Tutorial glsl: Unterschied zwischen den Versionen
(→Standardfunktionen) |
K (→Funktionen) |
||
| (29 dazwischenliegende Versionen von 6 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
=Einleitung= | =Einleitung= | ||
| − | Hallo und willkommen bei meiner "Einführung" in GLSL (kurz für "Open'''GL''' '''S'''hading '''L'''anguage"), der offiziellen Hochlevel-Shadersprache von OpenGL. In diesem umfangreichen Dokument werde ich versuchen, sowohl auf die Nutzung (sprich das Laden und Anhängen von Shadern im Quellcode), als auch auf die Programmierung von Shadern selbst einzugehen, inklusive aller Sprachelemente der OpenGL Shadersprache. Es wird also auch recht viele Informationen zu der C-ähnlichen Programmstruktur und den von GLSL angebotenen Variablen und Attributen gehen. Am Ende dieser Einführung sollten alle die, die sich für das Thema interessieren, in der Lage sein, zumindest | + | Hallo und willkommen bei meiner "Einführung" in GLSL (kurz für "Open'''GL''' '''S'''hading '''L'''anguage"), der offiziellen Hochlevel-Shadersprache von OpenGL. In diesem umfangreichen Dokument werde ich versuchen, sowohl auf die Nutzung (sprich das Laden und Anhängen von Shadern im Quellcode), als auch auf die Programmierung von Shadern selbst einzugehen, inklusive aller Sprachelemente der OpenGL Shadersprache. Es wird also auch recht viele Informationen zu der C-ähnlichen Programmstruktur und den von GLSL angebotenen Variablen und Attributen gehen. Am Ende dieser Einführung sollten alle die, die sich für das Thema interessieren, in der Lage sein, zumindest einfache Shader zu schreiben und auch in ihren Programmen zu nutzen. Außerdem soll dieses Dokument gleichzeitig als ein deutsches "Pendant" zu den von Khronoes veröffentlichten Shaderspezifikationen, und damit als alltägliches Nachschlagewerk, dienen. |
| Zeile 14: | Zeile 14: | ||
==Voraussetzungen== | ==Voraussetzungen== | ||
| − | GLSL wurde 2005 mit OpenGL 1.5 eingeführt. Während es in Sachen Treiber- und Hardwareunterstützung anfänglich noch dürftig aussah, wird man inzwischen keine Grafikkarte mehr kaufen können die nicht zumindest Vertex- und Fragmentshader beherscht. Geometrieshader hingegen sind relativ neu und wurden erst mit Shadermodell 4.0 eingeführt, hier ist es also unter Umständen noch möglich dass selbst aktuelle Treiber/Karten keine | + | GLSL wurde 2005 mit OpenGL 1.5 eingeführt. Während es in Sachen Treiber- und Hardwareunterstützung anfänglich noch dürftig aussah, wird man inzwischen keine Grafikkarte mehr kaufen können die nicht zumindest Vertex- und Fragmentshader beherscht. Geometrieshader hingegen sind relativ neu und wurden erst mit Shadermodell 4.0 eingeführt, hier ist es also unter Umständen noch möglich dass selbst aktuelle Treiber/Karten keine Geometryshader beherrschen. |
| − | Natürlich benötigt man auch einen passenden OpenGL-Header der die für GLSL nötigen Funktionen exportiert. Ich verweise dazu auf unseren eigenen OpenGL-Header [[DGLOpenGL.pas]], der | + | Natürlich benötigt man auch einen passenden OpenGL-Header der die für GLSL nötigen Funktionen exportiert. Ich verweise dazu auf unseren eigenen OpenGL-Header [[DGLOpenGL.pas]], der permanent auf dem aktuellsten Stand gehalten wird und auch Support für Geometrieshader mitbringt. |
| Zeile 44: | Zeile 44: | ||
Erst ab Version 1.4. kann man davon ausgehen dass GLSL alle Features des Shadermodells 4.0 liefert, ab 1.3 grob gesagt Shadermodell 3.0 (bei GLSL lässt sich das leider nicht so leicht unterteilen). | Erst ab Version 1.4. kann man davon ausgehen dass GLSL alle Features des Shadermodells 4.0 liefert, ab 1.3 grob gesagt Shadermodell 3.0 (bei GLSL lässt sich das leider nicht so leicht unterteilen). | ||
| − | + | Außerdem kann man seinem Shader eine Versionsnummer verpassen. Sollte der Shadercompiler (also Treiber bzw. Hardware) diese Version nicht unterstützen, gibt dieser eine Fehlermeldung heraus: | |
#version 1.50 | #version 1.50 | ||
| Zeile 146: | Zeile 146: | ||
begin | begin | ||
| − | glGetShaderiv( | + | glGetShaderiv(pShader, GL_INFO_LOG_LENGTH , @blen); |
if blen > 1 then | if blen > 1 then | ||
begin | begin | ||
| Zeile 176: | Zeile 176: | ||
==Shader benutzen== | ==Shader benutzen== | ||
Um den Shader auch für die nächsten Polygone zu benutzen oder Uniformparameter übergeben zu können, ruft man die Funktion | Um den Shader auch für die nächsten Polygone zu benutzen oder Uniformparameter übergeben zu können, ruft man die Funktion | ||
| − | + | glUseProgram(ProgramObject); | |
um alle Shader zu deaktivieren, ruft man dieselbe Funktion mit dem Parameter 0. | um alle Shader zu deaktivieren, ruft man dieselbe Funktion mit dem Parameter 0. | ||
==Parameterübergabe== | ==Parameterübergabe== | ||
| − | Uniformparameter (mehr dazu später) stellen die Schnittstelle zwischen eurem Programm und dem Shader dar, werden also genutzt um Daten aus dem Programm heraus an einen Shader zu übergeben. Zur Übergabe dieser Parameter bietet OpenGL diverse Funktionen, die alle Abkömmlinge von [[glUniform]] sind. Während mit {{INLINE_CODE|glUniform4f}} z.B. ein Vier-Komponentenvektor an das Programmobjekt übergeben wird, kann man mittels {{INLINE_CODE|glUniformMatrix4fv}} ganze Matrizen schnell und einfach übergeben. | + | Uniformparameter (mehr dazu später) stellen die Schnittstelle zwischen eurem Programm und dem Shader dar, werden also genutzt um Daten aus dem Programm heraus an einen Shader zu übergeben. Zur Übergabe dieser Parameter bietet OpenGL diverse Funktionen, die alle Abkömmlinge von [[glUniform]] sind. Während mit {{INLINE_CODE|glUniform4f}} z.B. ein Vier-Komponentenvektor an das Programmobjekt übergeben wird, kann man mittels {{INLINE_CODE|glUniformMatrix4fv}} ganze Matrizen schnell und einfach übergeben. Außerdem gibt es nun die Möglichkeit Uniformparameter direkt über ihren Namen, statt wie unter ARB_FP/VP über einen festen Index zu adressieren. Die Funktion [[glGetUniformLocationARB]] gibt anhand des übergebenen Parameternamens dessen Position zurück. Man kann also ganz einfach über den Namen drauf zugreifen : |
glUniform3f(glGetUniformLocation(ProgramObject, PGLCharARB('LightPosition')), LPos[0], LPos[1], LPos[2]); | glUniform3f(glGetUniformLocation(ProgramObject, PGLCharARB('LightPosition')), LPos[0], LPos[1], LPos[2]); | ||
| Zeile 246: | Zeile 246: | ||
|- | |- | ||
|int | |int | ||
| − | |Vorzeichenbehafteter Integerwert | + | |Vorzeichenbehafteter vorzeichenbehafteter Integerwert |
| + | |- | ||
| + | |uint | ||
| + | |Vorzeichenbehafteter vorzeichenloser Integerwert | ||
|- | |- | ||
|float | |float | ||
| Zeile 270: | Zeile 273: | ||
|- | |- | ||
|ivec2 | |ivec2 | ||
| − | |2-Komponenten Integervektor | + | |2-Komponenten vorzeichenbehafteter Integervektor |
|- | |- | ||
|ivec3 | |ivec3 | ||
| − | |3-Komponenten Integervektor | + | |3-Komponenten vorzeichenbehafteter Integervektor |
|- | |- | ||
|ivec4 | |ivec4 | ||
| − | |4-Komponenten Integervektor | + | |4-Komponenten vorzeichenbehafteter Integervektor |
| + | |- | ||
| + | |uvec2 | ||
| + | |2-Komponenten vorzeichenloser Integervektor | ||
| + | |- | ||
| + | |uvec3 | ||
| + | |3-Komponenten vorzeichenloser Integervektor | ||
| + | |- | ||
| + | |uvec4 | ||
| + | |4-Komponenten vorzeichenloser Integervektor | ||
|- | |- | ||
|mat2 | |mat2 | ||
| Zeile 286: | Zeile 298: | ||
|mat4 | |mat4 | ||
|4x4 Fließkommamatrix | |4x4 Fließkommamatrix | ||
| + | |- | ||
| + | |matMxN | ||
| + | |Matrix mit M Spalten und N Zeilen | ||
|} | |} | ||
| Zeile 396: | Zeile 411: | ||
* '''out''' | * '''out''' | ||
| − | : Für Variablen die von einer Funktion nach | + | : Für Variablen die von einer Funktion nach außen zurückgegeben werden. |
* '''inout''' | * '''inout''' | ||
| Zeile 473: | Zeile 488: | ||
<source lang="glsl"> | <source lang="glsl"> | ||
mat4 MyMatrix = mat4(MyVec4, MyVec4, MyVec4, MyVec4); | mat4 MyMatrix = mat4(MyVec4, MyVec4, MyVec4, MyVec4); | ||
| − | + | mat4 MyMatrix = mat4(1.0, 0.0, 0.0, 0.0, | |
0.0, 1.0, 0.0, 0.0, | 0.0, 1.0, 0.0, 0.0, | ||
0.0, 0.0, 1.0, 0.0, | 0.0, 0.0, 1.0, 0.0, | ||
| Zeile 633: | Zeile 648: | ||
</source> | </source> | ||
| − | Funktionen die ''nichts zurückgeben'' müssen mit dem RückgabeTyp {{INLINE_CODE|void}} deklariert werden, | + | Funktionen die ''nichts zurückgeben'' müssen mit dem RückgabeTyp {{INLINE_CODE|void}} deklariert werden, außerdem entfällt dann logischerweise das {{INLINE_CODE|return}}. Falls die Funktion eines ihrere Argumente nach außen übergeben soll, muss dieses Argument mit dem Typenqualifizierer out (Siehe Kapitel 4.2) versehen werden. ''Arrays'' können nur als Eingabeargumente übergeben werden und dürfen nich dimensioniert als Argument verwendet werden, sondern müssen mit leeren Klammern argumentiert werden. |
Ein paar Beispiele : | Ein paar Beispiele : | ||
<source lang="glsl"> | <source lang="glsl"> | ||
void MeineFunktion(float EingabeWert; out float AusgabeWert) | void MeineFunktion(float EingabeWert; out float AusgabeWert) | ||
{ | { | ||
| − | AusgabeWert = EingabeWert*MyConstValue; | + | AusgabeWert = EingabeWert * MyConstValue; |
} | } | ||
</source> | </source> | ||
| − | Diese Funktion gibt ''nichts'' zurück, aber gibt EingabeWert*MyConstValue im Ausgabeargument AusgabeWert nach | + | Diese Funktion gibt ''nichts'' zurück, aber gibt EingabeWert*MyConstValue im Ausgabeargument AusgabeWert nach außen. |
<source lang="glsl"> | <source lang="glsl"> | ||
float MeineFunktion(float EingabeWert) | float MeineFunktion(float EingabeWert) | ||
{ | { | ||
| − | return EingabeWert*MyConstValue; | + | return EingabeWert * MyConstValue; |
} | } | ||
</source> | </source> | ||
| Zeile 654: | Zeile 669: | ||
float VektorSumme(float v[]) | float VektorSumme(float v[]) | ||
{ | { | ||
| − | return v[0]+v[1]+v[2]+v[3]; | + | return v[0] + v[1] + v[2] + v[3]; |
} | } | ||
</source> | </source> | ||
Wie bereits gesagt darf ein Array als Argument keine Dimensionierung enthalten. Wenn man der Funktion also ein Array übergibt, sollte man vorher drauf achten das es entsprechend der in der Funktion genutzten Indizes dimensioniert wurde. | Wie bereits gesagt darf ein Array als Argument keine Dimensionierung enthalten. Wenn man der Funktion also ein Array übergibt, sollte man vorher drauf achten das es entsprechend der in der Funktion genutzten Indizes dimensioniert wurde. | ||
| − | |||
==if-Anweisung== | ==if-Anweisung== | ||
Selektion über eine if-Anweisung darf auch in keiner Hochsprache fehlen. Genauso wie in C oder Delphi erwartet auch hier die If-Anweisung einen boolschen Ausdruck (Wahr oder Falsch) und wird dann ausgeführt (wahr) bzw. verzweigt auf ein (wenn vorhanden) else (falsch). Verschachtelung ist wie erwartet auch möglich. | Selektion über eine if-Anweisung darf auch in keiner Hochsprache fehlen. Genauso wie in C oder Delphi erwartet auch hier die If-Anweisung einen boolschen Ausdruck (Wahr oder Falsch) und wird dann ausgeführt (wahr) bzw. verzweigt auf ein (wenn vorhanden) else (falsch). Verschachtelung ist wie erwartet auch möglich. | ||
| + | |||
| + | * '''if'''-Anweisung | ||
| + | <source lang="glsl"> | ||
| + | if ( Texturen ) | ||
| + | { | ||
| + | FragColor = texture( myTextureSampler, UV ); | ||
| + | } | ||
| + | else | ||
| + | { | ||
| + | FragColor = Color; | ||
| + | } | ||
| + | </source> | ||
'''Hinweis : ''' | '''Hinweis : ''' | ||
| Zeile 943: | Zeile 969: | ||
* genType degrees (genType radians) | * genType degrees (genType radians) | ||
: Wandelt von Radien nach Grad. | : Wandelt von Radien nach Grad. | ||
| − | * genType sin (genType | + | * genType sin (genType x) |
| − | : Gibt den Sinus von | + | : Gibt den Sinus von x zurück, wobei x in Radien angegeben wird. |
| − | * genType cos (genType | + | * genType cos (genType x) |
| − | : Gibt den | + | : Gibt den Kosinus von x zurück, wobei x in Radien angegeben wird. |
| − | * genType tan (genType | + | * genType tan (genType x) |
| − | : Gibt den Tangens von | + | : Gibt den Tangens von x zurück, wobei x in Radien angegeben wird. |
* genType asin (genType x) | * genType asin (genType x) | ||
: Liefert den Arcsinus von x zurück, also den Winkel dessen Sinus x ergeben würde. | : Liefert den Arcsinus von x zurück, also den Winkel dessen Sinus x ergeben würde. | ||
* genType acos (genType x) | * genType acos (genType x) | ||
| − | : Liefert den | + | : Liefert den Arckosinus von x zurück, also den Winkel dessen Cosinus x ergeben würde. |
* genType atan (genType y, genType x) | * genType atan (genType y, genType x) | ||
: Liefert den Winkel zurück, dessen Tangens x/y ergeben würde. | : Liefert den Winkel zurück, dessen Tangens x/y ergeben würde. | ||
* genType atan (genType y_over_x) | * genType atan (genType y_over_x) | ||
: Liefert den Winkel zurück, dessen Tangens x über y ergeben würde. | : Liefert den Winkel zurück, dessen Tangens x über y ergeben würde. | ||
| + | |||
| + | ==Hyperbolisch== | ||
| + | * genType sinh (genType x) | ||
| + | : Gibt den Sinus Hyperbolicus von x zurück. (return = (exp(x) - exp(-x)) * 0.5; ) | ||
| + | * genType cosh (genType x) | ||
| + | : Gibt den Kosinus Hyperbolicus von x zurück. (return = (exp(x) + exp(-x)) * 0.5; ) | ||
| + | * genType tanh (genType x) | ||
| + | : Gibt den Tangens Hyperbolicus von x zurück. (return = (exp(x) - exp(-x)) / (exp(x) + exp(-x)); ) | ||
| + | * genType asinh (genType angle) | ||
| + | : Gibt den Areasinus Hyperbolicus von x zurück. (return = log(x + sqrt(x * x + 1.0)); ) | ||
| + | * genType acosh (genType angle) | ||
| + | : Gibt den Areakosinus Hyperbolicus von x zurück. (return = log(x + sqrt(x * x - 1.0)); ) | ||
| + | * genType atanh (genType x) | ||
| + | : Gibt den Areatangens Hyperbolicus von x zurück. (return = log((1.0 + x) / (1.0 - x)) * 0.5; ) | ||
==Exponentiell== | ==Exponentiell== | ||
* genType pow (genType x, genType y) | * genType pow (genType x, genType y) | ||
: Gibt x hoch y zurück. | : Gibt x hoch y zurück. | ||
| + | * genType exp (genType x) | ||
| + | : Gibt e(Eulerischezahl ≈ 2.7182) hoch x zurück. | ||
| + | * genType log (genType x) | ||
| + | : Gibt den Logarithmus zur Basis e(Eulerischezahl ≈ 2.7182) von x zurück. | ||
* genType exp2 (genType x) | * genType exp2 (genType x) | ||
: Gibt 2 hoch x zurück. | : Gibt 2 hoch x zurück. | ||
| Zeile 968: | Zeile 1.012: | ||
: Gibt die Wurzel von x zurück. | : Gibt die Wurzel von x zurück. | ||
* genType inversesqrt (genType x) | * genType inversesqrt (genType x) | ||
| − | : Gibt die umgekehrte Wurzel von x zurück. | + | : Gibt die umgekehrte Wurzel von x zurück. |
| − | |||
==Standardfunktionen== | ==Standardfunktionen== | ||
| Zeile 976: | Zeile 1.019: | ||
* genType sign (genType x) | * genType sign (genType x) | ||
: Gibt -1.0 zurück, wenn x < 0.0, 0.0 wenn x = 0.0 und 1.0 wenn x > 0.0. | : Gibt -1.0 zurück, wenn x < 0.0, 0.0 wenn x = 0.0 und 1.0 wenn x > 0.0. | ||
| + | * genType roundeven(genType x) | ||
| + | : Rundet auf den nächsten Integerwert und gibt diesen zuück. Bei ".5" Werten wird zur nächsten geraden Zahl gerundet. | ||
| + | * genType round(genType x) | ||
| + | : Rundet auf den nächsten Integerwert und gibt diesen zuück. ".5" Werte werden je nach Implementation anders behandelt. | ||
| + | * genType trunc(genType x) | ||
| + | : Rundet auf den nächsten Integerwert dessen Absoluterwert nicht größer ist als der Absolutewert von x | ||
* genType floor (genType x) | * genType floor (genType x) | ||
| − | : Gibt denn | + | : Gibt denn größten Integerwert zurück, der kleiner oder gleich x ist. |
* genType ceil (genType x) | * genType ceil (genType x) | ||
| − | : Gibt den | + | : Gibt den kleinsten Integerwert zurück, der größer oder gleich x ist. |
* genType fract (genType x) | * genType fract (genType x) | ||
: Gibt den Nachkommateil von x zurück. | : Gibt den Nachkommateil von x zurück. | ||
* genType mod (genType x, float y) | * genType mod (genType x, float y) | ||
* genType mod (genType x, genType y) | * genType mod (genType x, genType y) | ||
| − | : Gibt den Modulus zurück. (=x-y * floor(x/y)) | + | : Gibt den Modulus zurück. (result = x - y * floor(x / y)) |
* genType min (genType x, genType y) | * genType min (genType x, genType y) | ||
* genType min (genType x, float y) | * genType min (genType x, float y) | ||
| Zeile 993: | Zeile 1.042: | ||
* genType clamp (genType x, genType minVal, genType maxVal) | * genType clamp (genType x, genType minVal, genType maxVal) | ||
* genType clamp (genType x, float minVal, float maxVal) | * genType clamp (genType x, float minVal, float maxVal) | ||
| − | : Zwängt x in den Bereich minVal..maxVal. | + | : Zwängt x in den Bereich minVal ... maxVal . (return = min(minVal, max(maxVal, x))) |
* genType mix (genType x, genType y, genType a) | * genType mix (genType x, genType y, genType a) | ||
* genType mix (genType x, genType y, float a) | * genType mix (genType x, genType y, float a) | ||
| − | : Liefert den linearen Blend zwischen x und y zurück. (= x * (1-a) + y * a) | + | : Liefert den linearen Blend zwischen x und y zurück. (result = x * (1 - a) + y * a) |
* genType step (genType edge, genType x) | * genType step (genType edge, genType x) | ||
* genType step (float edge, genType x) | * genType step (float edge, genType x) | ||
| Zeile 1.002: | Zeile 1.051: | ||
* genType smoothstep (genType edge0, genType edge1, genType x) | * genType smoothstep (genType edge0, genType edge1, genType x) | ||
* genType smoothstep (float edge0, float edge1, genType x) | * genType smoothstep (float edge0, float edge1, genType x) | ||
| − | : Liefert 0.0 zurück, wenn x <= | + | : Liefert 0.0 zurück, wenn x <= edge0 und 1.0 wenn x >= edge1. Dazwischen wird eine weiche Hermite Interpolation durchgeführt. |
| + | ::float t = clamp((x - edge0) / (edge1 - edge0), 0.0, 1.0); | ||
| + | ::result = t * t * (3.0 - 2.0 * t) | ||
==Geometrie== | ==Geometrie== | ||
| Zeile 1.019: | Zeile 1.070: | ||
* genType faceforward (genType N, genType I, genType Nref) | * genType faceforward (genType N, genType I, genType Nref) | ||
: Gibt einen nach vorne zeigenden Vektor N zurück. (If dot(NRef, I) < 0 return N else return -N) | : Gibt einen nach vorne zeigenden Vektor N zurück. (If dot(NRef, I) < 0 return N else return -N) | ||
| − | * genType reflect (genType | + | * genType reflect (genType l, genType N) |
| − | : Gibt den an der Flächenausrichtung N reflektierten Vektor I zurück. (= | + | : Gibt den an der Flächenausrichtung N reflektierten Vektor I zurück. (result = l - 2.0 * dot(N,I) * N; ) |
| − | + | * genType refract (genType l, genType N, float eta) | |
| + | : Gibt den an der Flächenausrichtung N mit dem Brechungsindex eta gebrochenen Vektor l zurück. | ||
| + | ::gentype k = 1.0 - eta * eta * (1.0 - dot(N, l) * dot(N, l)) | ||
| + | ::if (k < 0.0) | ||
| + | :::result = 0.0 | ||
| + | ::else | ||
| + | :::result = eta * l - (eta * dot(N, l) * sqrt(k)) * N | ||
==Matrixfunktionen== | ==Matrixfunktionen== | ||
* mat matrixCompMult (mat x, mat y) | * mat matrixCompMult (mat x, mat y) | ||
| − | : Multipliziert Matrix X mit Matrix Y komponentenweise. Um eine normale lineare Matrixmultiplikation durchzuführen, sollte der "*"-Operator genutzt werden. | + | : Multipliziert Matrix X mit Matrix Y komponentenweise. Um eine normale lineare Matrixmultiplikation durchzuführen, sollte der "*"-Operator genutzt werden. |
| − | + | * mat transpose (mat m) | |
| + | : Gibt die transponierte Matrix von m zurück. | ||
| + | * mat invert (mat m) | ||
| + | : Gibt die invertierte Matrix von m zurück. Also die Matrix, die mit m multipliziert die Normalmatrix ergeben würde. | ||
| + | * mat outerProduct(vec c, vec r) | ||
| + | : Gibt eine eine Matrix als Ergebnis der linearen (return[m, n] = c[m] * r[n])-Operation zurück. | ||
==Vektorvergleiche== | ==Vektorvergleiche== | ||
| Zeile 1.107: | Zeile 1.169: | ||
* vec4 shadow1DProjLod (sampler1DShadow sampler, vec4 coord, float lod) | * vec4 shadow1DProjLod (sampler1DShadow sampler, vec4 coord, float lod) | ||
* vec4 shadow2DProjLod (sampler2DShadow sampler, vec4 coord, float lod) | * vec4 shadow2DProjLod (sampler2DShadow sampler, vec4 coord, float lod) | ||
| + | |||
| + | |||
| + | : '''Texturegröße :''' | ||
| + | Mit den textureSize-Befehlen kann die Größe einer Textur bestimmt werden, wobei lod das Mipmaplevel angibt: | ||
| + | *int textureSize(sampler1D sampler, int lod) | ||
| + | *ivec2 textureSize(sampler2D sampler, int lod) | ||
| + | *ivec3 textureSize(sampler3D sampler, int lod) | ||
| + | *ivec2 textureSize(samplerCube sampler, int lod) | ||
| + | *int textureSize(sampler1DShadow sampler, int lod) | ||
| + | *ivec2 textureSize(sampler2DShadow sampler, int lod) | ||
| + | |||
| Zeile 1.134: | Zeile 1.207: | ||
</source> | </source> | ||
Zuerst deklarieren wir hier einen 2D-Texturensampler, wichtig : '''Texturensampler müssen IMMER als uniform deklariert werden!''' In der Hauptfunktion weisen wir dann einfach den über die Funktion texture2D aus unserer gebundenen Textur ausgelesenen Farbwert, anhand der vom Vertex Shader übergebenen Texturkoordinaten, zu. | Zuerst deklarieren wir hier einen 2D-Texturensampler, wichtig : '''Texturensampler müssen IMMER als uniform deklariert werden!''' In der Hauptfunktion weisen wir dann einfach den über die Funktion texture2D aus unserer gebundenen Textur ausgelesenen Farbwert, anhand der vom Vertex Shader übergebenen Texturkoordinaten, zu. | ||
| + | {{Vorlage:Hinweis|Der Uniform-Integer für den Sampler referenziert '''nicht''' den Namen (die ID) des Texturobjektes, sondern die Nummer der Texturunit.}} | ||
===Beispiel B=== | ===Beispiel B=== | ||
| Zeile 1.159: | Zeile 1.233: | ||
==Noisefunktionen== | ==Noisefunktionen== | ||
| − | Sowohl im Vertex als auch im Fragment Shader lassen sich [[GLSL noise|Noisefunktionen]] nutzen, mit deren Hilfe sich eine gewisse "Zufälligkeit" simulieren lässt (wirklich zufällige Werte sind es natürlich nicht). Ein zurückgegebener Wert liegt dabei immer im Bereich [-1..1] und ist immer bei gleichem Eigabewert auch immer gleich. Die Verwendung empfiehlt sich derzeit allerdings eher nicht, da | + | Sowohl im Vertex als auch im Fragment Shader lassen sich [[GLSL noise|Noisefunktionen]] nutzen, mit deren Hilfe sich eine gewisse "Zufälligkeit" simulieren lässt (wirklich zufällige Werte sind es natürlich nicht). Ein zurückgegebener Wert liegt dabei immer im Bereich [-1..1] und ist immer bei gleichem Eigabewert auch immer gleich. Die Verwendung empfiehlt sich derzeit allerdings eher nicht, da nur die 3DLabs Treiber die Funktionen unterstützen und eine Noisetextur wahrscheinlich performanter ist. |
* float noise1 (genType x) | * float noise1 (genType x) | ||
| Zeile 1.190: | Zeile 1.264: | ||
Danach gehts ohne Umwege direkt in unsere Hauptfunktion, da wir im Vertex Shader keine anderen Funktionen benötigen. Dort berechnen wir zuerst die homogene Position unseres Vertex, die sich aus der eingehenden Vertexposition multipliziert mit der Modelansichtsmatrix ergibt. Wie schonmal gesagt '''muss diesem Wert etwas zugewiesen werden''', da sonst alle darauf aufbauenden Funktionen unvorhersehbare Ergebnisse liefern. | Danach gehts ohne Umwege direkt in unsere Hauptfunktion, da wir im Vertex Shader keine anderen Funktionen benötigen. Dort berechnen wir zuerst die homogene Position unseres Vertex, die sich aus der eingehenden Vertexposition multipliziert mit der Modelansichtsmatrix ergibt. Wie schonmal gesagt '''muss diesem Wert etwas zugewiesen werden''', da sonst alle darauf aufbauenden Funktionen unvorhersehbare Ergebnisse liefern. | ||
| − | + | Außerdem wollen wir die Frontfarbe unseres Vertex jedesmal mit der im Programm übergebenen GlobalColor multiplizieren, so dass wir den Farbwert der gesamten Szene aus unserem Programm heraus manipulieren können. Zu guterletzt geben wir dann noch unsere aus der festen Funktionspipeline erhaltenen Texturkoordinaten auf Textureinheit 0 weiter. Wenn im Fragmentshader Texturkoordinaten verwendet werden, '''muss das getan werden'''. | |
| Zeile 1.234: | Zeile 1.308: | ||
=Die Zukunft= | =Die Zukunft= | ||
| − | Als dieses Tutorial geschrieben wurde, war noch nicht ganz abzusehen dass bzw. ob sich GLSL auch durchsetzen würde. ARB- | + | Als dieses Tutorial geschrieben wurde, war noch nicht ganz abzusehen dass bzw. ob sich GLSL auch durchsetzen würde. ARB-Shader und NVidias cG waren damals die Platzhirsche, aber inzwischen werden ARB-Shader nicht mehr genutzt (und auch schon länger nicht mehr weiterentwickelt) und auch NVidia setzt primär auf GLSL. GLSL wird permanent weiterenwtickelt und Hersteller können dank des flexiblen Extensionsystems auch in GLSL eigene Extensions offenlegen um die aktuellsten Features (wie z.b. den Tesselator auf aktuellen ATI-Karten) nutzen zu können. GLSL gilt inzwischen auch offizielle die Shadersprache für OpenGL und wird permanent an die neusten technischen Entwicklungen im Grafikkartenbereich angepasst. |
Wer also unter OpenGL etwas mit Shadern machen möchte, kommt an GLSL nicht vorbei! | Wer also unter OpenGL etwas mit Shadern machen möchte, kommt an GLSL nicht vorbei! | ||
Aktuelle Version vom 6. November 2014, 23:20 Uhr
Inhaltsverzeichnis
Einleitung
Hallo und willkommen bei meiner "Einführung" in GLSL (kurz für "OpenGL Shading Language"), der offiziellen Hochlevel-Shadersprache von OpenGL. In diesem umfangreichen Dokument werde ich versuchen, sowohl auf die Nutzung (sprich das Laden und Anhängen von Shadern im Quellcode), als auch auf die Programmierung von Shadern selbst einzugehen, inklusive aller Sprachelemente der OpenGL Shadersprache. Es wird also auch recht viele Informationen zu der C-ähnlichen Programmstruktur und den von GLSL angebotenen Variablen und Attributen gehen. Am Ende dieser Einführung sollten alle die, die sich für das Thema interessieren, in der Lage sein, zumindest einfache Shader zu schreiben und auch in ihren Programmen zu nutzen. Außerdem soll dieses Dokument gleichzeitig als ein deutsches "Pendant" zu den von Khronoes veröffentlichten Shaderspezifikationen, und damit als alltägliches Nachschlagewerk, dienen.
Vorkenntnisse
Wie auch schon mein ARB_VP-Tutorial richtet sich auch diese Einführung aufgrund ihrer Thematik eher an die fortgeschritteneren GL-Programmierer und neben sehr guten GL-Kenntnissen sollten sich alle, die sich daran versuchen wollen, mit den technischen Hintergründen der GL, wie z.B. dem Aufbau der Renderpipeline auskennen. Weiterhin sind C-Kenntnisse absolut erforderlich, da die Shader ja in einer an ANSI-C angelehnten Syntax geschrieben werden. Auch Begriffsdefinitionen zu Vertex oder Fragment werden zum Verständis dieser Einführung benötigt. Wer also noch am Anfang seiner GL-Karriere steht, dem wird dieses Dokument nicht viel nützen. Ganz nebenbei solltet ihr auch noch eine gehörige Portion Zeit (am besten nen kompletten Nachmittag) mitbringen, denn die folgende Kost ist nicht nur umfangreich, sondern auch manchmal recht schwer verdaulich.
Was ist GLSL?
Wie Eingangs kurz angesprochen handelt es sich bei GLSL um eine Shadersprache, also um eine Hochsprache, in der man die programmierbaren Teile aktueller Grafikbeschleuniger nach eigenem Belieben programmieren kann. Sie stellt quasi den Nachfolger zu den in Assembler geschriebenen Vertex- und Fragmentprogrammen (GL_ARB_vertex_program/GL_ARB_fragment_program) dar und basiert auf ANSI C, erweitert um Vektor- und Matrixtypen sowie einige C++-Mechanismen.
Die in GLSL geschriebenen Programme nennen sich, angepasst an die Terminologie von RenderMan und DirectX, Shader (im Gegensatz zu "Programme" bei ARB_VP/FP) und werden entweder auf Eckpunkte (VertexShader), Fragmente (FragmentShader) angewendet, oder (neuerdings, ab Shadermodell 4.0) auch genutzt um Geometrie zu erstellen (Geometryshader). Andere Teile der Renderpipeline (z.B. die Rasterisierung) können momentan noch nicht durch Shader beeinflusst werden, was allerdings in Zukunft noch kommen kann.
Voraussetzungen
GLSL wurde 2005 mit OpenGL 1.5 eingeführt. Während es in Sachen Treiber- und Hardwareunterstützung anfänglich noch dürftig aussah, wird man inzwischen keine Grafikkarte mehr kaufen können die nicht zumindest Vertex- und Fragmentshader beherscht. Geometrieshader hingegen sind relativ neu und wurden erst mit Shadermodell 4.0 eingeführt, hier ist es also unter Umständen noch möglich dass selbst aktuelle Treiber/Karten keine Geometryshader beherrschen.
Natürlich benötigt man auch einen passenden OpenGL-Header der die für GLSL nötigen Funktionen exportiert. Ich verweise dazu auf unseren eigenen OpenGL-Header DGLOpenGL.pas, der permanent auf dem aktuellsten Stand gehalten wird und auch Support für Geometrieshader mitbringt.
Extensions
Die GL-Shadersprache "besteht" in ihrer aktuellen Version aus folgenden Extensions, fürs Verständnis wäre es nicht schlecht, wenn ihr euch zumindest die Einleitungen dazu durchlest :
- Definiert die API-Aufrufe, die zum Erstellen, Kompilieren, Linken, Anhängen und Aktivieren von Shader- und Programmobjekten nötig sind.
- Fügt der OpenGL Programmierbarkeit auf Vertexebene hinzu.
- Fügt der OpenGL Programmierbarkeit auf Fragmentebene hinzu.
- Gibt die unterstützte Version von glSlang an, momentan 1.00.
Hinweis : Seit OpenGL 2.0 ist GLSL Teil des Kerns. Wenn die Karte also OpenGL 2.0 unterstützt, dann unterstützt sie auch (zumindest in Software) Vertex- und Fragmentshader.
Sprachversionen
Neben der OpenGL-Version und dem vorhandenen Shadermodell (das eher an DirectX ausgerichtet ist), bietet auch GLSL verschiedene Versionen, die entsprechend erweiterte Funktionalität bieten.
Auslesen kann man die verfürgbare GLSL-Version wie folgt:
glGetString(GL_SHADING_LANGUAGE_VERSION)
Erst ab Version 1.4. kann man davon ausgehen dass GLSL alle Features des Shadermodells 4.0 liefert, ab 1.3 grob gesagt Shadermodell 3.0 (bei GLSL lässt sich das leider nicht so leicht unterteilen).
Außerdem kann man seinem Shader eine Versionsnummer verpassen. Sollte der Shadercompiler (also Treiber bzw. Hardware) diese Version nicht unterstützen, gibt dieser eine Fehlermeldung heraus:
#version 1.50
(Hinweis: Muss am Anfang des Shaders stehen)
Objekte
Im Zuge der Vereinheitlichung der GL wird immer häufiger in Objekte gekapselt, deren API dann auch aneinander angelehnt ist. Ziel ist, dabei die Programmierung der GL uniform zu machen, so dass z.B. zwischen dem Erstellen und Verwalten eines Vertex-Buffer-Objektes oder eines Shader-Objektes kaum ein Unterschied besteht (demnächst kommen dann auch Pixel-Buffer-Objekte dazu). Mit glSlang wurden dann im Zuge dieser Aktion zwei neue Objekte eingeführt, deren Definition ihr euch unbedingt einprägen solltet:
- Programmobjekt
- Ein Objekt, an das die Shader später angebunden werden. Bietet Funktionalität zum Linken der Shader und prüft dabei die Kompatibilität zwischen Vertex- und Fragmentshader.
- Shaderobjekt
- Dieses Objekt verwaltet den Quellcodestring eines Shaders und ist entweder vom Typ GL_VERTEX_SHADER, GL_FRAGMENT_SHADER_ARB oder GL_GEOMETRY_SHADER.
Ressourcen
Die Shadersprache ist keinesfalls final und es wurden bereits diverse Ausdrücke für zukünftige Verwendung reserviert, denn ein Ziel bei ihrer Entwicklung war es, sie so zukunftsorientiert zu gestalten, dass auch Grafikkarten der nächsten und übernächsten Generation voll ausgenutzt werden können. Damit einher geht die Tatsache, dass sich die Spezifikationen in Zukunft ändern/erweitern werden, weshalb man da immer einen Blick hineinwerfen sollte. Die Anlaufstelle dafür ist die Spezifikationenliste auf OpenGL.org.
GLSL im Programm
Bevor wir uns mit der Syntax von glSlang beschäftigen, zeige ich euch erstmal, wie ihr Shader in euer Programm einbindet und nutzt. Warum das zuerst? Ganz einfach deshalb, weil ihr dann das, was ihr im glSlang-Syntaxteil lernt, direkt in eurer Testanwendung verwenden könnt. Hoffe diese Entscheidung klingt logisch und findet Anklang.
Zuerst benötigen wir natürlich unsere Objekte. Zum einen ein Programmobjekt, an das unsere Shader gebunden werden, und zwei Shaderobjekte, die den Quellcode unseres Vertex bzw. Fragment Shaders aufnehmen. Dazu wurde eigens der neue "Datentyp" glHandle eingeführt, der ein Objekthandle repräsentiert. Wir deklarieren also wie folgt :
ProgramObject : GLhandle; VertexShaderObject : GLhandle; FragmentShaderObject : GLhandle;
Nach dieser Deklaration können wir dann damit beginnen unsere Objekte zu erstellen. Den Anfang macht das Programmobjekt :
ProgramObject := glCreateProgram;
Die Funktion glCreateProgram erstellt uns oben ein leeres Programmobjekt und gibt ein gültiges Handle darauf zurück.
Weiter gehts mit der Erstellung unseres Vertex bzw. Fragment Shaders :
VertexShaderObject := glCreateShader(GL_VERTEX_SHADER); FragmentShaderObject := glCreateShader(GL_FRAGMENT_SHADER);
glCreateShader dient zur Generierung eines leeren Shaderobjektes. Momentan unterstützt diese Funktion VertexShader und FragmentShader.
Nachdem wir nun also zwei gültige Shaderobjekte haben, wollen wir diese auch mit entsprechendem Quellcode versorgen :
glShaderSource(VertexShaderObject, 1, @ShaderText, @ShaderLength); glShaderSource(FragmentShaderObject, 1, @ShaderText, @ShaderLength);
Via glShaderSource setzen wir den Quellcode eines Shaderobjektes komplett neu. Zum Laden des Quellcodes bietet sich unter Delphi übrigens eine TStringList geradezu an. Es sollte beachtet werden, dass der Quellcode zu diesem Zeitpunkt nicht geparst wird, also keine Fehleruntersuchung stattfindet.
Der Quellcode wurde jetzt also an unsere Shaderobjekte gebunden und sollte dann natürlich auch noch kompiliert werden :
glCompileShader(VertexShaderObject); glCompileShader(FragmentShaderObject);
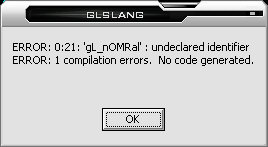
Der glSlang-Compiler des Treibers wird bei einem Aufruf von glCompileShader versuchen, unsere Shader zu kompilieren. Sofern diese keine Fehler aufweisen, sollte dies auch erfolgreich sein. Wenn nicht, dann spuckt uns der Shadercompiler (je nach Treiber) recht detaillierte Infos aus. Wie man an diese Infos kommt könnt ihr gleich nachlesen.
Wenn unsere Shader dann kompiliert werden konnten, ist es Zeit, diese an unser anfangs erstelltes Programmobjekt anzuhängen :
glAttachShader(ProgramObject, VertexShaderObject); glAttachShader(ProgramObject, FragmentShaderObject);
Nachdem die Shaderobjekte nun an das Programmobjekt angehängt wurden, werden diese nicht mehr benötigt und ihre Resourcen können freigegeben werden :
glDeleteShader(VertexShaderObject); glDeleteShader(FragmentShaderObject);
Am Schluß müssen wir dann noch unsere ans Programmobjekt gebundenen Shader linken :
glLinkProgram(ProgramObject);
Während glCompileShader unsere Shader auf syntaktische Fehler innerhalb ihres lokalen Raums geprüft hat, werden beim Linken durch glLinkProgram die angehangenen Shader zu einem ausführbaren Shader gelinkt. Folgende Bedingungen führen zu einem Linkerfehler:
- Die Zahl der von der Implementation unterstützten Attributvariablen wurde überschritten
- Der Speicherplatz für Uniformvariablen wurde überschritten
- Die Zahl der von der Implementation angebotenen Sampler wurde überschritten
- Die main-Funktion fehlt
- Die Liste der Varying-Variablen des Vertexshaders stimmt nicht mit der des Fragmentshaders überein
- Funktions- oder Variablenname nicht gefunden
- Eine gemeinsame Globale ist mit unterschiedlichen Werten oder Typen initialisiert worden
- Zwei Sampler unterschiedlichen Typs zeigen auf die selbe Textureneinheit
- Ein oder mehrere angehangene(r) Shader wurden nicht erfolgreich kompiliert
Die Nutzung von glSlang im eigenen Programm ist wie oben erkennbar also nicht wirklich schwer und innerhalb kurzer Zeit realisiert. Natürlich ist es auch möglich z.B. nur einen VertexShader oder nur einen FragmentShader an ein Programmobjekt zu binden.
Noch eine kleine Notiz zum Löschen der Shader mittel glDeleteShader : Da Shader(objekte) einen Referenzzähler besitzen und erst gelöscht werden wenn diese nirgendwo mehr benötigt werden, ist es nicht falsch diese vor dem Linkvorgang zu löschen. Allerdings spielt es letztendlich keine Rolle ob die Löschanweisung vorher der nachher ausgeführt wird.
Fehlererkennung
Natürlich wird es ohne Fehlerausgabe recht schwer, etwaige Probleme in einem Vertex- oder Fragmentshader zu finden. Doch auch in diesem Bereich wurde glSlang recht gut durchdacht und es wurden zwei Funktionen eingeführt, welche im Zusammenspiel die Fehlersuche recht einfach machen, nämlich glGetShaderInfoLog und glGetShader mit dem Argument GL_OBJECT_INFO_LOG_LENGTH. Erstere Funktion liefert uns einen Logstring, während uns letztere Funktion dessen Länge angibt. Der Logstring wird verändert, sobald ein Shader kompiliert oder ein Programm gelinkt wird.
Um die Ausgabe dieses Logs so einfach wie möglich zu machen, bietet es sich an beide in einer einfach Funktion unterzubringen :
function glSlang_GetInfoLog(pShader: GLHandleARB): String;
var
blen, slen: GLInt;
InfoLog: PGLCharARB;
begin
glGetShaderiv(pShader, GL_INFO_LOG_LENGTH , @blen);
if blen > 1 then
begin
GetMem(InfoLog, blen * SizeOf(GLCharARB));
glGetShaderInfoLog(pShader, blen, slen, InfoLog);
Result := PChar(InfoLog);
Dispose(InfoLog);
end;
end;
Die Funktion ist recht leicht erklärt : Zuerst lassen wir uns über glGetShaderiv mitteilen wie lang der aktuelle Infolog ist. Sollte dort tatsächlich etwas drinstehen (blen > 1), dann lassen wir uns dessen Inhalt via glGetShaderInfoLog in InfoLog ausgeben und liefern diesen als Ergebnis zurück.
Wie bereits gesagt wird nur nach dem Kompilieren eines Shaders bzw. dem Linken eines Programmobjektes ein Infolog erstellt. Es bietet sich dadurch an, direkt danach einen solchen Aufruf zu machen :
glCompileShader(VertexShaderObject); ShowMessage(glSlang_GetInfoLog(VertexShaderObject));
Wenn unser Vertex Shader komplett fehlerfrei kompiliert werden konnte, dann sehen wir als Ergebnis nur einen leeren Dialog. Ist dies nicht der Fall, so werden wir vom Treiber mit recht detaillierten Fehlerinformationen "belohnt", z.B. so :
Auch das Infolog nach dem Linken des Programmobjektes dürfte, selbst wenn keine Fehler vorkommen, recht interessant sein, das sieht dann nämlich so aus :
Wie zu sehen, wird uns nach dem erfolgreichen Linken auch gesagt, ob und welcher Shader in Hardware bzw. Software läuft. Für Debuggingzwecke sicherlich eine mehr als brauchbare Information.
Shader benutzen
Um den Shader auch für die nächsten Polygone zu benutzen oder Uniformparameter übergeben zu können, ruft man die Funktion
glUseProgram(ProgramObject);
um alle Shader zu deaktivieren, ruft man dieselbe Funktion mit dem Parameter 0.
Parameterübergabe
Uniformparameter (mehr dazu später) stellen die Schnittstelle zwischen eurem Programm und dem Shader dar, werden also genutzt um Daten aus dem Programm heraus an einen Shader zu übergeben. Zur Übergabe dieser Parameter bietet OpenGL diverse Funktionen, die alle Abkömmlinge von glUniform sind. Während mit glUniform4f z.B. ein Vier-Komponentenvektor an das Programmobjekt übergeben wird, kann man mittels glUniformMatrix4fv ganze Matrizen schnell und einfach übergeben. Außerdem gibt es nun die Möglichkeit Uniformparameter direkt über ihren Namen, statt wie unter ARB_FP/VP über einen festen Index zu adressieren. Die Funktion glGetUniformLocationARB gibt anhand des übergebenen Parameternamens dessen Position zurück. Man kann also ganz einfach über den Namen drauf zugreifen :
glUniform3f(glGetUniformLocation(ProgramObject, PGLCharARB('LightPosition')), LPos[0], LPos[1], LPos[2]);
glUniform1i(glGetUniformLocation(ProgramObject, PGLCharARB('texSamplerTMU3')), 3);
Wichtig ist hier, das man je nach Parametertyp auch die passende Anzahl von Argumenten übergibt. Also für einen 4-Komponenten Floatvektor glUniform4fARB und für einen einfachen Integerwert (z.B. Textureinheit für einen Sampler) glUnifrom1iARB. Auch nicht vergessen dürft ihr, das die Namen der Parameter genauso wie im Shader geschrieben werden müssen, also Groß- und Kleinschreibung beachtet werden muß.
Die Shadersprache
Nachdem wir uns mit der Einbindung der glSlang-Shader in unser Programm beschäftigt haben, wollen wir uns in den folgenden Kapiteln um die Sprachelemente von glSlang kümmern. Wie schon gesagt basiert glSlang auf ANSI-C, wurde allerdings um speziell auf den Zielbereich angepasste Vektor- und Matrixtypen und einige C++-Features wie das freie deklarieren von Variablen an jeder Stelle und das Funktionsüberladen auf Basis des Argumenttyps erweitert. Wer sich ein wenig mit C/C++ auskennt sollte also in der nun folgenden Materie keine Probleme bekommen.
Obligatorische Hinweise für verwöhnte Delphi-Nutzer :
- Wie von C/C++ her gewohnt, spielt auch in glSlang die Groß- und Kleinschreibung eine wichtige Rolle, also bitte achtet darauf. gl_Position ist eine komplett andere Variable als z.B. gl_position.
- Es findet keine automatische Typenkonvertierung statt. Das bedeutet also das float MyFloat = 1 ungültig ist und es in dem Falle float MyFloat = 1.0 heissen muss. Typecasts müssen also immer manuell stattfinden, z.B. MyFloat = float(MyInt).
Kleine Programmstrukturkunde für C-Unkundige :
Da sicherlich einige Delpher nie richtig was mit C gemacht haben, zeige ich mal anhand eines kleinen Beispieles (das auf keinen Fall nen brauchbaren Shader darstellt) den grundlegenden Aufbau eines glSlang-Shaders, der natürlich dem Aufbau eines C-Programmes stark ähnelt :
uniform vec4 VariableA;
float VariableB;
vec3 VariableC;
const float KonstanteA = 256.0;
float MyFunction(vec4 ArgumentA)
{
float FunktionsVariableA = float(5.0);
return float(ArgumentA * (FunktionsVariableA + KonstanteA));
}
// Ich bin ein Kommentar
/* Und ich auch */
void main(void)
{
gl_Position = gl_ModelViewProjectionMatrix * gl_Vertex;
gl_TexCoord[0] = gl_MultiTexCoord0;
}
Sieht doch recht bekannt aus, unser Programmaufbau. Delphi und C haben ja so einige Grundlagen gleich, darunter auch der ungefähre Programmaufbau. Ausserhalb jeglicher Funktionen legen wir am Programmanfang unsere Variablen, Konstanten und Attribute fest, die dann global nutzbar sind, also in jeder Funktion.
Darunter deklarieren wir dann eine kleine Funktion. Wie auch bei den Variablendeklarationen wird hier der Rückgabetyp nicht wie bei Pascal nach dem Funktionsnamen untergebracht, sondern davor. Innerhalb der Funktion können dann wieder Variablen deklariert werden, die dann allerdings lokal, also nur in dieser Funktion nutzbar sind. Vorteil dieser Deklaration ist die Tatsache, dass je nach Grafikkarte nur bestimmt viele globale Variablen deklariert werden können. Wenn möglich sollte man also mit lokalen Vorlieb nehmen. Unsere Funktion gibt dann natürlich noch via return einen Wert zurück, was gemacht werden muss, sofern man diese nicht als void deklariert hat (entspräche dann einer Prozedur in Pascal). Wird dies nicht getan, so spuckt der Compiler einen Fehler aus.
Auch wichtig sind natürlich Kommentare. Erste Variante (Doppelslash) ist auch in der Pascalwelt verfügbar und kommentiert eine einzelne Zeile aus. Die Variante darunter kann man für Kommentarblöcke nutzen (/* .. */) und entspricht den Kommentaren in geschweiften Klammern in Delphi.
Danach kommt dann die wichtigste Funktion des Shaders, nämlich main, die in keinem Shader fehlen darf. Sie stellt quasi den Programmkörper dar und ist oft auch die einzige Funktion in einem Shader. Sie erhält weder ein Argument, noch gibt sie einen Wert zurück.
Soviel also zum grundlegenden Aufbau eines Shader. Hoffe das jetzt alle die in C nicht so bewandert sind damit klar kommen, und dann bald ihre ersten glSlang-Shader schreiben können.
Datentypen
Obwohl einige Datentypen aus C übernommen wurden, sieht man der Typenliste an, das diese speziell auf den 3D-Bereich zugeschnitten wurde. Variablen müssen vor ihrer Nutzung eindeutig deklariert sein, Typecasting erfolgt über Konstruktoren (dazu später mehr). Folgende Datentypen stehen sowohl im Vertex- als auch Fragmentshader zur Verfügung :
| Datentyp | Erklärung |
|---|---|
| void | Für Funktionen die keinen Wert zurückgeben |
| bool | Konditionaler Typ, entweder true (wahr) oder false (falsch) |
| int | Vorzeichenbehafteter vorzeichenbehafteter Integerwert |
| uint | Vorzeichenbehafteter vorzeichenloser Integerwert |
| float | Fließkommaskalar mit Singlegenauigkeit (32 Bit) |
| vec2 | 2-Komponenten Fließkommavektor |
| vec3 | 3-Komponenten Fließkommavektor |
| vec4 | 4-Komponenten Fließkommavektor |
| bvec2 | 2-Komponenten Booleanvektor |
| bvec3 | 3-Komponenten Booleanvektor |
| bvec4 | 4-Komponenten Booleanvektor |
| ivec2 | 2-Komponenten vorzeichenbehafteter Integervektor |
| ivec3 | 3-Komponenten vorzeichenbehafteter Integervektor |
| ivec4 | 4-Komponenten vorzeichenbehafteter Integervektor |
| uvec2 | 2-Komponenten vorzeichenloser Integervektor |
| uvec3 | 3-Komponenten vorzeichenloser Integervektor |
| uvec4 | 4-Komponenten vorzeichenloser Integervektor |
| mat2 | 2x2 Fließkommamatrix |
| mat3 | 3x3 Fließkommamatrix |
| mat4 | 4x4 Fließkommamatrix |
| matMxN | Matrix mit M Spalten und N Zeilen |
Die sampler-Typen stellen eine besondere Klasse zum Zugriff auf Texturen dar, und werden im Kapitel 6.7 genauer erklärt, inklusive einiger Anwendungsbeispiele.
| Datentyp | Erklärung |
|---|---|
| sampler1D | Zugriff auf 1D-Textur |
| sampler2D | Zugriff auf 2D-Textur |
| sampler3D | Zugriff auf 3D-Textur |
| samplerCube | Zugriff auf Cubemap |
| sampler2DRect | Zugriff auf Texturen die nicht 2^n * 2^n entsprechen ("non power-of-two", NPOT) |
| sampler1DShadow | Zugriff auf 1D-Tiefentextur mit Vergleichsoperation |
| sampler2DShadow | Zugriff auf 2D-Tiefentextur mit Vergleichsoperation |
| samplerCubeShadow | Zugriff auf Tiefentextur in einer Cubemap (z.b. für omni-diretionale Lichtquellen) |
| sampler2DRectShadow | Zugriff auf 2D-NPOT-Tiefentextur |
| sampler1DArray | Zugriff auf ein array aus 1D-Texturen |
| sampler2DArray | Zugriff auf ein array aus 2D-Texturen |
| sampler1DArrayShadow | Zugriff auf ein array aus 1D-Tiefentexturen |
| sampler2DArrayShadow | Zugriff auf ein array aus 2D-Tiefentexturen |
| samplerBuffer | Zugriff auf eine Puffertextur (1D-Texutr zum Speichern von Pufferobjekten) |
| sampler2DMS | Zugriff auf eine 2D-Textur mit mehreren Samplepunkten (z.b. für Multisampling) |
| sampler2DMSArray | Zugriff auf einarray aus 2D-Textur mit mehreren Samplepunkten (z.b. für Multisampling) |
Arrays
Natürlich unterstützt glSlang auch Arrays, die wie in C deklariert werden und deren Index bei 0 beginnt. Folgendes Array im Shader :
float temp[3];
beginnt also bei Index 0 und endet bei Index 2. Im Gegensatz zu C lassen sich Arrays in glSlang allerdings nicht bei der Initialisierung vorbelegen. Wenn ein Array als Parameter einer Funktion deklariert wird, so darf dieses keine Dimensionierung erhalten.
Strukturen
Neu ggü. ARB_FP/VP ist nun auch die Möglichkeit, Strukturen in einem Shader zu deklarieren. Vor allem die Übersicht komplexerer Shader kann dadurch stark verbessert werden. Strukturen werden wie gewohnt mit dem Schlüsselwort struct eingeleitet und können dann zur Typisierung von Variablen genutzt werden. Folgendes Beispiel dürfte die Nutzung verdeutlichen :
struct light
{
bool active;
float intensity;
vec3 position;
vec3 color;
};
Im Shader können dann neue Variablen von diesem Typ ganz einfach deklariert werden :
light LightSource[3];
Der Zugriff auf die Elemente der Struktur erfolgt dann wie gewohnt über den Punkt :
LightSource[i].position = vec3(1.0, 1.0, 5.0);
Typenqualifzierer
Zusätzlich zur Typendeklaration kann eine Variable noch einen Typenqualifizerer vorangestellt bekommen, der an den Anfang der Deklaration gehört.
- const
- Festgelegte (nur lesen) Konstante bzw. nur lesbarer Funktionsparameter.
- uniform
- Ein den ganzen Shader über gleichbleibender Wert, der eine Schnittstelle zwischen dem Shader und der OpenGL-Anwendung darstellt. Ein Uniformwert wird in der Hauptanwendung an den entsprechenden Shader übergeben und kann dort dann genutzt werden.
- attribute
- Nur lesbare Werte die eine Verbindung zwischen dem Shader und der OpenGL-VertexAPI darstellen (z.B. VertexParameter eines VertexArrays). Natürlich nur in einem Vertex Shader nutzbar.
- varying
- Stellt die Verbindung zwischen einem Vertex- und einem FragmentShader dar. Werden im VertexShader geschrieben und dann perspektivisch korrekt über die Primitive interpoliert, um dann im Fragment Shader gelesen werden zu können. Nutzbar sind hier nur die Typen float, vec2, vec3, vec4, mat2, mat3 und mat4, Strukturen und andere Datentypen können nicht varying sein. Die Namen einer varying-Variable müssen sowohl im VertexShader als auch im FragmentShader gleich sein.
- in
- Für Variablen die an eine Funktion übergeben und dort ausgelesen werden.
- out
- Für Variablen die von einer Funktion nach außen zurückgegeben werden.
- inout
- Für Variablen die sowohl an eine Funktion übergeben als auch von dieser zurückgegeben werden.
Um obige Auflistung nicht leer im Raum stehen zu lassen zeige ich ein paar Beispiele die hoffentlich zum Verständnis beitragen :
Beispiel A
Vertexnormale soll an einen FragmenShader (interpoliert) übergeben werden :
- Im VertexShader :
varying vec3 VertexNormal;
...
VertexNormal = normalize(MV_IT * gl_Normal);
- Im FragmentShader :
varying vec3 VertexNormal;
...
TempVector = VertexNormal*...
Beispiel B
Uniformparameter zur nachträglichen Farbänderung der Szene wird im Programm übergeben :
- Im VertexShader :
uniform vec4 GlobalColor;
...
gl_FrontColor = GlobalColor * gl_Color;
- Im Programm :
glUniform4fARB(glSlang_GetUniLoc(ProgramObject, 'GlobalColor'), Col[0], Col[1], Col[2], Col[3]);
Beispiel C
Konstante zur festen Farbänderung :
- Im VertexShader :
const vec4 ColorBias = vec4(0.2, 0.3, 0.0, 0.0);
...
gl_FrontColor = ColorBias * gl_Color;
Konstruktoren
Um in einem Shader Vektoren oder Matrizen mit Werten zu belegen, gibt es sogenannte Konstruktoren (nicht zu verwechseln mit z.B. Klassenkonstruktoren unter Delphi), die im Endeffekt nichts anderes als Funktionen zur Vorbelegung von Vektoren oder Matrizen darstellen. Dabei trägt der Konstruktor den selben Namen wie die Typendeklaration, also lässt sich eine Variable vom Typ vec4 mit dem Konstruktor vec4(float, float, float, float) initialisieren.
Allerdings hat man sich recht viel Mühe bei dieser Konstruktorgeschichte gemacht, so dass man einen vec4 nicht unbedingt mit einem vec4-Konstruktor vorbelegen muss, sondern es vielseitige Möglichkeiten gibt. Um dies zu verdeutlichen gibts ein paar Beispiele :
vec4 Color = vec4(1.0, 0.0, 0.0, 0.0);
vec4 Color = vec4(MyVec3, 1.0);
vec4 Color = vec4(MyVec2_A, MyVec2_B);
vec3 LVec = vec3(MyVec4);
vec2 Tmp = vec2(MyVec3);
Trotz der recht wenigen Beispiele sollte schnell erkennbar sein, das man hier wirklich sehr viele Kombinationsmöglichkeiten hat, die dann gültig sind wenn man mindestens auf die benötigte Anzahl der Argumente kommt. Im vorletzten Beispiel wird z.B. ein 3-Komponentenvektor aus einem 4-Komponentenvektor initialisiert. Das erzeugt keinen Fehler, sondern führt dazu das vec3.x, vec3.y, vec3.z aus MyVec4 übernommen werden und MyVec4.w einfach ignoriert wird.
Das Umkehrbeispiel, also
vec4 Color = vec4(MyVec3)
funktioniert allerdings nicht, da hier die Zahl der benötigten Argumente nicht erreicht wird. In diesem Falle müsste es dann
vec4 Color = vec4(MyVec3, 0.0)
heissen.
Obiges gilt natürlich auch für Matrixkonstruktoren, hier sind z.B. folgende Konstuktoren denkbar, obwohl eigentlich alle Möglichkeiten nutzbar sind, solange die benötigte Zahl an Argumenten erreicht wird :
mat4 MyMatrix = mat4(MyVec4, MyVec4, MyVec4, MyVec4);
mat4 MyMatrix = mat4(1.0, 0.0, 0.0, 0.0,
0.0, 1.0, 0.0, 0.0,
0.0, 0.0, 1.0, 0.0,
0.0, 0.0, 0.0, 1.0);
Vektor- und Matrixkomponenten
Was natürlich in keiner Shadersprache fehlen darf, ist der leichte Zugriff auf die einzelnen Komponenten eines Vektors. glSlang bietet, je nach Anwendungsgebiet gleich drei Namensets für den Zugriff auf die Komponenten eines solchen Vektors, welches Set man nutzen will bleibt natürlich frei und ist unabhängig von der Deklaration eines Vektors. Man sollte nur darauf achten, beim gleichzeitigen Zugriff auf mehrere Komponenten im gleichen Namenset zu verbleiben :
- {x, y, z, w}
- Für den Zugriff auf Vektoren die Punkte, Normale oder sonstige Vertexdaten repräsentieren.
- {r, g, b, a}
- Für den Zugriff auf Vektoren die Farbwerte repräsentieren.
- {s, t, p, q}
- Für den Zugriff auf Vektoren die Texturkoordinaten repräsentieren.
Ein paar Beispiele zur Unterstreichung des oben gesagten :
v4.rgba = vec4(1.0, 0.0, 0.0, 0.0); // gültig
v4.rgzw = vec4(1.0, 1.0, 1.0, 2.0); // Ungültig, da verschiedenen Namensets
v2.rgb = vec3(1.0, 2.0, 1.0); // Ungültig, da vec2 nur r+g besitzt
v2.xx = vec2(5.0, 3.0); // Ungültig, da 2 mal gleiche Komponente
Auch der Zugriff auf die Komponenten einer Matrix geht leicht von der Hand. Namensets wie bei den Vektoren gibt es hier natürlich keine, aber folgende Beispiele sollen den Zugriff aufzeigen :
MyMat4[2] = vec4(1.0); // Setzt die 3.Zeile der Matrix komplett auf 1.0
MyMat4[3][3] = 3.5; // Setzt das Element unren rechts auf 3.5
Ein Zugriff auf Matrixelemente ausserhalb ihrer Dimension (also z.B. MyMat4[4][4]) liefert unvorhersehabre Ergebnise, also sollte man auf diese Fälle prüfen.
Vektor- und Matrixoperationen
Wie von C gewohnt sind in glSlang so ziemlich alle Operatoren die man auf Matrizen oder Vektoren anwenden kann überladen, so das man nicht umständlich über selbstgeschriebene Funktionen kombinieren muss. Darüber hinaus ist es in den meisten Fällen auch möglich ohne Konvertierung Fließkommawerte mit kompletten Matrizen oder Vektoren zu kombinieren. Folgende Beispiele zeigen einige der vielfältigen Kombinationsmöglichkeiten auf :
vec3 dest;
vec3 source;
float factor;
vec3 dest = source + factor;
// Ist gleich
dest.x = source.x + factor;
dest.y = source.y + factor;
dest.z = source.z + factor;
Matrix * Vektor ist auch ohne manuelle Konvertierung möglich :
vec3 dest;
vec3 source;
mat3 MyMat;
dest = source * MyMat;
// Ist gleich
dest.x = dot(source, MyMat[0]);
dest.y = dot(source, MyMat[1]);
dest.z = dot(source, MyMat[2]);
Auch hier sind die Möglichkeiten fast unbeschränkt und zeigen wieder wie flexibel glSlang ausgelegt ist.
Operatoren
glSlang bietet (momentan) folgende Operatoren, die Liste ist nach ihrer Gewichtung sortiert (Anfang = höchste). Alle reservierten Operatoren werden erst in kommender Hardware/glSlang-Versionen nutzbar sein :
| Operatorklasse | Operatoren | Assoziation |
|---|---|---|
| Gruppering | () | - |
| Arrayindizierung Funktionsaufrufe und Konstruktoren Strukturfeldwahl und Swizzle Postinkrement und -dekrement |
[] () . ++ -- |
Links n. Rechts |
| Prefixinkrement- und dekrement Einheitlich (~ reserviert) |
++ -- + - ~ ! |
Rechts n. Links |
| Mulitplikation (% reserviert) | * / % | Links n. Rechts |
| Additiv | + - | Links n. Rechts |
| Bitweises Verschieben (reserviert) | << >> | Links n. Rechts |
| Relation | < > <= >= | Links n. Rechts |
| Vergleich | == != | Links n. Rechts |
| Bitweises AND (reserviert) | & | Links n. Rechts |
| Bitweises XOR (reserviert) | ^ | Links n. Rechts |
| Bitweises OR (reserviert) | | | Links n. Rechts |
| Logisches AND | && | Links n. Rechts |
| Logisches XOR | ^^ | Links n. Rechts |
| Logisches OR | || | Links n. Rechts |
| Auswahl | ?: | Rechts n. Links |
| Zuweisung Arithmetrische Zuweisung (Modulis, Shift und bitweise Op. reserviert) |
= += -= *= /= %= <<= >>= &= ^= |= |
Rechts n. Links |
| Aufzählung | , | Links n. Rechts |
Funktionen
Ein großer Vorteil von Hochsprachen ist u.A. die Möglichkeit oft genutzte Codeteile in Funktionen (bzw. auch Prozeduren unter Pascal) zu verpacken um so Flexibilität als auch Übersichtlichkeit zu steigern. Wer schonmal was in C geschrieben hat, der wird sich jetzt sicherlich kein Kopfzerbrechen machen müssen. Funktionen werden in glSlang genauso nach folgendem Prinzip deklariert :
RückgabeTyp FunktionsName(Typ0 Argument0, Typ1, Argument1, ... , TypN, ArgumentN)
{
return RückgabeWert;
}
Funktionen die nichts zurückgeben müssen mit dem RückgabeTyp void deklariert werden, außerdem entfällt dann logischerweise das return. Falls die Funktion eines ihrere Argumente nach außen übergeben soll, muss dieses Argument mit dem Typenqualifizierer out (Siehe Kapitel 4.2) versehen werden. Arrays können nur als Eingabeargumente übergeben werden und dürfen nich dimensioniert als Argument verwendet werden, sondern müssen mit leeren Klammern argumentiert werden. Ein paar Beispiele :
void MeineFunktion(float EingabeWert; out float AusgabeWert)
{
AusgabeWert = EingabeWert * MyConstValue;
}
Diese Funktion gibt nichts zurück, aber gibt EingabeWert*MyConstValue im Ausgabeargument AusgabeWert nach außen.
float MeineFunktion(float EingabeWert)
{
return EingabeWert * MyConstValue;
}
Bietet genau die selbe Funktionalität wie das Beispiel darüber. Allerdings wird hier der berechnete Wert als Ergebnis der Funktion zurückgeliefert.
float VektorSumme(float v[])
{
return v[0] + v[1] + v[2] + v[3];
}
Wie bereits gesagt darf ein Array als Argument keine Dimensionierung enthalten. Wenn man der Funktion also ein Array übergibt, sollte man vorher drauf achten das es entsprechend der in der Funktion genutzten Indizes dimensioniert wurde.
if-Anweisung
Selektion über eine if-Anweisung darf auch in keiner Hochsprache fehlen. Genauso wie in C oder Delphi erwartet auch hier die If-Anweisung einen boolschen Ausdruck (Wahr oder Falsch) und wird dann ausgeführt (wahr) bzw. verzweigt auf ein (wenn vorhanden) else (falsch). Verschachtelung ist wie erwartet auch möglich.
- if-Anweisung
if ( Texturen )
{
FragColor = texture( myTextureSampler, UV );
}
else
{
FragColor = Color;
}
Hinweis : Grafikkarten auf dem Stand des Shadermodells 2.0 (Radeon 9x00, Radeon X8x0, GeForceFX 5x00) unterstüzten im Fragmentshader kein Early-Out, was zur Folge hat das bei einer If-Anweisung immer alle Zweige ausgeführt werden. Am Ende wird dann aber nur ein Ergebnis geschrieben, die anderen verworfen. Auf solchen Karten bringen If-Anweisungen also im Normalfall keine Geschwindigkeitssteigerung, sondern oft eher das Gegenteil. Neuere SM3.0-Karten (Radeon X1x00, GeForce6x00 und höher) ist dass nicht mehr der Fall, da hier dynamische Verzweigungen und auch Early-Out von der Hardware implementiert werden.
Schleifen
Auch Schleifen, ein wichtiges Konzept jeder Hochsprache haben ihren Weg in glSlang gefunden. Unterstützt werden folgende Schleifentypen :
- for-Schleife
for (Startausdruck; Durchlaufbedingung; Wiederholungsausdruck)
{
statement
}
- while-Schleife
while (Durchlaufbedingung)
{
statement
}
- do-while-Schleife
do
{
statement
}
while (Durchlaufbedingung)
Hinweis : Grafikkarten auf dem Stand des Shadermodells 2.0 (Radeon 9x00, Radeon X8x0, GeForceFX 5x00) unterstüzten Schleifen nicht in Hardware. Schleifen werden dann beim Kompilieren vom Treiber entrollt, wodurch natürlich Shader mit weitaus mehr Instruktionen als erwartet generiert werden. Von daher sollte man auf solchen Karten möglichst auf Schleifen verzichten, oder diese nur recht kurz halten. Bei SM3.0-Karten (Radeon X1x00, GeForce6x00 und höher) ist dass nicht mehr der Fall.
Eingebaute Variablen, Attribute und Konstanten
Nachdem wir uns nun lange genug mit den minderinterssanten Elementen der glSlang-Syntax beschäftigt haben, gehts jetzt endlich an die wirklich interessanten Dinge. Wie schon ARB_VP/ARB_FP bringt auch glSlang jede Menge eingabauter Variablen, Attribute und Konstanten mit, deren Aliase sie recht leicht identifizierbar machen (ganz im Gegensatz zum Indexgewusel bei den DX-Shadern).
Variablen im Vertex Shader
Exklusiv im Vertex Shader stehen die folgenden Variablen zur Verfügung :
- vec4 gl_Position muss geschrieben werden
- Dieser Variable muss im Vertexshader ein Wert zugewiesen werden, wird dies nicht getan ist das Ergebnis (sprich die Position des Vertex) undefiniert. Vorgesehen ist diese Variable für die homogene Position des Vertex und wird u.a. zum Clipping und Culling verwendet. Sie darf natürlich auch (mehrfach) geschrieben und ausgelesen werden.
- float gl_PointSize kann geschrieben werden
- Diese Variable wurde dazu vorgesehen um dort im VertexShader die Punktgröße in Pixeln hineinzuschreiben.
- vec4 gl_ClipVertex kann geschrieben werden
- Falls genutzt, sollten hier die Vertexkoordinaten die im Zusammenhang mit benutzerdefinierten Clippingplanes genutzt werden abgelegt werden. Wichtig ist, das gl_ClipVertex im selben Koordinatenraum wie die Clippingplane definiert ist.
Attribute im Vertex Shader
Folgende Attribute stehen nur im Vertex Shader zur Verfügung und können nur gelesen werden :
- vec4 gl_Color
- Farbwert des Vertex.
- vec4 gl_SecondaryColor
- Sekundärer Farbwert des Vertex.
- vec4 gl_Normal
- Normale des Vertex.
- vec4 gl_Vertex
- Koordinaten des Vertex;
- vec4 gl_MultiTexCoord0..7
- Texturkoordinaten auf Textureinheit 0..7.
- float gl_FogCoord
- Nebelkoordinate des Vertex.
Variablen im Fragment Shader
Im Fragment Shader sind folgende Variablen exklusiv nutzbar :
- vec4 gl_FragColor
- Speichert den Farbwert des Fragmentes, der von folgenden Funktionen der festen Pipeline genutzt wird. Wird dieser Variable nichts zugewiesen, so ist ihr Inhalt undefiniert und darauf aufbauende Ergebnisse ebenfalls.
- vec4 gl_FragData[0..15]
- Ersetzt gl_FragColor bei der Verwendung von multiplen Rendertargets.
- float gl_FragDepth
- Durch schreiben dieser Variable kann man den von der festen Funktionspipeline ermittelten Tiefenwert überspringen, der mit gl_FragCoord.z ausgelesen werden kann. Wird dieser Wert nicht geschrieben, nutzen folgende Funktionen der Pipeline den vorher fest berechneten Wert.
- vec4 gl_FragCoord nur lesen
- In dieser Variable ist die Position des Fragmentes relativ zur Fensterposition im Format x,y,z,1/w abgelegt, wobei z den von der festen Funktionspipeline berechneten Tiefenwert enthält.
- bool gl_FrontFacing nur lesen
- Gibt an ob das Fragment zu einer nach vorne zeigenden Primitive gehört (=true).
Im Bezug auf gl_FragColor und gl_FragDepth sei noch anzumerken das diese nicht in den Wertebereich 0..1 gebracht werden müssen, da dies später durch die feste Funktionspipeline automatisch gemacht wird.
Eingebaute Varyings
Wie bereits in Kapitel 4.2 erwähnt, stellen Varyings eine Schnittstelle zwischen dem Vertex und dem Fragment Shader dar. Sie werden im Vertex Shader geschrieben und können dann im Fragment Shader ausgelesen werden, ohne das die folgenden Varyings dafür explizit deklariert werden müssen :
- vec4 gl_FrontColor
- Farbe der Vorderseite des Vertex.
- vec4 gl_BackColor
- Farbe der Rückseite des Vertex.
- vec4 gl_FrontSecondaryColor
- Sekundäre Farbe der Vorderseite des Vertex.
- vec4 gl_BackSecondaryColor
- Sekundäre Farbe der Rückseite des Vertex.
- vec4 gl_TexCoord[x]
- Texturkoordinaten des Vertex auf Textureinheit x, wobei x die von der Hardware zur Verfügung gestellte Zahl der Textureinheiten-1 nicht überschreiten darf.
- float gl_FogFragCoord
- Nebelkoordinate des Fragmentes.
Die Varyings gl_FrontColor, gl_FrontSecondaryColor, gl_BackColor und gl_BackSecondaryColor können im FragmentShader nur unter den Aliases gl_Color bzw. gl_SecondaryColor gelesen werden. Welcher Wert des Vertex Shaders im Fragment Shader dort eingesetzt wird ist abhängig davon ob das Fragment zu einer nach vorne oder nach hinten zeigenden Primitive gehört.
Eingebaute Konstanten
Auch diverse Konstanten wurden definiert um darauf schnell im Shader zugreifen zu können. In den Klammern stehen die von einer GL-Implementation als Mindestanforderung anzubietenden Werte. Alle Konstanten sind sowohl im Vertex als auch im Fragment Shader abrufbar :
- OpenGL 1.0/1.2 :
- int gl_MaxLights (8)
- int gl_MaxClipPlanes (6)
- int gl_MaxTextureUnits (2)
- ARB_Fragment_Program :
- int gl_MaxTextureCoordsARB (2)
- Vertex_Shader :
- int gl_MaxVertexAttributesGL2 (16)
- int gl_MaxVertexUniformFloatsGL2 (512)
- int gl_MaxVaryingFloatsGL2 (32)
- int gl_MaxVertexTextureUnitsGL2 (1)
- Fragment_Shader :
- int gl_MaxFragmentTextureUnitsGL2 (2)
- int gl_MaxFragmentUniformFloatsGL2 (64)
Eingebaute Uniformvariablen
Um den Zugriff auf OpenGL-Staten zu vereinfachen wurden in glSlang diverse Uniformvariablen zur direkten Verwendung im Shader eingebaut. Wie gewohnt wurden auch hier sinnvolle Namen verwendet, so dass eine tiefere Erklärung unnötig sein dürfte :
- mat4 gl_ModelViewMatrix
- mat4 gl_ProjectionMatrix
- mat4 gl_ModelViewProjectionMatrix
- mat3 gl_NormalMatrix
- gl_NormalMatrix repräsentiert die invertierten und anschließend transponierten oberen 3x3 Werte der gl_ModelViewMatrix.
- mat4 gl_TextureMatrix[gl_MaxTextureCoordsARB]
- float gl_NormalScale
- Gibt den unter OpenGL festgelegten Faktor zur Skalierung der Normalen zurück.
- struct gl_DepthRangeParameters
struct gl_DepthRangeParameters
{
float near;
float far;
float diff;
};
gl_DepthRangeParameters gl_DepthRange;
- Clippingplanes :
- vec4 gl_ClipPlane[gl_MaxClipPlanes]
- struct gl_PointParameters
struct gl_PointParameters
{
float size;
float sizeMin;
float sizeMax;
float fadeThresholdSize;
float distanceConstantAttenuation;
float distanceLinearAttenuation;
float distanceQuadraticAttenuation;
};
gl_PointParameters gl_Point;
- struct gl_MaterialParameters
struct gl_MaterialParameters
{
vec4 emission;
vec4 ambient;
vec4 diffuse;
vec4 specular;
float shininess;
};
gl_MaterialParameters gl_FrontMaterial;
gl_MaterialParameters gl_BackMaterial;
- struct gl_LightSourceParameters
struct gl_LightSourceParameters
{
vec4 ambient;
vec4 diffuse;
vec4 specular;
vec4 position;
vec4 halfVector;
vec3 spotDirection;
float spotExponent;
float spotCutoff;
float spotCosCutoff;
float constantAttenuation;
float linearAttenuation;
float quadraticAttenuation;
};
gl_LightSourceParameters gl_LightSource[gl_MaxLights];
- struct gl_LightModelParameters
struct gl_LightModelParameters
{
vec4 ambient;
};
gl_LightModelParameters gl_LightModel;
- struct gl_LightModelProducts
struct gl_LightModelProducts
{
vec4 sceneColor;
};
gl_LightModelProducts gl_FrontLightModelProduct;
gl_LightModelProducts gl_BackLightModelProduct;
- struct gl_LightProducts
struct gl_LightProducts
{
vec4 ambient;
vec4 diffuse;
vec4 specular;
};
gl_LightProducts gl_FrontLightProduct[gl_MaxLights];
gl_LightProducts gl_BackLightProduct[gl_MaxLights];
- vec4 gl_TextureEnvColor[gl_MaxFragmentTextureUnitsGL2]
- vec4 gl_EyePlaneS[gl_MaxTextureCoordsARB]
- vec4 gl_EyePlaneT[gl_MaxTextureCoordsARB]
- vec4 gl_EyePlaneR[gl_MaxTextureCoordsARB]
- vec4 gl_EyePlaneQ[gl_MaxTextureCoordsARB]
- vec4 gl_ObjectPlaneS[gl_MaxTextureCoordsARB]
- vec4 gl_ObjectPlaneT[gl_MaxTextureCoordsARB]
- vec4 gl_ObjectPlaneR[gl_MaxTextureCoordsARB]
- vec4 gl_ObjectPlaneQ[gl_MaxTextureCoordsARB]
- struct gl_FogParameters
struct gl_FogParameters
{
vec4 color;
float density;
float start;
float end;
float scale;
};
gl_FogParameters gl_Fog;
Diese recht umfangreiche GL-Stateliste sollte eigentlich jeden Bedarf decken und momentan gibts kaum einen OpenGL-Status den man so nicht in einem Shader abfragen bzw. nutzen kann.
Eingebaute Funktionen
glSlang ist mit diversen Skalar- und Vektorfunktionen ausgestattet, die teilweise (idealerweise) sogar direkt in der Hardware ausgeführt werden, weshalb einer fertigen Funktion ggü. gleichwertigen eigenen Berechnungen immer der Vorzug zu geben ist.
| |
genType kann vom Type float, vec2, vec3 oder vec4 sein, mat vom Typ mat2, mat3 oder mat4. |
Trigonometrie und Winkel
Alle übergebenen Winkel sollten, soweit nicht anders vermerkt, in Radien angegeben werden.
- genType radians (genType degrees)
- Wandelt von Grad nach Radien.
- genType degrees (genType radians)
- Wandelt von Radien nach Grad.
- genType sin (genType x)
- Gibt den Sinus von x zurück, wobei x in Radien angegeben wird.
- genType cos (genType x)
- Gibt den Kosinus von x zurück, wobei x in Radien angegeben wird.
- genType tan (genType x)
- Gibt den Tangens von x zurück, wobei x in Radien angegeben wird.
- genType asin (genType x)
- Liefert den Arcsinus von x zurück, also den Winkel dessen Sinus x ergeben würde.
- genType acos (genType x)
- Liefert den Arckosinus von x zurück, also den Winkel dessen Cosinus x ergeben würde.
- genType atan (genType y, genType x)
- Liefert den Winkel zurück, dessen Tangens x/y ergeben würde.
- genType atan (genType y_over_x)
- Liefert den Winkel zurück, dessen Tangens x über y ergeben würde.
Hyperbolisch
- genType sinh (genType x)
- Gibt den Sinus Hyperbolicus von x zurück. (return = (exp(x) - exp(-x)) * 0.5; )
- genType cosh (genType x)
- Gibt den Kosinus Hyperbolicus von x zurück. (return = (exp(x) + exp(-x)) * 0.5; )
- genType tanh (genType x)
- Gibt den Tangens Hyperbolicus von x zurück. (return = (exp(x) - exp(-x)) / (exp(x) + exp(-x)); )
- genType asinh (genType angle)
- Gibt den Areasinus Hyperbolicus von x zurück. (return = log(x + sqrt(x * x + 1.0)); )
- genType acosh (genType angle)
- Gibt den Areakosinus Hyperbolicus von x zurück. (return = log(x + sqrt(x * x - 1.0)); )
- genType atanh (genType x)
- Gibt den Areatangens Hyperbolicus von x zurück. (return = log((1.0 + x) / (1.0 - x)) * 0.5; )
Exponentiell
- genType pow (genType x, genType y)
- Gibt x hoch y zurück.
- genType exp (genType x)
- Gibt e(Eulerischezahl ≈ 2.7182) hoch x zurück.
- genType log (genType x)
- Gibt den Logarithmus zur Basis e(Eulerischezahl ≈ 2.7182) von x zurück.
- genType exp2 (genType x)
- Gibt 2 hoch x zurück.
- genType log2 (genType x)
- Gibt den Logarithmus zur Basis 2 von x zurück.
- genType sqrt (genType x)
- Gibt die Wurzel von x zurück.
- genType inversesqrt (genType x)
- Gibt die umgekehrte Wurzel von x zurück.
Standardfunktionen
- genType abs (genType x)
- Liefert den absoluten Wert von x zurück.
- genType sign (genType x)
- Gibt -1.0 zurück, wenn x < 0.0, 0.0 wenn x = 0.0 und 1.0 wenn x > 0.0.
- genType roundeven(genType x)
- Rundet auf den nächsten Integerwert und gibt diesen zuück. Bei ".5" Werten wird zur nächsten geraden Zahl gerundet.
- genType round(genType x)
- Rundet auf den nächsten Integerwert und gibt diesen zuück. ".5" Werte werden je nach Implementation anders behandelt.
- genType trunc(genType x)
- Rundet auf den nächsten Integerwert dessen Absoluterwert nicht größer ist als der Absolutewert von x
- genType floor (genType x)
- Gibt denn größten Integerwert zurück, der kleiner oder gleich x ist.
- genType ceil (genType x)
- Gibt den kleinsten Integerwert zurück, der größer oder gleich x ist.
- genType fract (genType x)
- Gibt den Nachkommateil von x zurück.
- genType mod (genType x, float y)
- genType mod (genType x, genType y)
- Gibt den Modulus zurück. (result = x - y * floor(x / y))
- genType min (genType x, genType y)
- genType min (genType x, float y)
- Liefert y zurück wenn y < x, ansonsten x.
- genType max (genType x, genType y)
- genType max (genType x, float y)
- Liefert y zurück wenn x < y, ansonsten x.
- genType clamp (genType x, genType minVal, genType maxVal)
- genType clamp (genType x, float minVal, float maxVal)
- Zwängt x in den Bereich minVal ... maxVal . (return = min(minVal, max(maxVal, x)))
- genType mix (genType x, genType y, genType a)
- genType mix (genType x, genType y, float a)
- Liefert den linearen Blend zwischen x und y zurück. (result = x * (1 - a) + y * a)
- genType step (genType edge, genType x)
- genType step (float edge, genType x)
- Liefert 0.0 zurück, wenn x < edge, ansonsten 1.0.
- genType smoothstep (genType edge0, genType edge1, genType x)
- genType smoothstep (float edge0, float edge1, genType x)
- Liefert 0.0 zurück, wenn x <= edge0 und 1.0 wenn x >= edge1. Dazwischen wird eine weiche Hermite Interpolation durchgeführt.
- float t = clamp((x - edge0) / (edge1 - edge0), 0.0, 1.0);
- result = t * t * (3.0 - 2.0 * t)
Geometrie
- float length (genType x)
- Gibt die Länge des Vektors x (= sqrt(x[0]² + x[1]² + ... + x[n]²) zurück.
- float distance (genType p0, genType p1)
- Gibt die Distanz zwischen den zwei Vektoren p0 un p1 (= length(p0-p1)) zurück.
- float dot (genType x, genType y)
- Gibt das Punktprodukt von x und y zurück (=x[0]*y[0] + x[1]*y[1] + ... + x[n]*y[n]).
- vec3 cross (vec3 x, vec3 y)
- Gibt das Kreuzprodukt von x und y zurück.
- genType normalize (genType x)
- Normalisiert den Vektor x auf die Länge 1.
- vec4 ftransform()
- Nur im Vertex Shader. Die Funktion stellt sicher, das das eingehende Vertex haargenau so transformiert wird wie in der festen Funktionspipeline. gl_Position = ftransform() wird dann also gebraucht, wenn in mehreren Durchgängen sowohl im Shader als auch in der festen Pipeline gerendert wird, um sicherzustellen das in beiden Fällen die gleiche Vertexposition herauskommt.
- genType faceforward (genType N, genType I, genType Nref)
- Gibt einen nach vorne zeigenden Vektor N zurück. (If dot(NRef, I) < 0 return N else return -N)
- genType reflect (genType l, genType N)
- Gibt den an der Flächenausrichtung N reflektierten Vektor I zurück. (result = l - 2.0 * dot(N,I) * N; )
- genType refract (genType l, genType N, float eta)
- Gibt den an der Flächenausrichtung N mit dem Brechungsindex eta gebrochenen Vektor l zurück.
- gentype k = 1.0 - eta * eta * (1.0 - dot(N, l) * dot(N, l))
- if (k < 0.0)
- result = 0.0
- else
- result = eta * l - (eta * dot(N, l) * sqrt(k)) * N
Matrixfunktionen
- mat matrixCompMult (mat x, mat y)
- Multipliziert Matrix X mit Matrix Y komponentenweise. Um eine normale lineare Matrixmultiplikation durchzuführen, sollte der "*"-Operator genutzt werden.
- mat transpose (mat m)
- Gibt die transponierte Matrix von m zurück.
- mat invert (mat m)
- Gibt die invertierte Matrix von m zurück. Also die Matrix, die mit m multipliziert die Normalmatrix ergeben würde.
- mat outerProduct(vec c, vec r)
- Gibt eine eine Matrix als Ergebnis der linearen (return[m, n] = c[m] * r[n])-Operation zurück.
Vektorvergleiche
Die meisten Vektorvergleichsfunktionen liefern als Ergebnis einen boolvektor zurück, da die Vergleiche per Komponente stattfinden. Wenn man also x = vec4(1.0, 3.0, 0.0, 0.0) mit y = vec4(2.0, 1.5, 1.5, 0.0) via lessThan(x, y) vergleicht, erhält man als Ergebnis bvec(true, false, true, false).
- bvec lessThan (vec x, vec y)
- bvec lessThan (ivec x, ivec y)
- Gibt den komponentenweisen Vergleich x < y zurück.
- bvec lessThanEqual (vec x, vec y)
- bvec lessThanEqual (ivec x, ivec y)
- Gibt den komponentenweisen Vergleich x <= y zurück.
- bvec greaterThan (vec x, vec y)
- bvec greaterThan (ivec x, ivec y)
- Gibt den komponentenweisen Vergleich x > y zurück.
- bvec greaterThanEqual (vec x, vec y)
- bvec greaterThanEqual (ivec x, ivec y)
- Gibt den komponentenweisen Vergleich x >= y zurück.
- bvec equal (vec x, vec y)
- bvec equal (ivec x, ivec y)
- bvec equal (bvec x, bvec y)
- Gibt den komponentenweisen Vergleich x == y zurück.
- bvec notEqual (vec x, vec y)
- bvec notEqual (ivec x, ivec y)
- bvec notEqual (bvec x, bvec y)
- Gibt den komponentenweisen Vergleich x != y zurück.
- bool any (bvec x)
- Liefert true zurück, wenn mindestens eine der Komponenten von x true ist.
- bool all (bvec x)
- Liefert true zurück, wenn alle Komponenten von x true sind.
- bvec not (bvec x)
- Liefert die logische Negation von x zurück.
Texturenzugriffe
Diese wichtige Funktionskategorie dient dazu, Werte aus einer an eine Textureinheit gebundenen Textur zu ermitteln. Die Texturenzugriffe können sowohl im Vertex (!) als auch im Fragment Shader ausgeführt werden, wobei der optionale Parameter bias im Vertex Shader ignoriert wird. Allerdings gibt es zusätzlich Funktionen die auf "Lod" enden und nur im Vertex Shader genutzt werden dürfen um eben dieses Manko zu umgehen. Funktionen mit dem Suffix "Proj" geben einen projizierten Texturenwert zurück.
- 1D-Texturen :
- vec4 texture1D (sampler1D sampler, float coord [, float bias])
- vec4 texture1DProj (sampler1D sampler, vec2 coord [, float bias])
- vec4 texture1DProj (sampler1D sampler, vec4 coord [, float bias])
- Nur im Vertex Shader :
- vec4 texture1DLod (sampler1D sampler, float coord, float lod)
- vec4 texture1DProjLod (sampler1D sampler, vec2 coord, float lod)
- vec4 texture1DProjLod (sampler1D sampler, vec4 coord, float lod)
- 2D-Texturen :
- vec4 texture2D (sampler2D sampler, vec2 coord [, float bias])
- vec4 texture2DProj (sampler2D sampler, vec3 coord [, float bias])
- vec4 texture2DProj (sampler2D sampler, vec4 coord [, float bias])
- Nur im Vertex Shader :
- vec4 texture2DLod (sampler2D sampler, vec2 coord, float lod)
- vec4 texture2DProjLod (sampler2D sampler, vec3 coord, float lod)
- vec4 texture2DProjLod (sampler2D sampler, vec4 coord, float lod)
- 3D-Texturen :
- vec4 texture3D (sampler3D sampler, vec3 coord [, float bias])
- vec4 texture3DProj (sampler3D sampler, vec4 coord [, float bias])
- Nur im Vertex Shader :
- vec4 texture3DLod (sampler3D sampler, vec3 coord, float lod)
- vec4 texture3DProjLod (sampler3D sampler, vec4 coord, float lod)
- Cubemap :
- vec4 textureCube (samplerCube sampler, vec3 coord [, float bias])
- Nur im Vertex Shader :
- vec4 textureCubeLod (samplerCube sampler, vec3 coord, float lod)
- Tiefentextur (Shadowmap) :
- vec4 shadow1D (sampler1DShadow sampler, vec3 coord [, float bias])
- vec4 shadow2D (sampler2DShadow sampler, vec3 coord [, float bias])
- vec4 shadow1DProj (sampler1DShadow sampler, vec4 coord [, float bias])
- vec4 shadow2DProj (sampler2DShadow sampler, vec4 coord [, float bias])
- Nur im Vertex Shader :
- vec4 shadow1DLod (sampler1DShadow sampler, vec3 coord, float lod)
- vec4 shadow2DLod (sampler2DShadow sampler, vec3 coord, float lod)
- vec4 shadow1DProjLod (sampler1DShadow sampler, vec4 coord, float lod)
- vec4 shadow2DProjLod (sampler2DShadow sampler, vec4 coord, float lod)
- Texturegröße :
Mit den textureSize-Befehlen kann die Größe einer Textur bestimmt werden, wobei lod das Mipmaplevel angibt:
- int textureSize(sampler1D sampler, int lod)
- ivec2 textureSize(sampler2D sampler, int lod)
- ivec3 textureSize(sampler3D sampler, int lod)
- ivec2 textureSize(samplerCube sampler, int lod)
- int textureSize(sampler1DShadow sampler, int lod)
- ivec2 textureSize(sampler2DShadow sampler, int lod)
Wie bereits eingangs gesagt ist dieses Kapitel ein sehr wichtiges, denn eine 3D-Szene ohne Texturen ist heute kaum denkbar. Darüber hinaus lassen sich durch Texturenzugriffe recht viele interessante Sachen machen, z.B. ein einfacher Blurfilter oder das freie überblenden bestimmter Texturenteile. Deshalb führe ich hier kurz ein paar Beispiele an, welche die Nutzung dieser Funktionen verdeutlichen sollen :
Beispiel A
Eine Textur gebunden die einfach ausgegeben werden soll
Im Vertex Shader :
void main(void)
{
gl_Position = gl_ModelViewProjectionMatrix * gl_Vertex;
gl_TexCoord[0] = gl_MultiTexCoord0;
}
Der Vertex Shader ist recht minimal. Neben der homogenen Vertexposition leiten wir hier nur die im OpenGL-Programm angegebenen Texturkoordinaten weiter. Dies ist aber unbedingt nötig! Ohne die letzte Zeile hätten wir im Fragment Shader keine gültigen Texturkoordinaten auf TMU0, was in einer Fehldarstellung enden würde.
im Fragment Shader :
uniform sampler2D texSampler;
void main(void)
{
gl_FragColor = texture2D(texSampler, vec2(gl_TexCoord[0]));
}
Zuerst deklarieren wir hier einen 2D-Texturensampler, wichtig : Texturensampler müssen IMMER als uniform deklariert werden! In der Hauptfunktion weisen wir dann einfach den über die Funktion texture2D aus unserer gebundenen Textur ausgelesenen Farbwert, anhand der vom Vertex Shader übergebenen Texturkoordinaten, zu.
| |
Der Uniform-Integer für den Sampler referenziert nicht den Namen (die ID) des Texturobjektes, sondern die Nummer der Texturunit. |
Beispiel B
Zwei Texturen, jeweils auf TMU0 und TMU1. Fragmentfarbe soll eine Multiplikation der beiden Texturen darstellen.
In diesem Beispielfall (der recht häufig vorkommt) müssen wir im Programm festlegen, welcher Sampler welche Textureinheit adressiert, genau deshalb müssen die Texturensampler auch als uniform deklariert werden. Die Standardtextureneinheit eines Samplers ist TMU0, was in unserem Falle natürlich nicht brauchbar ist. Also müssen wir unserem zweiten Textursampler im Programm mitteilen das er seine Daten aus TMU1 beziehen soll :
glUniform1iARB(glSlang_GetUniLoc(ProgramObject, 'texSamplerTMU1'), 1);
Dies ist also unbedingt zu machen, sobald ein Texturensampler eine Textureinheit > GL_TEXTURE_0 adressieren will. Die Textureneinheit des Samplers lässt sich also nicht im Shader selbst festlegen. Der Fragment Shader ist nun allerdings schnell hergeleitet (Vertex Shader verändert sich nicht, da TMU1 die Texturkoordinaten auch von TMU0 bezieht) :
im Fragment Shader :
uniform sampler2D texSamplerTMU0;
uniform sampler2D texSamplerTMU1;
void main(void)
{
gl_FragColor = texture2D(texSamplerTMU0, vec2(gl_TexCoord[0])) *
texture2D(texSamplerTMU1, vec2(gl_TexCoord[0]));
}
Noisefunktionen
Sowohl im Vertex als auch im Fragment Shader lassen sich Noisefunktionen nutzen, mit deren Hilfe sich eine gewisse "Zufälligkeit" simulieren lässt (wirklich zufällige Werte sind es natürlich nicht). Ein zurückgegebener Wert liegt dabei immer im Bereich [-1..1] und ist immer bei gleichem Eigabewert auch immer gleich. Die Verwendung empfiehlt sich derzeit allerdings eher nicht, da nur die 3DLabs Treiber die Funktionen unterstützen und eine Noisetextur wahrscheinlich performanter ist.
- float noise1 (genType x)
- vec2 noise2 (genType x)
- vec3 noise3 (genType x)
- vec4 noise4 (genType x)
Discard
Eigentlich keine Funktion, sondern eine Abbruchbedingung nur im Fragment Shader. Das Schlüsselwort discard verwirft das aktuell bearbeitete Fragment und beendet gleichzeitig den Shader. Es kann z.B. genutzt werden um Alphamasking manuell durchzuführen. Man sollte dabei jedoch beachten dass ein Großteil der aktuellen Hardware kein "early-out" (frühes Beenden) im Fragmentshader unterstützt. Wenn dort also ein discard auftaucht, wird trotzdem auch der Code danach ausgeführt und einfach verworfen. Einen Geschwindigkeitsvorteil durch diesen Befehl wird man also erst auf neueren Karten feststellen, die dieses Faeature auch so unterstützen wie es angedacht war.
Beispielshader
Wen bis hierhin nicht der Mut verlassen hat, und wer aufmerksam gelesen hat, dürfte jetzt also zumindest in der Lage sein kleinere Shader in glSlang zu schreiben und diese auch im Programm zu nutzen. Ich habe im Themenbereich "glSlang" versucht alle Bereiche der Shadersprache selbst anzusprechen und hoffe das auch brauchbar rübergebracht zu haben. Um oben erlerntes (hoffe ich doch mal) nochmal zu vertiefen werde ich jetzt (wie ich das bereits bei meinem ARB_VP-Tutorial getan habe) einen simplen Beispielshader (Vertex und Fragment Shader) auseinanderpflücken um so u.a. auch die Programmstruktur für alle die in C nicht so bewandert sind zu erörtern.
Der Vertex Shader
uniform vec4 GlobalColor;
void main(void)
{
gl_Position = gl_ModelViewProjectionMatrix * gl_Vertex;
gl_FrontColor = gl_Color * GlobalColor;
gl_TexCoord[0] = gl_MultiTexCoord0;
}
Wie gesagt recht simpel. Angefangen wird mit der Deklaration einer globalen Uniformvariable namens GlobalColor. Wie wir uns erinnern gibt der Typenqualifizierer uniform an, das wir den Wert dieser Variable (ein 4-Komponentenvektor, da Farbwerte aus R,G,B und A bestehen) in unserem Programm an den Shader übermitteln.
Danach gehts ohne Umwege direkt in unsere Hauptfunktion, da wir im Vertex Shader keine anderen Funktionen benötigen. Dort berechnen wir zuerst die homogene Position unseres Vertex, die sich aus der eingehenden Vertexposition multipliziert mit der Modelansichtsmatrix ergibt. Wie schonmal gesagt muss diesem Wert etwas zugewiesen werden, da sonst alle darauf aufbauenden Funktionen unvorhersehbare Ergebnisse liefern. Außerdem wollen wir die Frontfarbe unseres Vertex jedesmal mit der im Programm übergebenen GlobalColor multiplizieren, so dass wir den Farbwert der gesamten Szene aus unserem Programm heraus manipulieren können. Zu guterletzt geben wir dann noch unsere aus der festen Funktionspipeline erhaltenen Texturkoordinaten auf Textureinheit 0 weiter. Wenn im Fragmentshader Texturkoordinaten verwendet werden, muss das getan werden.
Der Fragment Shader
uniform sampler2D Texture0;
uniform sampler2D Texture1;
uniform sampler2D Texture2;
uniform sampler2D Texture3;
void main(void)
{
vec2 TexCoord = vec2( gl_TexCoord[0] );
vec4 RGB = texture2D( Texture0, TexCoord );
gl_FragColor = texture2D(Texture1, TexCoord) * RGB.r +
texture2D(Texture2, TexCoord) * RGB.g +
texture2D(Texture3, TexCoord) * RGB.b;
}
Auch hier passiert nicht wirklich viel Großartiges. Wir deklarieren beim Shaderanfang zuerst vier Texturensampler, da wir insgesamt vier verschiedene Texturen im Shader auslesen wollen, eine Verlaufstextur und drei Oberflächentexturen. Auch hier sei wieder gesagt das man Sampler immer als uniform deklarieren muss. In der Hauptfunktion deklarieren wir dann einen Farbvektor, der auch direkt einen Farbwert aus Textureinheit 0 zugewiesen bekommt. Auf Textureinheit 0 haben wir ihm Hauptprogramm eine Verlaufstextur gebunden, die angibt wie die drei folgenden Texturen ineinander geblendet werden. Danach schreiben wir dann den Farbwert des Fragmentes, der im Fragment Shader ausgegeben werden muss. Der besteht wie einfach zu erkennen aus Farbwert von Textureinheit 1 * Rotwert von Textureinheit 0 + Farbwert von Textureinheit 2 * Grünwert von Textureinheit 0 + Farbwert von Textureinheit 3 * Blauwert von Textureinheit 0. So ist z.B. an Stellen an denen in der Verlaufstextur reines blau liegt nur die dritte Textur sichtbar.
So viel also zu unserem kleinen Beispielshader. Er ist weder besonders toll noch besonders sinnvoll, sollte aber auch eher dazu dienen euch glSlang ein wenig zu veranschaulichen, was mir hoffentlich gelungen ist.
Wenn ihr in den vorangegangenen Kapiteln zumindest ein wenig aufgepasst habt, dann könnt ihr euch vor eurem inneren Auge hoffentlich vortstellen was der Shader macht : Er blendet drei Texturen weich anhand der Verlaufstextur ineinander über. Sowas kann man z.B. für ein Terrain nutzen, um dieses anhand einer Farbtextur zu texturieren. Für alle, die damit Probleme haben hier zwei Bilder die den Shader veranschaulichen. Links die Verlaufstextur, die angibt wo welche Textur wie stark gewichtet wird und rechts dann das Ergebnis :
Post Mortem
Das wars also, meine "Einführung" in die OpenGL Shader Sprache. Ich hoffe es hat euch nicht gelangweilt und auch die von mir zur Verfügung gestellten Informationen haben euch hoffentlich ausgereicht. Mit der Veröffentlichung dieser Einführung geht übrigens auch die Eröffnung eines Shaderforums hier auf der DGL einher, in der ihr dann also fleissig Fragen zum Thema stellen oder eure Shader präsentieren könnt. In diesem Post Mortem gehe ich jetzt noch kurz auf die Zukunft von glSlang ein und zeige ein paar Screenshots (damit die Augen entspannen können), bevor ihr euch dann selbst in die Shaderwelt stürzen könnt.
Beispiele
Anbei ein paar exemplarische Screenshots. Da man mit GLSL aber alle möglichen Effekte berechnen kann (u.a. auch 1:1 die feste Funktionspipeline) ist es hier unmöglich einen Überblick aller möglichen Techniken zu geben.
Wie im ersten (und dritten) Screenshot zu sehen ist es natürlich auch möglich mehrere Techniken innerhalb einer Szene zu nutzen. Hier sind letztendlich bis auf Hardwarelimitationen keine Grenzen gesetzt.
Die Zukunft
Als dieses Tutorial geschrieben wurde, war noch nicht ganz abzusehen dass bzw. ob sich GLSL auch durchsetzen würde. ARB-Shader und NVidias cG waren damals die Platzhirsche, aber inzwischen werden ARB-Shader nicht mehr genutzt (und auch schon länger nicht mehr weiterentwickelt) und auch NVidia setzt primär auf GLSL. GLSL wird permanent weiterenwtickelt und Hersteller können dank des flexiblen Extensionsystems auch in GLSL eigene Extensions offenlegen um die aktuellsten Features (wie z.b. den Tesselator auf aktuellen ATI-Karten) nutzen zu können. GLSL gilt inzwischen auch offizielle die Shadersprache für OpenGL und wird permanent an die neusten technischen Entwicklungen im Grafikkartenbereich angepasst.
Wer also unter OpenGL etwas mit Shadern machen möchte, kommt an GLSL nicht vorbei!
Also viel Spaß beim Experimentieren und Shaderschreiben! Und nicht vergessen : Wir wollen sehen was ihr so treibt,
Euer
- Sascha Willems
|
|
||
Vorhergehendes Tutorial: - |
Nächstes Tutorial: Tutorial_glsl2 |
|
|
Schreibt was ihr zu diesem Tutorial denkt ins Feedbackforum von DelphiGL.com. Lob, Verbesserungsvorschläge, Hinweise und Tutorialwünsche sind stets willkommen. |
||