Lazarus - OpenGL 3.3 Tutorial - Texturen - Alpha-Textur: Unterschied zwischen den Versionen
Aus DGL Wiki
(Die Seite wurde neu angelegt: „200px<br><br> =Texturen - Alpha-Textur = == Einleitung == Texturen werden erst richtig in…“) |
|||
| Zeile 5: | Zeile 5: | ||
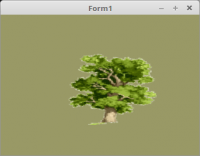
Wie hier im Beispiel ein Baum.<br> | Wie hier im Beispiel ein Baum.<br> | ||
<br><br> | <br><br> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Wichtig ist, das man OpenGL mit teilt, das man Alpha-Blending will.<br> | Wichtig ist, das man OpenGL mit teilt, das man Alpha-Blending will.<br> | ||
<syntaxhighlight lang="pascal">procedure TForm1.InitScene; | <syntaxhighlight lang="pascal">procedure TForm1.InitScene; | ||
Version vom 30. Dezember 2017, 21:48 Uhr
Inhaltsverzeichnis
Texturen - Alpha-Textur
Einleitung
Texturen werden erst richtig interessant, wen noch der Alpha-Kanal verwendet wird.
Wie hier im Beispiel ein Baum.
Wichtig ist, das man OpenGL mit teilt, das man Alpha-Blending will.
procedure TForm1.InitScene;
begin
Textur.LoadTextures('baum.png');
glEnable(GL_BLEND); // Alphablending an
glBlendFunc(GL_SRC_ALPHA, GL_ONE_MINUS_SRC_ALPHA); // Sortierung der Primitiven von hinten nach vorne.
Die Shader sehen gleich aus, wie bei einer einfachen Textur.
Vertex-Shader:
#version 330
layout (location = 0) in vec3 inPos; // Vertex-Koordinaten
layout (location = 10) in vec2 inUV; // Textur-Koordinaten
uniform mat4 mat;
out vec2 UV0;
void main(void)
{
gl_Position = mat * vec4(inPos, 1.0);
UV0 = inUV; // Textur-Koordinaten weiterleiten.
}
Fragment-Shader:
#version 330
in vec2 UV0;
uniform sampler2D Sampler; // Der Sampler welchem 0 zugeordnet wird.
out vec4 FragColor;
void main()
{
FragColor = texture( Sampler, UV0 ); // Die Farbe aus der Textur anhand der Koordinten auslesen.
}
Autor: Mathias
Siehe auch
- Übersichtseite Lazarus - OpenGL 3.3 Tutorial