Flat Shading: Unterschied zwischen den Versionen
Aus DGL Wiki
Flash (Diskussion | Beiträge) (Neuer Artikel) |
(→Flat Shading) |
||
| Zeile 2: | Zeile 2: | ||
==Flat Shading== | ==Flat Shading== | ||
| − | Flat Shading ist die schnellere aber im Ergebnis auch unspektakulärere Methode. Als Farbe für die gesamte Fläche, wird die Farbe des | + | Flat Shading ist die schnellere aber im Ergebnis auch unspektakulärere Methode. Als Farbe für die gesamte Fläche, wird die Farbe des letzten [[Vertex]] der Fläche benutzt. Alle anderen Farbinformationen der anderen Vertices werden ingnoriert. Dadurch entsteht eine gleichmäßig gefärbte Fläche. |
<div align="center"> | <div align="center"> | ||
Aktuelle Version vom 23. März 2009, 23:57 Uhr
In OpenGL uterscheidet man 2 verschiedene Methoden um die Farben von Flächen zu berechnen:
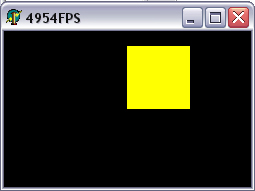
Flat Shading
Flat Shading ist die schnellere aber im Ergebnis auch unspektakulärere Methode. Als Farbe für die gesamte Fläche, wird die Farbe des letzten Vertex der Fläche benutzt. Alle anderen Farbinformationen der anderen Vertices werden ingnoriert. Dadurch entsteht eine gleichmäßig gefärbte Fläche.
glShadeModel(GL_FLAT);
glBegin(GL_QUADS); glColor3f(1, 0, 0); glVertex3f(0, 0, 0); glColor3f(0, 1, 0); glVertex3f(1, 0, 0); glColor3f(0, 0, 1); glVertex3f(1, 1, 0); glColor3f(1, 1, 0); glVertex3f(0, 1, 0); glEnd; |
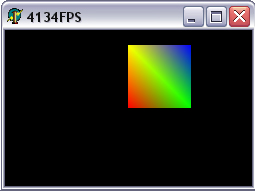
Smooth Shading
Smooth Shading erzeugt einen Farbverlauf zwischen den Farbinformationen der Eckpunkte über die gesamte Fläche. Jeder Farbwert geht in die Berechnung ein. Zwischen Vertices wird die Farbe durch lineare Interpolation bestimmt. Dieses Vorgehen erfordert allerdings mehr Zeit als bei der Flat Shading Methode nötig wäre.
glShadeModel(GL_SMOOTH);
glBegin(GL_QUADS); glColor3f(1, 0, 0); glVertex3f(0, 0, 0); glColor3f(0, 1, 0); glVertex3f(1, 0, 0); glColor3f(0, 0, 1); glVertex3f(1, 1, 0); glColor3f(1, 1, 0); glVertex3f(0, 1, 0); glEnd; |