Tutorial Bumpmaps mit Blender: Unterschied zwischen den Versionen
K (→Blaue Textur) |
Flash (Diskussion | Beiträge) K (→Einleitung) |
||
| (15 dazwischenliegende Versionen von 4 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
| + | {{Hinweis|Blender bietet seit Version 2.46 eine wesentlich einfachere und bessere Art Bumpmaps zu generieren. Daher kann dieses Tutorial als veraltet angesehen werden.}} | ||
| + | |||
== Einleitung == | == Einleitung == | ||
Willkommen zu meinen Tutorial über die '''Bumpmaperstellung mit Blender'''. Eines vorne weg: Falls Ihr noch nichts oder nur wenig mit Blender gemacht habt, könnt Ihr dieses Tutorial trotzdem lesen. Ich habe mich bemüht möglichst jeden Schritt detailliert zu erklären. | Willkommen zu meinen Tutorial über die '''Bumpmaperstellung mit Blender'''. Eines vorne weg: Falls Ihr noch nichts oder nur wenig mit Blender gemacht habt, könnt Ihr dieses Tutorial trotzdem lesen. Ich habe mich bemüht möglichst jeden Schritt detailliert zu erklären. | ||
| − | Was und wie cool Bumpmaps oder Normalmaps sind könnt Ihr im [[Bumpmap|Bumpmap Artikel]] nachlesen. Mit Blender ist es möglich solche Bumpmaps zu erstellen | + | Was und wie cool Bumpmaps oder Normalmaps sind könnt Ihr im [[Bumpmap|Bumpmap Artikel]] nachlesen. Mit Blender ist es ohne Umweg über [[Heightmap]]s möglich, solche Bumpmaps zu erstellen. Um Bumpmaps von einem Objekt zu erstellen braucht man zu aller erst einmal das Objekt selbst. Wie man in Blender [[Mesh]] Objekte erzeugt und gestaltet würde den Rahmen dieses Tutorials sprengen. Darum habe ich für euch eine .blend Datei vorbereitet die schon eine Kontrolltafel als Objekt enthält. (Ihr könnt sie [http://www.delphigl.com/forum/download.php?id=941 hier] runterladen) |
| + | |||
| + | In diesem Tutorial gehe ich davon aus, dass das Objekt bereits vorhanden ist. Wer will kann das Tutorial mit den beiliegenden .blend Dateien durchmachen und brauch sich so nicht die Mühe machen ein eigenes Objekt zu erstellen. | ||
Beim Erstellen der Bumpmaps in Blender geht man für gewöhnlich so vor: | Beim Erstellen der Bumpmaps in Blender geht man für gewöhnlich so vor: | ||
| Zeile 20: | Zeile 24: | ||
[[Bild:Tutorial_BumbBlend_Bildformat512mal512.jpg|framed|center|Bildgröße auf 512*512 einstellen]] | [[Bild:Tutorial_BumbBlend_Bildformat512mal512.jpg|framed|center|Bildgröße auf 512*512 einstellen]] | ||
| + | |||
| + | {{Hinweis|An dieser Stelle kann auch das Bildformat von '''Jpeg''' in zum Beispiel '''png''' abgeändert werden.}} | ||
=== Positionierung der Kamera === | === Positionierung der Kamera === | ||
| Zeile 48: | Zeile 54: | ||
=== Neues Material erstellen === | === Neues Material erstellen === | ||
| − | Als erstes wählen wir ein Mesh-Objekt | + | Als erstes wählen wir ein beliebiges Mesh-Objekt mit der rechten Maustaste aus, so das es rosa aufleuchtet. Nun die "Material"-Panels mit F5 auswählen und dort dann mit dem "Rote Kugel" Button die "Material Buttons" erscheinen lassen. In diesem Bereich gibt es eine Option "Add Material" mit der wir nun ein neues Material erstellen und dem aktuell ausgewählten Objekt zuweisen. |
[[Bild:Tutorial_BumbBlend_AddMaterial.png|thumb|200px|center|Neues Material erstellen]] | [[Bild:Tutorial_BumbBlend_AddMaterial.png|thumb|200px|center|Neues Material erstellen]] | ||
| Zeile 63: | Zeile 69: | ||
[[Bild:Tutorial_BumbBlend_MaterialLeiste.png|thumb|800px|center|Umgestaltete Material Leiste]] | [[Bild:Tutorial_BumbBlend_MaterialLeiste.png|thumb|800px|center|Umgestaltete Material Leiste]] | ||
| − | === Rote Textur === | + | === <span style="color:#FF0000">Rote Textur</span> === |
| − | Die Textur, die wir neu erstellt haben, wird die Rot Komponente des Materials werden. Darum benennen wir sie erstmal im Panel "Texture" von TE:Tex in TE:Rot um. Dann schalten wir im Panel "Map Inupt" mit "Nor" die Normalen als Input ein. Wie rot das Objekt mal wird, soll ja von der X Komponente des normalen Vektors abhängen, darum deaktiviern wir im gleichen Panel Y als zweite und Z als dritte Komponente. | + | Die Textur, die wir neu erstellt haben, wird die <span style="color:#FF0000">Rot</span> Komponente des Materials werden. Darum benennen wir sie erstmal im Panel "Texture" von TE:Tex in TE:<span style="color:#FF0000">Rot</span> um. Dann schalten wir im Panel "Map Inupt" mit "Nor" die Normalen als Input ein. Wie <span style="color:#FF0000">rot</span> das Objekt mal wird, soll ja von der X Komponente des normalen Vektors abhängen, darum deaktiviern wir im gleichen Panel Y als zweite und Z als dritte Komponente. |
Im Panel "Map To" ist schon richtig Col für Color, also Farbe aktiviert. Hier brauchen wir nur noch unten die Farbe Rot einstellen in dem wir die Regler entsprechend verschieben. So sollte das dann aussehen: | Im Panel "Map To" ist schon richtig Col für Color, also Farbe aktiviert. Hier brauchen wir nur noch unten die Farbe Rot einstellen in dem wir die Regler entsprechend verschieben. So sollte das dann aussehen: | ||
| Zeile 75: | Zeile 81: | ||
Nun ist hier im Fenster "Texture" für die Textur Rot "None" eingetragen. Dies ändern wir in "Blend" ab. Danach wieder auf die "Rote Kugel" klicken um zu den "Material Buttons" zurück zu kommen. Mit Rot sind wir nun fertig. | Nun ist hier im Fenster "Texture" für die Textur Rot "None" eingetragen. Dies ändern wir in "Blend" ab. Danach wieder auf die "Rote Kugel" klicken um zu den "Material Buttons" zurück zu kommen. Mit Rot sind wir nun fertig. | ||
| − | === Grüne Textur === | + | === <span style="color:#00FF00">Grüne Textur</span> === |
| − | Mit Grün ist es fast das gleiche Spiel wie bei Rot. Als erstes klicken wir auf den unbeschrifteten Button unter dem Rot Button im Texture Panel. Dann wird der Name in TE:Gruen abgeändert. Anschließend wird wie bei Rot im Panel "Map Input" Nor für die Normalen aktiviert. Weiterhin werden die zweite und dritte Komponente deaktiviert und die erste Komponente von X auf Y abgeändert. Danach wird im Panel "Map To" die Farbe auf Grün gesetzt. | + | Mit <span style="color:#00FF00">Grün</span> ist es fast das gleiche Spiel wie bei Rot. Als erstes klicken wir auf den unbeschrifteten Button unter dem Rot Button im Texture Panel. Dann wird der Name in TE:<span style="color:#00FF00">Gruen</span> abgeändert. Anschließend wird wie bei Rot im Panel "Map Input" Nor für die Normalen aktiviert. Weiterhin werden die zweite und dritte Komponente deaktiviert und die erste Komponente von X auf Y abgeändert. Danach wird im Panel "Map To" die Farbe auf Grün gesetzt. |
Jetzt ändern wir aber noch eine weitere Sache ab. Nämlich dort wo gerade noch Mix steht, wählen wir nun "Add" aus damit die grüne Textur zur Roten hinzuaddiert wird. Das ganze sieht dann so aus: | Jetzt ändern wir aber noch eine weitere Sache ab. Nämlich dort wo gerade noch Mix steht, wählen wir nun "Add" aus damit die grüne Textur zur Roten hinzuaddiert wird. Das ganze sieht dann so aus: | ||
| Zeile 84: | Zeile 90: | ||
Der letzte Schritt ist der gleiche wie bei Rot. Sprich wir müssen den Textur Typ von "none" auf "blend" abändern. | Der letzte Schritt ist der gleiche wie bei Rot. Sprich wir müssen den Textur Typ von "none" auf "blend" abändern. | ||
| − | === Blaue Textur === | + | === <span style="color:#0000FF">Blaue Textur</span> === |
Die Erstellung der blauen Textur läuft genauso wie die der Grünen. Nur wird diesmal beim Panel "Map Input" die erste Komponente auf Z statt Y gestellt(und der Name sollte natürlich auch anders sein). Auch das "Mix" bei "Map To" muss wie bei Grün auf "Add" abgeändert werden. | Die Erstellung der blauen Textur läuft genauso wie die der Grünen. Nur wird diesmal beim Panel "Map Input" die erste Komponente auf Z statt Y gestellt(und der Name sollte natürlich auch anders sein). Auch das "Mix" bei "Map To" muss wie bei Grün auf "Add" abgeändert werden. | ||
| Zeile 112: | Zeile 118: | ||
Um das gerenderte Bild schlussendlich auch abzuspeichern, einfach in obigem Menü auf "File/Save Image" gehen oder F3 drücken. | Um das gerenderte Bild schlussendlich auch abzuspeichern, einfach in obigem Menü auf "File/Save Image" gehen oder F3 drücken. | ||
| − | [[Bild:Tutorial BumbBlend Ergebnis. | + | [[Bild:Tutorial BumbBlend Ergebnis.png|framed|center|Ergebnis]] |
== Schlussworte == | == Schlussworte == | ||
| Zeile 120: | Zeile 126: | ||
In diesem Sinne noch viel Spaß beim blenden und programmieren. Und denkt daran das Tutorialschreiber für gewöhnlich gerne etwas Feedback bekommen. | In diesem Sinne noch viel Spaß beim blenden und programmieren. Und denkt daran das Tutorialschreiber für gewöhnlich gerne etwas Feedback bekommen. | ||
| + | |||
| + | Ich wurde im Nachhinein gefragt, wo man noch weitere Blender Tutorials finden kann. [http://blendpolis.serverpool.org/ Blendpolis] sollte in diesem Fall die beste Anlaufstelle sein, denn hier gibt es: | ||
| + | * [http://blendpolis.serverpool.org/f/viewtopic.php?t=5786 eine riesige Liste von Blender Tutorials] | ||
| + | * [http://blendpolis.serverpool.org/f/viewtopic.php?t=3139 und eine weitere Liste von Video Tutorials]. | ||
Euer [[Benutzer:Flo|Flo]] | Euer [[Benutzer:Flo|Flo]] | ||
| − | {{TUTORIAL_NAVIGATION|[[Tutorial_BumpMap]]|[[ | + | {{TUTORIAL_NAVIGATION|[[Tutorial_BumpMap]]|[[Tutorial_MultiTexturing]]}} |
| + | [[Kategorie:Tutorial|Bumpmaps_Mit_Blender]] | ||
Aktuelle Version vom 22. Februar 2009, 18:30 Uhr
| |
Blender bietet seit Version 2.46 eine wesentlich einfachere und bessere Art Bumpmaps zu generieren. Daher kann dieses Tutorial als veraltet angesehen werden. |
Inhaltsverzeichnis
Einleitung
Willkommen zu meinen Tutorial über die Bumpmaperstellung mit Blender. Eines vorne weg: Falls Ihr noch nichts oder nur wenig mit Blender gemacht habt, könnt Ihr dieses Tutorial trotzdem lesen. Ich habe mich bemüht möglichst jeden Schritt detailliert zu erklären.
Was und wie cool Bumpmaps oder Normalmaps sind könnt Ihr im Bumpmap Artikel nachlesen. Mit Blender ist es ohne Umweg über Heightmaps möglich, solche Bumpmaps zu erstellen. Um Bumpmaps von einem Objekt zu erstellen braucht man zu aller erst einmal das Objekt selbst. Wie man in Blender Mesh Objekte erzeugt und gestaltet würde den Rahmen dieses Tutorials sprengen. Darum habe ich für euch eine .blend Datei vorbereitet die schon eine Kontrolltafel als Objekt enthält. (Ihr könnt sie hier runterladen)
In diesem Tutorial gehe ich davon aus, dass das Objekt bereits vorhanden ist. Wer will kann das Tutorial mit den beiliegenden .blend Dateien durchmachen und brauch sich so nicht die Mühe machen ein eigenes Objekt zu erstellen.
Beim Erstellen der Bumpmaps in Blender geht man für gewöhnlich so vor:
- Kamara richtig positionieren und orthogonalen Modus aktivieren
- allen Objekten ein ganz besonderes Material zuweisen
- Bild rendern und speichern
All diese Schritte werde ich Euch erklären und vor allem, wie man dies besondere Material erstellt.
Also dann viel Spaß mit meinen Tutorial!
Kamera einstellen
OpenGL freundliche Bildgröße
Als Erstes sorgen wir dafür, dass unser gerendertes Bild quadratisch ist und eine Seitenlänge vom Format "2 hoch X" hat. Dazu drücken wir F10, um die Panels für die Szene zu bekommen. Wenn sich im unteren Bereich nichts tut, habt Ihr vermutlich schon die richtigen Panels. Dann im Panel Format "Size X" und "Size Y" zum Beispiel auf 512 (= 2 hoch 9) stellen.
| |
An dieser Stelle kann auch das Bildformat von Jpeg in zum Beispiel png abgeändert werden. |
Positionierung der Kamera
Nun gilt es die Kamera zu positionieren. Es gibt zwei einfache Möglichkeiten dies zu tun. Die eine besteht darin eine Draufsicht zu wählen, dass alles sichtbar ist und dann der Kamera die gleiche Sicht zu geben. Die zweite einfache Möglichkeit besteht darin, das Kamera-Objekt auszuwählen und die Position und Rotation direkt per Tastatur einzugeben. Ich würde euch empfehlen zunächst die erste zu probieren und dann mit der zweiten die Feineinstellungen zu machen.(Es gibt natürlich noch viel mehr Möglichkeiten das Kamera-Objekt zu verschieben, aber zwei reichen für das Tutorial ;) )
Möglichkeit 1
Für Möglichkeit 1 wechseln wir mit Numpad 7 in die Draufsicht, halten die Shift-Taste und mittlere Maustaste gedrückt und verschieben die Ansicht mit der Maus so lange, bis unsere Objekte in der Mitte sind. Danach - durch das Drehen des Mausrades - so weit rein oder raus zoomen bis unser Gebilde gut sichtbar ist.
Dann im Menu des 3D-Fensters "View/Align View/Align Active Camera To View" auswählen.
Jetzt sollte das Kamera-Objekt als Rahmen erscheinen. Die äußeren gestrichelten Linien beschreiben den Bereich den man nachher im gerenderten Bild sieht.
Möglichkeit 2
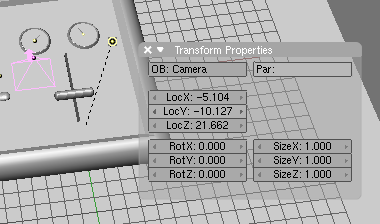
Für die zweite Möglichkeit muss zunächst das Kamera-Objekt ausgewählt werden. Dies könnt Ihr mit einem Rechtsklick auf das Kamera-Objekt machen, welches sich dann rosa färbt. Nun einfach N drücken und im Dialog RotX und RotY auf 0 stellen. Dann noch die Kamera entsprechend verschieben, was man mit Numpad 0 (die Kamerasicht) überprüfen kann.
Orthogonales Rendern aktivieren
Sicherstellen das die Kamera ausgewählt ist (sie ist rosa) und dann mit F9 die Panels zum editieren aufrufen.
Ein Klick auf Ortho im Panel Camera sorgt dafür, dass die gerenderten Bilder die gewünschte Perspektive haben.
Das wundersame Material
Neues Material erstellen
Als erstes wählen wir ein beliebiges Mesh-Objekt mit der rechten Maustaste aus, so das es rosa aufleuchtet. Nun die "Material"-Panels mit F5 auswählen und dort dann mit dem "Rote Kugel" Button die "Material Buttons" erscheinen lassen. In diesem Bereich gibt es eine Option "Add Material" mit der wir nun ein neues Material erstellen und dem aktuell ausgewählten Objekt zuweisen.
Als zweites geben wir dem Material einen aussagekräftigeren Namen. Anschließend schalten wir die Materialvorschau auf eine kugelförmige Ansicht. Das hat den Grund, dass unser Material auf einer absolut ebenen Oberfläche total langweilig - da einfarbig - aussieht. Danach deaktivieren wir Schattierungen und stellen die Grundfarbe auf schwarz. Nun sind alle andern farbgebenden Komponenten abgeschaltet und wir können Blender nun endlich auftragen unsere Objekte auf eine ganz besondere Art einzufärben. Hier nochmal ein Bild zu den Einstellungen:
Panels herrichten
Als nächstes brauchen wir unten etwas Platz. Darum verkleinern wir die Panels "Material; Ramps" und "Shaders Mirror Transp". Dies ist durch einen Klick auf die weißen Dreiecke möglich.
Im Panel Texture klicken wir nun auf "Add New". Dadurch bekommt der Panel 2 weitere Karteireiter, nämlich "Map Input" und "Map To". Für uns sind alle drei interessant. Darum packen wir jetzt den Reiter "Texture" und ziehen ihn aus dem Panel heraus und platzieren den nun entstanden Panel links daneben. Das gleiche machen wir auch noch mit dem Reiter "Map Input". Um die Panels nochmal platzsparender anzuordnen - eventuell irgendwo im unteren Bereich - rechts hinklicken und "horizontal" auswählen.
Rote Textur
Die Textur, die wir neu erstellt haben, wird die Rot Komponente des Materials werden. Darum benennen wir sie erstmal im Panel "Texture" von TE:Tex in TE:Rot um. Dann schalten wir im Panel "Map Inupt" mit "Nor" die Normalen als Input ein. Wie rot das Objekt mal wird, soll ja von der X Komponente des normalen Vektors abhängen, darum deaktiviern wir im gleichen Panel Y als zweite und Z als dritte Komponente.
Im Panel "Map To" ist schon richtig Col für Color, also Farbe aktiviert. Hier brauchen wir nur noch unten die Farbe Rot einstellen in dem wir die Regler entsprechend verschieben. So sollte das dann aussehen:
Nun fragt Ihr Euch bestimmt, warum Ihr noch nichts seht. Das liegt daran das wir Blender erstmal anweisen müssen, die Textur selbst zu blenden. Dazu müssen wir die Panelauswahl wechseln und zwar mit F6 auf die "Texture Buttons".
Nun ist hier im Fenster "Texture" für die Textur Rot "None" eingetragen. Dies ändern wir in "Blend" ab. Danach wieder auf die "Rote Kugel" klicken um zu den "Material Buttons" zurück zu kommen. Mit Rot sind wir nun fertig.
Grüne Textur
Mit Grün ist es fast das gleiche Spiel wie bei Rot. Als erstes klicken wir auf den unbeschrifteten Button unter dem Rot Button im Texture Panel. Dann wird der Name in TE:Gruen abgeändert. Anschließend wird wie bei Rot im Panel "Map Input" Nor für die Normalen aktiviert. Weiterhin werden die zweite und dritte Komponente deaktiviert und die erste Komponente von X auf Y abgeändert. Danach wird im Panel "Map To" die Farbe auf Grün gesetzt. Jetzt ändern wir aber noch eine weitere Sache ab. Nämlich dort wo gerade noch Mix steht, wählen wir nun "Add" aus damit die grüne Textur zur Roten hinzuaddiert wird. Das ganze sieht dann so aus:
Der letzte Schritt ist der gleiche wie bei Rot. Sprich wir müssen den Textur Typ von "none" auf "blend" abändern.
Blaue Textur
Die Erstellung der blauen Textur läuft genauso wie die der Grünen. Nur wird diesmal beim Panel "Map Input" die erste Komponente auf Z statt Y gestellt(und der Name sollte natürlich auch anders sein). Auch das "Mix" bei "Map To" muss wie bei Grün auf "Add" abgeändert werden.
Damit ist unser Material auch schon fast fertig! Wir machen zum Schluss nur noch eine übliche Optimierung. Schauen wir uns dazu mal die Material-Vorschau nur für den Blauanteil auf einer Kugel an:
Mehr verschiedene Normalen als auf einer Kugel kann man auf einen Objekt nicht sehen. Der Farbverlauf den Ihr auf der Kugel sehen könnt geht nur von einem hohen Blauanteil bis einen mittleren Blauanteil. Die Normalen auf der Rückseite haben negative z Werte und bilden den restlichen Farbverlauf nach Schwarz hin. Jetzt fragt sich der Ein oder Andere vielleicht, warum sich der Farbverlauf bis auf die Rückseite erstecken muss und nicht nur auf die Vorderseite beschränkt ist. Schließlich sieht man die Rückseite nie und da wir aus unser jetzigen Ansicht eine Textur machen werden, wird man die Rückseite nie sehen. Genau diesen Punkt werden wir jetzt im folgenden beheben.
Blender macht aus den X, Y und Z Werten der Normalen die von -1 bis 1 gehen, Farbwerte die von 0 bis 1 gehen, in dem er die Zahlen einfach durch 2 teilt und dann 0.5 hinzuaddiert. Diesen Schritt machen wir nun anschließend wieder rückgängig in dem wir 0.5 abziehen und mit 2 multiplizieren. Somit erhalten wir Farbwerte von -1 bis 1. "Halt Stop!" könnte man jetzt gerechtigt einwerfen, "Wenn 0 keine Farbe bedeutet was bedeutet dann -1?" Die Antwort ist ganz simpel: Alle negativen Zahlen werden als keine Farbe betrachtet, also zu 0 gemacht.
Dass Blender 0.5 abzieht erreichen wir, indem wir im Panel "Map Input" bei ofsX "-0.5" eintragen (von dem X nicht verwirren lassen, das ist so schon richtig). Die Multiplikation mit 2 erreichen wir, indem wir bei sizeX im gleichen Panel 2 eintragen. Die Einstellungen für Blau sollten nun so aussehen:
Und wenn wir alles richtig gemacht haben, sollte unser fertiges Material so aussehen:
Material zuweisen
Nun haben wir unser Material erstellt und können es auch mit "File/Append" im Menu ganz oben in andere Projekte importieren. Um das Material einem weiteren Objekt zuzuweisen einfach selbiges mit einem Linksklick auswählen (ein rosa Rahmen erscheint um das Objekt). Dann nicht auf "Add New" klicken, sondern per PullDown Menü daneben unser Material auswählen.
Sobalt Ihr allen Objekten das Material zugewiesen habt, könnt Ihr F12 drücken um das Bild zu rendern. Sollte das gerenderte Bild kleiner sein als erwaret, so müsst Ihr eventuell vorher noch die Panels der "Scene" mit F10 anzeigen lassen und dort bei "Render" den "100%" Button drücken.
Um das gerenderte Bild schlussendlich auch abzuspeichern, einfach in obigem Menü auf "File/Save Image" gehen oder F3 drücken.
Schlussworte
Ich hoffe das Tutorial konnte den Einen oder Anderen davon überzeugen, das Bumpmaps sehr einfach mit Blender zu erstellen sind. Wer einen leichten Short-Key Schock erlitten hat, dem kann ich versichern, dass man alles auch per Mausklick erreichen kann. Nur das zu beschreiben ist halt ein bisschen schwerer als einfach den ShortCut zu nennen - ich hoffe, dass Ihr mir das verzeihen könnt ;).
Auch hoffe ich diejenigen von Euch, die schon Blender nutzen in eine ganz neue Art des Blendens eingeführt zu haben, schließlich kann man mit Blender nicht nur aus Normalen eine Farbe machen...
In diesem Sinne noch viel Spaß beim blenden und programmieren. Und denkt daran das Tutorialschreiber für gewöhnlich gerne etwas Feedback bekommen.
Ich wurde im Nachhinein gefragt, wo man noch weitere Blender Tutorials finden kann. Blendpolis sollte in diesem Fall die beste Anlaufstelle sein, denn hier gibt es:
Euer Flo
|
|
||
Vorhergehendes Tutorial: Tutorial_BumpMap |
Nächstes Tutorial: Tutorial_MultiTexturing |
|
|
Schreibt was ihr zu diesem Tutorial denkt ins Feedbackforum von DelphiGL.com. Lob, Verbesserungsvorschläge, Hinweise und Tutorialwünsche sind stets willkommen. |
||