Lazarus - OpenGL 3.3 Tutorial: Unterschied zwischen den Versionen
I0n0s (Diskussion | Beiträge) K (→3D) |
|||
| (38 dazwischenliegende Versionen von einem anderen Benutzer werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
=Lazarus - OpenGL 3.3 Tutorial= | =Lazarus - OpenGL 3.3 Tutorial= | ||
| − | == Einrichten und Einstieg == | + | ==Einleitung== |
| + | Hinweis: Die Sourcen auf GitHub sind aktueller als das Wiki.<br> | ||
| + | Auch befinden sich Beispiele auf GitHub, welche im Wiki nicht dokumentiert sind.<br> | ||
| + | ==Download== | ||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial alle Sourcen (github)]<br> | ||
| + | ==Tutorial== | ||
| + | === Einrichten und Einstieg === | ||
{|{{Prettytable_B1}} width="100%" | {|{{Prettytable_B1}} width="100%" | ||
!width="15%"|Link | !width="15%"|Link | ||
| Zeile 14: | Zeile 20: | ||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/01_-_Einrichten_und_Einstieg/00_-_Lazarus_fuer_OpenGL_einrichten source] | ||
|- | |- | ||
![[Lazarus - OpenGL 3.3 Tutorial - Einrichten und Einstieg - Context erzeugen|Context erzeugen]] | ![[Lazarus - OpenGL 3.3 Tutorial - Einrichten und Einstieg - Context erzeugen|Context erzeugen]] | ||
| Zeile 22: | Zeile 29: | ||
Das OpenGL etwas auf den Bildschirm ausgeben kann, wird ein '''Context''', Zeichenfläche gebraucht. | Das OpenGL etwas auf den Bildschirm ausgeben kann, wird ein '''Context''', Zeichenfläche gebraucht. | ||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/01_-_Einrichten_und_Einstieg/05_-_Context_erzeugen source] | ||
|- | |- | ||
![[Lazarus - OpenGL 3.3 Tutorial - Einrichten und Einstieg - VAO - Daten laden|VAO - Daten laden]] | ![[Lazarus - OpenGL 3.3 Tutorial - Einrichten und Einstieg - VAO - Daten laden|VAO - Daten laden]] | ||
| Zeile 30: | Zeile 38: | ||
Das OpenGL weis, was ausgegeben werden muss, speichert man die Eckpunkte einer Mesh in eine Vektor-Array. | Das OpenGL weis, was ausgegeben werden muss, speichert man die Eckpunkte einer Mesh in eine Vektor-Array. | ||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/01_-_Einrichten_und_Einstieg/10_-_VAO_-_Daten_laden source] | ||
|- | |- | ||
![[Lazarus - OpenGL 3.3 Tutorial - Einrichten und Einstieg - Erster Shader|Erster Shader]] | ![[Lazarus - OpenGL 3.3 Tutorial - Einrichten und Einstieg - Erster Shader|Erster Shader]] | ||
| Zeile 39: | Zeile 48: | ||
Somit stehen einem fast unendliche Effekte zu Verfügung. | Somit stehen einem fast unendliche Effekte zu Verfügung. | ||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/01_-_Einrichten_und_Einstieg/15_-_Erster_Shader source] | ||
|- | |- | ||
![[Lazarus - OpenGL 3.3 Tutorial - Einrichten und Einstieg - Polygonmodus|Polygonmodus]] | ![[Lazarus - OpenGL 3.3 Tutorial - Einrichten und Einstieg - Polygonmodus|Polygonmodus]] | ||
| Zeile 47: | Zeile 57: | ||
Die Dreiecke/Linien können als Eckpunkte, Drahtgitter oder Vollflächig ausgegeben werden. | Die Dreiecke/Linien können als Eckpunkte, Drahtgitter oder Vollflächig ausgegeben werden. | ||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/01_-_Einrichten_und_Einstieg/20_-_Polygonmodus source] | ||
|- | |- | ||
|} | |} | ||
| − | + | [https://wiki.delphigl.com/index.php/Lazarus_-_OpenGL_3.3_Tutorial Inhaltsverzeichnis] | |
| − | == Shader == | + | === Shader === |
{|{{Prettytable_B1}} width="100%" | {|{{Prettytable_B1}} width="100%" | ||
!width="15%"|Link | !width="15%"|Link | ||
| Zeile 63: | Zeile 74: | ||
Was ist ein Shader und wie lädt man ihn in die Grafikkarte. | Was ist ein Shader und wie lädt man ihn in die Grafikkarte. | ||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/02_-_Shader/00_-_Einleitung_und_laden_der_Shader source] | ||
|- | |- | ||
![[Lazarus - OpenGL 3.3 Tutorial - Shader - Einfachster Shader|Einfachster Shader]] | ![[Lazarus - OpenGL 3.3 Tutorial - Shader - Einfachster Shader|Einfachster Shader]] | ||
| Zeile 71: | Zeile 83: | ||
Die minimalste Version eines Shaders. | Die minimalste Version eines Shaders. | ||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/02_-_Shader/05_-_Einfachster_Shader source] | ||
|- | |- | ||
![[Lazarus - OpenGL 3.3 Tutorial - Shader - Uniform Variablen|Uniform Variablen]] | ![[Lazarus - OpenGL 3.3 Tutorial - Shader - Uniform Variablen|Uniform Variablen]] | ||
| Zeile 79: | Zeile 92: | ||
Wie kann ich den Ablauf des Shaders von aussen beeinflussen. | Wie kann ich den Ablauf des Shaders von aussen beeinflussen. | ||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/02_-_Shader/10_-_Uniform_Variablen source] | ||
|- | |- | ||
![[Lazarus - OpenGL 3.3 Tutorial - Shader - Erste Bewegung|Erste Bewegung]] | ![[Lazarus - OpenGL 3.3 Tutorial - Shader - Erste Bewegung|Erste Bewegung]] | ||
| Zeile 87: | Zeile 101: | ||
Wie bewege ich eine Mesh im Shader. | Wie bewege ich eine Mesh im Shader. | ||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/02_-_Shader/15_-_Erste_Bewegung source] | ||
|- | |- | ||
![[Lazarus - OpenGL 3.3 Tutorial - Shader - Mehrere Shader|Mehrere Shader]] | ![[Lazarus - OpenGL 3.3 Tutorial - Shader - Mehrere Shader|Mehrere Shader]] | ||
| Zeile 95: | Zeile 110: | ||
Wie kann ich verschiedene Shader benutzen, da man nicht auf allen Meshes die gleichen Efffekte will. | Wie kann ich verschiedene Shader benutzen, da man nicht auf allen Meshes die gleichen Efffekte will. | ||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/02_-_Shader/20_-_Mehrere_Shader source] | ||
|- | |- | ||
![[Lazarus - OpenGL 3.3 Tutorial - Shader - Schleifen|Schleifen]] | ![[Lazarus - OpenGL 3.3 Tutorial - Shader - Schleifen|Schleifen]] | ||
| Zeile 103: | Zeile 119: | ||
Im Shader kann man auch verschiedene Abläufe steuern, die if-Schleife. | Im Shader kann man auch verschiedene Abläufe steuern, die if-Schleife. | ||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/02_-_Shader/25_-_Schleifen source] | ||
|- | |- | ||
![[Lazarus - OpenGL 3.3 Tutorial - Shader - Geometrie Shader|Geometrie Shader]] | ![[Lazarus - OpenGL 3.3 Tutorial - Shader - Geometrie Shader|Geometrie Shader]] | ||
| Zeile 111: | Zeile 128: | ||
Ein Zusatz-Shader, der zB. Vektoren verdoppeln kann. | Ein Zusatz-Shader, der zB. Vektoren verdoppeln kann. | ||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/02_-_Shader/30_-_Geometrie_Shader source] | ||
|- | |- | ||
![[Lazarus - OpenGL 3.3 Tutorial - Shader - Punkte verschieden darstellen|Punkte verschieden darstellen]] | ![[Lazarus - OpenGL 3.3 Tutorial - Shader - Punkte verschieden darstellen|Punkte verschieden darstellen]] | ||
| Zeile 119: | Zeile 137: | ||
Man kann einen Punkt auf verschiedene Arten darstellen, mit dem Shader eine einfache Sache. | Man kann einen Punkt auf verschiedene Arten darstellen, mit dem Shader eine einfache Sache. | ||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/02_-_Shader/35_-_Punkte_verschieden_darstellen source] | ||
|- | |- | ||
![[Lazarus - OpenGL 3.3 Tutorial - Shader - Shader Mandelbrot|Shader Mandelbrot]] | ![[Lazarus - OpenGL 3.3 Tutorial - Shader - Shader Mandelbrot|Shader Mandelbrot]] | ||
| Zeile 127: | Zeile 146: | ||
Mit dem Shader kann man auch ganze Fraktale berechnen. | Mit dem Shader kann man auch ganze Fraktale berechnen. | ||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/02_-_Shader/40_-_Shader_Mandelbrot source] | ||
| + | |- | ||
| + | ![[Lazarus - OpenGL 3.3 Tutorial - Shader - Variablen Namen auslesen|Variablen Namen auslesen]] | ||
| + | {{Level_2}} | ||
| + | |[[Image:Lazarus - OpenGL 3.3 Tutorial - Shader - Variablen Namen auslesen.png|128px|right]] | ||
| + | "Variable auslesen" | ||
| + | |||
| + | Man kann auch ermitteln, welche Variablen im Shader verwendet werden. | ||
| + | |||
| + | |||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/02_-_Shader/45_-_Variablen_Namen_auslesen source] | ||
|- | |- | ||
|} | |} | ||
| − | + | [https://wiki.delphigl.com/index.php/Lazarus_-_OpenGL_3.3_Tutorial Inhaltsverzeichnis] | |
| − | == Vertex-Puffer == | + | === Vertex-Puffer === |
{|{{Prettytable_B1}} width="100%" | {|{{Prettytable_B1}} width="100%" | ||
!width="15%"|Link | !width="15%"|Link | ||
| Zeile 142: | Zeile 172: | ||
Wie gelangen die Daten der Mesh in die Grafikkarte. | Wie gelangen die Daten der Mesh in die Grafikkarte. | ||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/03_-_Vertex-Puffer/00_-_Einfachster_Vertex-Puffer source] | ||
|- | |- | ||
![[Lazarus - OpenGL 3.3 Tutorial - Vertex-Puffer - Mehrere Vertex-Puffer, Mehrarbige Mesh|Mehrere Vertex-Puffer, Mehrarbige Mesh]] | ![[Lazarus - OpenGL 3.3 Tutorial - Vertex-Puffer - Mehrere Vertex-Puffer, Mehrarbige Mesh|Mehrere Vertex-Puffer, Mehrarbige Mesh]] | ||
| Zeile 150: | Zeile 181: | ||
Die Vector-Daten können mehr enthalten als nur die Koordinaten, hier sind es die Farben der Face. | Die Vector-Daten können mehr enthalten als nur die Koordinaten, hier sind es die Farben der Face. | ||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/03_-_Vertex-Puffer/05_-_Mehrere_Vertex-Puffer,_Mehrarbige_Mesh source] | ||
|- | |- | ||
![[Lazarus - OpenGL 3.3 Tutorial - Vertex-Puffer - Vertex-Puffer in 2D|Vertex-Puffer in 2D]] | ![[Lazarus - OpenGL 3.3 Tutorial - Vertex-Puffer - Vertex-Puffer in 2D|Vertex-Puffer in 2D]] | ||
| Zeile 158: | Zeile 190: | ||
Andere Vertex-Daten anstelle von 3D. | Andere Vertex-Daten anstelle von 3D. | ||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/03_-_Vertex-Puffer/10_-_Vertex-Puffer_in_2D source] | ||
|- | |- | ||
![[Lazarus - OpenGL 3.3 Tutorial - Vertex-Puffer - Nur eine Array|Nur eine Array]] | ![[Lazarus - OpenGL 3.3 Tutorial - Vertex-Puffer - Nur eine Array|Nur eine Array]] | ||
| Zeile 166: | Zeile 199: | ||
Man kann Koordianten, Farben, etc., alles in einen Puffer ablegen. | Man kann Koordianten, Farben, etc., alles in einen Puffer ablegen. | ||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/03_-_Vertex-Puffer/15_-_Nur_eine_Array source] | ||
|- | |- | ||
![[Lazarus - OpenGL 3.3 Tutorial - Vertex-Puffer - Vertex-Daten zur Laufzeit modifizieren|Vertex-Daten zur Laufzeit modifizieren]] | ![[Lazarus - OpenGL 3.3 Tutorial - Vertex-Puffer - Vertex-Daten zur Laufzeit modifizieren|Vertex-Daten zur Laufzeit modifizieren]] | ||
{{Level_2}} | {{Level_2}} | ||
|[[Image:Lazarus - OpenGL 3.3 Tutorial - Vertex-Puffer - Vertex-Daten zur Laufzeit modifizieren.png|128px|right]] | |[[Image:Lazarus - OpenGL 3.3 Tutorial - Vertex-Puffer - Vertex-Daten zur Laufzeit modifizieren.png|128px|right]] | ||
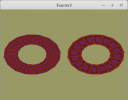
| − | "Es | + | "Es werde dynamisch" |
Man kann die Vertex-Daten zu Laufzeit modifizieren und neu in die Grafikkarte laden. | Man kann die Vertex-Daten zu Laufzeit modifizieren und neu in die Grafikkarte laden. | ||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/03_-_Vertex-Puffer/20_-_Vertex-Daten_zur_Laufzeit_modifizieren source] | ||
|- | |- | ||
![[Lazarus - OpenGL 3.3 Tutorial - Vertex-Puffer - Shapes (Dreiecke)|Shapes (Dreiecke)]] | ![[Lazarus - OpenGL 3.3 Tutorial - Vertex-Puffer - Shapes (Dreiecke)|Shapes (Dreiecke)]] | ||
| Zeile 182: | Zeile 217: | ||
Man kann die Dreiecke auch zur einer Strip oder Fan zusamenfügen, dies spart Platz im VRAM. | Man kann die Dreiecke auch zur einer Strip oder Fan zusamenfügen, dies spart Platz im VRAM. | ||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/03_-_Vertex-Puffer/25_-_Shapes_(Dreiecke) source] | ||
|- | |- | ||
![[Lazarus - OpenGL 3.3 Tutorial - Vertex-Puffer - Shapes (Linien und Punkte)|Shapes (Linien und Punkte)]] | ![[Lazarus - OpenGL 3.3 Tutorial - Vertex-Puffer - Shapes (Linien und Punkte)|Shapes (Linien und Punkte)]] | ||
| Zeile 191: | Zeile 227: | ||
'''GL_QUAD''', '''GL_POLYGON''', so wie im alten OpenGL, gibt es '''nicht''' mehr. | '''GL_QUAD''', '''GL_POLYGON''', so wie im alten OpenGL, gibt es '''nicht''' mehr. | ||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/03_-_Vertex-Puffer/30_-_Shapes_(Linien_und_Punkte) source] | ||
|- | |- | ||
![[Lazarus - OpenGL 3.3 Tutorial - Vertex-Puffer - DrawArrays|DrawArrays]] | ![[Lazarus - OpenGL 3.3 Tutorial - Vertex-Puffer - DrawArrays|DrawArrays]] | ||
| Zeile 199: | Zeile 236: | ||
Man kann auch nur einen Teil einer Vertex-Array zeichnen. | Man kann auch nur einen Teil einer Vertex-Array zeichnen. | ||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/03_-_Vertex-Puffer/35_-_DrawArrays source] | ||
|- | |- | ||
![[Lazarus - OpenGL 3.3 Tutorial - Vertex-Puffer - Indices|Indices]] | ![[Lazarus - OpenGL 3.3 Tutorial - Vertex-Puffer - Indices|Indices]] | ||
| Zeile 207: | Zeile 245: | ||
Man kann auch eine Liste erstellen und die Reihenfolge der Vertex-Daten selbst betimmen. | Man kann auch eine Liste erstellen und die Reihenfolge der Vertex-Daten selbst betimmen. | ||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/03_-_Vertex-Puffer/40_-_Indices source] | ||
|- | |- | ||
![[Lazarus - OpenGL 3.3 Tutorial - Vertex-Puffer - Index-Puffer|Index-Puffer]] | ![[Lazarus - OpenGL 3.3 Tutorial - Vertex-Puffer - Index-Puffer|Index-Puffer]] | ||
| Zeile 215: | Zeile 254: | ||
Auch die Liste der Punkte (Indizien), kann man in einem Puffer ablegen. | Auch die Liste der Punkte (Indizien), kann man in einem Puffer ablegen. | ||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/03_-_Vertex-Puffer/45_-_Index-Puffer source] | ||
|- | |- | ||
![[Lazarus - OpenGL 3.3 Tutorial - Vertex-Puffer - Index-Puffer dynamisch|Index-Puffer dynamisch]] | ![[Lazarus - OpenGL 3.3 Tutorial - Vertex-Puffer - Index-Puffer dynamisch|Index-Puffer dynamisch]] | ||
| Zeile 223: | Zeile 263: | ||
Auch der Indizien-Puffer kann man zur Laufzeit modifizieren. | Auch der Indizien-Puffer kann man zur Laufzeit modifizieren. | ||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/03_-_Vertex-Puffer/50_-_Index-Puffer_dynamisch source] | ||
| + | |- | ||
| + | ![[Lazarus - OpenGL 3.3 Tutorial - Vertex-Puffer - VertexID|VertexID]] | ||
| + | {{Level_2}} | ||
| + | |[[Image:Lazarus - OpenGL 3.3 Tutorial - Vertex-Puffer - VertexID.png|128px|right]] | ||
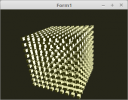
| + | "Welcher Vertex ?" | ||
| + | |||
| + | Mit gl_VertexID kann man im Vertex-Shader ermitteln, welcher Vertex gerade gezeichnet wird. | ||
| + | |||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/03_-_Vertex-Puffer/55_-_VertexID source] | ||
|- | |- | ||
![[Lazarus - OpenGL 3.3 Tutorial - Vertex-Puffer - Vertex-Puffer auslesen|Vertex-Puffer auslesen]] | ![[Lazarus - OpenGL 3.3 Tutorial - Vertex-Puffer - Vertex-Puffer auslesen|Vertex-Puffer auslesen]] | ||
| Zeile 231: | Zeile 281: | ||
Ein Vertex-Puffer kann man auch von der Grafikkarte wieder auslesen. | Ein Vertex-Puffer kann man auch von der Grafikkarte wieder auslesen. | ||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/03_-_Vertex-Puffer/60_-_Vertex-Puffer_auslesen source] | ||
|- | |- | ||
|} | |} | ||
| − | + | [https://wiki.delphigl.com/index.php/Lazarus_-_OpenGL_3.3_Tutorial Inhaltsverzeichnis] | |
| − | == Matrix == | + | === Matrix === |
{|{{Prettytable_B1}} width="100%" | {|{{Prettytable_B1}} width="100%" | ||
!width="15%"|Link | !width="15%"|Link | ||
| Zeile 246: | Zeile 297: | ||
Mit eine 4x4 Matrix, kann man sämtliche Bewegungen im Raum darstellen. Verschiebung, Drehung, Skalierung und sogar Perspektive ist mit dieser Matrix möglich. | Mit eine 4x4 Matrix, kann man sämtliche Bewegungen im Raum darstellen. Verschiebung, Drehung, Skalierung und sogar Perspektive ist mit dieser Matrix möglich. | ||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/04_-_Matrix/00_-_Was_ist_eine_Matrix source] | ||
|- | |- | ||
![[Lazarus - OpenGL 3.3 Tutorial - Matrix - Matrix Rotieren|Matrix Rotieren]] | ![[Lazarus - OpenGL 3.3 Tutorial - Matrix - Matrix Rotieren|Matrix Rotieren]] | ||
| Zeile 254: | Zeile 306: | ||
Wie drehe ich eine Mesh mit Hilfe einer Matrix. | Wie drehe ich eine Mesh mit Hilfe einer Matrix. | ||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/04_-_Matrix/05_-_Matrix_Rotieren source] | ||
|- | |- | ||
![[Lazarus - OpenGL 3.3 Tutorial - Matrix - Matrix Verschieben und Multiplizieren|Matrix Verschieben und Multiplizieren]] | ![[Lazarus - OpenGL 3.3 Tutorial - Matrix - Matrix Verschieben und Multiplizieren|Matrix Verschieben und Multiplizieren]] | ||
| Zeile 262: | Zeile 315: | ||
Verschiedene Matrizen können multiplizert werden, soomit sind mehrere Bewegungen der Mesh möglich. | Verschiedene Matrizen können multiplizert werden, soomit sind mehrere Bewegungen der Mesh möglich. | ||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/04_-_Matrix/10_-_Matrix_Verschieben_und_Multiplizieren source] | ||
|- | |- | ||
![[Lazarus - OpenGL 3.3 Tutorial - Matrix - Kleines Planetarium|Kleines Planetarium]] | ![[Lazarus - OpenGL 3.3 Tutorial - Matrix - Kleines Planetarium|Kleines Planetarium]] | ||
| Zeile 270: | Zeile 324: | ||
Ein Planetarium ist eine gute Demonstration, wie man Matrizen multipliziert. | Ein Planetarium ist eine gute Demonstration, wie man Matrizen multipliziert. | ||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/04_-_Matrix/15_-_Kleines_Planetarium source] | ||
|- | |- | ||
|} | |} | ||
| − | + | [https://wiki.delphigl.com/index.php/Lazarus_-_OpenGL_3.3_Tutorial Inhaltsverzeichnis] | |
| − | == 3D == | + | === 3D === |
{|{{Prettytable_B1}} width="100%" | {|{{Prettytable_B1}} width="100%" | ||
!width="15%"|Link | !width="15%"|Link | ||
| Zeile 285: | Zeile 340: | ||
Anhand eines Würfels sieht man sehr gut die Räumlichkeit einer Scene. | Anhand eines Würfels sieht man sehr gut die Räumlichkeit einer Scene. | ||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/05_-_3D/00_-_Erster-Wuerfel source] | ||
|- | |- | ||
![[Lazarus - OpenGL 3.3 Tutorial - 3D - Polygon - Seite (Backface Culling)|Polygon - Seite (Backface Culling)]] | ![[Lazarus - OpenGL 3.3 Tutorial - 3D - Polygon - Seite (Backface Culling)|Polygon - Seite (Backface Culling)]] | ||
| Zeile 293: | Zeile 349: | ||
Wie unterbinde ich es, das die Rückseite eines Polygones gerendert wird. | Wie unterbinde ich es, das die Rückseite eines Polygones gerendert wird. | ||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/05_-_3D/05_-_Polygon_-_Seite_(Backface_Culling) source] | ||
|- | |- | ||
![[Lazarus - OpenGL 3.3 Tutorial - 3D - Tiefenbuffer|Tiefenbuffer]] | ![[Lazarus - OpenGL 3.3 Tutorial - 3D - Tiefenbuffer|Tiefenbuffer]] | ||
{{Level_2}} | {{Level_2}} | ||
|[[Image:Lazarus - OpenGL 3.3 Tutorial - 3D - Tiefenbuffer.png|128px|right]] | |[[Image:Lazarus - OpenGL 3.3 Tutorial - 3D - Tiefenbuffer.png|128px|right]] | ||
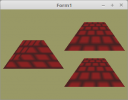
| − | "Nur | + | "Nur Vorne" |
Es sollte nur das gerendert werden, was man auch sieht, verdecktes sollte nicht gerendert werden. | Es sollte nur das gerendert werden, was man auch sieht, verdecktes sollte nicht gerendert werden. | ||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/05_-_3D/10_-_Tiefenbuffer source] | ||
|- | |- | ||
![[Lazarus - OpenGL 3.3 Tutorial - 3D - Orthogonalprojektion|Orthogonalprojektion]] | ![[Lazarus - OpenGL 3.3 Tutorial - 3D - Orthogonalprojektion|Orthogonalprojektion]] | ||
| Zeile 309: | Zeile 367: | ||
Wird meistens in einem CAD gebraucht. | Wird meistens in einem CAD gebraucht. | ||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/05_-_3D/15_-_Orthogonalprojektion source] | ||
|- | |- | ||
![[Lazarus - OpenGL 3.3 Tutorial - 3D - Fluchtpunktperspektive (Frustum)|Fluchtpunktperspektive (Frustum)]] | ![[Lazarus - OpenGL 3.3 Tutorial - 3D - Fluchtpunktperspektive (Frustum)|Fluchtpunktperspektive (Frustum)]] | ||
| Zeile 317: | Zeile 376: | ||
Mit der Fluchtpunktperspektive werden Objekte kleiner je weiter sie von einem weg sind, so wie es in der Realität auch der Fall ist. | Mit der Fluchtpunktperspektive werden Objekte kleiner je weiter sie von einem weg sind, so wie es in der Realität auch der Fall ist. | ||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/05_-_3D/20_-_Fluchtpunktperspektive_(Frustum) source] | ||
|- | |- | ||
![[Lazarus - OpenGL 3.3 Tutorial - 3D - Betrachtungs - Fenster (Viewport)|Betrachtungs - Fenster (Viewport)]] | ![[Lazarus - OpenGL 3.3 Tutorial - 3D - Betrachtungs - Fenster (Viewport)|Betrachtungs - Fenster (Viewport)]] | ||
| Zeile 326: | Zeile 386: | ||
Dies passt man in der Perspektive an. | Dies passt man in der Perspektive an. | ||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/05_-_3D/25_-_Betrachtungs_-_Fenster_(Viewport) source] | ||
|- | |- | ||
|} | |} | ||
| + | [https://wiki.delphigl.com/index.php/Lazarus_-_OpenGL_3.3_Tutorial Inhaltsverzeichnis] | ||
| − | == Alpha Blending == | + | === Alpha Blending === |
{|{{Prettytable_B1}} width="100%" | {|{{Prettytable_B1}} width="100%" | ||
!width="15%"|Link | !width="15%"|Link | ||
!width="85%"|Beschreibung | !width="85%"|Beschreibung | ||
|- | |- | ||
| − | ![[Lazarus - OpenGL 3.3 Tutorial - Alpha Blending - | + | ![[Lazarus - OpenGL 3.3 Tutorial - Alpha Blending - Einfaches Alpha Blending|Einfaches Alpha Blending]] |
| + | {{Level_2}} | ||
| + | |[[Image:Lazarus - OpenGL 3.3 Tutorial - Alpha Blending - Einfaches Alpha Blending.png|128px|right]] | ||
| + | "Es werde transparent" | ||
| + | |||
| + | Mit Alpha-Blending ist es erst möglich Fensterscheiben oder Bäume mit OpenGL darzustellen. | ||
| + | |||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/06_-_Alpha_Blending/00_-_Einfaches_Alpha_Blending source] | ||
| + | |- | ||
| + | ![[Lazarus - OpenGL 3.3 Tutorial - Alpha Blending - Die Reihenfolge ist wichtig|Die Reihenfolge ist wichtig]] | ||
{{Level_2}} | {{Level_2}} | ||
| − | |[[Image:Lazarus - OpenGL 3.3 Tutorial - Alpha Blending - | + | |[[Image:Lazarus - OpenGL 3.3 Tutorial - Alpha Blending - Die Reihenfolge ist wichtig.png|128px|right]] |
| − | + | "Die Reihenfolge ist wichtig" | |
| + | |||
| + | Bei Alpha-Blendig ist es sehr wichtig, in welcher Reihenfolge die Polygone/Meshes gezeichnet werden. Mit dem Z-Pufer ist s leider '''nicht''' getan. | ||
| + | |||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/06_-_Alpha_Blending/05_-_Die_Reihenfolge_ist_wichtig source] | ||
| + | |- | ||
| + | ![[Lazarus - OpenGL 3.3 Tutorial - Alpha Blending - Reihenfolge sortiert mit Wuerfeln|Reihenfolge sortiert mit Wuerfeln]] | ||
| + | {{Level_2}} | ||
| + | |[[Image:Lazarus - OpenGL 3.3 Tutorial - Alpha Blending - Reihenfolge sortiert mit Wuerfeln.png|128px|right]] | ||
| + | "Zuerst hinten" | ||
| + | |||
| + | Meshes sortieren, das Alphablending richtig kommt. | ||
| + | |||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/06_-_Alpha_Blending/10_-_Reihenfolge sortiert_mit_Wuerfeln source] | ||
| + | |- | ||
| + | ![[Lazarus - OpenGL 3.3 Tutorial - Alpha Blending - Reihenfolge sortiert mit Texturen|Reihenfolge sortiert mit Texturen]] | ||
| + | {{Level_2}} | ||
| + | |[[Image:Lazarus - OpenGL 3.3 Tutorial - Alpha Blending - Reihenfolge sortiert mit Texturen.png|128px|right]] | ||
| + | "Auch Texturen müssen sortiert werden" | ||
| + | |||
| + | Auch bei Texturen mit Alphablending ist die Reiehnfolge wichtig. | ||
| + | |||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/06_-_Alpha_Blending/15_-_Reihenfolge sortiert_mit_Texturen source] | ||
| + | |- | ||
| + | ![[Lazarus - OpenGL 3.3 Tutorial - Alpha Blending - Alpha-Kanal abfragen und ingnorieren|Alpha-Kanal abfragen und ingnorieren]] | ||
| + | {{Level_2}} | ||
| + | |[[Image:Lazarus - OpenGL 3.3 Tutorial - Alpha Blending - Alpha-Kanal abfragen und ingnorieren.png|128px|right]] | ||
| + | "Transparent ingnorieren" | ||
| + | |||
| + | Bei Transparent den Z-Buffer ingnorieren. | ||
| + | |||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/06_-_Alpha_Blending/20_-_Alpha-Kanal_abfragen_und_ingnorieren source] | ||
|- | |- | ||
|} | |} | ||
| − | + | [https://wiki.delphigl.com/index.php/Lazarus_-_OpenGL_3.3_Tutorial Inhaltsverzeichnis] | |
| − | == Beleuchtung == | + | === Beleuchtung === |
{|{{Prettytable_B1}} width="100%" | {|{{Prettytable_B1}} width="100%" | ||
!width="15%"|Link | !width="15%"|Link | ||
| Zeile 349: | Zeile 451: | ||
{{Level_2}} | {{Level_2}} | ||
|[[Image:Lazarus - OpenGL 3.3 Tutorial - Beleuchtung - Einfache Beleuchtung.png|128px|right]] | |[[Image:Lazarus - OpenGL 3.3 Tutorial - Beleuchtung - Einfache Beleuchtung.png|128px|right]] | ||
| − | + | "Es wird Erkennbar" | |
| + | |||
| + | Einfachste Variante einer Beleuchtung. | ||
| + | |||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/07_-_Beleuchtung/00_-_Einfache_Beleuchtung source] | ||
| + | |- | ||
| + | ![[Lazarus - OpenGL 3.3 Tutorial - Beleuchtung - Ambient Light|Ambient Light]] | ||
| + | {{Level_2}} | ||
| + | |[[Image:Lazarus - OpenGL 3.3 Tutorial - Beleuchtung - Ambient Light.png|128px|right]] | ||
| + | "Hintergrund-Beleuchtung" | ||
| + | |||
| + | Ein Restlicht ist (fast) immer vorhanden. | ||
| + | |||
| + | |||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/07_-_Beleuchtung/05_-_Ambient_Light source] | ||
| + | |- | ||
| + | ![[Lazarus - OpenGL 3.3 Tutorial - Beleuchtung - Directional Light|Directional Light]] | ||
| + | {{Level_2}} | ||
| + | |[[Image:Lazarus - OpenGL 3.3 Tutorial - Beleuchtung - Directional Light.png|128px|right]] | ||
| + | "Sonnenlicht" | ||
| + | |||
| + | Das Licht kommt alles von der gleichen Seite, so wie beim Sonnenlicht. Dies ist das am meisten verwendete Licht. | ||
| + | |||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/07_-_Beleuchtung/10_-_Directional_Light source] | ||
| + | |- | ||
| + | ![[Lazarus - OpenGL 3.3 Tutorial - Beleuchtung - Mehrere Directional Light Quellen|Mehrere Directional Light Quellen]] | ||
| + | {{Level_2}} | ||
| + | |[[Image:Lazarus - OpenGL 3.3 Tutorial - Beleuchtung - Mehrere Directional Light Quellen.png|128px|right]] | ||
| + | "Mehrere Lichtquellen" | ||
| + | |||
| + | So würde es aussehen, wen es eine rote, grüne und eine blaue Sonne gäbe. | ||
| + | |||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/07_-_Beleuchtung/15_-_Mehrere_Directional_Light_Quellen source] | ||
| + | |- | ||
| + | ![[Lazarus - OpenGL 3.3 Tutorial - Beleuchtung - Point Light Kugel|Point Light Kugel]] | ||
| + | {{Level_2}} | ||
| + | |[[Image:Lazarus - OpenGL 3.3 Tutorial - Beleuchtung - Point Light Kugel.png|128px|right]] | ||
| + | "Eine Glühbirne" | ||
| + | |||
| + | Das Licht strahlt alles von einem Punkt aus in alle Richtungen. | ||
| + | |||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/07_-_Beleuchtung/20_-_Point_Light_Kugel source] | ||
| + | |- | ||
| + | ![[Lazarus - OpenGL 3.3 Tutorial - Beleuchtung - Point Light Vertex-Shader|Point Light Vertex-Shader]] | ||
| + | {{Level_2}} | ||
| + | |[[Image:Lazarus - OpenGL 3.3 Tutorial - Beleuchtung - Point Light Vertex-Shader.png|128px|right]] | ||
| + | "Schnelle Lichtberechnung" | ||
| + | |||
| + | Die Berechnung des Lichtes erfolgt im Vertex-Shader. Damit ist die Berechnung sehr schnell, dafür nimmt man Detail-Verlust in Kauf. | ||
| + | |||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/07_-_Beleuchtung/25_-_Point_Light_Vertex-Shader source] | ||
| + | |- | ||
| + | ![[Lazarus - OpenGL 3.3 Tutorial - Beleuchtung - Point Light Fragment-Shader|Point Light Fragment-Shader]] | ||
| + | {{Level_2}} | ||
| + | |[[Image:Lazarus - OpenGL 3.3 Tutorial - Beleuchtung - Point Light Fragment-Shader.png|128px|right]] | ||
| + | "Detailgetreues Licht" | ||
| + | |||
| + | Die Berechnung wird in den Fragemnt-Shader ausgelagert. Dies ist nicht mehr so schnell, dafür aber umso Detailreicher. | ||
| + | |||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/07_-_Beleuchtung/30_-_Point_Light_Fragment-Shader source] | ||
| + | |- | ||
| + | ![[Lazarus - OpenGL 3.3 Tutorial - Beleuchtung - Grundlage Spot Licht|Grundlage Spot Licht]] | ||
| + | {{Level_2}} | ||
| + | |[[Image:Lazarus - OpenGL 3.3 Tutorial - Beleuchtung - Grundlage Spot Licht.png|128px|right]] | ||
| + | "Eine Taschenlampe" (ohne OpenGL) | ||
| + | |||
| + | Dies zeigt die Grundlage der Berechnung eines Lichtstrahles einer Taschnelampe. | ||
| + | |||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/07_-_Beleuchtung/35_-_Grundlage_Spot_Licht source] | ||
| + | |- | ||
| + | ![[Lazarus - OpenGL 3.3 Tutorial - Beleuchtung - Spot Light, einfacher Kegel|Spot Light, einfacher Kegel]] | ||
| + | {{Level_2}} | ||
| + | |[[Image:Lazarus - OpenGL 3.3 Tutorial - Beleuchtung - Spot Light, einfacher Kegel.png|128px|right]] | ||
| + | "Taschenlampe" | ||
| + | |||
| + | Mesh anstrahlen mit einer Taschenlampe. Normalenberechnung wird ingnoriert. | ||
| + | |||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/07_-_Beleuchtung/40_-_Spot_Light,_einfacher_Kegel source] | ||
| + | |- | ||
| + | ![[Lazarus - OpenGL 3.3 Tutorial - Beleuchtung - Spot Light, mit Normale|Spot Light, mit Normale]] | ||
| + | {{Level_2}} | ||
| + | |[[Image:Lazarus - OpenGL 3.3 Tutorial - Beleuchtung - Spot Light, mit Normale.png|128px|right]] | ||
| + | "Taschenlampe realistisch" | ||
| + | |||
| + | Jetzt werden auch schräge Flächen (Normale) berücksichtigt. | ||
| + | |||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/07_-_Beleuchtung/45_-_Spot_Light,_mit_Normale source] | ||
| + | |- | ||
| + | ![[Lazarus - OpenGL 3.3 Tutorial - Beleuchtung - Spot Light, Abschwaechen|Spot Light, Abschwaechen]] | ||
| + | {{Level_2}} | ||
| + | |[[Image:Lazarus - OpenGL 3.3 Tutorial - Beleuchtung - Spot Light, Abschwaechen.png|128px|right]] | ||
| + | "Taschenlampe wird schwach" | ||
| + | |||
| + | Je weiter das Licht weg, je dünkler die Mesh. | ||
| + | |||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/07_-_Beleuchtung/50_-_Spot_Light,_Abschwaechen source] | ||
| + | |- | ||
| + | |} | ||
| + | [https://wiki.delphigl.com/index.php/Lazarus_-_OpenGL_3.3_Tutorial Inhaltsverzeichnis] | ||
| + | === Material Eigenschaften === | ||
| + | {|{{Prettytable_B1}} width="100%" | ||
| + | !width="15%"|Link | ||
| + | !width="85%"|Beschreibung | ||
| + | |- | ||
| + | ![[Lazarus - OpenGL 3.3 Tutorial - Material Eigenschaften - Material Directional Light|Material Directional Light]] | ||
| + | {{Level_2}} | ||
| + | |[[Image:Lazarus - OpenGL 3.3 Tutorial - Material Eigenschaften - Material Directional Light.png|128px|right]] | ||
| + | "Materialien sind unterschiedlich" | ||
| + | |||
| + | Je nach Material wird das Licht anders reflektiert. Hier das Sonnenlicht. | ||
| + | |||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/15_-_Material_Eigenschaften/00_-_Material_Directional_Light source] | ||
|- | |- | ||
| − | ![[Lazarus - OpenGL 3.3 Tutorial - | + | ![[Lazarus - OpenGL 3.3 Tutorial - Material Eigenschaften - Material Point Light|Material Point Light]] |
{{Level_2}} | {{Level_2}} | ||
| − | |[[Image:Lazarus - OpenGL 3.3 Tutorial - | + | |[[Image:Lazarus - OpenGL 3.3 Tutorial - Material Eigenschaften - Material Point Light.png|128px|right]] |
| − | + | "Auch eine Glühbirne reflektiert" | |
| + | |||
| + | Material mit Punkt-Lichtquelle. | ||
| + | |||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/15_-_Material_Eigenschaften/05_-_Material_Point_Light source] | ||
|- | |- | ||
| − | ![[Lazarus - OpenGL 3.3 Tutorial - | + | ![[Lazarus - OpenGL 3.3 Tutorial - Material Eigenschaften - Material Spot Light|Material Spot Light]] |
{{Level_2}} | {{Level_2}} | ||
| − | |[[Image:Lazarus - OpenGL 3.3 Tutorial - | + | |[[Image:Lazarus - OpenGL 3.3 Tutorial - Material Eigenschaften - Material Spot Light.png|128px|right]] |
| − | + | "Eine Taschenlampe" | |
| + | |||
| + | Eine komplexe Taschenlampe mit Abschwächung. | ||
| + | |||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/15_-_Material_Eigenschaften/10_-_Material_Spot_Light source] | ||
|- | |- | ||
|} | |} | ||
| + | [https://wiki.delphigl.com/index.php/Lazarus_-_OpenGL_3.3_Tutorial Inhaltsverzeichnis] | ||
| + | === Bump Mapping === | ||
| + | {|{{Prettytable_B1}} width="100%" | ||
| + | !width="15%"|Link | ||
| + | !width="85%"|Beschreibung | ||
| + | |- | ||
| + | ![[Lazarus - OpenGL 3.3 Tutorial - Bump Mapping - Einfachstes Bump Mapping|Einfachstes Bump Mapping]] | ||
| + | {{Level_2}} | ||
| + | |[[Image:Lazarus - OpenGL 3.3 Tutorial - Bump Mapping - Einfachstes Bump Mapping.png|128px|right]] | ||
| + | "Sonnenlicht" | ||
| + | |||
| + | Das Licht kommt alles von der gleichen Seite, so wie beim Sonnenlicht. Dies ist das am meisten verwendete Licht. | ||
| + | |||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/16_-_Bump_Mapping/00_-_Einfachstes_Bump_Mapping source] | ||
| + | |- | ||
| + | ![[Lazarus - OpenGL 3.3 Tutorial - Bump Mapping - Bump Mapping|Bump Mapping]] | ||
| + | {{Level_2}} | ||
| + | |[[Image:Lazarus - OpenGL 3.3 Tutorial - Bump Mapping - Bump Mapping.png|128px|right]] | ||
| + | "Sonnenlicht" | ||
| − | == | + | Das Licht kommt alles von der gleichen Seite, so wie beim Sonnenlicht. Dies ist das am meisten verwendete Licht. |
| + | |||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/16_-_Bump_Mapping/05_-_Bump_Mapping source] | ||
| + | |- | ||
| + | |} | ||
| + | [https://wiki.delphigl.com/index.php/Lazarus_-_OpenGL_3.3_Tutorial Inhaltsverzeichnis] | ||
| + | === Uniform Buffer Object (UBO) === | ||
{|{{Prettytable_B1}} width="100%" | {|{{Prettytable_B1}} width="100%" | ||
!width="15%"|Link | !width="15%"|Link | ||
!width="85%"|Beschreibung | !width="85%"|Beschreibung | ||
|- | |- | ||
| − | ![[Lazarus - OpenGL 3.3 Tutorial - | + | ![[Lazarus - OpenGL 3.3 Tutorial - Uniform Buffer Object (UBO) - Einfacher UBO|Einfacher UBO]] |
| + | {{Level_2}} | ||
| + | |[[Image:Lazarus - OpenGL 3.3 Tutorial - Uniform Buffer Object (UBO) - Einfacher UBO.png|128px|right]] | ||
| + | "Uniform als Buffer" | ||
| + | |||
| + | Mehrere Shader-Parameter in einem Puffer zusammenfassen. | ||
| + | |||
| + | |||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/17_-_Uniform_Buffer_Object_(UBO)/00_-_Einfacher_UBO source] | ||
| + | |- | ||
| + | ![[Lazarus - OpenGL 3.3 Tutorial - Uniform Buffer Object (UBO) - UBO Zur Laufzeit aktualisieren|UBO Zur Laufzeit aktualisieren]] | ||
{{Level_2}} | {{Level_2}} | ||
| − | |[[Image:Lazarus - OpenGL 3.3 Tutorial - | + | |[[Image:Lazarus - OpenGL 3.3 Tutorial - Uniform Buffer Object (UBO) - UBO Zur Laufzeit aktualisieren.png|128px|right]] |
| − | + | "Shader-Daten aktualisieren" | |
| + | |||
| + | Ohne diese Funktion, würden UBOs gar keinen Sinn machen. | ||
| + | Sämtliche Änderungen zur Laufzeit, Farbe, Licht, etc., werden auf diese Art gemacht. | ||
| + | |||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/17_-_Uniform_Buffer_Object_(UBO)/05_-_UBO_Zur_Laufzeit_aktualisieren source] | ||
|- | |- | ||
| − | ![[Lazarus - OpenGL 3.3 Tutorial - | + | ![[Lazarus - OpenGL 3.3 Tutorial - Uniform Buffer Object (UBO) - Mehrer UBO|Mehrer UBO]] |
{{Level_2}} | {{Level_2}} | ||
| − | |[[Image:Lazarus - OpenGL 3.3 Tutorial - | + | |[[Image:Lazarus - OpenGL 3.3 Tutorial - Uniform Buffer Object (UBO) - Mehrer UBO.png|128px|right]] |
| − | + | "Schneller Wechsel" | |
| + | |||
| + | Wen man mehrere UBOs hat, kann man sehr schnell die UniformParameter austauschen. | ||
| + | |||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/17_-_Uniform_Buffer_Object_(UBO)/10_-_Mehrer_UBO source] | ||
|- | |- | ||
| − | ![[Lazarus - OpenGL 3.3 Tutorial - | + | ![[Lazarus - OpenGL 3.3 Tutorial - Uniform Buffer Object (UBO) - Mehrer Shader und BindingPoint|Mehrer Shader und BindingPoint]] |
{{Level_2}} | {{Level_2}} | ||
| − | |[[Image:Lazarus - OpenGL 3.3 Tutorial - | + | |[[Image:Lazarus - OpenGL 3.3 Tutorial - Uniform Buffer Object (UBO) - Mehrer Shader und BindingPoint.png|128px|right]] |
| − | + | "Mehrere Verbindungen" | |
| + | |||
| + | Mehrere Verbindungen mit einem UBO sind möglich. | ||
| + | |||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/17_-_Uniform_Buffer_Object_(UBO)/15_-_Mehrer_Shader_und_BindingPoint source] | ||
|- | |- | ||
| − | ![[Lazarus - OpenGL 3.3 Tutorial - | + | ![[Lazarus - OpenGL 3.3 Tutorial - Uniform Buffer Object (UBO) - Mehrere UBOs in einem Shader|Mehrere UBOs in einem Shader]] |
{{Level_2}} | {{Level_2}} | ||
| − | |[[Image:Lazarus - OpenGL 3.3 Tutorial - | + | |[[Image:Lazarus - OpenGL 3.3 Tutorial - Uniform Buffer Object (UBO) - Mehrere UBOs in einem Shader.png|128px|right]] |
| − | + | "UBOs richtig nutzen" | |
| + | |||
| + | Es werden alle Parameter, inklusive der Matrizen, via UBO übergeben. | ||
| + | |||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/17_-_Uniform_Buffer_Object_(UBO)/20_-_Mehrere_UBOs_in_einem_Shader source] | ||
|- | |- | ||
|} | |} | ||
| − | + | [https://wiki.delphigl.com/index.php/Lazarus_-_OpenGL_3.3_Tutorial Inhaltsverzeichnis] | |
| − | == Texturen == | + | === Texturen === |
{|{{Prettytable_B1}} width="100%" | {|{{Prettytable_B1}} width="100%" | ||
!width="15%"|Link | !width="15%"|Link | ||
| Zeile 398: | Zeile 671: | ||
{{Level_2}} | {{Level_2}} | ||
|[[Image:Lazarus - OpenGL 3.3 Tutorial - Texturen - Erste Textur.png|128px|right]] | |[[Image:Lazarus - OpenGL 3.3 Tutorial - Texturen - Erste Textur.png|128px|right]] | ||
| − | + | "Es gebe Bilder" | |
| + | |||
| + | Die Polygone können mit Bilder ( Texturen ) überzogen werden. | ||
| + | |||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/20_-_Texturen/00_-_Erste_Textur source] | ||
|- | |- | ||
![[Lazarus - OpenGL 3.3 Tutorial - Texturen - Mehrere Texturen|Mehrere Texturen]] | ![[Lazarus - OpenGL 3.3 Tutorial - Texturen - Mehrere Texturen|Mehrere Texturen]] | ||
{{Level_2}} | {{Level_2}} | ||
|[[Image:Lazarus - OpenGL 3.3 Tutorial - Texturen - Mehrere Texturen.png|128px|right]] | |[[Image:Lazarus - OpenGL 3.3 Tutorial - Texturen - Mehrere Texturen.png|128px|right]] | ||
| − | + | "Mehrer Texturen" | |
| + | |||
| + | Man kann mehrere Texturen auf dem VRAM ablegen. Und diese bei Bedarf abrufen. | ||
| + | |||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/20_-_Texturen/05_-_Mehrere_Texturen source] | ||
| + | |- | ||
| + | ![[Lazarus - OpenGL 3.3 Tutorial - Texturen - Texturn austauschen, Auschnitt laden|Texturn austauschen, Auschnitt laden]] | ||
| + | {{Level_2}} | ||
| + | |[[Image:Lazarus - OpenGL 3.3 Tutorial - Texturen - Texturn austauschen, Auschnitt laden.png|128px|right]] | ||
| + | "Nur ein Teil, austauschen" | ||
| + | |||
| + | Es kann auch nur ein Teil eines Texturpuffers beschrieben werden. | ||
| + | Auch ist es möglich die Textur zur Laufzeit auszutauschen. | ||
| + | |||
| + | |||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/20_-_Texturen/10_-_Texturn_austauschen,_Auschnitt_laden source] | ||
|- | |- | ||
![[Lazarus - OpenGL 3.3 Tutorial - Texturen - Texturen von BMP|Texturen von BMP]] | ![[Lazarus - OpenGL 3.3 Tutorial - Texturen - Texturen von BMP|Texturen von BMP]] | ||
{{Level_2}} | {{Level_2}} | ||
|[[Image:Lazarus - OpenGL 3.3 Tutorial - Texturen - Texturen von BMP.png|128px|right]] | |[[Image:Lazarus - OpenGL 3.3 Tutorial - Texturen - Texturen von BMP.png|128px|right]] | ||
| − | + | "Bilder direkt aus Bitmap" | |
| + | |||
| + | Texturen können recht einfach von einer Bitmap in das VRAM kopiert werden, es muss nur das format bekannt sein. | ||
| + | |||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/20_-_Texturen/15_-_Texturen_von_BMP source] | ||
|- | |- | ||
![[Lazarus - OpenGL 3.3 Tutorial - Texturen - Texturen mit oglTextur|Texturen mit oglTextur]] | ![[Lazarus - OpenGL 3.3 Tutorial - Texturen - Texturen mit oglTextur|Texturen mit oglTextur]] | ||
{{Level_2}} | {{Level_2}} | ||
|[[Image:Lazarus - OpenGL 3.3 Tutorial - Texturen - Texturen mit oglTextur.png|128px|right]] | |[[Image:Lazarus - OpenGL 3.3 Tutorial - Texturen - Texturen mit oglTextur.png|128px|right]] | ||
| − | + | "Es gibt viele Formate" | |
| + | |||
| + | Da es sehr viele Formate gibt, habe ich eine Klasse geschrieben, welche einem die Arbeit der Erkennung abnimmt. | ||
| + | '''Hinweis:''' Wen jemand ein Format hat, welches nicht erkannt wird, bitte im Forum melden. | ||
| + | |||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/20_-_Texturen/20_-_Texturen_mit_oglTextur source] | ||
|- | |- | ||
![[Lazarus - OpenGL 3.3 Tutorial - Texturen - Texturen von XPM|Texturen von XPM]] | ![[Lazarus - OpenGL 3.3 Tutorial - Texturen - Texturen von XPM|Texturen von XPM]] | ||
{{Level_2}} | {{Level_2}} | ||
|[[Image:Lazarus - OpenGL 3.3 Tutorial - Texturen - Texturen von XPM.png|128px|right]] | |[[Image:Lazarus - OpenGL 3.3 Tutorial - Texturen - Texturen von XPM.png|128px|right]] | ||
| − | + | "Texturen als Text" | |
| + | |||
| + | Dank des '''XPM'''-Format, kann man sehr einfach eine Textur als ASCII-Text erstellen. Es ist '''kein''' Grafikprogramm nötig. | ||
| + | |||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/20_-_Texturen/25_-_Texturen_von_XPM source] | ||
|- | |- | ||
![[Lazarus - OpenGL 3.3 Tutorial - Texturen - Texturen und Matrixen|Texturen und Matrixen]] | ![[Lazarus - OpenGL 3.3 Tutorial - Texturen - Texturen und Matrixen|Texturen und Matrixen]] | ||
{{Level_2}} | {{Level_2}} | ||
|[[Image:Lazarus - OpenGL 3.3 Tutorial - Texturen - Texturen und Matrixen.png|128px|right]] | |[[Image:Lazarus - OpenGL 3.3 Tutorial - Texturen - Texturen und Matrixen.png|128px|right]] | ||
| − | + | "Bewegte Textur" | |
| + | |||
| + | Mit einer Matrix ist es möglich, eine Textur auf der Mesh zu skalieren/bewegen. | ||
| + | |||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/20_-_Texturen/30_-_Texturen_und_Matrixen source] | ||
|- | |- | ||
![[Lazarus - OpenGL 3.3 Tutorial - Texturen - Multitexturing|Multitexturing]] | ![[Lazarus - OpenGL 3.3 Tutorial - Texturen - Multitexturing|Multitexturing]] | ||
{{Level_2}} | {{Level_2}} | ||
|[[Image:Lazarus - OpenGL 3.3 Tutorial - Texturen - Multitexturing.png|128px|right]] | |[[Image:Lazarus - OpenGL 3.3 Tutorial - Texturen - Multitexturing.png|128px|right]] | ||
| − | + | "Huckepack" | |
| + | |||
| + | Man kann mehrere Texturen übereinanderlegen (Multitexturing ). | ||
| + | |||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/20_-_Texturen/35_-_Multitexturing source] | ||
| + | |- | ||
| + | ![[Lazarus - OpenGL 3.3 Tutorial - Texturen - Filter|Filter]] | ||
| + | {{Level_2}} | ||
| + | |[[Image:Lazarus - OpenGL 3.3 Tutorial - Texturen - Filter.png|128px|right]] | ||
| + | "Filter" | ||
| + | |||
| + | Man kann Texturen auf verschiedene Art darstellen und filtern. | ||
| + | |||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/20_-_Texturen/40_-_Filter source] | ||
| + | |- | ||
| + | ![[Lazarus - OpenGL 3.3 Tutorial - Texturen - Alpha-Textur|Alpha-Textur]] | ||
| + | {{Level_2}} | ||
| + | |[[Image:Lazarus - OpenGL 3.3 Tutorial - Texturen - Alpha-Textur.png|128px|right]] | ||
| + | "Es werde Transparent" | ||
| + | |||
| + | Es ist auch möglich Texturen transparent darzustellen. | ||
| + | |||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/20_-_Texturen/45_-_Alpha-Textur source] | ||
| + | |- | ||
| + | ![[Lazarus - OpenGL 3.3 Tutorial - Texturen - Textur-Koordinaten|Textur-Koordinaten]] | ||
| + | {{Level_2}} | ||
| + | |[[Image:Lazarus - OpenGL 3.3 Tutorial - Texturen - Textur-Koordinaten.png|128px|right]] | ||
| + | "Koordinaten" | ||
| + | |||
| + | Die Auswirkung unterschiedlicher Textur-Koordinaten. | ||
| + | |||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/20_-_Texturen/50_-_Textur-Koordinaten source] | ||
| + | |- | ||
| + | ![[Lazarus - OpenGL 3.3 Tutorial - Texturen - Texturen Perspektiven-Korrektur|Texturen Perspektiven-Korrektur]] | ||
| + | {{Level_2}} | ||
| + | |[[Image:Lazarus - OpenGL 3.3 Tutorial - Texturen - Texturen Perspektiven-Korrektur.png|128px|right]] | ||
| + | "Verzerrte Texturen" | ||
| + | |||
| + | Dies kann man aber zum Glück korrigieren. | ||
| + | |||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/20_-_Texturen/55_-_Texturen_Perspektiven-Korrektur source] | ||
| + | |- | ||
| + | ![[Lazarus - OpenGL 3.3 Tutorial - Texturen - 1D Textur|1D Textur]] | ||
| + | {{Level_2}} | ||
| + | |[[Image:Lazarus - OpenGL 3.3 Tutorial - Texturen - 1D Textur.png|128px|right]] | ||
| + | "Es geht auch 1D" | ||
| + | |||
| + | Texturen können auch 1D sein, eine Linie mit Farb-Punkten. | ||
| + | |||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/20_-_Texturen/60_-_1D_Textur source] | ||
| + | |- | ||
| + | ![[Lazarus - OpenGL 3.3 Tutorial - Texturen - Textur Array|Textur Array]] | ||
| + | {{Level_2}} | ||
| + | |[[Image:Lazarus - OpenGL 3.3 Tutorial - Texturen - Textur Array.png|128px|right]] | ||
| + | "Alles auf einmal" | ||
| + | |||
| + | Mehrere Texturen in einem Textur-Puffer. ( Textur-Array ) | ||
| + | |||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/20_-_Texturen/65_-_Textur_Array source] | ||
| + | |- | ||
| + | ![[Lazarus - OpenGL 3.3 Tutorial - Texturen - Textur Array einzel Bitmap|Textur Array einzel Bitmap]] | ||
| + | {{Level_2}} | ||
| + | |[[Image:Lazarus - OpenGL 3.3 Tutorial - Texturen - Textur Array einzel Bitmap.png|128px|right]] | ||
| + | "Bilder einzeln, aber nur ein Puffer" | ||
| + | |||
| + | Bitmaps einzeln in einen Textur-Puffer laden. | ||
| + | |||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/20_-_Texturen/70_-_Textur_Array_einzel_Bitmap source] | ||
| + | |- | ||
| + | |} | ||
| + | [https://wiki.delphigl.com/index.php/Lazarus_-_OpenGL_3.3_Tutorial Inhaltsverzeichnis] | ||
| + | === Cubemap Texturen === | ||
| + | {|{{Prettytable_B1}} width="100%" | ||
| + | !width="15%"|Link | ||
| + | !width="85%"|Beschreibung | ||
| + | |- | ||
| + | ![[Lazarus - OpenGL 3.3 Tutorial - Cubemap Texturen - Wuerfel|Wuerfel]] | ||
| + | {{Level_2}} | ||
| + | |[[Image:Lazarus - OpenGL 3.3 Tutorial - Cubemap Texturen - Wuerfel.png|128px|right]] | ||
| + | "Bilder einzeln, aber nur ein Puffer" | ||
| + | |||
| + | Bitmaps einzeln in einen Textur-Puffer laden. | ||
| + | |||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/22_-_Cubemap_Texturen/00_-_Wuerfel source] | ||
| + | |- | ||
| + | ![[Lazarus - OpenGL 3.3 Tutorial - Cubemap Texturen - Umgebung|Umgebung]] | ||
| + | {{Level_2}} | ||
| + | |[[Image:Lazarus - OpenGL 3.3 Tutorial - Cubemap Texturen - Umgebung.png|128px|right]] | ||
| + | "Bilder einzeln, aber nur ein Puffer" | ||
| + | |||
| + | Bitmaps einzeln in einen Textur-Puffer laden. | ||
| + | |||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/22_-_Cubemap_Texturen/05_-_Umgebung source] | ||
| + | |- | ||
| + | ![[Lazarus - OpenGL 3.3 Tutorial - Cubemap Texturen - Kugel|Kugel]] | ||
| + | {{Level_2}} | ||
| + | |[[Image:Lazarus - OpenGL 3.3 Tutorial - Cubemap Texturen - Kugel.png|128px|right]] | ||
| + | "Bilder einzeln, aber nur ein Puffer" | ||
| + | |||
| + | Bitmaps einzeln in einen Textur-Puffer laden. | ||
| + | |||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/22_-_Cubemap_Texturen/10_-_Kugel source] | ||
| + | |- | ||
| + | |} | ||
| + | [https://wiki.delphigl.com/index.php/Lazarus_-_OpenGL_3.3_Tutorial Inhaltsverzeichnis] | ||
| + | === Framepuffer === | ||
| + | {|{{Prettytable_B1}} width="100%" | ||
| + | !width="15%"|Link | ||
| + | !width="85%"|Beschreibung | ||
| + | |- | ||
| + | ![[Lazarus - OpenGL 3.3 Tutorial - Framepuffer - In Textur rendern|In Textur rendern]] | ||
| + | {{Level_2}} | ||
| + | |[[Image:Lazarus - OpenGL 3.3 Tutorial - Framepuffer - In Textur rendern.png|128px|right]] | ||
| + | "Es muss nicht der Bildschirm sein" | ||
| + | |||
| + | Man kann auch in Texturen rendern. | ||
| + | |||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/25_-_Framepuffer/00_-_In_Textur_rendern source] | ||
| + | |- | ||
| + | ![[Lazarus - OpenGL 3.3 Tutorial - Framepuffer - Framepuffer speichern|Framepuffer speichern]] | ||
| + | {{Level_2}} | ||
| + | |[[Image:Lazarus - OpenGL 3.3 Tutorial - Framepuffer - Framepuffer speichern.png|128px|right]] | ||
| + | "Verewigen" | ||
| + | |||
| + | Man kann die gerenderte Scene auch in ein Bitmap speichern. | ||
| + | |||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/25_-_Framepuffer/05_-_Framepuffer_speichern source] | ||
| + | |- | ||
| + | |} | ||
| + | [https://wiki.delphigl.com/index.php/Lazarus_-_OpenGL_3.3_Tutorial Inhaltsverzeichnis] | ||
| + | === Geometrie-Shader === | ||
| + | {|{{Prettytable_B1}} width="100%" | ||
| + | !width="15%"|Link | ||
| + | !width="85%"|Beschreibung | ||
| + | |- | ||
| + | ![[Lazarus - OpenGL 3.3 Tutorial - Geometrie-Shader - Breite Linien|Breite Linien]] | ||
| + | {{Level_2}} | ||
| + | |[[Image:Lazarus - OpenGL 3.3 Tutorial - Geometrie-Shader - Breite Linien.png|128px|right]] | ||
| + | "Bilder direkt aus Bitmap" | ||
| + | |||
| + | Texturen können recht einfach von einer Bitmap in das VRAM kopiert werden, es muss nur das format bekannt sein. | ||
| + | |||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/35_-_Geometrie-Shader/00_-_Breite_Linien source] | ||
|- | |- | ||
| − | ![[Lazarus - OpenGL 3.3 Tutorial - | + | ![[Lazarus - OpenGL 3.3 Tutorial - Geometrie-Shader - GL TRIANGLE STRIP ADJACENCY|GL TRIANGLE STRIP ADJACENCY]] |
{{Level_2}} | {{Level_2}} | ||
| − | |[[Image:Lazarus - OpenGL 3.3 Tutorial - | + | |[[Image:Lazarus - OpenGL 3.3 Tutorial - Geometrie-Shader - GL TRIANGLE STRIP ADJACENCY.png|128px|right]] |
| − | + | "Bilder direkt aus Bitmap" | |
| + | |||
| + | Texturen können recht einfach von einer Bitmap in das VRAM kopiert werden, es muss nur das format bekannt sein. | ||
| + | |||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/35_-_Geometrie-Shader/05_-_GL_TRIANGLE_STRIP_ADJACENCY source] | ||
|- | |- | ||
|} | |} | ||
| + | [https://wiki.delphigl.com/index.php/Lazarus_-_OpenGL_3.3_Tutorial Inhaltsverzeichnis] | ||
| + | === Schatten === | ||
| + | {|{{Prettytable_B1}} width="100%" | ||
| + | !width="15%"|Link | ||
| + | !width="85%"|Beschreibung | ||
| + | |- | ||
| + | ![[Lazarus - OpenGL 3.3 Tutorial - Schatten - Eine einfache Mesh|Eine einfache Mesh]] | ||
| + | {{Level_2}} | ||
| + | |[[Image:Lazarus - OpenGL 3.3 Tutorial - Schatten - Eine einfache Mesh.png|128px|right]] | ||
| + | "Vorn ist grösser" | ||
| − | == | + | Mit der Fluchtpunktperspektive werden Objekte kleiner je weiter sie von einem weg sind, so wie es in der Realität auch der Fall ist. |
| + | |||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/45_-_Schatten/00_-_Eine_einfache_Mesh source] | ||
| + | |- | ||
| + | |} | ||
| + | [https://wiki.delphigl.com/index.php/Lazarus_-_OpenGL_3.3_Tutorial Inhaltsverzeichnis] | ||
| + | === Instancing === | ||
{|{{Prettytable_B1}} width="100%" | {|{{Prettytable_B1}} width="100%" | ||
!width="15%"|Link | !width="15%"|Link | ||
!width="85%"|Beschreibung | !width="85%"|Beschreibung | ||
|- | |- | ||
| − | ![[Lazarus - OpenGL 3.3 Tutorial - | + | ![[Lazarus - OpenGL 3.3 Tutorial - Instancing - Einfachste Instance|Einfachste Instance]] |
{{Level_2}} | {{Level_2}} | ||
| − | |[[Image:Lazarus - OpenGL 3.3 Tutorial - | + | |[[Image:Lazarus - OpenGL 3.3 Tutorial - Instancing - Einfachste Instance.png|128px|right]] |
| − | + | "Nur einmal" | |
| + | |||
| + | Mit Instancen kann man eine Mesh mehrmals mit einem Aufruf zeichen. | ||
| + | |||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/50_-_Instancing/00_-_Einfachste_Instance source] | ||
| + | |- | ||
| + | ![[Lazarus - OpenGL 3.3 Tutorial - Instancing - Instance mit Uniform|Instance mit Uniform]] | ||
| + | {{Level_2}} | ||
| + | |[[Image:Lazarus - OpenGL 3.3 Tutorial - Instancing - Instance mit Uniform.png|128px|right]] | ||
| + | "Chaotisch" | ||
| + | |||
| + | Will man eigene Parameter der Meshes, kann man die per Uniform-Array übergeben. | ||
| + | Die Anzahl der Instancen ist sehr begrenzt. | ||
| + | |||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/50_-_Instancing/05_-_Instance_mit_Uniform source] | ||
| + | |- | ||
| + | ![[Lazarus - OpenGL 3.3 Tutorial - Instancing - Instance mit VertexAttribut|Instance mit VertexAttribut]] | ||
| + | {{Level_2}} | ||
| + | |[[Image:Lazarus - OpenGL 3.3 Tutorial - Instancing - Instance mit VertexAttribut.png|128px|right]] | ||
| + | "Flexibel sollte es sein" | ||
| + | |||
| + | Nimmt man ein Vertex-Attribut ist man viel flexibler mit Instancen. | ||
| + | Die Anzahl der Instancen ist fast unbegrenzt. | ||
| + | |||
| + | |||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/50_-_Instancing/10_-_Instance_mit_VertexAttribut source] | ||
| + | |- | ||
| + | ![[Lazarus - OpenGL 3.3 Tutorial - Instancing - Instancen nur in einer Array|Instancen nur in einer Array]] | ||
| + | {{Level_2}} | ||
| + | |[[Image:Lazarus - OpenGL 3.3 Tutorial - Instancing - Instancen nur in einer Array.png|128px|right]] | ||
| + | "Alles in einem" | ||
| + | |||
| + | Man kann alle Parameter in ein Record packen. | ||
| + | Die ist mit Uniform nicht möglich. | ||
| + | |||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/50_-_Instancing/15_-_Instancen_nur_in_einer_Array source] | ||
| + | |- | ||
| + | ![[Lazarus - OpenGL 3.3 Tutorial - Instancing - VertexAttribDivisor|VertexAttribDivisor]] | ||
| + | {{Level_2}} | ||
| + | |[[Image:Lazarus - OpenGL 3.3 Tutorial - Instancing - VertexAttribDivisor.png|128px|right]] | ||
| + | "Nicht immer" | ||
| + | |||
| + | Man kann bestimmen, das der Zeiger in der Instance nicht jedes mal erhöht wird. | ||
| + | |||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/50_-_Instancing/20_-_VertexAttribDivisor source] | ||
| + | |- | ||
| + | |} | ||
| + | [https://wiki.delphigl.com/index.php/Lazarus_-_OpenGL_3.3_Tutorial Inhaltsverzeichnis] | ||
| + | === Vektoren und Matrizen ( no OpenGL ) === | ||
| + | {|{{Prettytable_B1}} width="100%" | ||
| + | !width="15%"|Link | ||
| + | !width="85%"|Beschreibung | ||
|- | |- | ||
| − | ![[Lazarus - OpenGL 3.3 Tutorial - | + | ![[Lazarus - OpenGL 3.3 Tutorial - Vektoren und Matrizen ( no OpenGL ) - Einleitung Vektorgrafik|Einleitung Vektorgrafik]] |
{{Level_2}} | {{Level_2}} | ||
| − | |[[Image:Lazarus - OpenGL 3.3 Tutorial - | + | |[[Image:Lazarus - OpenGL 3.3 Tutorial - Vektoren und Matrizen ( no OpenGL ) - Einleitung Vektorgrafik.png|128px|right]] |
| − | + | "ohne OpenGL" | |
| + | |||
| + | Was nimmt OpenGL einem für Arbeit ab. | ||
| + | |||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/90_-_Vektoren_und_Matrizen_(_no_OpenGL_)/00_-_Einleitung_Vektorgrafik source] | ||
|- | |- | ||
| − | ![[Lazarus - OpenGL 3.3 Tutorial - | + | ![[Lazarus - OpenGL 3.3 Tutorial - Vektoren und Matrizen ( no OpenGL ) - Matrix 2D Demo|Matrix 2D Demo]] |
{{Level_2}} | {{Level_2}} | ||
| − | |[[Image:Lazarus - OpenGL 3.3 Tutorial - | + | |[[Image:Lazarus - OpenGL 3.3 Tutorial - Vektoren und Matrizen ( no OpenGL ) - Matrix 2D Demo.png|128px|right]] |
Kommentar Kommentar Kommentar Kommentar Kommentar Kommentar Kommentar Kommentar Kommentar Kommentar Kommentar | Kommentar Kommentar Kommentar Kommentar Kommentar Kommentar Kommentar Kommentar Kommentar Kommentar Kommentar | ||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/90_-_Vektoren_und_Matrizen_(_no_OpenGL_)/05_-_Matrix_2D_Demo source] | ||
|- | |- | ||
| − | ![[Lazarus - OpenGL 3.3 Tutorial - | + | ![[Lazarus - OpenGL 3.3 Tutorial - Vektoren und Matrizen ( no OpenGL ) - Vektoren Cube|Vektoren Cube]] |
{{Level_2}} | {{Level_2}} | ||
| − | |[[Image:Lazarus - OpenGL 3.3 Tutorial - | + | |[[Image:Lazarus - OpenGL 3.3 Tutorial - Vektoren und Matrizen ( no OpenGL ) - Vektoren Cube.png|128px|right]] |
Kommentar Kommentar Kommentar Kommentar Kommentar Kommentar Kommentar Kommentar Kommentar Kommentar Kommentar | Kommentar Kommentar Kommentar Kommentar Kommentar Kommentar Kommentar Kommentar Kommentar Kommentar Kommentar | ||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/90_-_Vektoren_und_Matrizen_(_no_OpenGL_)/10_-_Vektoren_Cube source] | ||
|- | |- | ||
| − | ![[Lazarus - OpenGL 3.3 Tutorial - | + | ![[Lazarus - OpenGL 3.3 Tutorial - Vektoren und Matrizen ( no OpenGL ) - Gradient Triangle|Gradient Triangle]] |
{{Level_2}} | {{Level_2}} | ||
| − | |[[Image:Lazarus - OpenGL 3.3 Tutorial - | + | |[[Image:Lazarus - OpenGL 3.3 Tutorial - Vektoren und Matrizen ( no OpenGL ) - Gradient Triangle.png|128px|right]] |
Kommentar Kommentar Kommentar Kommentar Kommentar Kommentar Kommentar Kommentar Kommentar Kommentar Kommentar | Kommentar Kommentar Kommentar Kommentar Kommentar Kommentar Kommentar Kommentar Kommentar Kommentar Kommentar | ||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/90_-_Vektoren_und_Matrizen_(_no_OpenGL_)/15_-_Gradient_Triangle source] | ||
|- | |- | ||
| − | ![[Lazarus - OpenGL 3.3 Tutorial - | + | ![[Lazarus - OpenGL 3.3 Tutorial - Vektoren und Matrizen ( no OpenGL ) - Vektoren Cube Z-Buffer|Vektoren Cube Z-Buffer]] |
{{Level_2}} | {{Level_2}} | ||
| − | |[[Image:Lazarus - OpenGL 3.3 Tutorial - | + | |[[Image:Lazarus - OpenGL 3.3 Tutorial - Vektoren und Matrizen ( no OpenGL ) - Vektoren Cube Z-Buffer.png|128px|right]] |
Kommentar Kommentar Kommentar Kommentar Kommentar Kommentar Kommentar Kommentar Kommentar Kommentar Kommentar | Kommentar Kommentar Kommentar Kommentar Kommentar Kommentar Kommentar Kommentar Kommentar Kommentar Kommentar | ||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/90_-_Vektoren_und_Matrizen_(_no_OpenGL_)/20_-_Vektoren_Cube_Z-Buffer source] | ||
|- | |- | ||
| − | ![[Lazarus - OpenGL 3.3 Tutorial - | + | ![[Lazarus - OpenGL 3.3 Tutorial - Vektoren und Matrizen ( no OpenGL ) - Vektoren Cube Texture|Vektoren Cube Texture]] |
{{Level_2}} | {{Level_2}} | ||
| − | |[[Image:Lazarus - OpenGL 3.3 Tutorial - | + | |[[Image:Lazarus - OpenGL 3.3 Tutorial - Vektoren und Matrizen ( no OpenGL ) - Vektoren Cube Texture.png|128px|right]] |
Kommentar Kommentar Kommentar Kommentar Kommentar Kommentar Kommentar Kommentar Kommentar Kommentar Kommentar | Kommentar Kommentar Kommentar Kommentar Kommentar Kommentar Kommentar Kommentar Kommentar Kommentar Kommentar | ||
| + | * [https://github.com/sechshelme/Lazarus-OpenGL-3.3-Tutorial/tree/master/90_-_Vektoren_und_Matrizen_(_no_OpenGL_)/25_-_Vektoren_Cube_Texture source] | ||
|- | |- | ||
|} | |} | ||
| + | [https://wiki.delphigl.com/index.php/Lazarus_-_OpenGL_3.3_Tutorial Inhaltsverzeichnis] | ||
Aktuelle Version vom 2. Dezember 2019, 11:16 Uhr
Inhaltsverzeichnis
- 1 Lazarus - OpenGL 3.3 Tutorial
- 1.1 Einleitung
- 1.2 Download
- 1.3 Tutorial
- 1.3.1 Einrichten und Einstieg
- 1.3.2 Shader
- 1.3.3 Vertex-Puffer
- 1.3.4 Matrix
- 1.3.5 3D
- 1.3.6 Alpha Blending
- 1.3.7 Beleuchtung
- 1.3.8 Material Eigenschaften
- 1.3.9 Bump Mapping
- 1.3.10 Uniform Buffer Object (UBO)
- 1.3.11 Texturen
- 1.3.12 Cubemap Texturen
- 1.3.13 Framepuffer
- 1.3.14 Geometrie-Shader
- 1.3.15 Schatten
- 1.3.16 Instancing
- 1.3.17 Vektoren und Matrizen ( no OpenGL )
Lazarus - OpenGL 3.3 Tutorial
Einleitung
Hinweis: Die Sourcen auf GitHub sind aktueller als das Wiki.
Auch befinden sich Beispiele auf GitHub, welche im Wiki nicht dokumentiert sind.
Download
Tutorial
Einrichten und Einstieg
| Link | Beschreibung |
|---|---|
| Lazarus fuer OpenGL einrichten |
"Lazarus mit OpenGL 3.3" Was sind die Voraussetzungen. Und wie richte ich Lazarus ein, das dies mit OpenGL 3.3 funktioniert.
|
| Context erzeugen |
"Eine Arbeitsfläche erzeugen" Das OpenGL etwas auf den Bildschirm ausgeben kann, wird ein Context, Zeichenfläche gebraucht. |
| VAO - Daten laden |
"Erste Vectoren" Das OpenGL weis, was ausgegeben werden muss, speichert man die Eckpunkte einer Mesh in eine Vektor-Array. |
| Erster Shader |
"Zeichen Routine" Bevor OpenGL etwas ausgeben kann, werden die Daten in einem Shader-Programm abgearbeitet. Somit stehen einem fast unendliche Effekte zu Verfügung. |
| Polygonmodus |
"Wie sollen die Polygone verarbeitet werden ?" Die Dreiecke/Linien können als Eckpunkte, Drahtgitter oder Vollflächig ausgegeben werden. |
Shader
| Link | Beschreibung |
|---|---|
| Einleitung und laden der Shader |
"Das Herz von OpenGL 3.3" Sämtliche Effekt werden hier verarbeitet. Was ist ein Shader und wie lädt man ihn in die Grafikkarte. |
| Einfachster Shader |
"Einfachste Abbarbeitung" Die minimalste Version eines Shaders. |
| Uniform Variablen |
"Äusere Beinflussung" Wie kann ich den Ablauf des Shaders von aussen beeinflussen. |
| Erste Bewegung |
"Die Mesh sollte nicht statisch sein" Wie bewege ich eine Mesh im Shader. |
| Mehrere Shader |
"Einer ist langweilig" Wie kann ich verschiedene Shader benutzen, da man nicht auf allen Meshes die gleichen Efffekte will. |
| Schleifen |
"Nicht immer gleich" Im Shader kann man auch verschiedene Abläufe steuern, die if-Schleife. |
| Geometrie Shader |
"Zusätliche geometrische Berechnung" Ein Zusatz-Shader, der zB. Vektoren verdoppeln kann. |
| Punkte verschieden darstellen |
"Ein Pixel ist langweilig" Man kann einen Punkt auf verschiedene Arten darstellen, mit dem Shader eine einfache Sache. |
| Shader Mandelbrot |
"Jetzt wird es komplex" Mit dem Shader kann man auch ganze Fraktale berechnen. |
| Variablen Namen auslesen |
"Variable auslesen" Man kann auch ermitteln, welche Variablen im Shader verwendet werden.
|
Vertex-Puffer
| Link | Beschreibung |
|---|---|
| Einfachster Vertex-Puffer |
"Mesh Daten" Wie gelangen die Daten der Mesh in die Grafikkarte. |
| Mehrere Vertex-Puffer, Mehrarbige Mesh |
"Nicht nur Koordinaten" Die Vector-Daten können mehr enthalten als nur die Koordinaten, hier sind es die Farben der Face. |
| Vertex-Puffer in 2D |
"Es muss nicht immer 3D sein" Andere Vertex-Daten anstelle von 3D. |
| Nur eine Array |
"Alles zusammen" Man kann Koordianten, Farben, etc., alles in einen Puffer ablegen. |
| Vertex-Daten zur Laufzeit modifizieren |
"Es werde dynamisch" Man kann die Vertex-Daten zu Laufzeit modifizieren und neu in die Grafikkarte laden. |
| Shapes (Dreiecke) |
"Nicht nur einzeln Dreiecke" Man kann die Dreiecke auch zur einer Strip oder Fan zusamenfügen, dies spart Platz im VRAM. |
| Shapes (Linien und Punkte) |
"Nicht nur Dreiecke" Ein Vektor-Puffer kann auch aus Linien oder Punkte bestehen. GL_QUAD, GL_POLYGON, so wie im alten OpenGL, gibt es nicht mehr. |
| DrawArrays |
"Nicht immer am Stück" Man kann auch nur einen Teil einer Vertex-Array zeichnen. |
| Indices |
"Eigene Reihenfolge" Man kann auch eine Liste erstellen und die Reihenfolge der Vertex-Daten selbst betimmen. |
| Index-Puffer |
"Indizien im Puffer" Auch die Liste der Punkte (Indizien), kann man in einem Puffer ablegen. |
| Index-Puffer dynamisch |
"Indizien dynamisch" Auch der Indizien-Puffer kann man zur Laufzeit modifizieren. |
| VertexID |
"Welcher Vertex ?" Mit gl_VertexID kann man im Vertex-Shader ermitteln, welcher Vertex gerade gezeichnet wird. |
| Vertex-Puffer auslesen |
"Nicht nur schreiben" Ein Vertex-Puffer kann man auch von der Grafikkarte wieder auslesen. |
Matrix
| Link | Beschreibung |
|---|---|
| Was ist eine Matrix |
"Bewegung im Raum" Mit eine 4x4 Matrix, kann man sämtliche Bewegungen im Raum darstellen. Verschiebung, Drehung, Skalierung und sogar Perspektive ist mit dieser Matrix möglich. |
| Matrix Rotieren |
"Drehung" Wie drehe ich eine Mesh mit Hilfe einer Matrix. |
| Matrix Verschieben und Multiplizieren |
"Mehrere Matrizen" Verschiedene Matrizen können multiplizert werden, soomit sind mehrere Bewegungen der Mesh möglich. |
| Kleines Planetarium |
"Planetarium" Ein Planetarium ist eine gute Demonstration, wie man Matrizen multipliziert. |
3D
| Link | Beschreibung |
|---|---|
| Erster-Wuerfel |
"Es werde 3D" Anhand eines Würfels sieht man sehr gut die Räumlichkeit einer Scene. |
| Polygon - Seite (Backface Culling) |
"Alles ist zu viel" Wie unterbinde ich es, das die Rückseite eines Polygones gerendert wird. |
| Tiefenbuffer |
"Nur Vorne" Es sollte nur das gerendert werden, was man auch sieht, verdecktes sollte nicht gerendert werden. |
| Orthogonalprojektion |
"Ortografisch" Wird meistens in einem CAD gebraucht. |
| Fluchtpunktperspektive (Frustum) |
"Vorn ist grösser" Mit der Fluchtpunktperspektive werden Objekte kleiner je weiter sie von einem weg sind, so wie es in der Realität auch der Fall ist. |
| Betrachtungs - Fenster (Viewport) |
"Nicht mehr verzerrt" Ein Quadrat sollte ein Quadrat bleiben, auch wen das Ausgabefenster nicht Quadratisch ist. Dies passt man in der Perspektive an. |
Alpha Blending
| Link | Beschreibung |
|---|---|
| Einfaches Alpha Blending |
"Es werde transparent" Mit Alpha-Blending ist es erst möglich Fensterscheiben oder Bäume mit OpenGL darzustellen. |
| Die Reihenfolge ist wichtig |
"Die Reihenfolge ist wichtig" Bei Alpha-Blendig ist es sehr wichtig, in welcher Reihenfolge die Polygone/Meshes gezeichnet werden. Mit dem Z-Pufer ist s leider nicht getan. |
| Reihenfolge sortiert mit Wuerfeln |
"Zuerst hinten" Meshes sortieren, das Alphablending richtig kommt. |
| Reihenfolge sortiert mit Texturen |
"Auch Texturen müssen sortiert werden" Auch bei Texturen mit Alphablending ist die Reiehnfolge wichtig. |
| Alpha-Kanal abfragen und ingnorieren |
"Transparent ingnorieren" Bei Transparent den Z-Buffer ingnorieren. |
Beleuchtung
| Link | Beschreibung |
|---|---|
| Einfache Beleuchtung |
"Es wird Erkennbar" Einfachste Variante einer Beleuchtung. |
| Ambient Light |
"Hintergrund-Beleuchtung" Ein Restlicht ist (fast) immer vorhanden.
|
| Directional Light |
"Sonnenlicht" Das Licht kommt alles von der gleichen Seite, so wie beim Sonnenlicht. Dies ist das am meisten verwendete Licht. |
| Mehrere Directional Light Quellen |
"Mehrere Lichtquellen" So würde es aussehen, wen es eine rote, grüne und eine blaue Sonne gäbe. |
| Point Light Kugel |
"Eine Glühbirne" Das Licht strahlt alles von einem Punkt aus in alle Richtungen. |
| Point Light Vertex-Shader |
"Schnelle Lichtberechnung" Die Berechnung des Lichtes erfolgt im Vertex-Shader. Damit ist die Berechnung sehr schnell, dafür nimmt man Detail-Verlust in Kauf. |
| Point Light Fragment-Shader |
"Detailgetreues Licht" Die Berechnung wird in den Fragemnt-Shader ausgelagert. Dies ist nicht mehr so schnell, dafür aber umso Detailreicher. |
| Grundlage Spot Licht |
"Eine Taschenlampe" (ohne OpenGL) Dies zeigt die Grundlage der Berechnung eines Lichtstrahles einer Taschnelampe. |
| Spot Light, einfacher Kegel |
"Taschenlampe" Mesh anstrahlen mit einer Taschenlampe. Normalenberechnung wird ingnoriert. |
| Spot Light, mit Normale |
"Taschenlampe realistisch" Jetzt werden auch schräge Flächen (Normale) berücksichtigt. |
| Spot Light, Abschwaechen |
"Taschenlampe wird schwach" Je weiter das Licht weg, je dünkler die Mesh. |
Material Eigenschaften
| Link | Beschreibung |
|---|---|
| Material Directional Light |
"Materialien sind unterschiedlich" Je nach Material wird das Licht anders reflektiert. Hier das Sonnenlicht. |
| Material Point Light |
"Auch eine Glühbirne reflektiert" Material mit Punkt-Lichtquelle. |
| Material Spot Light |
"Eine Taschenlampe" Eine komplexe Taschenlampe mit Abschwächung. |
Bump Mapping
| Link | Beschreibung |
|---|---|
| Einfachstes Bump Mapping |
"Sonnenlicht" Das Licht kommt alles von der gleichen Seite, so wie beim Sonnenlicht. Dies ist das am meisten verwendete Licht. |
| Bump Mapping |
"Sonnenlicht" Das Licht kommt alles von der gleichen Seite, so wie beim Sonnenlicht. Dies ist das am meisten verwendete Licht. |
Uniform Buffer Object (UBO)
| Link | Beschreibung |
|---|---|
| Einfacher UBO |
"Uniform als Buffer" Mehrere Shader-Parameter in einem Puffer zusammenfassen.
|
| UBO Zur Laufzeit aktualisieren |
"Shader-Daten aktualisieren" Ohne diese Funktion, würden UBOs gar keinen Sinn machen. Sämtliche Änderungen zur Laufzeit, Farbe, Licht, etc., werden auf diese Art gemacht. |
| Mehrer UBO |
"Schneller Wechsel" Wen man mehrere UBOs hat, kann man sehr schnell die UniformParameter austauschen. |
| Mehrer Shader und BindingPoint |
"Mehrere Verbindungen" Mehrere Verbindungen mit einem UBO sind möglich. |
| Mehrere UBOs in einem Shader |
"UBOs richtig nutzen" Es werden alle Parameter, inklusive der Matrizen, via UBO übergeben. |
Texturen
| Link | Beschreibung |
|---|---|
| Erste Textur |
"Es gebe Bilder" Die Polygone können mit Bilder ( Texturen ) überzogen werden. |
| Mehrere Texturen |
"Mehrer Texturen" Man kann mehrere Texturen auf dem VRAM ablegen. Und diese bei Bedarf abrufen. |
| Texturn austauschen, Auschnitt laden |
"Nur ein Teil, austauschen" Es kann auch nur ein Teil eines Texturpuffers beschrieben werden. Auch ist es möglich die Textur zur Laufzeit auszutauschen.
|
| Texturen von BMP |
"Bilder direkt aus Bitmap" Texturen können recht einfach von einer Bitmap in das VRAM kopiert werden, es muss nur das format bekannt sein. |
| Texturen mit oglTextur |
"Es gibt viele Formate" Da es sehr viele Formate gibt, habe ich eine Klasse geschrieben, welche einem die Arbeit der Erkennung abnimmt. Hinweis: Wen jemand ein Format hat, welches nicht erkannt wird, bitte im Forum melden. |
| Texturen von XPM |
"Texturen als Text" Dank des XPM-Format, kann man sehr einfach eine Textur als ASCII-Text erstellen. Es ist kein Grafikprogramm nötig. |
| Texturen und Matrixen |
"Bewegte Textur" Mit einer Matrix ist es möglich, eine Textur auf der Mesh zu skalieren/bewegen. |
| Multitexturing |
"Huckepack" Man kann mehrere Texturen übereinanderlegen (Multitexturing ). |
| Filter |
"Filter" Man kann Texturen auf verschiedene Art darstellen und filtern. |
| Alpha-Textur |
"Es werde Transparent" Es ist auch möglich Texturen transparent darzustellen. |
| Textur-Koordinaten |
"Koordinaten" Die Auswirkung unterschiedlicher Textur-Koordinaten. |
| Texturen Perspektiven-Korrektur |
"Verzerrte Texturen" Dies kann man aber zum Glück korrigieren. |
| 1D Textur |
"Es geht auch 1D" Texturen können auch 1D sein, eine Linie mit Farb-Punkten. |
| Textur Array |
"Alles auf einmal" Mehrere Texturen in einem Textur-Puffer. ( Textur-Array ) |
| Textur Array einzel Bitmap |
"Bilder einzeln, aber nur ein Puffer" Bitmaps einzeln in einen Textur-Puffer laden. |
Cubemap Texturen
| Link | Beschreibung |
|---|---|
| Wuerfel |
"Bilder einzeln, aber nur ein Puffer" Bitmaps einzeln in einen Textur-Puffer laden. |
| Umgebung |
"Bilder einzeln, aber nur ein Puffer" Bitmaps einzeln in einen Textur-Puffer laden. |
| Kugel |
"Bilder einzeln, aber nur ein Puffer" Bitmaps einzeln in einen Textur-Puffer laden. |
Framepuffer
| Link | Beschreibung |
|---|---|
| In Textur rendern |
"Es muss nicht der Bildschirm sein" Man kann auch in Texturen rendern. |
| Framepuffer speichern |
"Verewigen" Man kann die gerenderte Scene auch in ein Bitmap speichern. |
Geometrie-Shader
| Link | Beschreibung |
|---|---|
| Breite Linien |
"Bilder direkt aus Bitmap" Texturen können recht einfach von einer Bitmap in das VRAM kopiert werden, es muss nur das format bekannt sein. |
| GL TRIANGLE STRIP ADJACENCY |
"Bilder direkt aus Bitmap" Texturen können recht einfach von einer Bitmap in das VRAM kopiert werden, es muss nur das format bekannt sein. |
Schatten
| Link | Beschreibung |
|---|---|
| Eine einfache Mesh |
"Vorn ist grösser" Mit der Fluchtpunktperspektive werden Objekte kleiner je weiter sie von einem weg sind, so wie es in der Realität auch der Fall ist. |
Instancing
| Link | Beschreibung |
|---|---|
| Einfachste Instance |
"Nur einmal" Mit Instancen kann man eine Mesh mehrmals mit einem Aufruf zeichen. |
| Instance mit Uniform |
"Chaotisch" Will man eigene Parameter der Meshes, kann man die per Uniform-Array übergeben. Die Anzahl der Instancen ist sehr begrenzt. |
| Instance mit VertexAttribut |
"Flexibel sollte es sein" Nimmt man ein Vertex-Attribut ist man viel flexibler mit Instancen. Die Anzahl der Instancen ist fast unbegrenzt.
|
| Instancen nur in einer Array |
"Alles in einem" Man kann alle Parameter in ein Record packen. Die ist mit Uniform nicht möglich. |
| VertexAttribDivisor |
"Nicht immer" Man kann bestimmen, das der Zeiger in der Instance nicht jedes mal erhöht wird. |
Vektoren und Matrizen ( no OpenGL )
| Link | Beschreibung |
|---|---|
| Einleitung Vektorgrafik |
"ohne OpenGL" Was nimmt OpenGL einem für Arbeit ab. |
| Matrix 2D Demo |
Kommentar Kommentar Kommentar Kommentar Kommentar Kommentar Kommentar Kommentar Kommentar Kommentar Kommentar |
| Vektoren Cube |
Kommentar Kommentar Kommentar Kommentar Kommentar Kommentar Kommentar Kommentar Kommentar Kommentar Kommentar |
| Gradient Triangle |
Kommentar Kommentar Kommentar Kommentar Kommentar Kommentar Kommentar Kommentar Kommentar Kommentar Kommentar |
| Vektoren Cube Z-Buffer |
Kommentar Kommentar Kommentar Kommentar Kommentar Kommentar Kommentar Kommentar Kommentar Kommentar Kommentar |
| Vektoren Cube Texture |
Kommentar Kommentar Kommentar Kommentar Kommentar Kommentar Kommentar Kommentar Kommentar Kommentar Kommentar |