Shadersammlung: Unterschied zwischen den Versionen
Markus (Diskussion | Beiträge) |
(→Geometrie) |
||
| (33 dazwischenliegende Versionen von 11 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
| − | Die | + | ==Was sind Shader?== |
| + | Die traditionelle [[Feste_Funktionspipeline|Funktionspipeline]] der OpenGL ist sehr beschränkt, neuere [[Algorithmus|Algorithmen]] erfordern eine viel höhere Flexibilität. [[Shader]] sind kleine Programme die es erlauben Teile der Funktionspipeline völlig frei zu programmieren. Dies bietet völlig neue Möglichkeiten. Auf der einen Seite sind Shader für Einsteiger eine gewisse Hürde, auf der anderen Seite können sie viele Dinge aber auch enorm vereinfachen. Aus diesem Grund wurde in OpenGL 3.1 sowie OpenGL ES 2.0 die feste Funktionspipeline entfernt, so dass Shader dort verpflichtend sind. | ||
| − | = | + | Der Artikel [[Shader]] gibt einen ausführlichen Überblick zum Thema sowie eine [[Shader#Wie_geht_es_nun_weiter.3F|Linksammlung]] für den Einstieg. |
| − | == | + | |
| − | + | ==Shader hinzufügen== | |
| − | == | + | Die Shadersammlung braucht deine Hilfe um zu wachsen. Wenn du einen Shader bereitstellen könntest wäre dies ein toller Dienst für die Community. |
| − | + | ||
| − | + | Wer einen Shader zur Shadersammlung hinzufügen möchte, findet am Ende dieses Seite eine [[#Vorlage|Vorlage]]. | |
| − | + | ||
| − | + | ==Schwierigkeitsgrad== | |
| + | Es ist nicht leicht einen Schwierigkeitsgrad für Shader anzugeben, trotzdem haben wir dies einmal versucht. Der Schwierigkeitsgrad kann zumindest für Einsteiger einen groben Hinweis geben was man sich vielleicht mal anschauen könnte. | ||
| + | {|{{Prettytable_B1}} style="margin-left:50px;" | ||
| + | | {{TableHead}} | {{ShaderLevel|1}} | ||
| + | | Der Shader ist für Einsteiger geeignet. Um den Shader herum wird keine zusätzliche Infrastruktur benötigt. | ||
| + | |- | ||
| + | | {{TableHead}} | {{ShaderLevel|2}} | ||
| + | | Der Shader ist für Einsteiger geeignet, benötigt aber etwas zusätzliche Infrastruktur. Etwa benötigt ein Post-Processing-Shader ein [[FBO|FrameBufferObject]], für [[Bumpmapping]] wird eine [[Normalmap]] benötigt. | ||
| + | |- | ||
| + | | {{TableHead}} | {{ShaderLevel|3}} | ||
| + | | Mittlerer Schwierigkeitsgrad. Der Shader ist etwas komplizierter und/oder benötigt viel zusätzliche Infrastruktur. | ||
| + | |- | ||
| + | | {{TableHead}} | {{ShaderLevel|4}} | ||
| + | | Hoher Schwierigkeitsgrad. Der Shader ist kompliziert und/oder verwendet intensiv Extensions. | ||
| + | |- | ||
| + | | {{TableHead}} | {{ShaderLevel|5}} | ||
| + | | Extremer Schwierigkeitsgrad...alles was es sonst noch gibt. | ||
| + | |} | ||
| + | |||
| + | ==GLSL-Shader== | ||
| + | Die hier gelisteten Shader sind in Kategorien aufgeteilt. Weitere Kategorien dürfen bei Bedarf einfach ergänzt werden. | ||
| + | |||
| + | ===Beleuchtung und Texturen=== | ||
| + | Diese Kategorie umfasst alles vom einfachen Fixed-Function-Pipeline-Ersatz über PerPixel-Licht und Bumpmapping bis zu ShadowMaps. Der Shader-Einsteiger wird in dieser Kategorie sicherlich fündig. | ||
| + | {|{{Prettytable_B1}} width=100% | ||
| + | | {{TableHead}} | [[shader_verysimple|Verysimple]] von [[Benutzer:damadmax|damadmax]] {{ShaderLevel|1}} | ||
| + | | {{Table150R2}} style="text-align:center;" | (kein Bild vorhanden) | ||
| + | |- | ||
| + | | {{TableCell}} | Ein einfacher Shader, welcher eine Textur an Vertices bindet. Dieser Shader baut damit das Standardverhalten der festen Pipeline nach. {{ShaderLink|shader_verysimple}} | ||
| + | |- | ||
| + | | {{TableHead}} | [[shader_PerPixelLighting|Per Pixel-Beleuchtung]] von [[Benutzer:Ireyon|Ireyon]] {{ShaderLevel|1}} | ||
| + | | {{Table150R2}} | [[Bild:shader_ppl.png|150px|150px]] | ||
| + | |- | ||
| + | | {{TableCell}} | Shader, der Per Pixel beleuchtet. {{ShaderLink|shader_PerPixelLighting}} | ||
| + | |- | ||
| + | | {{TableHead}} | [[shader_PerPixel_Lighting2|Per Pixel-Beleuchtung2]] von [[Benutzer:Olee|Olee]] {{ShaderLevel|1}} | ||
| + | | {{Table150R2}} | [[Bild:PPLShader.jpg|150px|150px]] | ||
| + | |- | ||
| + | | {{TableCell}} | Beleuchtet Flächen nach Pixeln anstatt wie OpenGl-Licht je Vertex. Erlaubt unendlich weit entferntes Licht und beachtet [[glFog]]. {{ShaderLink|shader_PerPixel_Lighting2}} | ||
| + | |- | ||
| + | | {{TableHead}} | [[shader_Bumpmapping|BumpmappingShader]] von [[Benutzer:Bergmann89|Bergmann89]] {{ShaderLevel|2}} | ||
| + | | {{Table150R2}} | [[Bild:Bumpmapping.JPG|150px|150px]] | ||
| + | |- | ||
| + | | {{TableCell}} | BumpmappingShader auf der Basis des [[shader_PerPixelLighting|Per Pixel-Beleuchtung]]-Shaders {{ShaderLink|shader_Bumpmapping}} | ||
| + | |- | ||
| + | | {{TableHead}} | [[shader_ConeVolumeShadow|Kegelvolumen-Schatten ]] von [[Benutzer:Coolcat|Coolcat]] {{ShaderLevel|3}} | ||
| + | | {{Table150R2}} | [[Bild:shader_ConeVolumeShadow2.jpg|150px|150px]] | ||
| + | |- | ||
| + | | {{TableCell}} | Spezialshader für realistische Schatten einer Kugellichtquelle. Kugellichtquellen erzeugen im Gegensatz zu den üblichen Punktlichtquellen weiche Schatten. Dieser Ansatz ist im Vergleich extrem schnell, da er nur eine Erweiterung des gewöhnlichen Per-Pixel-Lighting darstellt. Allerdings funktioniert dieser Shader nur dann, wenn es sich bei sämtlichen Schatten werfenden Objekten in der Szene um Kugeln handelt. {{ShaderLink|shader_ConeVolumeShadow}} | ||
| + | |} | ||
| + | |||
| + | ===Post-Processing=== | ||
| + | Post-Processing-Shader zeichnen sich dadurch aus, dass sie auf die gesamte Szene angewendet werden <u>nachdem</u> diese bereits gerendert wurde. Üblicherweise wird die Szene zuerst mit einem [[FBO|FramebufferObject]] (FBO) in eine Textur gerendert. Anschließend wird diese Textur auf ein bildschirmfüllendes Quad gespannt und mit dem Post-Processing-Shader gerendert. | ||
| + | {|{{Prettytable_B1}} width=100% | ||
| + | | {{TableHead}} | [[shader_sepia|Sepia-Shader]] von [[Benutzer:Markus|Markus]] {{ShaderLevel|2}} | ||
| + | | {{Table150R2}} | [[Bild:shader_sepia_nachher.jpg|150px|150px]] | ||
| + | |- | ||
| + | | {{TableCell}} | Post-Processing-Shader, welcher einen Sepia-Farbfilter auf die Szene anwendet. {{ShaderLink|shader_sepia}} | ||
| + | |- | ||
| + | | {{TableHead}} | [[shader_radial_blur|Radial Blur]] von [[Benutzer:Markus|Markus]] {{ShaderLevel|2}} | ||
| + | | {{Table150R2}} | [[Bild:shader_radial_blur_nachher.jpg|150px|150px]] | ||
| + | |- | ||
| + | | {{TableCell}} | Post-Processing-Shader, welcher die Szene ausgehend von einem beliebigen Punkt verwischt. {{ShaderLink|shader_radial_blur}} | ||
| + | |- | ||
| + | | {{TableHead}} | [[shader_blur2|Blur-Shader]] von [[Benutzer:Skeptiker|Skeptiker]] und [[Benutzer:Coolcat|Coolcat]] {{ShaderLevel|3}} | ||
| + | | {{Table150R2}} | [[Bild:Shader_blur_seerose_blured_small.jpg|150px|150px]] | ||
| + | |- | ||
| + | | {{TableCell}} | Post-Processing-Shader, welcher die Szene insgesamt verwischt. Dieser Shader kann beispielsweise genutzt werden um einen Glow-Effekt zu erreichen. {{ShaderLink|shader_blur2}} | ||
| + | {{excIcon}} Excellenter Artikel | ||
| + | |- | ||
| + | | {{TableHead}} | [[shader_Stereoscopy|Stereoskopie]] von [[Benutzer:Joni|Joni]] {{ShaderLevel|2}} | ||
| + | | {{Table150R2}} | [[Bild:shader_stereo_preview.png|150px|150px]] | ||
| + | |- | ||
| + | | {{TableCell}} | Sammlung von Post-Processing-Shadern, welche ein linkes und ein rechtes Bild als Stereogramm mit verschiedenen Methoden (verschiedene Anaglyphen, Zeilenverschachtelung, ...) anzeigen. {{ShaderLink|shader_Stereoscopy}} | ||
| + | |} | ||
| + | |||
| + | ===Geometrie=== | ||
| + | Hier finden sich Shader die die Geometrie entweder komplett neu erzeugen oder stark verändern. Es muss nicht unbedingt Geometryshader oder Instancing sein, auch mit dem Vertexshader kann man schon viel anstellen. Ein klassisches Beispiel ist die Mesh-Animation. | ||
| + | {|{{Prettytable_B1}} width=100% | ||
| + | | {{TableHead}} | [[shader_Terrain_GPU4|Heightmap-Terrain]] von [[Benutzer:Coolcat|Coolcat]] {{ShaderLevel|3}} | ||
| + | | {{Table150R2}} | [[Bild:Terrain.jpg|150px|150px]] | ||
| + | |- | ||
| + | | {{TableCell}} | Shader für ein Heightmap-Terrain der ShaderModel 4.0 Features nutzt. Das Terrain wird zur Laufzeit fast vollständig aus der Heightmap generiert, was ordentlich Speicherplatz spart. Im Fragmentshader werden drei Texturlayer mit Hilfe einer Alphamap interpoliert {{ShaderLink|shader_Terrain_GPU4}} | ||
| − | + | '''Extensions:'''<br> | |
| − | + | [[GL_EXT_gpu_shader4]] | |
| − | + | |- | |
| − | + | | {{TableHead}} | [[shader_Instancing|Instancing-Shader]] von [[Benutzer:Coolcat|Coolcat]] {{ShaderLevel|4}} | |
| − | + | | {{Table150R2}} | [[Bild:shader_Instancing.jpg|150px|150px]] | |
| − | + | |- | |
| − | + | | {{TableCell}} | Dieser Shader zeigt die Benutzung von [[GL_ARB_draw_instanced]]. Ein häufiger Anwendungsfall ist das rendern vieler gleichartiger Objekte. Die Extension beschleunigt derartige Anwendungen, in dem die Anzahl der API-Aufrufe und die Menge redundanter Daten reduziert wird. {{ShaderLink|shader_Instancing}} | |
| − | '' | + | '''Extensions:'''<br> |
| + | [[GL_ARB_draw_instanced]]<br> | ||
| + | [[GL_EXT_gpu_shader4]]<br> | ||
| + | [[GL_EXT_texture_buffer_object]]<br> | ||
| + | [[GL_ARB_texture_float]] | ||
| + | |- | ||
| + | | {{TableHead}} | [[shader_tesselation|Tesselation-Shader]] von [[Benutzer:dj3hut1|dj3hut1]] {{ShaderLevel|4}} | ||
| + | | {{Table150R2}} | [[Bild:Tesselation_s.png|150px|150px]] | ||
| + | |- | ||
| + | | {{TableCell}} | Dieser Shader nutzt einen Geometry Shader um ein Dreieck zu tesselieren. {{ShaderLink|shader_tesselation}} | ||
| + | '''Extensions:'''<br> | ||
| + | [[GL_ARB_geometry_shader4]] | ||
| + | |- | ||
| + | | {{TableHead}} | [[shader_normal_debug_330|Normal Debugging-Shader für OpenGL 3.30+ Core]] von [[Benutzer:Lord Horazont|Lord Horazont]] {{ShaderLevel|4}} | ||
| + | | {{Table150R2}} | [[Bild:normal_debug_shader_330.png|150px|150px]] | ||
| + | |- | ||
| + | | {{TableCell}} | Dieser Shader nutzt einen Geometry Shader aus OpenGL 3.30 um die Normalen eines Modells ohne viel Aufwand anzuzeigen. {{ShaderLink|shader_normal_debug_330}} | ||
| + | |- | ||
| + | | {{TableHead}} | [[shader_normal_debug|Normal Debugging-Shader]] von [[Benutzer:dj3hut1|dj3hut1]] {{ShaderLevel|4}} | ||
| + | | {{Table150R2}} | [[Bild:Normal_debug_s.png|113px|150px]] | ||
| + | |- | ||
| + | | {{TableCell}} | Nützlicher Shader um ohne viel Aufwand die Normalen eines Modells anzuzeigen. {{ShaderLink|shader_normal_debug}} | ||
| − | + | '''Extensions:'''<br> | |
| + | [[GL_ARB_geometry_shader4]] | ||
| + | |} | ||
| − | = | + | ===Partikel=== |
| − | == | + | Natürlich kann man auch bei einem [[Partikelsystem]] Shader einsetzen. Mit etwas Geschick kann man die gesamte Berechnung sogar vollständig auf die Grafikkarte verlagern um die CPU zu entlasten. |
{|{{Prettytable_B1}} width=100% | {|{{Prettytable_B1}} width=100% | ||
| − | + | | {{TableHead}} | [[GLSL_Partikel_2|GPU Partikelsystem]] von [[Benutzer:Coolcat|Coolcat]] {{ShaderLevel|5}} | |
| − | + | | {{Table150R2}} | [[Bild:Partikel-Gravitation.jpg|150px|150px]] | |
| − | + | |- | |
| − | + | | {{TableCell}} | Ein GPU-Partikelsystem welches insbesondere auf SM4 Features wie Geometryshader und Transform-Feedback setzt. So ist auch eine Partikel-Partikel-Interaktion mit über 200.000 Partikeln ist kein Problem. {{ShaderLink|GLSL_Partikel_2}} | |
| − | + | ||
| + | '''Extensions:'''<br> | ||
| + | [[GL_EXT_geometry_shader4]]<br> | ||
| + | [[GL_NV_transform_feedback]]<br> | ||
| + | [[GL_EXT_gpu_shader4]]<br> | ||
| + | [[GL_EXT_texture_buffer_object]]<br> | ||
| + | [[GL_ARB_texture_float]]<br> | ||
| + | [[GL_EXT_texture_integer]] | ||
| + | |- | ||
| + | | {{TableHead}} | [[GLSL_Partikel|GPU Partikelsystem für alte Hardware]] von [[Benutzer:Oc2k1|Oc2k1]] {{ShaderLevel|5}} | ||
| + | | {{Table150R2}} style="text-align:center;" | (kein Bild vorhanden) | ||
|- | |- | ||
| − | + | | {{TableCell}} | Ebenfalls ein GPU-Partikelsystem, welches aber auf FramebufferObjects und Fragmentshader setzt. Damit sollte es auch auf älterer Hardware funktionieren. {{ShaderLink|GLSL_Partikel}} | |
| − | + | ||
| − | + | '''Extensions:'''<br> | |
| − | + | [[GL_ARB_texture_float]] | |
| − | |||
| − | '' | ||
| − | |||
|} | |} | ||
| − | == | + | |
| + | ===Sonstiges=== | ||
| + | Hier kommt alles rein was sonst nirgendwo rein passt und eine neue Kategorie nicht lohnenswert ist. | ||
{|{{Prettytable_B1}} width=100% | {|{{Prettytable_B1}} width=100% | ||
| − | + | | {{TableHead}} | [[shader_game_of_life|Game of Life]] von [[Benutzer:dj3hut1|dj3hut1]] {{ShaderLevel|3}} | |
| − | + | | {{Table150R2}} | [[Bild:Game_of_life_s.png|150px|150px]] | |
| − | |||
| − | |||
| − | |||
|- | |- | ||
| − | + | | {{TableCell}} | Simuliert das altbekannte 'Game of Life' im Shader. {{ShaderLink|shader_game_of_life}} | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | '' | ||
| − | |||
|- | |- | ||
| − | + | | {{TableHead}} | [[shader_Zufallsgenerator|Pseudozufallsgenerator]] von [[Benutzer:Coolcat|Coolcat]] {{ShaderLevel|4}} | |
| − | + | | {{Table150R2}} | [[Bild:shader_Zufallsgenerator.png|150px|150px]] | |
| − | |||
| − | |||
| − | |||
| − | |||
|- | |- | ||
| − | + | | {{TableCell}} | Generierung von Pseudozufallszahlen im Shader mit [[GL_EXT_gpu_shader4]]. Außerdem eine Beispielanwendung: Ein reproduzierbares pesudozufälliges Verwirbelfeld für ein GPU-Partikelsystem. {{ShaderLink|shader_Zufallsgenerator}} | |
| − | + | ||
| − | + | '''Extensions:'''<br> | |
| − | + | [[GL_EXT_gpu_shader4]] | |
| − | + | |- | |
| − | + | | {{TableHead}} | [[shader_Mandelbrot|Mandelbrotfraktal Shader]] von [[Benutzer:Komoluna|Komoluna]] | |
| + | | {{Table150R2}} | [[Bild:Mandelbrotshader blackwhite.png|150px|150px]] | ||
| + | |- | ||
| + | | {{TableCell}} | Ein Shader zum generieren eines Mandelbrotfraktals. {{ShaderLink|shader_Mandelbrot}} | ||
| + | |- | ||
| + | |} | ||
| + | |||
| + | ==Non-GLSL-Shader== | ||
| + | In diesem Abschnitt findet ihr Shader die mit einer anderen Technik als GLSL geschrieben wurden. | ||
| − | |||
{|{{Prettytable_B1}} width=100% | {|{{Prettytable_B1}} width=100% | ||
| − | + | | {{TableHead}} | [[shader_texturing(ARB)|Texturing (ARB)]] von [[Benutzer:dj3hut1|dj3hut1]] {{ShaderLevel|1}} | |
| − | + | | {{Table150R2}} | [[Bild:Texarb_textured_s.png|166px|150px]] | |
| − | + | |- | |
| − | + | | {{TableCell}} | Demonstriert eine einfache Texturierung. {{ShaderLink|shader_texturing(ARB)}} | |
| − | + | |- | |
| + | | {{TableHead}} | [[shader_phong_per_pixel(ARB)|Phong per Pixel (ARB)]] von [[Benutzer:dj3hut1|dj3hut1]] {{ShaderLevel|1}} | ||
| + | | {{Table150R2}} | [[Bild:Phong_arb_s.png|150px|150px]] | ||
| + | |- | ||
| + | | {{TableCell}} | Per-Pixel-Beleuchtung. {{ShaderLink|shader_phong_per_pixel(ARB)}} | ||
| + | |- | ||
| + | | {{TableHead}} | [[shader_diffuse_bumpmapping(Cg)|Diffuse Bumpmapping (NVIDIA-Cg)]] von [[Benutzer:igel457|igel457]] {{ShaderLevel|2}} | ||
| + | | {{Table150R2}} | [[Bild:shader_diffuse_bumpmapping_cg.jpg|150px|150px]] | ||
| + | |- | ||
| + | | {{TableCell}} | Wendet diffuses Bumpmapping auf eine beliebige Oberfläche an. {{ShaderLink|shader_diffuse_bumpmapping(Cg)}} | ||
| + | |- | ||
| + | | {{TableHead}} | [[shader_surface_scattering(ARB)|Surface Scattering (ARB)]] von [[Benutzer:dj3hut1|dj3hut1]] {{ShaderLevel|3}} | ||
| + | | {{Table150R2}} | [[Bild:Scattering_s.jpg|150px|150px]] | ||
| + | |- | ||
| + | | {{TableCell}} | Der Shader bestimmt die Distanz, die Licht durch ein Material zurücklegt. Auf diese Weise wird die Lichtdurchlässigkeit bestimmt. {{ShaderLink|shader_surface_scattering(ARB)}} | ||
|- | |- | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
|} | |} | ||
| + | |||
| + | ==Vorlage== | ||
| + | Die Shadersammlung braucht deine Hilfe um zu wachsen. Wenn du einen Shader bereitstellen könntest wäre dies ein toller Dienst für die Community. | ||
| + | |||
| + | Folgende Schritte müssen gemacht werden um einen Shader einzutragen: | ||
| + | # Erstelle mit Hilfe der [[Shaderartikelvorlage]] einen neuen Artikel. Dazu den wiki-Code der Vorlage einfach kopieren und in den neuen Artikel einfügen. Der Artikelname sollte mit dem Präfix <tt>shader_</tt> beginnen, z.B. <tt>shader_Wasser2d</tt> für einen 2D Wassershader. | ||
| + | # Da Shader zu 90% optische Effekte bewirken, sollte (mindestens) ein aussagekräftiges Beispielbild im Shaderartikel hinterlegt werden. Eines der Bilder sollte dann auch hier in der Liste verlinkt werden. | ||
| + | # Füge deinen Shader in die Shadersammlung ein. Verwende dazu dieses Template:<br><tt> |-</tt><br><tt> | <nowiki>{{TableHead}} | [[shader_Wasser2d|2D Wassershader]] von [[Benutzer:DeinName|DeinName]]</nowiki></tt><br><tt> | <nowiki>{{Table150R2}} | [[Bild:Wassershader2D.jpg|150px|150px]]</nowiki></tt><br><tt> |-</tt><br><tt> | <nowiki>{{TableCell}}</nowiki> | Einige Sätze zur Beschreibung des Shaders. <nowiki>{{ShaderLink|shader_Wasser2d}}</nowiki></tt><br><tt> </tt><br><tt><nowiki>'''Extensions:'''<br></nowiki></tt><br><tt>Liste von notwendigen Extensions.</tt><br><tt> |-</tt> | ||
| + | # Keine Angst, es muss nicht alles auf Anhieb perfekt sein. | ||
| + | |||
| + | Falls du Fragen oder Probleme mit der Vorlage hast, im [[DGL-Chat]] oder [http://www.delphigl.com/forum/ Forum] hilft man immer gerne. | ||
Aktuelle Version vom 11. April 2015, 15:27 Uhr
Inhaltsverzeichnis
Was sind Shader?
Die traditionelle Funktionspipeline der OpenGL ist sehr beschränkt, neuere Algorithmen erfordern eine viel höhere Flexibilität. Shader sind kleine Programme die es erlauben Teile der Funktionspipeline völlig frei zu programmieren. Dies bietet völlig neue Möglichkeiten. Auf der einen Seite sind Shader für Einsteiger eine gewisse Hürde, auf der anderen Seite können sie viele Dinge aber auch enorm vereinfachen. Aus diesem Grund wurde in OpenGL 3.1 sowie OpenGL ES 2.0 die feste Funktionspipeline entfernt, so dass Shader dort verpflichtend sind.
Der Artikel Shader gibt einen ausführlichen Überblick zum Thema sowie eine Linksammlung für den Einstieg.
Shader hinzufügen
Die Shadersammlung braucht deine Hilfe um zu wachsen. Wenn du einen Shader bereitstellen könntest wäre dies ein toller Dienst für die Community.
Wer einen Shader zur Shadersammlung hinzufügen möchte, findet am Ende dieses Seite eine Vorlage.
Schwierigkeitsgrad
Es ist nicht leicht einen Schwierigkeitsgrad für Shader anzugeben, trotzdem haben wir dies einmal versucht. Der Schwierigkeitsgrad kann zumindest für Einsteiger einen groben Hinweis geben was man sich vielleicht mal anschauen könnte.
| Der Shader ist für Einsteiger geeignet. Um den Shader herum wird keine zusätzliche Infrastruktur benötigt. | |
| Der Shader ist für Einsteiger geeignet, benötigt aber etwas zusätzliche Infrastruktur. Etwa benötigt ein Post-Processing-Shader ein FrameBufferObject, für Bumpmapping wird eine Normalmap benötigt. | |
| Mittlerer Schwierigkeitsgrad. Der Shader ist etwas komplizierter und/oder benötigt viel zusätzliche Infrastruktur. | |
| Hoher Schwierigkeitsgrad. Der Shader ist kompliziert und/oder verwendet intensiv Extensions. | |
| Extremer Schwierigkeitsgrad...alles was es sonst noch gibt. |
GLSL-Shader
Die hier gelisteten Shader sind in Kategorien aufgeteilt. Weitere Kategorien dürfen bei Bedarf einfach ergänzt werden.
Beleuchtung und Texturen
Diese Kategorie umfasst alles vom einfachen Fixed-Function-Pipeline-Ersatz über PerPixel-Licht und Bumpmapping bis zu ShadowMaps. Der Shader-Einsteiger wird in dieser Kategorie sicherlich fündig.
| Verysimple von damadmax | (kein Bild vorhanden) |
| Ein einfacher Shader, welcher eine Textur an Vertices bindet. Dieser Shader baut damit das Standardverhalten der festen Pipeline nach. | |
| Per Pixel-Beleuchtung von Ireyon | 
|
| Shader, der Per Pixel beleuchtet. | |
| Per Pixel-Beleuchtung2 von Olee | 
|
| Beleuchtet Flächen nach Pixeln anstatt wie OpenGl-Licht je Vertex. Erlaubt unendlich weit entferntes Licht und beachtet glFog. | |
| BumpmappingShader von Bergmann89 | 
|
| BumpmappingShader auf der Basis des Per Pixel-Beleuchtung-Shaders | |
| Kegelvolumen-Schatten von Coolcat | 
|
| Spezialshader für realistische Schatten einer Kugellichtquelle. Kugellichtquellen erzeugen im Gegensatz zu den üblichen Punktlichtquellen weiche Schatten. Dieser Ansatz ist im Vergleich extrem schnell, da er nur eine Erweiterung des gewöhnlichen Per-Pixel-Lighting darstellt. Allerdings funktioniert dieser Shader nur dann, wenn es sich bei sämtlichen Schatten werfenden Objekten in der Szene um Kugeln handelt. |
Post-Processing
Post-Processing-Shader zeichnen sich dadurch aus, dass sie auf die gesamte Szene angewendet werden nachdem diese bereits gerendert wurde. Üblicherweise wird die Szene zuerst mit einem FramebufferObject (FBO) in eine Textur gerendert. Anschließend wird diese Textur auf ein bildschirmfüllendes Quad gespannt und mit dem Post-Processing-Shader gerendert.
| Sepia-Shader von Markus | 
|
| Post-Processing-Shader, welcher einen Sepia-Farbfilter auf die Szene anwendet. | |
| Radial Blur von Markus | 
|
| Post-Processing-Shader, welcher die Szene ausgehend von einem beliebigen Punkt verwischt. | |
| Blur-Shader von Skeptiker und Coolcat | 
|
| Post-Processing-Shader, welcher die Szene insgesamt verwischt. Dieser Shader kann beispielsweise genutzt werden um einen Glow-Effekt zu erreichen. | |
| Stereoskopie von Joni | 
|
| Sammlung von Post-Processing-Shadern, welche ein linkes und ein rechtes Bild als Stereogramm mit verschiedenen Methoden (verschiedene Anaglyphen, Zeilenverschachtelung, ...) anzeigen. |
Geometrie
Hier finden sich Shader die die Geometrie entweder komplett neu erzeugen oder stark verändern. Es muss nicht unbedingt Geometryshader oder Instancing sein, auch mit dem Vertexshader kann man schon viel anstellen. Ein klassisches Beispiel ist die Mesh-Animation.
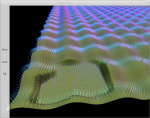
| Heightmap-Terrain von Coolcat | 
|
| Shader für ein Heightmap-Terrain der ShaderModel 4.0 Features nutzt. Das Terrain wird zur Laufzeit fast vollständig aus der Heightmap generiert, was ordentlich Speicherplatz spart. Im Fragmentshader werden drei Texturlayer mit Hilfe einer Alphamap interpoliert
Extensions: | |
| Instancing-Shader von Coolcat | 
|
| Dieser Shader zeigt die Benutzung von GL_ARB_draw_instanced. Ein häufiger Anwendungsfall ist das rendern vieler gleichartiger Objekte. Die Extension beschleunigt derartige Anwendungen, in dem die Anzahl der API-Aufrufe und die Menge redundanter Daten reduziert wird.
Extensions: | |
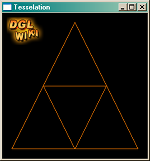
| Tesselation-Shader von dj3hut1 | 
|
| Dieser Shader nutzt einen Geometry Shader um ein Dreieck zu tesselieren.
Extensions: | |
| Normal Debugging-Shader für OpenGL 3.30+ Core von Lord Horazont | 
|
| Dieser Shader nutzt einen Geometry Shader aus OpenGL 3.30 um die Normalen eines Modells ohne viel Aufwand anzuzeigen. | |
| Normal Debugging-Shader von dj3hut1 | 
|
| Nützlicher Shader um ohne viel Aufwand die Normalen eines Modells anzuzeigen.
Extensions: |
Partikel
Natürlich kann man auch bei einem Partikelsystem Shader einsetzen. Mit etwas Geschick kann man die gesamte Berechnung sogar vollständig auf die Grafikkarte verlagern um die CPU zu entlasten.
| GPU Partikelsystem von Coolcat | 
|
| Ein GPU-Partikelsystem welches insbesondere auf SM4 Features wie Geometryshader und Transform-Feedback setzt. So ist auch eine Partikel-Partikel-Interaktion mit über 200.000 Partikeln ist kein Problem.
Extensions: | |
| GPU Partikelsystem für alte Hardware von Oc2k1 | (kein Bild vorhanden) |
| Ebenfalls ein GPU-Partikelsystem, welches aber auf FramebufferObjects und Fragmentshader setzt. Damit sollte es auch auf älterer Hardware funktionieren.
Extensions: |
Sonstiges
Hier kommt alles rein was sonst nirgendwo rein passt und eine neue Kategorie nicht lohnenswert ist.
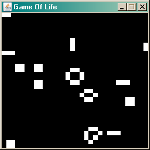
| Game of Life von dj3hut1 | 
|
| Simuliert das altbekannte 'Game of Life' im Shader. | |
| Pseudozufallsgenerator von Coolcat | 
|
| Generierung von Pseudozufallszahlen im Shader mit GL_EXT_gpu_shader4. Außerdem eine Beispielanwendung: Ein reproduzierbares pesudozufälliges Verwirbelfeld für ein GPU-Partikelsystem.
Extensions: | |
| Mandelbrotfraktal Shader von Komoluna | 
|
| Ein Shader zum generieren eines Mandelbrotfraktals. |
Non-GLSL-Shader
In diesem Abschnitt findet ihr Shader die mit einer anderen Technik als GLSL geschrieben wurden.
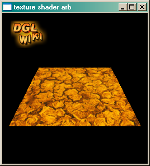
| Texturing (ARB) von dj3hut1 | 
|
| Demonstriert eine einfache Texturierung. | |
| Phong per Pixel (ARB) von dj3hut1 | 
|
| Per-Pixel-Beleuchtung. | |
| Diffuse Bumpmapping (NVIDIA-Cg) von igel457 | 
|
| Wendet diffuses Bumpmapping auf eine beliebige Oberfläche an. | |
| Surface Scattering (ARB) von dj3hut1 | 
|
| Der Shader bestimmt die Distanz, die Licht durch ein Material zurücklegt. Auf diese Weise wird die Lichtdurchlässigkeit bestimmt. |
Vorlage
Die Shadersammlung braucht deine Hilfe um zu wachsen. Wenn du einen Shader bereitstellen könntest wäre dies ein toller Dienst für die Community.
Folgende Schritte müssen gemacht werden um einen Shader einzutragen:
- Erstelle mit Hilfe der Shaderartikelvorlage einen neuen Artikel. Dazu den wiki-Code der Vorlage einfach kopieren und in den neuen Artikel einfügen. Der Artikelname sollte mit dem Präfix shader_ beginnen, z.B. shader_Wasser2d für einen 2D Wassershader.
- Da Shader zu 90% optische Effekte bewirken, sollte (mindestens) ein aussagekräftiges Beispielbild im Shaderartikel hinterlegt werden. Eines der Bilder sollte dann auch hier in der Liste verlinkt werden.
- Füge deinen Shader in die Shadersammlung ein. Verwende dazu dieses Template:
|-
| {{TableHead}} | [[shader_Wasser2d|2D Wassershader]] von [[Benutzer:DeinName|DeinName]]
| {{Table150R2}} | [[Bild:Wassershader2D.jpg|150px|150px]]
|-
| {{TableCell}} | Einige Sätze zur Beschreibung des Shaders. {{ShaderLink|shader_Wasser2d}}
'''Extensions:'''<br>
Liste von notwendigen Extensions.
|- - Keine Angst, es muss nicht alles auf Anhieb perfekt sein.
Falls du Fragen oder Probleme mit der Vorlage hast, im DGL-Chat oder Forum hilft man immer gerne.