Benutzer:Coolcat/Shadersammlung: Unterschied zwischen den Versionen
(→Vorlage) |
K (→Geometrie) |
||
| (3 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 10: | Zeile 10: | ||
Die Shadersammlung braucht deine Hilfe um zu wachsen. Wenn du einen Shader bereitstellen könntest wäre dies ein toller Dienst für die Community. | Die Shadersammlung braucht deine Hilfe um zu wachsen. Wenn du einen Shader bereitstellen könntest wäre dies ein toller Dienst für die Community. | ||
| − | Wer einen Shader zur Shadersammlung hinzufügen möchte, findet am Ende dieses Seite eine [[#Vorlage]]. | + | Wer einen Shader zur Shadersammlung hinzufügen möchte, findet am Ende dieses Seite eine [[#Vorlage|Vorlage]]. |
| − | |||
==Schwierigkeitsgrad== | ==Schwierigkeitsgrad== | ||
| Zeile 36: | Zeile 35: | ||
===Beleuchtung und Texturen=== | ===Beleuchtung und Texturen=== | ||
| − | Diese Kategorie umfasst alles vom einfachen Fixed-Function-Pipeline-Ersatz über | + | Diese Kategorie umfasst alles vom einfachen Fixed-Function-Pipeline-Ersatz über PerPixel-Licht und Bumpmapping bis zu ShadowMaps. Der Shader-Einsteiger wird in dieser Kategorie sicherlich fündig. |
{|{{Prettytable_B1}} width=100% | {|{{Prettytable_B1}} width=100% | ||
| {{TableHead}} | [[shader_verysimple|Verysimple]] von [[Benutzer:damadmax|damadmax]] {{ShaderLevel|1}} | | {{TableHead}} | [[shader_verysimple|Verysimple]] von [[Benutzer:damadmax|damadmax]] {{ShaderLevel|1}} | ||
| Zeile 74: | Zeile 73: | ||
===Geometrie=== | ===Geometrie=== | ||
| − | Hier finden sich Shader die die Geometrie entweder komplett neu erzeugen oder stark verändern. Es muss nicht unbedingt Geometryshader oder Instancing sein, auch mit dem Vertexshader kann man schon viel anstellen. Ein Beispiel | + | Hier finden sich Shader die die Geometrie entweder komplett neu erzeugen oder stark verändern. Es muss nicht unbedingt Geometryshader oder Instancing sein, auch mit dem Vertexshader kann man schon viel anstellen. Ein klassisches Beispiel ist die Mesh-Animation. |
{|{{Prettytable_B1}} width=100% | {|{{Prettytable_B1}} width=100% | ||
| {{TableHead}} | [[shader_Terrain_GPU4|Heightmap-Terrain]] von [[Benutzer:Coolcat|Coolcat]] {{ShaderLevel|3}} | | {{TableHead}} | [[shader_Terrain_GPU4|Heightmap-Terrain]] von [[Benutzer:Coolcat|Coolcat]] {{ShaderLevel|3}} | ||
| {{Table150R2}} | [[Bild:Terrain.jpg|150px|150px]] | | {{Table150R2}} | [[Bild:Terrain.jpg|150px|150px]] | ||
|- | |- | ||
| − | | {{TableCell}} | Shader für ein Heightmap-Terrain der ShaderModel 4.0 Features nutzt. Das Terrain wird zur Laufzeit fast vollständig aus der Heightmap generiert, was ordentlich Speicherplatz spart. {{ShaderLink|shader_Terrain_GPU4}} | + | | {{TableCell}} | Shader für ein Heightmap-Terrain der ShaderModel 4.0 Features nutzt. Das Terrain wird zur Laufzeit fast vollständig aus der Heightmap generiert, was ordentlich Speicherplatz spart. Im Fragmentshader werden drei Texturlayer mit Hilfe einer Alphamap interpoliert {{ShaderLink|shader_Terrain_GPU4}} |
'''Extensions:'''<br> | '''Extensions:'''<br> | ||
Aktuelle Version vom 6. Januar 2010, 16:58 Uhr
| |
Dies ist ein Entwurf für eine übersichtlichere Shadersammlung. |
Inhaltsverzeichnis
Was sind Shader?
Die traditionelle Funktionspipeline der OpenGL ist sehr beschränkt, neuere Algorithmen erfordern eine viel höhere Flexibilität. Shader sind kleine Programme die es erlauben Teile der Funktionspipeline völlig frei zu programmieren. Dies bietet völlig neue Möglichkeiten. Auf der einen Seite sind Shader für Einsteiger eine gewisse Hürde, auf der anderen Seite können sie viele Dinge aber auch enorm vereinfachen. Aus diesem Grund wurde in OpenGL 3.1 sowie OpenGL ES 2.0 wurde die feste Funktionspipeline entfernt, so dass Shader dort verpflichtend sind.
Der Artikel Shader gibt einen ausführlichen Überblick zum Thema sowie eine Linksammlung für den Einstieg.
Shader hinzufügen
Die Shadersammlung braucht deine Hilfe um zu wachsen. Wenn du einen Shader bereitstellen könntest wäre dies ein toller Dienst für die Community.
Wer einen Shader zur Shadersammlung hinzufügen möchte, findet am Ende dieses Seite eine Vorlage.
Schwierigkeitsgrad
Es ist nicht leicht einen Schwierigkeitsgrad für Shader anzugeben, trotzdem haben wir dies einmal versucht. Der Schwierigkeitsgrad kann zumindest für Einsteiger einen groben Hinweis geben was man sich vielleicht mal anschauen könnte.
| Der Shader ist für Einsteiger geeignet. Um den Shader herum wird keine zusätzliche Infrastruktur benötigt. | |
| Der Shader ist für Einsteiger geeignet, benötigt aber etwas zusätzliche Infrastruktur. Etwa benötigt ein Post-Processing-Shader ein FrameBufferObject, für Bumpmapping wird eine Normalmap benötigt. | |
| Mittlerer Schwierigkeitsgrad. Der Shader ist etwas komplizierter und/oder benötigt viel zusätzliche Infrastruktur. | |
| Hoher Schwierigkeitsgrad. Der Shader ist kompliziert und/oder verwendet intensiv Extensions. | |
| Extremer Schwierigkeitsgrad...alles was es sonst noch gibt. |
GLSL-Shader
Die hier gelisteten Shader sind in Kategorien aufgeteilt. Weitere Kategorien dürfen bei Bedarf einfach ergänzt werden.
Beleuchtung und Texturen
Diese Kategorie umfasst alles vom einfachen Fixed-Function-Pipeline-Ersatz über PerPixel-Licht und Bumpmapping bis zu ShadowMaps. Der Shader-Einsteiger wird in dieser Kategorie sicherlich fündig.
| Verysimple von damadmax | (kein Bild vorhanden) |
| Ein einfacher Shader, welcher eine Textur an Vertices bindet. Dieser Shader baut damit das Standardverhalten der festen Pipeline nach. | |
| Per Pixel-Beleuchtung von Ireyon | 
|
| Shader, der Per Pixel beleuchtet. | |
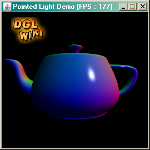
| Per Pixel-Beleuchtung2 von Olee | 
|
| Beleuchtet Flächen nach Pixeln anstatt wie OpenGl-Licht je Vertex. Erlaubt unendlich weit entferntes Licht und beachtet glFog. |
Post-Processing
Post-Processing-Shader zeichnen sich dadurch aus, dass sie auf die gesamte Szene angewendet werden nachdem diese bereits gerendert wurde. Üblicherweise wird die Szene zuerst mit einem FramebufferObject (FBO) in eine Textur gerendert. Anschließend wird diese Textur auf ein bildschirmfüllendes Quad gespannt und mit dem Post-Processing-Shader gerendert.
| Sepia-Shader von Markus | 
|
| Post-Processing-Shader, welcher einen Sepia-Farbfilter auf die Szene anwendet. | |
| Radial Blur von Markus | 
|
| Post-Processing-Shader, welcher die Szene ausgehend von einem beliebigen Punkt verwischt. | |
| Blur-Shader von Skeptiker und Coolcat | 
|
| Post-Processing-Shader, welcher die Szene insgesamt verwischt. Dieser Shader kann beispielsweise genutzt werden um einen Glow-Effekt zu erreichen. |
Geometrie
Hier finden sich Shader die die Geometrie entweder komplett neu erzeugen oder stark verändern. Es muss nicht unbedingt Geometryshader oder Instancing sein, auch mit dem Vertexshader kann man schon viel anstellen. Ein klassisches Beispiel ist die Mesh-Animation.
| Heightmap-Terrain von Coolcat | 
|
| Shader für ein Heightmap-Terrain der ShaderModel 4.0 Features nutzt. Das Terrain wird zur Laufzeit fast vollständig aus der Heightmap generiert, was ordentlich Speicherplatz spart. Im Fragmentshader werden drei Texturlayer mit Hilfe einer Alphamap interpoliert
Extensions: | |
| Instancing-Shader von Coolcat | 
|
| Dieser Shader zeigt die Benutzung von GL_ARB_draw_instanced. Ein häufiger Anwendungsfall ist das rendern vieler gleichartiger Objekte. Die Extension beschleunigt derartige Anwendungen, in dem die Anzahl der API-Aufrufe und die Menge redundanter Daten reduziert wird.
Extensions: | |
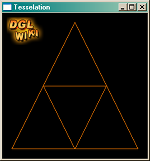
| Tesselation-Shader von dj3hut1 | 
|
| Dieser Shader nutzt einen Geometry Shader um ein Dreieck zu tesselieren.
Extensions: | |
| Normal Debugging-Shader von dj3hut1 | 
|
| Nützlicher Shader um ohne viel Aufwand die Normalen eines Modells anzuzeigen.
Extensions: |
Partikel
Natürlich kann man auch bei einem Partikelsystem Shader einsetzen. Mit etwas Geschick kann man die gesamte Berechnung sogar vollständig auf die Grafikkarte verlagern um die CPU zu entlasten.
| GPU Partikelsystem von Coolcat | 
|
| Ein GPU-Partikelsystem welches insbesondere auf SM4 Features wie Geometryshader und Transform-Feedback setzt. So ist auch eine Partikel-Partikel-Interaktion mit über 200.000 Partikeln ist kein Problem.
Extensions: |
Sonstiges
Hier kommt alles rein was sonst nirgendwo rein passt und eine neue Kategorie nicht lohnenswert ist.
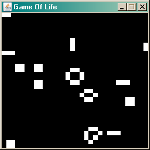
| Game of Life von dj3hut1 | 
|
| Simuliert das altbekannte 'Game of Life' im Shader. | |
| Pseudozufallsgenerator von Coolcat | 
|
| Generierung von Pseudozufallszahlen im Shader mit GL_EXT_gpu_shader4. Außerdem eine Beispielanwendung: Ein reproduzierbares pesudozufälliges Verwirbelfeld für ein GPU-Partikelsystem.
Extensions: |
Non-GLSL-Shader
In diesem Abschnitt findet ihr Shader die mit einer anderen Technik als GLSL geschrieben wurden.
| Diffuse Bumpmapping (NVIDIA-Cg) von igel457 | 
|
| Wendet diffuses Bumpmapping auf eine beliebige Oberfläche an. | |
| Surface Scattering (ARB) von dj3hut1 | 
|
| Der Shader bestimmt die Distanz, die Licht durch ein Material zurücklegt. Auf diese Weise wird die Lichtdurchlässigkeit bestimmt. | |
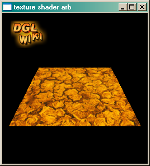
| Texturing (ARB) von dj3hut1 | 
|
| Demonstriert eine einfache Texturierung. | |
| Phong per Pixel (ARB) von dj3hut1 | 
|
| Per-Pixel-Beleuchtung. |
Vorlage
Die Shadersammlung braucht deine Hilfe um zu wachsen. Wenn du einen Shader bereitstellen könntest wäre dies ein toller Dienst für die Community.
Folgende Schritte müssen gemacht werden um einen Shader einzutragen:
- Erstelle mit Hilfe der Shaderartikelvorlage einen neuen Artikel. Dazu den wiki-Code der Vorlage einfach kopieren und in den neuen Artikel einfügen. Der Artikelname sollte mit dem Präfix shader_ beginnen, z.B. shader_Wasser2d für einen 2D Wassershader.
- Da Shader zu 90% optische Effekte bewirken, sollte (mindestens) ein aussagekräftiges Beispielbild im Shaderartikel hinterlegt werden. Eines der Bilder sollte dann auch hier in der Liste verlinkt werden.
- Füge deinen Shader in die Shadersammlung ein. Verwende dazu dieses Template:
|-
| {{TableHead}} | [[shader_Wasser2d|2D Wassershader]] von [[Benutzer:DeinName|DeinName]]
| {{Table150R2}} | [[Bild:Wassershader2D.jpg|150px|150px]]
|-
| {{TableCell}} | Einige Sätze zur Beschreibung des Shaders. {{ShaderLink|shader_Wasser2d}}
'''Extensions:'''<br>
Liste von notwendigen Extensions.
|- - Keine Angst, es muss nicht alles auf Anhieb perfekt sein.
Falls du Fragen oder Probleme mit der Vorlage hast, im DGL-Chat oder Forum hilft man immer gerne.