Farbraum: Unterschied zwischen den Versionen
K (→Vergrauen: Rechtschreibung. Missverständliche/unvollst. Formulierung) |
|||
| Zeile 207: | Zeile 207: | ||
[[Bild:Farbräume_Rothsee_blackwhitestyle.png|center]] | [[Bild:Farbräume_Rothsee_blackwhitestyle.png|center]] | ||
| − | |||
=== Farbkurven === | === Farbkurven === | ||
| + | Wer sich einam mit einem Bildbearbeitungsprogramm auseinandergesetzt hat, wird sie kennen, die Dialoge zum verändern der Farbkurven ( im Bild: GIMP ): | ||
| + | [[Bild:Farbräume_GIMPColorcurvesdialog.png|center]] | ||
| + | Die darin enthaltene Idee wollen wir uns zu Eigen machen - so ist es im HSV Farbraum nur zu konsequent, nicht Rot/Grün/Blau, bzw. Cyan/Magenta/Gelb sondern die Hue, Saturation und Value werte zu manipulieren. Und um die Sache ein wenig auf die Spitze zu treiben, wollen wir uns nicht nur mit Hue/Hue und den 2 anderen Kurven beschäftigen, sondern durchaus auch mit gemischten, bei denen sich anhand der Farbe die Helligkeit oder Sättigung ändert. Vieles ist hier denkbar. | ||
| + | |||
| + | Ums realisieren zu können, benötigt man zuerst einmal eine eigene Dialogbox, die das Bearbeiten von (Farb-)Kurven zulässt. Im wesentlichen dürfte das Niemanden hier überfordern - ich habe mich für folgende Szenerie entschieden: Die Kurve wird mithilfe von Spline Interpolation erzeugt. Die Menge der Stützstellen ist im wesentlichen beliebig, wür einige Kurven ist es jedoch wichtig, nicht nur natürliche, sondern auch periodische Kurven erzeugen zu können. Genauere Informationen finden sich z.B. in den Literaturangaben. | ||
| + | |||
=== Farben identifizieren === | === Farben identifizieren === | ||
| Zeile 217: | Zeile 222: | ||
* [http://en.wikipedia.org/wiki/Color_model Englische Wikipedia: Color Models. Viele informationen, Veranschaulichungen, Umrechnungsformeln] | * [http://en.wikipedia.org/wiki/Color_model Englische Wikipedia: Color Models. Viele informationen, Veranschaulichungen, Umrechnungsformeln] | ||
* [http://www.adhocconference.com/cgi-bin/blosxom.cgi/PastShows/MacHack16/2001_papers.html Darrin Cardani: Adventures in HSV Space (als PDF)] | * [http://www.adhocconference.com/cgi-bin/blosxom.cgi/PastShows/MacHack16/2001_papers.html Darrin Cardani: Adventures in HSV Space (als PDF)] | ||
| + | * [http://de.wikipedia.org/wiki/Spline-Interpolation Wikipedia: Spline interpolation] | ||
| + | * Bronstein, Semendjajew, Musiol, Mühlig: Taschenbuch der Mathematik. 5 Auflage. S.955: 19.7.1 Kubische Splines | ||
Version vom 6. Juni 2006, 15:42 Uhr
Bitte haben Sie etwas Geduld und nehmen Sie keine Änderungen vor, bis der Artikel hochgeladen wurde. |
Diser Artikel ist in den kommenden Tagen im Entstehen. Ich bitte von Bearbeitungen oder links auf diesen Artikel vorerst abzusehen (N.M.).
Inhaltsverzeichnis
Übersicht
Farbräume dienen der Darstellung von Farben. Üblicherweise werden alle an Monitoren darstellbaren Farben durch 3 Grundtöne codiert. Durch verschieden starke Abstufungen dieser 3 Grundtöne entsteht der Eindruck von verschiedenen Farben.
Grundlegende Bildschirmkalibrierung
Um die dargestellten Farben an Computermonitoren optimal anzuzeigen, muss der Monitor zuerst kalibriert werden. Für unsere zwecke soll eine einfache kalibrierung ausreichen: In Professionellem Umfeld kommt es nicht nur auf optimale Farbdarstellung an, sondern auch auf Farbechtheit. Um dies zu erreichen ist nicht ganz billiges Equipment notwendig. Wir wollen uns hier jedoch auf ein paar Hausmittel beschränken. Tatsächlcih sind die meisten Computermonitore derart schlecht eingestellt, daß man bei weitem nicht von guter Farbdarstellung reden kann. Bevor wir also weitermachen, wollen wir diesen Umstand ändern. Zuerst muss der Monitor jedoch warm sein - also mindestens eine Stunde in Betrieb sein, bevor er kalibriert wird.
Schwarzpunkt
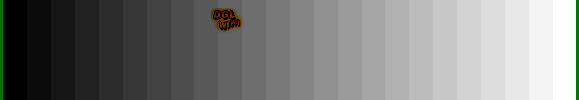
Macht euer Zimmel dunkel. Alle Beleuchtung muss abgestellt werden. Eventuelle Rolläden werden bitte geschlossen. Stellen wir die Helligkeit des Monitors auf das minimum und betrachten das untere Bild (wenn du nach dem dunkelstellen nichts mehr sehen kannst solltest du den folgenden Teil der Anleitung vorher durchlesen):
Stelle nun die Helligkeit soweit nach oben, bis das schwarze Bild gerade beginnt heller zu erscheinen. Ist dieser Punkt erreicht, dann stelle die Helligkeit wieder ein kleines Stück zurück, so daß es wieder komplett schwarz ist. Wenn das Bild partout nicht hell werden möchte, dann stelle die Helligkeit auf ein Maß, so daß der Mointor nicht zu hell leuchtet ( ein zu heller Monitor ist sehr unangenehm für die Augen. Wenn ihr beim längeren arbeiten Augenschmerzen oder Tränen in den Augen bekommt, dann stellt die Helligkeit unbedingt weiter zurück. Soviel ist der optimale Schwarzpunkt nicht wert. ). Achtung TFT Benutzer: Der Helligkeitsverlauf auf TFT Monitoren ist nicht konstant. Ich empfehle deshalb das Bild etwa mittig zu plazieren.
Kontrast und Gamma
Betrachtet bei den obigen Farbverläufen den von Schwarz nach Weiß. Alle 24 Felder sind gleich groß. Der erste Übergang von schwarz nach etwas Helligkeit sollte in etwa so stark ausfallen, wie der von Weiß auf die erste Abstufung. Regelt die Kontrasteinstellung eures Monitores solange bis beide Übergänge tatsächlich sichtbar sind und in etwa gleich stark ausfallen. Die anderen Felder sollten sich dann bereits halbwegs angepasst haben: Der Verlauf erscheint linear. Wenns noch nicht ganz passt, könnt ihr am Monitor ( wenn das der Monitor nicht bietet, benutzt die Einstellungsmöglichkeiten eures Grafikkartentreibers ) den Gammawert noch ein wenig korrigieren.
Falls ihr gerne noch etwas mehr Zeit investieren wollt, danns schaut doch mal hier oder hier vorbei. Auf diesen und auf vielen anderen Seiten im Netz wird beschrieben, wie man seinen Monitor einstellen kann - meine Anleitung gehört doch eher zu den einfachen. Falls das Bild des Monitors jetzt eher grau und milchig erscheint, seid ihr wahrscheinlich dem Problem erlegen, daß unsere Augen logarithmische Farbveränderungen bevorzugen und lineare Verläufe eher ungewohnt sind - dann ist es Zeit, sich eine etwas genauere Beschreibung zum Thema Bildschirm-justierung/kalibrierung durchzulesen.
Physikalische und Biologische Grundlagen
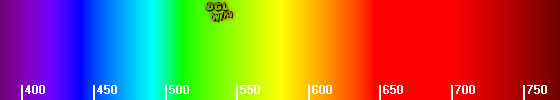
Physikalisch besteht Licht aus Wellen. Diese haben verschiedene Wellenlaengen und je nach Zusammensetzung entsteht der eine oder der andere Farbeindruck.
Das sichtbare Licht hat Wellenlängen zwichen 400nm (Violett) bis 750 nm (Rot). Bei den kleinere Wellenlängen unter 400nm kommen dann Ultra Violette, Röntgen und schließlich Gamma Strahlen. Auf der anderen Seite über 750 nm folgen Infrarot, Mikrowellen, Funkempfang (LW, MW, UKW, ...), usw. Auf dem Monitor lassen sich nicht alle Reinfarben darstellen, seht das obige Bild also eher als Eindruck statt als "so siehts also aus".
Da unser Auge nur 3 Grundfarben unterscheiden kann (manche Menschen können sogar 4 Farben unterscheiden, wieder andere dagegen nur 2.), kann man verschiedene Farbeindrücke nicht nur durch verschiedene Wellenlängen erzeugen, sondern auch durch das mischen und verlagern der Intensitäten einer Reihe von Grundfarben. So wird am Monitor bekanntlich (additiv) mit Rot, Grün und Blau, auf Printmedien üblicherweise (subtraktiv) mit Cyan, Gelb, Magenta und Schwarz gemischt. Man kann so zwar nicht jede sichtbare Farbe mischen, aber doch so viele, daß ein guter Farbeindruck entsteht.
Verschiedene Farbräume
RGB
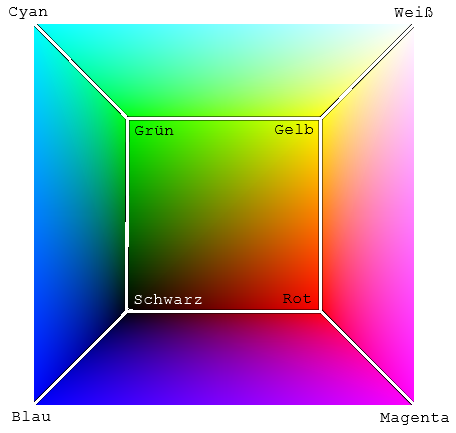
Der Rot, Grün, Blau Farbraum ist der Standardfarbraum für Computer und viele andere Bildschirmgeräte. Damit Farben aus anderen Farbräumen auf einem solchen Gerät darzustellen, müssen sie immer zuerst auf diesen Farbraum umgerechnet werden. Er ist neben CMY einer der am wenigsten anschaulichen Farbräume. Farben lassen sich darin nur sehr schlecht identifizieren, sinnvolle Farbmanipulationen sind kaum möglich. Der Vorteil ist jedoch, daß die 3 Grundfarben etwa denen entsprechen, die auch auf unserer Netzhaut am besten erkannt werden - die Folge: höchst brilliante Farben, der einen großen Teil aller sichtbaren Farben abdeckt. Den Farbraum kann man sich als 3-Dimensionalen Würfel am Nullpunkt vorstellen:
Ausgehend vom Schwarz kann man nach rechts (Rot) nach oben (Grün) oder nach vorne (Blau) laufen und erhält so immer hellere Farben und gelangt schließlich zum Weiß. Dazu gibt es auch eine weitere Veranschaulichung:
CMY
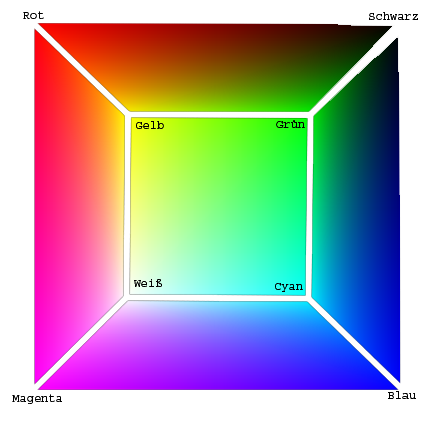
Der Cyan, Magenta, Gelb Farbraum ist dem RGB Farbraum sehr ähnlich. Allerdings ist er für Printmedien Konzipiert. Ist keine Farbe aufgetragen, so erhält man den Hintergrund - meist ein weißes Blatt Papier. Je mehr man von einer Farbe aufträgt, desto weniger scheinen die anderen Farben durch - trägt man also alle Farben auf, bleibt vom ursprünglichen Weiß nichts über und man erhält schwarz. Da jedoch der Hintergrund im allgemeinen nicht leuchtet, können die Farben nie derart hell leuchten, wie im RGB Farbraum - man möge dies bei tatsächlichen Anwendungen beachten:
Zum umrechnen von RGB in CMY ist nicht viel nötig:
R = 1-C G = 1-M B = 1-Y
Und umgekehrt:
C = 1 - R M = 1 - G Y = 1 - B
CMYK
Der CMYK Farbraum entspricht im wesentlichen dem CMY Farbraum, mit dem Unterschied, daß zusätzlich schwarz zum beimischen zur Verfügung steht. Dies kann beim Drucken von sehr dunklen Tönen hilfreich sein und spart ausserdem die teure Farbe.
Umrechnen CMYK nach CMY:
CMY.C = C * ( 1 - K ) + K CMY.M = M * ( 1 - K ) + K CMY.Y = Y * ( 1 - K ) + K
Umrechnen CMY nach CMYK
CMYK.K = min(C,M,Y);
if ( CMYK.K == 1 ) {
CMYK.C = 0;
CMYK.M = 0;
CMYK.Y = 0;
} else {
CMYK.C = (C-CMYK.K)/(1-CMYK.K);
CMYK.M = (M-CMYK.K)/(1-CMYK.K);
CMYK.Y = (Y-CMYK.K)/(1-CMYK.K);
}
HSV
Der Hue, Saturation, Value (Farbton, Sättingung, Helligkeit) ist ein Farbraum, der sehr Häufig im Einsatz ist. Da der Farbton als solches an einem Kanal zu identifizieren ist, werden viele Bildoperationen, die mit Farbe zu tun haben, in eben diesem Farbraum berechnet. Eine Bildliche Vorstellung dieses Farbraums ist sehr viel einfacher, als die des RGB Farbraums - weshalb viele Farbauswahldialoge auf diesem Farbraum basieren. Wie also kann man sich ihn vorzustellen?
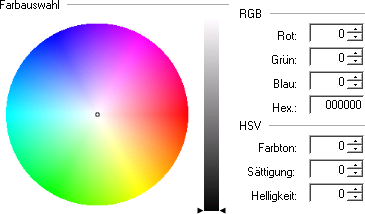
Eine gute Möglichket ist als Zylinder. Die Unterseite ist schwarz. Bewegt man sich von der Mitte der Unterseite auf die andere Seite zu, wird er heller. Inmitten der hellen Seite ist Weiß. Geht man von dort nach aussen, erhöht sich die Farbsättigung. Geht man dann auf dem Kreis spazieren, bleibt Helligkeit und Sättigung konstant, während sich die Farbe ändert. Dieses Prinzip wird bei vielen Farbauswahldialogen angewendet (Im Beispiel: Paint.NET) :
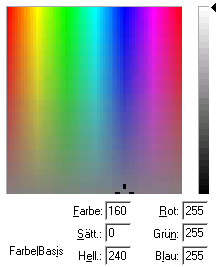
Der Kreis stellt die Farbige Oberseite des Zylinders dar. Von der Mitte nach aussen also die Sättigung, den Umfang entlang die Farbe. Der Balken beschreibt die Helligkeit. Sehr beliebt ist auch die aufgefaltete Variante (MS-Windows Standard Farbauswahl-Dialog):
Im großen Feld ist von links nach rechts die Farbe, von unten nach Oben die Sättigung aufgetragen. Der Balken gibt wieder die Helligkeit an.
Es existieren noch viele verschiedene Varianten, die alle mehr oder weniger identisch funktionieren. Wie wollen es bei diesen 2 Beispielen belassen.
Die Farbreihenfolge wird gewöhnlich wie folgt definiert: Rot, Magenta, Blau, Cyan, Grün, Gelb, Rot. Zwischen den Vollfarben wird linear interpoliert, was zu folgenden Umrechnungen führt:
// Based on C Code in "Computer Graphics -- Principles and Practice,"
// Foley et al, 1996, p. 593.
public static RGB HSVToRGB(double h, double s, double v)
{
double f, hTemp, p,q,t;
int i;
RGB Result = new RGB();
if (s == 0) {
//Achromatic
Result.R = v;
Result.G = v;
Result.B = v;
return Result;
}
if (h < 0)
h = Math.PI * 2 - h;
if (h > 2 * Math.PI)
h = h - Math.Truncate(1.0 / (Math.PI * 2) *h)* (Math.PI * 2);
hTemp = h / (2*Math.PI / 6);
i = (int) Math.Truncate(hTemp); // largest integer <= h
f = hTemp - i; // fractional part of h
p = v * (1.0 - s);
q = v * (1.0 - (s * f));
t = v * (1.0 - (s * (1.0 - f)));
switch (i) {
case 0: {
Result.R = v; Result.G = t; Result.B = p;
break;
}
case 1: {
Result.R = q; Result.G = v; Result.B = p;
break;
}
case 2: {
Result.R = p; Result.G = v; Result.B = t;
break;
}
case 3: {
Result.R = p; Result.G = q; Result.B = v;
break;
}
case 4: {
Result.R = t; Result.G = p; Result.B = v;
break;
}
case 5: {
Result.R = v; Result.G = p; Result.B = q;
break;
}
}
return Result;
}
// Based on C Code in "Computer Graphics -- Principles and Practice,"
// Foley et al, 1996, p. 594.
public static HSV RGBToHSV(double r, double g, double b)
{
HSV result = new HSV();
double delta, min;
min = Math.Min(r, Math.Min(g, b));
result.v = Math.Max(r, Math.Max(g, b));
delta = result.v - min;
// Calculate saturation: saturation is 0 if r, g and b are all 0
if (result.v == 0.0)
result.s = 0;
else
result.s = delta / result.v;
if (result.s == 0)
result.h = 0; //Achromatic
else
{
if (r == result.v)
{
//winkel zw. gelb/magenta
result.h = (g - b) / delta * (2 * Math.PI / 6.0);
}
else if (g == result.v)
{
//zwischen cyan und gelb
result.h = (2 + (b - r) / delta) * (2 * Math.PI / 6.0);
}
else if (b == result.v)
{
result.h = (4 + (r - g) / delta) * (2 * Math.PI / 6.0);
}
if (result.h < 0)
result.h = result.h + 2 * Math.PI;
}
return result;
}
HSL
LAB
Farbraumspaß
Wir wollen uns hier ein wenig mit den Möglichkeiten des HSV Farbraumes vertraut machen und einige spielereien ausprobieren.
Vergrauen
Im HSV Farbraum kann man ein sehr bild sehr einfach in ein Graustufenbild umwandeln, indem man die Sättigung auf 0 stellt:
Wenn einem S/W zu langweilig ist, kann man auch ein feste Sättigung und Farbe vorgeben, so daß das Bild eingefärbt wird ( S/W-Foto-Material verändert häufig mit dem Alter ein wenig seine Farbe oder ist von vornherein leicht farbig ). Wer Spaß an dieser Art der Bildbearbeitung findet, kann auch noch die Helligkeit anpassen - Schwarzweißfilme sind nach Wellenlängen unterschiedlich empfindlich. Blau wird auf dem positiv heller wiedergegeben als grün, welches wiederum heller als rot erscheint. Viel Spaß beim ausprobieren.
Farbkurven
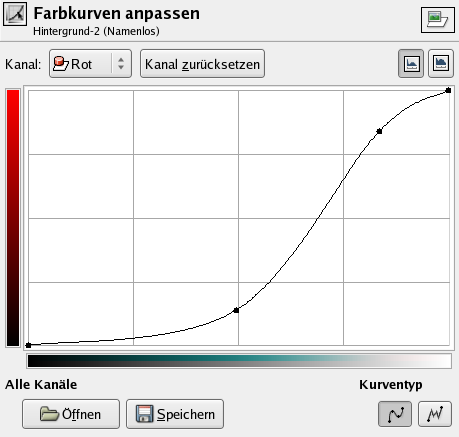
Wer sich einam mit einem Bildbearbeitungsprogramm auseinandergesetzt hat, wird sie kennen, die Dialoge zum verändern der Farbkurven ( im Bild: GIMP ):
Die darin enthaltene Idee wollen wir uns zu Eigen machen - so ist es im HSV Farbraum nur zu konsequent, nicht Rot/Grün/Blau, bzw. Cyan/Magenta/Gelb sondern die Hue, Saturation und Value werte zu manipulieren. Und um die Sache ein wenig auf die Spitze zu treiben, wollen wir uns nicht nur mit Hue/Hue und den 2 anderen Kurven beschäftigen, sondern durchaus auch mit gemischten, bei denen sich anhand der Farbe die Helligkeit oder Sättigung ändert. Vieles ist hier denkbar.
Ums realisieren zu können, benötigt man zuerst einmal eine eigene Dialogbox, die das Bearbeiten von (Farb-)Kurven zulässt. Im wesentlichen dürfte das Niemanden hier überfordern - ich habe mich für folgende Szenerie entschieden: Die Kurve wird mithilfe von Spline Interpolation erzeugt. Die Menge der Stützstellen ist im wesentlichen beliebig, wür einige Kurven ist es jedoch wichtig, nicht nur natürliche, sondern auch periodische Kurven erzeugen zu können. Genauere Informationen finden sich z.B. in den Literaturangaben.
Farben identifizieren
Literatur
- Earl F. Glynn II: efg's Palettes and Colors Lab
- Earl F. Glynn II: efg's Color Reference Library
- Dan Bruton: Color Science
- Englische Wikipedia: Color Models. Viele informationen, Veranschaulichungen, Umrechnungsformeln
- Darrin Cardani: Adventures in HSV Space (als PDF)
- Wikipedia: Spline interpolation
- Bronstein, Semendjajew, Musiol, Mühlig: Taschenbuch der Mathematik. 5 Auflage. S.955: 19.7.1 Kubische Splines