Tutorial: Unterschied zwischen den Versionen
Flash (Diskussion | Beiträge) K (→Mathematisches: WIP Icon für Tutorial Nachsitzen) |
K (→Rendertechniken: Bild für Tutorial Charakteranimation hinzugefügt) |
||
| (43 dazwischenliegende Versionen von 18 Benutzern werden nicht angezeigt) | |||
| Zeile 2: | Zeile 2: | ||
=Hinweise= | =Hinweise= | ||
| − | Bitte tragt selbst '''keine''' eigenen Tutorials ohne Absprache mit [[Benutzer:Flash (Kevin Fleischer)|Flash]] bzw. [[Benutzer:Phobeus|Phobeus]] hier ein. Tutorials werden prinzipiell vom DGL-Team gegengelesen, ''bevor'' | + | Bitte tragt selbst '''keine''' eigenen Tutorials ohne Absprache mit [[Benutzer:Flash (Kevin Fleischer)|Flash]] bzw. [[Benutzer:Phobeus|Phobeus]] hier ein. Tutorials werden prinzipiell vom DGL-Team gegengelesen, ''bevor'' sie veröffentlicht werden. |
Wer mit dem Gedanken spielt, ein Tutorial für DGL zu schreiben, sollte sich bereits bei der Themenwahl mit dem DGL-Team absprechen. DGL ist sehr an neuen Tutorials interessiert. Nur sollte man beachten, dass nichts doppelt geschrieben wird, bzw. dass nicht 2 Mann zur selben Zeit das selbe Thema beackern. | Wer mit dem Gedanken spielt, ein Tutorial für DGL zu schreiben, sollte sich bereits bei der Themenwahl mit dem DGL-Team absprechen. DGL ist sehr an neuen Tutorials interessiert. Nur sollte man beachten, dass nichts doppelt geschrieben wird, bzw. dass nicht 2 Mann zur selben Zeit das selbe Thema beackern. | ||
| − | + | ==Hinweis für alle Programmieranfänger== | |
| − | ==Hinweis für alle | ||
Falls ihr OpenGL nutzen wollt aber noch keinerlei Programmiererfahrung habt, so solltet ihr zuerst eine Programmiersprache lernen. | Falls ihr OpenGL nutzen wollt aber noch keinerlei Programmiererfahrung habt, so solltet ihr zuerst eine Programmiersprache lernen. | ||
| Zeile 17: | Zeile 16: | ||
!Beschreibung | !Beschreibung | ||
|- | |- | ||
| − | |[http:// | + | |[http://www.delphi-treff.de/tutorials/ Delphitutorials bei www.delphi-treff.de] |
|{{Deutsch}} | |{{Deutsch}} | ||
| − | | | + | |Delphi Source der Delphi Treff entstand durch den Zusammenschluss von Delphi-Source und dem Delphi-Treff und wurde mittlerweile wieder in Delphi-Treff umbenannt. Diese Community verfügt über eine ausgezeichnete Sammlung von Tutorials zum Thema "Delphiprogrammierung". Es werden nicht nur die Grundlagen erklärt sondern nahezu alle Bereiche der Programmierung mit Delphi. Außerdem verfügt diese Community über ein Forum welches mit seiner ''Bastelecke'' auch für Anfänger geeignet ist. |
| + | |- | ||
| + | |[http://crashkurs.christian-stelzmann.de/ Crashkurs von Christian Stelzmann] | ||
| + | |{{Deutsch}} | ||
| + | |Der Crashkurs von Christian erklärt neben den Grundlagen zur und über die Sprache auch die IDE anhand von zahlreichen einfachen Beispielen, die den Einstieg in Delphi stark vereinfachen und so eine einfache Einführung in die Arbeit mit Delphi bieten. | ||
|- | |- | ||
|} | |} | ||
| + | |||
| + | ''Wer sehen möchte was DGLer aus dem hier Gelernten und ihrer Kreativität so machen, findet Beispiele davon in der [[DGL_Projekte]]-Ecke.'' | ||
=Tutorials= | =Tutorials= | ||
| Zeile 35: | Zeile 40: | ||
|- | |- | ||
|{{Level_2}} | |{{Level_2}} | ||
| − | |Verständnis der Grundprinzipien wird | + | |Verständnis der Grundprinzipien wird voraus gesetzt. Die Materie bleibt aber einfach. |
|- | |- | ||
|{{Level_3}} | |{{Level_3}} | ||
| − | |Ihr | + | |Ihr wisst um was es geht. Es wird erwartet, dass ihr selbst das Thema weiterdenkt. |
|- | |- | ||
|{{Level_4}} | |{{Level_4}} | ||
| Zeile 44: | Zeile 49: | ||
|- | |- | ||
|{{Level_5}} | |{{Level_5}} | ||
| − | |Um das Tutorial zu verstehen werden Kenntnisse auf dem entsprechenden Gebiet | + | |Um das Tutorial zu verstehen werden Kenntnisse auf dem entsprechenden Gebiet vorausgesetzt, welche über Grundwissen hinausgehen. Es wird erwartet, dass ihr euch eingehender mit dem Thema auseinandersetzt und auch andere Quellen lest/gelesen habt. Für Fragen steht unser Forum zur Verfügung. |
|} | |} | ||
</div> | </div> | ||
| − | |||
== Einsteiger-Tutorials == | == Einsteiger-Tutorials == | ||
<div align="center"> | <div align="center"> | ||
| + | {{Hinweis|Die Einsteiger-Tutorials wurden auf [[SDL]] umgestellt. Dadurch wurde das Laden von Texturen erleichtert, vor allem aber ermöglicht SDL plattformunabhängig zu programmieren. Ihr benötigt deshalb die ''SDL.pas''. Diese Datei und alle anderen benötigten Dateien findet ihr im '''[[DGLSDK]]'''}} | ||
{|{{Prettytable_B1}} width="100%" | {|{{Prettytable_B1}} width="100%" | ||
| − | |||
!width="15%"|Link | !width="15%"|Link | ||
!width="85%"|Beschreibung | !width="85%"|Beschreibung | ||
|- | |- | ||
| − | ![[Tutorial | + | ![[Tutorial Quickstart]] (VCL) |
{{Level_1}} | {{Level_1}} | ||
|[[Bild:Tutorial_Lektion1.gif|right]] "Quickstart: OpenGL & Delphi"<br> | |[[Bild:Tutorial_Lektion1.gif|right]] "Quickstart: OpenGL & Delphi"<br> | ||
Für alle, die einen schnellen Einstieg in die OpenGL Programmierung mit Delphi suchen, hat Flash hier einen Einstieg geschaffen. Neben dem erstellen eines eigenen OpenGL-Templates hat er für alle, die Großes mit OpenGL vorhaben, am Ende noch einige Hinweise bereitgestellt. | Für alle, die einen schnellen Einstieg in die OpenGL Programmierung mit Delphi suchen, hat Flash hier einen Einstieg geschaffen. Neben dem erstellen eines eigenen OpenGL-Templates hat er für alle, die Großes mit OpenGL vorhaben, am Ende noch einige Hinweise bereitgestellt. | ||
| − | '' | + | ''In diesem Tutorial wird eine Codevorlage für OpenGL-Projekte geschaffen. Diese basiert allerdings auf Borlands Visual Component Library (VCL) und nicht auf SDL. '''Unabhängig davon beherbergt dieses Tutorial im 2. Teil einige allgemeingültige Hinweise für OpenGL-Anfänger.''' Wer nicht mit SDL arbeitet weil z.B. Plattformunabhängigkeit nicht gewünscht oder durch die Sprache bereits gegeben ist, kann diese Codebasis leicht auf seine Sprache übertragen.'' |
|- | |- | ||
| − | ![[Tutorial | + | ![[Tutorial Lektion 1]] |
{{Level_1}} | {{Level_1}} | ||
|[[Bild:Tutorial_Lektion1.gif|right]] "Nicht zu weit aus dem Fenster lehnen"<br> | |[[Bild:Tutorial_Lektion1.gif|right]] "Nicht zu weit aus dem Fenster lehnen"<br> | ||
Dieses Tutorial von Magellan ist für alle Neueinsteiger gedacht. Hier werden Grundlagen von "Was ist OpenGL" bis zu "Wie initialisiere ich OpenGL?" besprochen. | Dieses Tutorial von Magellan ist für alle Neueinsteiger gedacht. Hier werden Grundlagen von "Was ist OpenGL" bis zu "Wie initialisiere ich OpenGL?" besprochen. | ||
|- | |- | ||
| − | ![[Tutorial | + | ![[Tutorial Lektion 2]] |
{{Level_1}} | {{Level_1}} | ||
|[[Bild:Tutorial_Lektion2.jpg|right]] "Entdeckung einer neuen Welt"<br> | |[[Bild:Tutorial_Lektion2.jpg|right]] "Entdeckung einer neuen Welt"<br> | ||
| − | Unter dieser Überschrift | + | Unter dieser Überschrift empfängt euch Phobeus zu eurem ersten OpenGL Tutorial welches sich mit der Anwendung der OpenGL-API befasst. |
|- | |- | ||
| − | ![[Tutorial | + | ![[Tutorial Lektion 3]] |
{{Level_1}} | {{Level_1}} | ||
|[[Bild:Tutorial_Lektion3.gif|right]] "Eine Welt des Grauens?"<br> | |[[Bild:Tutorial_Lektion3.gif|right]] "Eine Welt des Grauens?"<br> | ||
Hinter diesem Titel verbirgt sich ein Einsteigertutorial zum Thema Matrizen in OpenGL. Wiederum führt euch Phobeus durch den Stoff. | Hinter diesem Titel verbirgt sich ein Einsteigertutorial zum Thema Matrizen in OpenGL. Wiederum führt euch Phobeus durch den Stoff. | ||
|- | |- | ||
| − | ![[Tutorial | + | ![[Tutorial Lektion 4]] |
{{Level_2}} | {{Level_2}} | ||
|[[Bild:Tutorial_Lektion4.png|right]] "Texturen, Tapeten und Ihre Tücken"<br> | |[[Bild:Tutorial_Lektion4.png|right]] "Texturen, Tapeten und Ihre Tücken"<br> | ||
Wie bekomme ich ein Bild auf meine Primitiven? Wer sich diese Frage bei den vorigen Tutorials gestellt hat, der bekommt hier nun von Phobeus die Antworten. | Wie bekomme ich ein Bild auf meine Primitiven? Wer sich diese Frage bei den vorigen Tutorials gestellt hat, der bekommt hier nun von Phobeus die Antworten. | ||
|- | |- | ||
| − | ![[Tutorial | + | ![[Tutorial Lektion 5]] |
{{Level_2}} | {{Level_2}} | ||
|[[Bild:Tutorial_Lektion5.jpg|right]] "Artenvielfalten und Ihre Folgen"<br> | |[[Bild:Tutorial_Lektion5.jpg|right]] "Artenvielfalten und Ihre Folgen"<br> | ||
In diesem Tutorial geht Phobeus auf weitere Zeichentechniken und Methoden zur Verbesserung der Performance unter OpenGL ein. | In diesem Tutorial geht Phobeus auf weitere Zeichentechniken und Methoden zur Verbesserung der Performance unter OpenGL ein. | ||
|- | |- | ||
| − | ![[Tutorial | + | !''Tutorial Lektion 6 '' |
| + | |[[Bild:Tutorial_na.jpg|right]] "Dark Engine"<br> | ||
| + | Dieses Tutorial wurde geplant aber niemals umgesetzt. Heute hätte es auch keine Relevanz mehr, da die Dark Engine nicht gepflegt wurde. Falls ihr ein gutes Einsteigertutorial als Ersatz vorschlagen wollt, könnt ihr dies im Feedback-Forum von DelphiGL.com tun. | ||
| + | |- | ||
| + | ![[Tutorial Lektion 7]] | ||
{{Level_2}} | {{Level_2}} | ||
|[[Bild:Tutorial_Lektion7.png|right]] "Verblendet!"<br> | |[[Bild:Tutorial_Lektion7.png|right]] "Verblendet!"<br> | ||
Wenn man halbdurchsichtige Fensterscheiben, Lightmaps oder etwas ähnliches in sein Projekt einbauen will, dann kommt man um Blending nicht herum. Wie man das ganze Nutzen kann ist in diesem Tutorial von Phobeus erklärt. | Wenn man halbdurchsichtige Fensterscheiben, Lightmaps oder etwas ähnliches in sein Projekt einbauen will, dann kommt man um Blending nicht herum. Wie man das ganze Nutzen kann ist in diesem Tutorial von Phobeus erklärt. | ||
|- | |- | ||
| − | ![[Tutorial | + | ![[Tutorial Lektion 8]] |
{{Level_2}} | {{Level_2}} | ||
|[[Bild:Tutorial_Lektion8.gif|right]] "Das Wesen von hell und dunkel - Licht"<br> | |[[Bild:Tutorial_Lektion8.gif|right]] "Das Wesen von hell und dunkel - Licht"<br> | ||
| Zeile 110: | Zeile 118: | ||
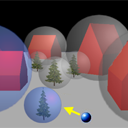
''Wieso verschiebt OpenGL die Kugel denn dahin, und nicht dorthin?''<br> | ''Wieso verschiebt OpenGL die Kugel denn dahin, und nicht dorthin?''<br> | ||
Dieses Tutorial von Flash befasst sich mit den 3 Matrixtypen, die es in OpenGL gibt und erklärt was die Befehle '''glScale, glRotate und glTranslate''' wirklich machen. | Dieses Tutorial von Flash befasst sich mit den 3 Matrixtypen, die es in OpenGL gibt und erklärt was die Befehle '''glScale, glRotate und glTranslate''' wirklich machen. | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
|- | |- | ||
|} | |} | ||
| Zeile 144: | Zeile 147: | ||
| [[Bild:Tutorial_Selection_tut03.jpg|right]] "Objektselektion B" <br> | | [[Bild:Tutorial_Selection_tut03.jpg|right]] "Objektselektion B" <br> | ||
Wie simpel der Objektselektionsmodus von OpenGL zu benutzen ist, wird in diesem Tutorial von Sascha Willems vermittelt. Dazu gibt es den Source-Code und eine fertig kompilierte Anwendung. | Wie simpel der Objektselektionsmodus von OpenGL zu benutzen ist, wird in diesem Tutorial von Sascha Willems vermittelt. Dazu gibt es den Source-Code und eine fertig kompilierte Anwendung. | ||
| + | |- | ||
| + | ! [[Tutorial ColorPicking Shader]] | ||
| + | {{Level_2}} | ||
| + | | [[Bild:Tutorial_ColorPicking_Screenie.png|right]] "Color Picking Implementation mit Shadern" <br> | ||
| + | Die einfache Umsetzung von Color Picking ohne [[Shader]] enthält einige Nachteile die bei einer entsprechenden Umsetzung mit Shadern vermieden werden können. Dieses Tutorial zeigt eine shaderbasierte Methode ColorPicking so einzusetzen, dass es performant auch in größeren Szenen genutzt werden kann. Durch die Nutzung von Shadern und dem Fokus auf Optimierung des Selektionsvorganges sowie der Beachtung von Sonderfällen richtet sich dieses Tutorial an erfahrenere OpenGL Programmierer. | ||
|- | |- | ||
![[Tutorial TexFilter]] | ![[Tutorial TexFilter]] | ||
| Zeile 178: | Zeile 186: | ||
|[[Bild:Tutorial_BumpMap.png|right]] "Bumpmapping - Plastisches 2D".<br> | |[[Bild:Tutorial_BumpMap.png|right]] "Bumpmapping - Plastisches 2D".<br> | ||
Bumpmapping ist eine immer stärker genutzte Technik, um polygonarme Oberflächen ohne Tesselation mit vorgegaukelten Details - abhängig vom Lichteinfall - zu versehen. In diesem Tutorial zeigt euch HomerS, wie man Bumpmapping über die NVIDIA-spezifischen Combiner realisiert. | Bumpmapping ist eine immer stärker genutzte Technik, um polygonarme Oberflächen ohne Tesselation mit vorgegaukelten Details - abhängig vom Lichteinfall - zu versehen. In diesem Tutorial zeigt euch HomerS, wie man Bumpmapping über die NVIDIA-spezifischen Combiner realisiert. | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
|- | |- | ||
![[Tutorial MultiTexturing]] | ![[Tutorial MultiTexturing]] | ||
| Zeile 199: | Zeile 199: | ||
![[Tutorial StereoSehen]] | ![[Tutorial StereoSehen]] | ||
{{Level_3}} | {{Level_3}} | ||
| − | |[[Bild:Tutorial_StereoSehen.gif|right]]Auch wenn moderne Grafikkarten durch eine immer besser werdende Darstellung dem Benutzer versuchen das Betreten einer virtuellen 3D-Welt vorzugaukeln, so schafft es doch auch das beste Doom3-Monster nur bis zur Glasröhre zu erschrecken, rutscht dann aber quietschend davon ab. Was also tun, wenn man einen Schritt weiter gehen und dem Anwender wirkliches 3D bieten möchte? Wer eine 3D-Brille hat, wird mit diesem Tutorial von | + | |[[Bild:Tutorial_StereoSehen.gif|right]]Auch wenn moderne Grafikkarten durch eine immer besser werdende Darstellung dem Benutzer versuchen das Betreten einer virtuellen 3D-Welt vorzugaukeln, so schafft es doch auch das beste Doom3-Monster nur bis zur Glasröhre zu erschrecken, rutscht dann aber quietschend davon ab. Was also tun, wenn man einen Schritt weiter gehen und dem Anwender wirkliches 3D bieten möchte? Wer eine 3D-Brille hat, wird mit diesem Tutorial von Delphic eine Möglichkeit finden, die dritte Dimension am Computer zur erschließen. |
|- | |- | ||
![[Tutorial Alphamasking]] | ![[Tutorial Alphamasking]] | ||
{{Level_2}} | {{Level_2}} | ||
|[[Bild:Tutorial_Alphamasking_tut04.jpg|right]]In diesem kleinen aber feinen Tutorial erklärt Sascha Willems, wie man Alphamasking dazu verwenden kann, eine Szene optisch aufzuwerten und gleichzeitig Performance zu sparen. | |[[Bild:Tutorial_Alphamasking_tut04.jpg|right]]In diesem kleinen aber feinen Tutorial erklärt Sascha Willems, wie man Alphamasking dazu verwenden kann, eine Szene optisch aufzuwerten und gleichzeitig Performance zu sparen. | ||
| + | |- | ||
| + | ![[Tutorial Wassereffekt]] | ||
| + | {{Level_2}} | ||
| + | |[[Bild:Wassertutorial-scrshot-preview.jpg|right]]In diesem Tutorial erklärt Lord Horazont wie man eine Wasserebene mit Brechungen mit und ohne Shader erzeugen kann. | ||
| + | |- | ||
|} | |} | ||
</div> | </div> | ||
| − | |||
==Extensions== | ==Extensions== | ||
| Zeile 221: | Zeile 225: | ||
{{Level_3}} | {{Level_3}} | ||
|[[Bild:Tutorial Vertexbufferobject preview.jpg|right]] "GL_ARB_Vertex_Buffer_Object".<br> | |[[Bild:Tutorial Vertexbufferobject preview.jpg|right]] "GL_ARB_Vertex_Buffer_Object".<br> | ||
| − | Wie man mit | + | Diese Extension führte '''VBO'''s ein. Wie man mit damit Vertexdaten schnell im Grafikkarten- und Hauptspeicher ablegt und darauf zugreift, erklärt Sascha Willems in diesem Tutorial. |
|- | |- | ||
![[Tutorial Vertexprogramme]] | ![[Tutorial Vertexprogramme]] | ||
| Zeile 237: | Zeile 241: | ||
|[[Bild:Tutorial_Pixelbuffer_preview.jpg|right]] "WGL_ARB_Pixel_Buffer".<br> | |[[Bild:Tutorial_Pixelbuffer_preview.jpg|right]] "WGL_ARB_Pixel_Buffer".<br> | ||
Sascha Willems erklärt hier leicht verständlich den Umgang mit der Pixelbuffer-Extension. Als Additum wird auch noch auf die Nutzung dieser Extension für Shadowmapping eingegangen. | Sascha Willems erklärt hier leicht verständlich den Umgang mit der Pixelbuffer-Extension. Als Additum wird auch noch auf die Nutzung dieser Extension für Shadowmapping eingegangen. | ||
| + | |- | ||
| + | ![[Tutorial_Framebufferobject]] | ||
| + | {{Level_3}} | ||
| + | |[[Bild:Tutorial_Framebufferobject_Preview.jpg|right]] "GL_EXT_FRAMEBUFFER_OBJECT".<br> | ||
| + | Deathball erklärt in diesem Tutorial wie man Framebufferobjekte erstellt und diese zum Offscreenrendern benutzt. | ||
| + | |- | ||
|} | |} | ||
| − | |||
== Shader == | == Shader == | ||
| Zeile 245: | Zeile 254: | ||
!width="85%"|Beschreibung | !width="85%"|Beschreibung | ||
|- | |- | ||
| − | ![[Tutorial glsl]] | + | ![[Tutorial glsl|Tutorial glSlang]] |
{{Level_4}} | {{Level_4}} | ||
|[[Bild:Tutorial_glsl1.png|right]] "Einführung in GLSL".<br> | |[[Bild:Tutorial_glsl1.png|right]] "Einführung in GLSL".<br> | ||
Nach langem Ringen und Handeln hat es das ARB letztendlich doch geschafft, eine einheitliche Shaderhochsprache für OpenGL zu veröffentlichen, nämlich ''glSlang''. Mit glSlang können nun auch unter OpenGL Vertex- und Fragment-Shader in einer lesbaren, C-ähnlichen Hochsprache geschrieben werden, was deren Entwicklung stark vereinfacht. Diese Einführung von Sascha Willems ist weniger ein Tutorial, als ein kompletter Überblick über glSlang. Hier erfährt der Leser nicht nur etwas über die Benutzung von Shadern im Programm, sondern auch alles über die Sprachelemente, inklusive diverser Beispiele. | Nach langem Ringen und Handeln hat es das ARB letztendlich doch geschafft, eine einheitliche Shaderhochsprache für OpenGL zu veröffentlichen, nämlich ''glSlang''. Mit glSlang können nun auch unter OpenGL Vertex- und Fragment-Shader in einer lesbaren, C-ähnlichen Hochsprache geschrieben werden, was deren Entwicklung stark vereinfacht. Diese Einführung von Sascha Willems ist weniger ein Tutorial, als ein kompletter Überblick über glSlang. Hier erfährt der Leser nicht nur etwas über die Benutzung von Shadern im Programm, sondern auch alles über die Sprachelemente, inklusive diverser Beispiele. | ||
|- | |- | ||
| − | ![[Tutorial glsl2]] | + | ![[Tutorial glsl2|Tutorial glSlang 2]] |
{{Level_4}} | {{Level_4}} | ||
|[[Bild:Tutorial_na.jpg|right]] "GLSL-Ergänzungen und Beispiele".<br> | |[[Bild:Tutorial_na.jpg|right]] "GLSL-Ergänzungen und Beispiele".<br> | ||
| Zeile 256: | Zeile 265: | ||
|- | |- | ||
|} | |} | ||
| − | |||
| − | |||
| − | |||
| − | |||
== KI == | == KI == | ||
| Zeile 266: | Zeile 271: | ||
!width="85%"|Beschreibung | !width="85%"|Beschreibung | ||
|- | |- | ||
| − | ![[Tutorial pathfinding]] | + | ![[Tutorial pathfinding|Tutorial Pathfinding]] |
{{Level_2}} | {{Level_2}} | ||
|[[Bild:Tutorial_pathfinding.png|right]] "Pathfinding 1".<br> | |[[Bild:Tutorial_pathfinding.png|right]] "Pathfinding 1".<br> | ||
In diesem Tutorial zeigt euch Flo wie man recht simpel eine Wegfindungsroutine implementiert. Besonders wenn man sowas ohne großen Lernaufwand in sein Spiel einbinden möchte, sollte man einen Blick riskieren. | In diesem Tutorial zeigt euch Flo wie man recht simpel eine Wegfindungsroutine implementiert. Besonders wenn man sowas ohne großen Lernaufwand in sein Spiel einbinden möchte, sollte man einen Blick riskieren. | ||
|- | |- | ||
| − | ![[Tutorial pathfinding2]] | + | ![[Tutorial pathfinding2|Tutorial Pathfinding 2]] |
{{Level_3}} | {{Level_3}} | ||
|[[Bild:Tutorial_pathfinding2.png|right]] "Pathfinding 2".<br> | |[[Bild:Tutorial_pathfinding2.png|right]] "Pathfinding 2".<br> | ||
| Zeile 277: | Zeile 282: | ||
|- | |- | ||
|} | |} | ||
| − | |||
| − | |||
== Terrain und Landschaften == | == Terrain und Landschaften == | ||
| Zeile 287: | Zeile 290: | ||
![[Tutorial Terrain1]] | ![[Tutorial Terrain1]] | ||
{{Level_4}} | {{Level_4}} | ||
| − | |[[Bild:Tutorial_Terrain1.gif|right]] " | + | |[[Bild:Tutorial_Terrain1.gif|right]] "Außenlandschaften mit System - Heightmaps".<br> |
| − | Anhand der Graustufenwerte einer Bitmap-Datei kann man relativ einfach eine imposante Landschaft erstellen. Wie das ganze funktioniert erklärt euch | + | Anhand der Graustufenwerte einer Bitmap-Datei kann man relativ einfach eine imposante Landschaft erstellen. Wie das ganze funktioniert erklärt euch Delphic in diesem Tutorial. Außerdem wird noch die Implementation von Skyboxen erklärt. |
|- | |- | ||
| − | ![[Tutorial Terrain2]] | + | ![[Tutorial Terrain2|Tutorial Terrain 2]] |
{{Level_4}} | {{Level_4}} | ||
|[[Bild:Tutorial_Terrain2.gif|right]] "Heightmap-Texturen".<br> | |[[Bild:Tutorial_Terrain2.gif|right]] "Heightmap-Texturen".<br> | ||
| − | Da das Terrain aus dem vorigen Tutorial noch recht eintönig grau aussieht und das natürlich geändert werden soll, erklärt euch | + | Da das Terrain aus dem vorigen Tutorial noch recht eintönig grau aussieht und das natürlich geändert werden soll, erklärt euch Delphic, wie man schmucke Schatten und Texturen für die Heightmap generieren kann. |
|- | |- | ||
| − | ![[Tutorial Terrain3]] | + | ![[Tutorial Terrain3|Tutorial Terrain 3]] |
{{Level_5}} | {{Level_5}} | ||
|[[Bild:Tutorial_Terrain3.gif|right]] "Terrain im Detail".<br> | |[[Bild:Tutorial_Terrain3.gif|right]] "Terrain im Detail".<br> | ||
| − | Da größere Landschaften aufgrund der hohen Polygonanzahl sehr aufwändig zu rendern sind erklärt euch | + | Da größere Landschaften aufgrund der hohen Polygonanzahl sehr aufwändig zu rendern sind erklärt euch Delphic hier, wie man entfernte Dreiecke "zusammenlegen" kann, um Rechenleistung zu sparen. |
|- | |- | ||
![[Tutorial Skyboxen]] | ![[Tutorial Skyboxen]] | ||
| Zeile 312: | Zeile 315: | ||
!width="85%"|Beschreibung | !width="85%"|Beschreibung | ||
|- | |- | ||
| − | ![[Tutorial Bomberman1]] | + | ![[Tutorial Bomberman1|Tutorial Bomberman 1]] |
{{Level_3}} | {{Level_3}} | ||
|[[Bild:Tutorial_Bomberman1.jpg|right]] "Bomberman1 - Codebasis und Editor".<br> | |[[Bild:Tutorial_Bomberman1.jpg|right]] "Bomberman1 - Codebasis und Editor".<br> | ||
Im ersten Teil dieser kleinen Tutorialserie zum Thema Spieleprogrammierung kümmern wir uns neben der Erstellung unseres Basiscodes auch um einen fertigen Editor. Nach der Durcharbeitung dieses Tutorials von Sascha Willems sollte der Leser alle Grundprinzipien zur Programmierung eines Spiels verstanden haben. | Im ersten Teil dieser kleinen Tutorialserie zum Thema Spieleprogrammierung kümmern wir uns neben der Erstellung unseres Basiscodes auch um einen fertigen Editor. Nach der Durcharbeitung dieses Tutorials von Sascha Willems sollte der Leser alle Grundprinzipien zur Programmierung eines Spiels verstanden haben. | ||
|- | |- | ||
| − | ![[Tutorial Bomberman2]] | + | ![[Tutorial Bomberman2|Tutorial Bomberman 2]] |
{{Level_3}} | {{Level_3}} | ||
|[[Bild:Tutorial_Bomberman2.jpg|right]] "Bomberman2 - Der 3D-Bombermanklon (Grundversion)".<br> | |[[Bild:Tutorial_Bomberman2.jpg|right]] "Bomberman2 - Der 3D-Bombermanklon (Grundversion)".<br> | ||
Im zweiten Teil gehts ans Eingemachte, nämlich einen fertigen Bombermanklon. In Sascha Willems Tutorial werdet ihr zusätzlich zu den bereits erworbenen Prinzipien diverse Techniken die in so ziemlich jedem Spiel Verwendung finden erlernen. | Im zweiten Teil gehts ans Eingemachte, nämlich einen fertigen Bombermanklon. In Sascha Willems Tutorial werdet ihr zusätzlich zu den bereits erworbenen Prinzipien diverse Techniken die in so ziemlich jedem Spiel Verwendung finden erlernen. | ||
|- | |- | ||
| − | ![[Tutorial Softwareentwicklung1]] | + | ![[Tutorial Softwareentwicklung1|Tutorial Softwareentwicklung 1]] |
{{Level_3}} | {{Level_3}} | ||
|[[Bild:Tutorial_SWE1.jpg|right]] "Softwareentwicklung1 - Objektorientierte Softwareentwicklung mit UML".<br> | |[[Bild:Tutorial_SWE1.jpg|right]] "Softwareentwicklung1 - Objektorientierte Softwareentwicklung mit UML".<br> | ||
Im ersten Teil dieser Tutorialserie zum Thema Softwareentwicklung erklärt euch Flash, wie man an ein Projekt herangeht und herausfindet was eigentlich zu tun ist. Es geht dabei um Analyse der Anforderungen und die Modellierung sogenannter Use Cases. Die hier vorgestellten Arbeiten sind Grundlage um später Klassen zu finden auf denen dann der Code aufgebaut wird. | Im ersten Teil dieser Tutorialserie zum Thema Softwareentwicklung erklärt euch Flash, wie man an ein Projekt herangeht und herausfindet was eigentlich zu tun ist. Es geht dabei um Analyse der Anforderungen und die Modellierung sogenannter Use Cases. Die hier vorgestellten Arbeiten sind Grundlage um später Klassen zu finden auf denen dann der Code aufgebaut wird. | ||
|- | |- | ||
| − | ![[Tutorial Softwareentwicklung2]] | + | ![[Tutorial Softwareentwicklung2|Tutorial Softwareentwicklung 2]] |
{{Level_3}} | {{Level_3}} | ||
|[[Bild:Tutorial_SWE2.jpg|right]] "Softwareentwicklung2 - Objektorientierte Softwareentwicklung mit UML".<br> | |[[Bild:Tutorial_SWE2.jpg|right]] "Softwareentwicklung2 - Objektorientierte Softwareentwicklung mit UML".<br> | ||
| − | Im zweiten und umfangreichsten Teil der Serie steht das Thema "Klassen" im Zentrum. Flash erklärt euch wie man aus den Use Cases Klassen ableitet und welche unterschiedlichen Einsatzgebiete Klassen | + | Im zweiten und umfangreichsten Teil der Serie steht das Thema "Klassen" im Zentrum. Flash erklärt euch wie man aus den Use Cases Klassen ableitet und welche unterschiedlichen Einsatzgebiete Klassen innerhalb der Software haben können. |
| + | |- | ||
| + | ![[Tutorial Softwareentwicklung3|Tutorial Softwareentwicklung 3]] | ||
| + | {{Level_3}} | ||
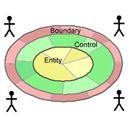
| + | |[[Bild:Tutorial_SWE3_Interface.jpg|right|128px]] "Softwareentwicklung3 - Objektorientierte Softwareentwicklung mit UML".<br> | ||
| + | Im letzten Teil der Serie steht das Thema "Verhalten" im Zentrum. Flash erklärt euch wie die Klassen miteinander in Beziehung gesetzt werden. Außerdem wird nocheinmal auf den RUP als '''iterative''' Vorgehensweise eingegangen. | ||
|- | |- | ||
|} | |} | ||
| Zeile 344: | Zeile 352: | ||
In vielen Tutorials tauchen eine Menge Begriffe aus der linearen Algebra und analytischen Geometrie auf. Wer bei Begriffen wie Vektoren, Skalar-Produkt, Vektorkreuzprodukt, etc. ein wenig Auffrischung und Implementationshinweise braucht, ist mit diesem Tutorial von EternalLearner an der richtigen Stelle. | In vielen Tutorials tauchen eine Menge Begriffe aus der linearen Algebra und analytischen Geometrie auf. Wer bei Begriffen wie Vektoren, Skalar-Produkt, Vektorkreuzprodukt, etc. ein wenig Auffrischung und Implementationshinweise braucht, ist mit diesem Tutorial von EternalLearner an der richtigen Stelle. | ||
|- | |- | ||
| − | ![[Tutorial Nachsitzen]] | + | ![[Tutorial Nachsitzen]]{{Level_1}} |
| − | {{Level_1}} | ||
|[[Bild:Tutorial_Nachsitzen_preview.png|right]] "3d-Mathematik".<br> | |[[Bild:Tutorial_Nachsitzen_preview.png|right]] "3d-Mathematik".<br> | ||
Wer die mathematischen Grundlagen wie Sinus, Cosinus und Matrizen aus der Schule schon wieder vergessen oder noch vor sich liegen hat, der kann mit Hilfe dieses Tutorials von Delphic dieses Wissen erlernen bzw. auffrischen. | Wer die mathematischen Grundlagen wie Sinus, Cosinus und Matrizen aus der Schule schon wieder vergessen oder noch vor sich liegen hat, der kann mit Hilfe dieses Tutorials von Delphic dieses Wissen erlernen bzw. auffrischen. | ||
| Zeile 358: | Zeile 365: | ||
|[[Bild:Tutorial_Objekt_immer_um_die_eigene_Achse_drehen_preview.gif|right]] "Objekt immer um eigene Achse drehen".<br> | |[[Bild:Tutorial_Objekt_immer_um_die_eigene_Achse_drehen_preview.gif|right]] "Objekt immer um eigene Achse drehen".<br> | ||
Wenn ihr euer Objekt nun noch um die eigene Achse drehen wollt, seid ihr mit diesem Tutorial von SchodMC an der richtigen Adresse | Wenn ihr euer Objekt nun noch um die eigene Achse drehen wollt, seid ihr mit diesem Tutorial von SchodMC an der richtigen Adresse | ||
| + | |- | ||
| + | ![[Tutorial Separating Axis Theorem]] | ||
| + | {{Level_2}} | ||
| + | |[[Bild:SAT_Kollision.jpg|right|128px]] "Separating Axis Theorem"<br> | ||
| + | Seth erklärt in diesem Tutorial wie man Polygonkollisionen mit Hilfe des ''Seperating Axis Theorem'' erkennen kann. | ||
| + | |- | ||
| + | ![[Tutorial Kollision1]] | ||
| + | {{Level_1}} | ||
| + | |[[Bild:Tutorial_Kollision1_Coll2.png|128px|right]] "Kollision 1"<br> | ||
| + | Reinhard Niehoff fragte uns ob er ein Tutorial über Kollision schreiben könnte. Das konnten wir nicht ablehnen, und so entstand dieses Tutorial in dem grundlegende Kollisionsberechnungen erklärt werden. Weitere sollen folgen. | ||
| + | |- | ||
| + | ![[Tutorial Kollision2]] | ||
| + | {{Level_2}} | ||
| + | |[[Bild:Tutorial_Kollision2_Thumb.png|128px|right]] "Kollision 2"<br> | ||
| + | Beim zweiten Tutorial gehts mehr in die Tiefe und einige Spezialfälle bei Kugel-Polygon-Kollisionen werden erläutert. Mit dabei: Die [[Werkzeugkiste]] mit nützlichen Funktionen. | ||
| + | |- | ||
| + | ![[Tutorial Kollision3]] | ||
| + | {{Level_3}} | ||
| + | |[[Bild:Tutorial_Kollision3_Thumb.png|128px|right]] "Kollision 3"<br> | ||
| + | Beim letzten Tutorial dieser Serie gehts darum, wie man die bisherigen Ansätze in einem Programm unterbringt. | ||
|- | |- | ||
|} | |} | ||
| Zeile 377: | Zeile 404: | ||
|- | |- | ||
|} | |} | ||
| − | |||
| − | |||
| − | |||
== Skripte == | == Skripte == | ||
| Zeile 394: | Zeile 418: | ||
{{Level_5}} | {{Level_5}} | ||
|[[Bild:Tutorial_Skriptsprachen1_preview.gif|right]] "Scriptsprachen Teil 1 - Einführung".<br> | |[[Bild:Tutorial_Skriptsprachen1_preview.gif|right]] "Scriptsprachen Teil 1 - Einführung".<br> | ||
| − | Für alle die schon immer einmal wissen wollten wie ein Compiler arbeitet ist diese Tutorial-Reihe von | + | Für alle die schon immer einmal wissen wollten wie ein Compiler arbeitet ist diese Tutorial-Reihe von Delphic genau das richtige. |
Der erste Teil widmet sich der Lexikalischen Analyse und dem Parsen des Quellcodes | Der erste Teil widmet sich der Lexikalischen Analyse und dem Parsen des Quellcodes | ||
| Zeile 401: | Zeile 425: | ||
{{Level_5}} | {{Level_5}} | ||
|[[Bild:Tutorial_Skriptsprachen2_preview.gif|right]] "Scriptsprachen Teil 2 - Virtuelle Computer und Code Erzeugung".<br> | |[[Bild:Tutorial_Skriptsprachen2_preview.gif|right]] "Scriptsprachen Teil 2 - Virtuelle Computer und Code Erzeugung".<br> | ||
| − | Für alle die schon immer einmal wissen wollten wie ein Compiler arbeitet ist diese Tutorial-Reihe von | + | Für alle die schon immer einmal wissen wollten wie ein Compiler arbeitet ist diese Tutorial-Reihe von Delphic genau das richtige. |
Der zweite Teil beschreibt den Bau einer VM und der Codeerzeugung | Der zweite Teil beschreibt den Bau einer VM und der Codeerzeugung | ||
|- | |- | ||
|} | |} | ||
| − | |||
== Delphi allgemein == | == Delphi allgemein == | ||
| Zeile 416: | Zeile 439: | ||
{{Level_2}} | {{Level_2}} | ||
| [[Bild:Tutorial Debugging.gif|right]] "Debugger benutzen und andere praktische Tipps" <br> | | [[Bild:Tutorial Debugging.gif|right]] "Debugger benutzen und andere praktische Tipps" <br> | ||
| − | In diesem Tutorial werdet von | + | In diesem Tutorial werdet von Delphic mit der Nutzung des Delphi-Debuggers eingeführt. Auch werden Wege zur Vermeidung von Fehlern aufgezeigt. Genauso findet Ihr aber auch in diesem Tutorial Hinweise, zu häufig begangenen Fehlern und deren Ursachen. |
|- | |- | ||
! [[Tutorial Komponentenentwicklung]] | ! [[Tutorial Komponentenentwicklung]] | ||
| Zeile 434: | Zeile 457: | ||
|} | |} | ||
| + | |||
| + | == SDL == | ||
| + | {|{{Prettytable_B1}} width="100%" | ||
| + | !width="15%"|Link | ||
| + | !width="85%"|Beschreibung | ||
| + | |- | ||
| + | ![[Tutorial SDL Einstieg]] | ||
| + | {{Level_2}} | ||
| + | |[[Bild:Tutorial_Lektion1.gif|right]] "SDL-Einsteiger-Tutorial"<br> | ||
| + | Crossplattform-Programmierung ist das Zauberwort, welches in den letzten Jahren - dank verstärkter Präsenz von Linux - immer wieder in den Programmierforen des Internets auftaucht. Für Grafikprogrammier ist [[SDL]] hier das Mittel der Wahl. Bekannte Titel wie "Quake III" und "Civilisation - Call to Power" bauen bereits auf diese Bibiothek für ihre Linux-Ports. Phobeus zeigt euch in diesem ersten SDL-Tutorial was SDL ist und wie man es benutzt. | ||
| + | |- | ||
| + | ![[Tutorial SDL_RWops]] | ||
| + | {{Level_2}} | ||
| + | | [[Bild:Noexist.jpg|right]] "SDL_RWops-Tutorial"<br> | ||
| + | SDL benutzt für den Dateizugriff SDL_RWops. [[Benutzer:Lord Horazont|Lord Horazont]] zeigt euch in diesen Tutorial wie man diese benutzt und auch komfortabler gestaltet. | ||
| + | |} | ||
== Rendertechniken == | == Rendertechniken == | ||
| Zeile 439: | Zeile 478: | ||
!width="15%"|Link | !width="15%"|Link | ||
!width="85%"|Beschreibung | !width="85%"|Beschreibung | ||
| + | |- | ||
| + | ! [[Tutorial Frustum Culling]] | ||
| + | {{Level_1}} | ||
| + | | [[Bild:Tutorial Frustum Culling.jpg|right]] "Frustum Culling" <br> | ||
| + | Frustum Culling ist eine einfache Möglichkeit die Rendergeschwindigkeit zu erhöhen, da man damit schon vor dem Senden der Daten an die Grafikkarten feststellen kann, welche Objekte sich im Blickfeld des Spielers befinden und welche nicht. | ||
|- | |- | ||
! [[Tutorial Octree]] | ! [[Tutorial Octree]] | ||
| Zeile 445: | Zeile 489: | ||
Octrees sind eine einfach zu implementierende, aber sehr effiziente Möglichkeit um besonders Outdoor-Szenen abhängig vom Betrachterblickfeld stark zu beschleunigen. In diesem Tutorial zeigt Shadow euch eine komplette Implementation eines Octrees inklusive ausgiebigem Quellcode. | Octrees sind eine einfach zu implementierende, aber sehr effiziente Möglichkeit um besonders Outdoor-Szenen abhängig vom Betrachterblickfeld stark zu beschleunigen. In diesem Tutorial zeigt Shadow euch eine komplette Implementation eines Octrees inklusive ausgiebigem Quellcode. | ||
|- | |- | ||
| − | ! [[Tutorial | + | ! [[Tutorial Charakteranimation]] |
| − | {{ | + | {{Level_4}} |
| − | | [[Bild: | + | | [[Bild:walk30left.gif|right]] "Charakteranimation" <br> |
| − | + | Wer menschliche Charaktere oder Tiere lebendig aussehend animieren will, kommt mit herkömmlichen Mitteln wie Translation und Rotation der Modelview-Matrix nicht weiter. In diesem Tutorial erklärt euch glAwesome, wie ihr eure Meshes zum Leben erweckt. | |
| + | |} | ||
| + | == Raytracing == | ||
| + | {|{{Prettytable_B1}} width="100%" | ||
| + | !width="15%"|Link | ||
| + | !width="85%"|Beschreibung | ||
| + | |- | ||
| + | ! [[Tutorial Raytracing - Grundlagen I]] | ||
| + | {{Level_4}} | ||
| + | | [[Bild:Tutorial_RaytracingI_thumb.jpg|right]] "Raytracing - Grundlagen I" <br> | ||
| + | Die Grundzüge des Raytracings Teil 1 - Von den Strahlen bis zur ersten Darstellung von Kugeln und Ebenen | ||
| + | |- | ||
| + | ! [[Tutorial Raytracing - Grundlagen II]] | ||
| + | {{Level_4}} | ||
| + | | [[Bild:Tutorial_RaytracingI_thumb.jpg|right]] "Raytracing - Grundlagen II" <br> | ||
| + | Die Grundzüge des Raytracings Teil 2 - Einfache Basisobjekte, Transformationen und Phong-Lightning | ||
|} | |} | ||
| Zeile 461: | Zeile 520: | ||
| [[Bild:Tutorial GLScene preview.jpg|right]] "Einführung in GLScene" <br> | | [[Bild:Tutorial GLScene preview.jpg|right]] "Einführung in GLScene" <br> | ||
GLScene ist eine zu erstaunlicher Größe angewachsene Komponentensammlung, die quasi einen OpenGL-Wrapper darstellt und euch dank Delphis VCL dadurch recht einfach OpenGL-Programme erstellen lässt. LaBoda gibt euch zu dieser Komponentensammlung in diesem Tutorial deshalb eine kleine Einführung. | GLScene ist eine zu erstaunlicher Größe angewachsene Komponentensammlung, die quasi einen OpenGL-Wrapper darstellt und euch dank Delphis VCL dadurch recht einfach OpenGL-Programme erstellen lässt. LaBoda gibt euch zu dieser Komponentensammlung in diesem Tutorial deshalb eine kleine Einführung. | ||
| + | |- | ||
| + | ! [[Tutorial WebGL]] | ||
| + | {{Level_4}} | ||
| + | | [[Datei:webgl-sporeviewer.jpg|128px|right]] "WebGL" <br> | ||
| + | WebGL ist der neue Standard für OpenGL im Browser. Der Standard ermöglicht es hardwarebeschleunigte 3D-Grafik mit Shadern im Browser darzustellen, ohne dabei auf spezielle Plugins angewiesen zu sein. [[Benutzer:Coolcat|Coolcat]] stellt euch in diesem Tutorial die Besonderheiten dieses JavaScript-Bindings für OpenGL ES 2.0 gegenüber anderen OpenGL-Anwendungen vor. | ||
|} | |} | ||
Aktuelle Version vom 16. April 2014, 09:16 Uhr
Auf dieser Seite findet ihr alle Tutorials die DelphiGL.com zu bieten hat. Falls ihr zu einem Thema kein Tutorial findet könnt ihr noch einen Blick auf die Techniken und Algorithmen werfen. Diese enthalten weitere Artikel zu bestimmten Techniken.
Inhaltsverzeichnis
- 1 Hinweise
- 2 Tutorials
- 2.1 Einsteiger-Tutorials
- 2.2 Grundlagen-Tutorials
- 2.3 Effekte
- 2.4 Extensions
- 2.5 Shader
- 2.6 KI
- 2.7 Terrain und Landschaften
- 2.8 Spieletutorials und Softwareentwicklung
- 2.9 Mathematisches
- 2.10 Grafik und Modellierung
- 2.11 Skripte
- 2.12 Delphi allgemein
- 2.13 SDL
- 2.14 Rendertechniken
- 2.15 Raytracing
- 2.16 Sonstiges
Hinweise
Bitte tragt selbst keine eigenen Tutorials ohne Absprache mit Flash bzw. Phobeus hier ein. Tutorials werden prinzipiell vom DGL-Team gegengelesen, bevor sie veröffentlicht werden.
Wer mit dem Gedanken spielt, ein Tutorial für DGL zu schreiben, sollte sich bereits bei der Themenwahl mit dem DGL-Team absprechen. DGL ist sehr an neuen Tutorials interessiert. Nur sollte man beachten, dass nichts doppelt geschrieben wird, bzw. dass nicht 2 Mann zur selben Zeit das selbe Thema beackern.
Hinweis für alle Programmieranfänger
Falls ihr OpenGL nutzen wollt aber noch keinerlei Programmiererfahrung habt, so solltet ihr zuerst eine Programmiersprache lernen.
DGL kann folgende Tutorials empfehlen:
| Link | Sprache | Beschreibung |
|---|---|---|
| Delphitutorials bei www.delphi-treff.de | Delphi Source der Delphi Treff entstand durch den Zusammenschluss von Delphi-Source und dem Delphi-Treff und wurde mittlerweile wieder in Delphi-Treff umbenannt. Diese Community verfügt über eine ausgezeichnete Sammlung von Tutorials zum Thema "Delphiprogrammierung". Es werden nicht nur die Grundlagen erklärt sondern nahezu alle Bereiche der Programmierung mit Delphi. Außerdem verfügt diese Community über ein Forum welches mit seiner Bastelecke auch für Anfänger geeignet ist. | |
| Crashkurs von Christian Stelzmann | Der Crashkurs von Christian erklärt neben den Grundlagen zur und über die Sprache auch die IDE anhand von zahlreichen einfachen Beispielen, die den Einstieg in Delphi stark vereinfachen und so eine einfache Einführung in die Arbeit mit Delphi bieten. |
Wer sehen möchte was DGLer aus dem hier Gelernten und ihrer Kreativität so machen, findet Beispiele davon in der DGL_Projekte-Ecke.
Tutorials
| |
Alle Tutorials sind der Kategorie:Tutorial zugeordnet. |
| Schwierigkeitsgrad | Bedeutung |
|---|---|
| Jeder Schritt wird ausführlich erklärt. Absolut Einsteigertauglich. | |
| Verständnis der Grundprinzipien wird voraus gesetzt. Die Materie bleibt aber einfach. | |
| Ihr wisst um was es geht. Es wird erwartet, dass ihr selbst das Thema weiterdenkt. | |
| Das Tutorial bietet euch einen Einstieg. Es wird erwartet, dass ihr euch selbst noch eingehender mit den beschriebenen Techniken befasst. Für Fragen steht unser Forum zur Verfügung. | |
| Um das Tutorial zu verstehen werden Kenntnisse auf dem entsprechenden Gebiet vorausgesetzt, welche über Grundwissen hinausgehen. Es wird erwartet, dass ihr euch eingehender mit dem Thema auseinandersetzt und auch andere Quellen lest/gelesen habt. Für Fragen steht unser Forum zur Verfügung. |
Einsteiger-Tutorials
| |
Die Einsteiger-Tutorials wurden auf SDL umgestellt. Dadurch wurde das Laden von Texturen erleichtert, vor allem aber ermöglicht SDL plattformunabhängig zu programmieren. Ihr benötigt deshalb die SDL.pas. Diese Datei und alle anderen benötigten Dateien findet ihr im DGLSDK |
| Link | Beschreibung |
|---|---|
| Tutorial Quickstart (VCL) | "Quickstart: OpenGL & Delphi" Für alle, die einen schnellen Einstieg in die OpenGL Programmierung mit Delphi suchen, hat Flash hier einen Einstieg geschaffen. Neben dem erstellen eines eigenen OpenGL-Templates hat er für alle, die Großes mit OpenGL vorhaben, am Ende noch einige Hinweise bereitgestellt. In diesem Tutorial wird eine Codevorlage für OpenGL-Projekte geschaffen. Diese basiert allerdings auf Borlands Visual Component Library (VCL) und nicht auf SDL. Unabhängig davon beherbergt dieses Tutorial im 2. Teil einige allgemeingültige Hinweise für OpenGL-Anfänger. Wer nicht mit SDL arbeitet weil z.B. Plattformunabhängigkeit nicht gewünscht oder durch die Sprache bereits gegeben ist, kann diese Codebasis leicht auf seine Sprache übertragen. |
| Tutorial Lektion 1 | "Nicht zu weit aus dem Fenster lehnen" Dieses Tutorial von Magellan ist für alle Neueinsteiger gedacht. Hier werden Grundlagen von "Was ist OpenGL" bis zu "Wie initialisiere ich OpenGL?" besprochen. |
| Tutorial Lektion 2 | "Entdeckung einer neuen Welt" Unter dieser Überschrift empfängt euch Phobeus zu eurem ersten OpenGL Tutorial welches sich mit der Anwendung der OpenGL-API befasst. |
| Tutorial Lektion 3 | "Eine Welt des Grauens?" Hinter diesem Titel verbirgt sich ein Einsteigertutorial zum Thema Matrizen in OpenGL. Wiederum führt euch Phobeus durch den Stoff. |
| Tutorial Lektion 4 | "Texturen, Tapeten und Ihre Tücken" Wie bekomme ich ein Bild auf meine Primitiven? Wer sich diese Frage bei den vorigen Tutorials gestellt hat, der bekommt hier nun von Phobeus die Antworten. |
| Tutorial Lektion 5 | "Artenvielfalten und Ihre Folgen" In diesem Tutorial geht Phobeus auf weitere Zeichentechniken und Methoden zur Verbesserung der Performance unter OpenGL ein. |
| Tutorial Lektion 6 | "Dark Engine" Dieses Tutorial wurde geplant aber niemals umgesetzt. Heute hätte es auch keine Relevanz mehr, da die Dark Engine nicht gepflegt wurde. Falls ihr ein gutes Einsteigertutorial als Ersatz vorschlagen wollt, könnt ihr dies im Feedback-Forum von DelphiGL.com tun. |
| Tutorial Lektion 7 | "Verblendet!" Wenn man halbdurchsichtige Fensterscheiben, Lightmaps oder etwas ähnliches in sein Projekt einbauen will, dann kommt man um Blending nicht herum. Wie man das ganze Nutzen kann ist in diesem Tutorial von Phobeus erklärt. |
| Tutorial Lektion 8 | "Das Wesen von hell und dunkel - Licht" Ohne Beleuchtung sieht selbst jede 3D-Umgebung platt aus. In diesem Tutorial wird primär der richtige Gebrauch des OpenGL-Lichtes beschrieben. Darüberhinaus wird noch die Berechnung von Normalen erklärt. |
| Tutorial 2D | "2D mit OpenGL" OpenGL ist zwar primär eine 3D-API, eignet sich aber, nicht zuletzt dank seiner leistungsstarken Hardwarebeschleunigung und der damit verbundenen Features, auch sehr gut für reine 2D-Anwendungen. Dieses Tutorial von Sascha Willems geht sehr ausführlich auf die Nutzung von OpenGL für 2D-Anwendungen ein. |
| Tutorial Matrix2 | "Matrix2 - Matrizen und Matrixmanipulationen" Das Thema Matrizen stellt OpenGL-Einsteiger regelmäßig vor "unlösbare" Aufgaben: |
Grundlagen-Tutorials
| Link | Beschreibung |
|---|---|
| Tutorial Abseits eckiger Welten | "Abseits eckiger Welten" 3D-Welten bestehen seit eh und je aus Dreiecken, was sie oft recht eckig erscheinen lässt. In diesem Tutorial lernt ihr allerdings wie man mit Hilfe von Evaluatoren in OpenGL auch Rundungen erzeugen kann. |
| Tutorial Renderpass | "Renderpass - Die Welt daneben" OpenGL bietet nicht nur die Möglichkeit seine Szene direkt auf den Bildschirm zu rendern, sondern auch diese in eine Textur zu rendern um diese dann auf ein Objekt zu kleben. Dadurch ergeben sich diverse neue Möglichkeiten, wie z.B. Spiegel, Portale oder nachträgliche Manipulation der Textur. Wie ihr eure Szene in eine Textur bekommt, erfahrt ihr hier. |
| Tutorial Selection | "Objectselektion A" Die Selektion von Objekten braucht man spätestens dann, wenn man ein komfortable Interaktion mit der Spielwelt erstellen will. Mit diesem Tutorial von DCW_MrT ist die Thematik kein Problem mehr. |
| Tutorial Objektselektion | "Objektselektion B" Wie simpel der Objektselektionsmodus von OpenGL zu benutzen ist, wird in diesem Tutorial von Sascha Willems vermittelt. Dazu gibt es den Source-Code und eine fertig kompilierte Anwendung. |
| Tutorial ColorPicking Shader | "Color Picking Implementation mit Shadern" Die einfache Umsetzung von Color Picking ohne Shader enthält einige Nachteile die bei einer entsprechenden Umsetzung mit Shadern vermieden werden können. Dieses Tutorial zeigt eine shaderbasierte Methode ColorPicking so einzusetzen, dass es performant auch in größeren Szenen genutzt werden kann. Durch die Nutzung von Shadern und dem Fokus auf Optimierung des Selektionsvorganges sowie der Beachtung von Sonderfällen richtet sich dieses Tutorial an erfahrenere OpenGL Programmierer. |
| Tutorial TexFilter | "Texturfilterung - Texturen-Feintuning" Texturen sind seit langem ein wichtiger Bestandteil im Bereich der Echtzeitgrafik. OpenGL bietet auf diesem Gebiet auch diverse Möglichkeiten Texturen auch filtern zu lassen. Welche das sind und wie sie sich auswirken, könnt ihr in diesem Tutorial von Delphic nachlesen. |
| Tutorial Kamera1 | "Dreht sich das Universum um uns? und andere philosophische Fragen" In diesem Tutorial von Delphic geht es um die Kamera. Wie eine Kameraklasse gebaut sein könnte und was sie macht wird hier erklärt. |
Effekte
| Link | Beschreibung |
|---|---|
| Tutorial Nebel | "DGL Fogging Tutorial". Erstaunlich einfach lässt sich mit OpenGL Nebel darstellen. Wie einfach, zeigt euch Lithander in diesem Tutorial. |
| Tutorial Partikel1 | "Partikel-Tutorial I". Eine Partikel-Engine sollte in (fast) jeder Engine enthalten sein. Anhand dieses Tutorials von Lithander könnt ihr den Grundstein dazu legen. |
| Tutorial BumpMap | "Bumpmapping - Plastisches 2D". Bumpmapping ist eine immer stärker genutzte Technik, um polygonarme Oberflächen ohne Tesselation mit vorgegaukelten Details - abhängig vom Lichteinfall - zu versehen. In diesem Tutorial zeigt euch HomerS, wie man Bumpmapping über die NVIDIA-spezifischen Combiner realisiert. |
| Tutorial MultiTexturing | "Multitexturing". Wie man mehrere Texturen auf ein Polygon bringen kann, erklärt auch Sascha Willems in diesem Tutorial zum Thema Multitexturing. Multitexturing ist seit OpenGL1.3 Teil des GL-Kerns und kann für z.B. für Lightmapping bzw. Detailmapping verwendet werden. |
| Tutorial StencilSpiegel | "Spiegelungen mit dem Stencil-Buffer". Eine Echtzeit-Spiegelung ist einer der schönsten Effekte einer 3D-Welt und trägt viel zum Realismus bei. Eine Möglichkeit Spiegelungen über den Stencilpuffer zu realisieren, wird in diesem Tutorial von Sascha Willems erklärt. |
| Tutorial StereoSehen | Auch wenn moderne Grafikkarten durch eine immer besser werdende Darstellung dem Benutzer versuchen das Betreten einer virtuellen 3D-Welt vorzugaukeln, so schafft es doch auch das beste Doom3-Monster nur bis zur Glasröhre zu erschrecken, rutscht dann aber quietschend davon ab. Was also tun, wenn man einen Schritt weiter gehen und dem Anwender wirkliches 3D bieten möchte? Wer eine 3D-Brille hat, wird mit diesem Tutorial von Delphic eine Möglichkeit finden, die dritte Dimension am Computer zur erschließen. |
| Tutorial Alphamasking | In diesem kleinen aber feinen Tutorial erklärt Sascha Willems, wie man Alphamasking dazu verwenden kann, eine Szene optisch aufzuwerten und gleichzeitig Performance zu sparen. |
| Tutorial Wassereffekt | In diesem Tutorial erklärt Lord Horazont wie man eine Wasserebene mit Brechungen mit und ohne Shader erzeugen kann. |
Extensions
| Link | Beschreibung |
|---|---|
| Tutorial Cubemap | "GL_ARB_Texture_Cubemap". In diesem Tutorial erklärt Sascha Willems die Grundfunktionen der GL_ARB_Texture_Cubemap-Extension und zeigt auch weiterführende Techniken auf. |
| Tutorial Vertexbufferobject | "GL_ARB_Vertex_Buffer_Object". Diese Extension führte VBOs ein. Wie man mit damit Vertexdaten schnell im Grafikkarten- und Hauptspeicher ablegt und darauf zugreift, erklärt Sascha Willems in diesem Tutorial. |
| Tutorial Vertexprogramme | "GL_ARB_Vertex_Program". In diesem umfangreichen Tutorial werden alle wichtigen Bereiche der Programmierung mit der GL_ARB_Vertex_Program-Extension abgedeckt. Man kann es als umfassende deutsche Referenz zu diesem Thema sehen, da auch alle wichtigen Funktionen aufgelistet werden und es auch sonst an nichts fehlt. |
| Tutorial NVOcclusionQuery | "NV_Occlusion_Query". Lard Middendorf geht in diesem Tutorial auf die Verwendung der NV_Occlusion_Query-Extension ein. |
| Tutorial Pixelbuffer | "WGL_ARB_Pixel_Buffer". Sascha Willems erklärt hier leicht verständlich den Umgang mit der Pixelbuffer-Extension. Als Additum wird auch noch auf die Nutzung dieser Extension für Shadowmapping eingegangen. |
| Tutorial_Framebufferobject | "GL_EXT_FRAMEBUFFER_OBJECT". Deathball erklärt in diesem Tutorial wie man Framebufferobjekte erstellt und diese zum Offscreenrendern benutzt. |
Shader
| Link | Beschreibung |
|---|---|
| Tutorial glSlang | "Einführung in GLSL". Nach langem Ringen und Handeln hat es das ARB letztendlich doch geschafft, eine einheitliche Shaderhochsprache für OpenGL zu veröffentlichen, nämlich glSlang. Mit glSlang können nun auch unter OpenGL Vertex- und Fragment-Shader in einer lesbaren, C-ähnlichen Hochsprache geschrieben werden, was deren Entwicklung stark vereinfacht. Diese Einführung von Sascha Willems ist weniger ein Tutorial, als ein kompletter Überblick über glSlang. Hier erfährt der Leser nicht nur etwas über die Benutzung von Shadern im Programm, sondern auch alles über die Sprachelemente, inklusive diverser Beispiele. |
| Tutorial glSlang 2 | "GLSL-Ergänzungen und Beispiele". Dieses Tutorial von La_Boda ist eine direkte Fortsetzung des GLSL-Tutorials. Es behandelt verstärkt die Praxis und liefert anhand von einigen Beispielen eine bessere Sicht auf die bereits gelernte Theorie. |
KI
| Link | Beschreibung |
|---|---|
| Tutorial Pathfinding | "Pathfinding 1". In diesem Tutorial zeigt euch Flo wie man recht simpel eine Wegfindungsroutine implementiert. Besonders wenn man sowas ohne großen Lernaufwand in sein Spiel einbinden möchte, sollte man einen Blick riskieren. |
| Tutorial Pathfinding 2 | "Pathfinding 2". Gerade bei aktuelleren Programmen reicht es meist nicht aus, wenn man seine Einheiten nur in 8 Himmelsrichtungen bewegen kann. Frase stellt in diesem Tutorial vor, wie man eine Wegfindungsroutine implementieren kann, wie diese in einem heutigen RTS vorkommen kann. |
Terrain und Landschaften
| Link | Beschreibung |
|---|---|
| Tutorial Terrain1 | "Außenlandschaften mit System - Heightmaps". Anhand der Graustufenwerte einer Bitmap-Datei kann man relativ einfach eine imposante Landschaft erstellen. Wie das ganze funktioniert erklärt euch Delphic in diesem Tutorial. Außerdem wird noch die Implementation von Skyboxen erklärt. |
| Tutorial Terrain 2 | "Heightmap-Texturen". Da das Terrain aus dem vorigen Tutorial noch recht eintönig grau aussieht und das natürlich geändert werden soll, erklärt euch Delphic, wie man schmucke Schatten und Texturen für die Heightmap generieren kann. |
| Tutorial Terrain 3 | "Terrain im Detail". Da größere Landschaften aufgrund der hohen Polygonanzahl sehr aufwändig zu rendern sind erklärt euch Delphic hier, wie man entfernte Dreiecke "zusammenlegen" kann, um Rechenleistung zu sparen. |
| Tutorial Skyboxen | "Skyboxen". In diesem Tutorial erklärt Sascha Willems kurz und bündig den Umgang mit Skyboxen, mit denen man Landschaften schnell sehr stark optisch aufwerten kann. Es wird sowohl auf die Erstellung der Skybox-Texturen mit dem Programm Terragen als auch die Implementation der Skybox in OpenGL eingegangen. |
Spieletutorials und Softwareentwicklung
| Link | Beschreibung |
|---|---|
| Tutorial Bomberman 1 | "Bomberman1 - Codebasis und Editor". Im ersten Teil dieser kleinen Tutorialserie zum Thema Spieleprogrammierung kümmern wir uns neben der Erstellung unseres Basiscodes auch um einen fertigen Editor. Nach der Durcharbeitung dieses Tutorials von Sascha Willems sollte der Leser alle Grundprinzipien zur Programmierung eines Spiels verstanden haben. |
| Tutorial Bomberman 2 | "Bomberman2 - Der 3D-Bombermanklon (Grundversion)". Im zweiten Teil gehts ans Eingemachte, nämlich einen fertigen Bombermanklon. In Sascha Willems Tutorial werdet ihr zusätzlich zu den bereits erworbenen Prinzipien diverse Techniken die in so ziemlich jedem Spiel Verwendung finden erlernen. |
| Tutorial Softwareentwicklung 1 | "Softwareentwicklung1 - Objektorientierte Softwareentwicklung mit UML". Im ersten Teil dieser Tutorialserie zum Thema Softwareentwicklung erklärt euch Flash, wie man an ein Projekt herangeht und herausfindet was eigentlich zu tun ist. Es geht dabei um Analyse der Anforderungen und die Modellierung sogenannter Use Cases. Die hier vorgestellten Arbeiten sind Grundlage um später Klassen zu finden auf denen dann der Code aufgebaut wird. |
| Tutorial Softwareentwicklung 2 | "Softwareentwicklung2 - Objektorientierte Softwareentwicklung mit UML". Im zweiten und umfangreichsten Teil der Serie steht das Thema "Klassen" im Zentrum. Flash erklärt euch wie man aus den Use Cases Klassen ableitet und welche unterschiedlichen Einsatzgebiete Klassen innerhalb der Software haben können. |
| Tutorial Softwareentwicklung 3 | "Softwareentwicklung3 - Objektorientierte Softwareentwicklung mit UML". Im letzten Teil der Serie steht das Thema "Verhalten" im Zentrum. Flash erklärt euch wie die Klassen miteinander in Beziehung gesetzt werden. Außerdem wird nocheinmal auf den RUP als iterative Vorgehensweise eingegangen. |
Mathematisches
| Link | Beschreibung |
|---|---|
| Tutorial Lineare Algebra | "Vektorrechnung". In vielen Tutorials tauchen eine Menge Begriffe aus der linearen Algebra und analytischen Geometrie auf. Wer bei Begriffen wie Vektoren, Skalar-Produkt, Vektorkreuzprodukt, etc. ein wenig Auffrischung und Implementationshinweise braucht, ist mit diesem Tutorial von EternalLearner an der richtigen Stelle. |
| Tutorial Nachsitzen | "3d-Mathematik". Wer die mathematischen Grundlagen wie Sinus, Cosinus und Matrizen aus der Schule schon wieder vergessen oder noch vor sich liegen hat, der kann mit Hilfe dieses Tutorials von Delphic dieses Wissen erlernen bzw. auffrischen. |
| Tutorial Objekt gedreht und dennoch nach vorne bewegt | "Objekt gedreht und dennoch nach vorne bewegt". SchodMC erklärt in diesem Tutorial wie man ein Objekt drehen und dabei trotzdem vorwärts bewegen kann. Quer fahrende Autos sind zwar praktisch zum Einparken Aber doch eher selten ;-) |
| Tutorial Objekt immer um eigene Achse drehen | "Objekt immer um eigene Achse drehen". Wenn ihr euer Objekt nun noch um die eigene Achse drehen wollt, seid ihr mit diesem Tutorial von SchodMC an der richtigen Adresse |
| Tutorial Separating Axis Theorem | "Separating Axis Theorem" Seth erklärt in diesem Tutorial wie man Polygonkollisionen mit Hilfe des Seperating Axis Theorem erkennen kann. |
| Tutorial Kollision1 | "Kollision 1" Reinhard Niehoff fragte uns ob er ein Tutorial über Kollision schreiben könnte. Das konnten wir nicht ablehnen, und so entstand dieses Tutorial in dem grundlegende Kollisionsberechnungen erklärt werden. Weitere sollen folgen. |
| Tutorial Kollision2 | "Kollision 2" Beim zweiten Tutorial gehts mehr in die Tiefe und einige Spezialfälle bei Kugel-Polygon-Kollisionen werden erläutert. Mit dabei: Die Werkzeugkiste mit nützlichen Funktionen. |
| Tutorial Kollision3 | "Kollision 3" Beim letzten Tutorial dieser Serie gehts darum, wie man die bisherigen Ansätze in einem Programm unterbringt. |
Grafik und Modellierung
| Link | Beschreibung |
|---|---|
| Tutorial Modellierung eines Low-Poly Menschen Teil 1 | "Modellierung eines Low-Poly-Menschen". Die Modellierung von organischen "Objekten" gehört mit zu den kompliziertesten Aufgaben, die es beim Modelling gibt. Wie man einen Menschen mit aus möglichst wenigen Polygonen mit dem Programm 3D Studio Max erstellen kann wird in diesem Tutorial von Sascha Willems erklärt. |
| Tutorial Modellierung eines Low-Poly Menschen Teil 2 | "Kleider machen Leute (UVW-Mapping)". Nun spendiert Sascha Willems seinem Menschen aus dem 1. Tutorial eine schmucke Uniform, so dass er sich endlich in der Öffentlichkeit blicken lassen kann. |
Skripte
| Link | Beschreibung |
|---|---|
| Tutorial Scripting mit JvInterpreterProgram | "Skripting mithilfe der Jedi-Code-Library". SchodMC erklärt hier wie man mit relativ wenig Aufwand Skripte in eigene Programme integrieren kann. |
| Tutorial Scriptsprachen Teil 1 | "Scriptsprachen Teil 1 - Einführung". Für alle die schon immer einmal wissen wollten wie ein Compiler arbeitet ist diese Tutorial-Reihe von Delphic genau das richtige. Der erste Teil widmet sich der Lexikalischen Analyse und dem Parsen des Quellcodes |
| Tutorial Scriptsprachen Teil 2 | "Scriptsprachen Teil 2 - Virtuelle Computer und Code Erzeugung". Für alle die schon immer einmal wissen wollten wie ein Compiler arbeitet ist diese Tutorial-Reihe von Delphic genau das richtige. Der zweite Teil beschreibt den Bau einer VM und der Codeerzeugung |
Delphi allgemein
| Link | Beschreibung |
|---|---|
| Tutorial Debugging | "Debugger benutzen und andere praktische Tipps" In diesem Tutorial werdet von Delphic mit der Nutzung des Delphi-Debuggers eingeführt. Auch werden Wege zur Vermeidung von Fehlern aufgezeigt. Genauso findet Ihr aber auch in diesem Tutorial Hinweise, zu häufig begangenen Fehlern und deren Ursachen. |
| Tutorial Komponentenentwicklung | "Komponentenentwicklung" In diesem Tutorial werdet ihr ein wenig tiefer in die Entwicklung von Komponenten unter Delphi eingeführt. Es wird Grundwissen auf diesem Gebiet vorausgesetzt. |
| Tutorial Multithreading | "Das Prinzip der Dualität". Threads sind ein erweitertes Prinzip des bekannten Multitasking und werden innerhalb eines Programmes oft dazu genutzt, verschiedene Aufträge gleichzeitig abzuarbeiten. LossyEx erklärt euch hier deren Nutzung. |
| Tutorial Software-Synthesizer | "Software-Synthesizer" Computerspiele bestehen nicht nur aus Grafik. Dieses Tutorial widmet sich einem ganz anderen Bereich der Spieleprogrammierung: Der Erzeugung von synthetischen Sounds und Musik. |
SDL
| Link | Beschreibung |
|---|---|
| Tutorial SDL Einstieg | "SDL-Einsteiger-Tutorial" Crossplattform-Programmierung ist das Zauberwort, welches in den letzten Jahren - dank verstärkter Präsenz von Linux - immer wieder in den Programmierforen des Internets auftaucht. Für Grafikprogrammier ist SDL hier das Mittel der Wahl. Bekannte Titel wie "Quake III" und "Civilisation - Call to Power" bauen bereits auf diese Bibiothek für ihre Linux-Ports. Phobeus zeigt euch in diesem ersten SDL-Tutorial was SDL ist und wie man es benutzt. |
| Tutorial SDL_RWops | "SDL_RWops-Tutorial" SDL benutzt für den Dateizugriff SDL_RWops. Lord Horazont zeigt euch in diesen Tutorial wie man diese benutzt und auch komfortabler gestaltet. |
Rendertechniken
| Link | Beschreibung |
|---|---|
| Tutorial Frustum Culling | "Frustum Culling" Frustum Culling ist eine einfache Möglichkeit die Rendergeschwindigkeit zu erhöhen, da man damit schon vor dem Senden der Daten an die Grafikkarten feststellen kann, welche Objekte sich im Blickfeld des Spielers befinden und welche nicht. |
| Tutorial Octree | "Octrees" Octrees sind eine einfach zu implementierende, aber sehr effiziente Möglichkeit um besonders Outdoor-Szenen abhängig vom Betrachterblickfeld stark zu beschleunigen. In diesem Tutorial zeigt Shadow euch eine komplette Implementation eines Octrees inklusive ausgiebigem Quellcode. |
| Tutorial Charakteranimation | "Charakteranimation" Wer menschliche Charaktere oder Tiere lebendig aussehend animieren will, kommt mit herkömmlichen Mitteln wie Translation und Rotation der Modelview-Matrix nicht weiter. In diesem Tutorial erklärt euch glAwesome, wie ihr eure Meshes zum Leben erweckt. |
Raytracing
| Link | Beschreibung |
|---|---|
| Tutorial Raytracing - Grundlagen I | "Raytracing - Grundlagen I" Die Grundzüge des Raytracings Teil 1 - Von den Strahlen bis zur ersten Darstellung von Kugeln und Ebenen |
| Tutorial Raytracing - Grundlagen II | "Raytracing - Grundlagen II" Die Grundzüge des Raytracings Teil 2 - Einfache Basisobjekte, Transformationen und Phong-Lightning |
Sonstiges
| Link | Beschreibung |
|---|---|
| Tutorial GLScene | "Einführung in GLScene" GLScene ist eine zu erstaunlicher Größe angewachsene Komponentensammlung, die quasi einen OpenGL-Wrapper darstellt und euch dank Delphis VCL dadurch recht einfach OpenGL-Programme erstellen lässt. LaBoda gibt euch zu dieser Komponentensammlung in diesem Tutorial deshalb eine kleine Einführung. |
| Tutorial WebGL | "WebGL" WebGL ist der neue Standard für OpenGL im Browser. Der Standard ermöglicht es hardwarebeschleunigte 3D-Grafik mit Shadern im Browser darzustellen, ohne dabei auf spezielle Plugins angewiesen zu sein. Coolcat stellt euch in diesem Tutorial die Besonderheiten dieses JavaScript-Bindings für OpenGL ES 2.0 gegenüber anderen OpenGL-Anwendungen vor. |