Lazarus - OpenGL 3.3 Tutorial - Beleuchtung - Point Light Fragment-Shader: Unterschied zwischen den Versionen
Aus DGL Wiki
(→Fragment-Shader) |
|||
| Zeile 5: | Zeile 5: | ||
Am besten sieht man dies, wen man nur ein Würfel darstellt.<br> | Am besten sieht man dies, wen man nur ein Würfel darstellt.<br> | ||
<br> | <br> | ||
| − | Der Nachteil dabei, es wird mehr GPU-Leistung verlangt, als wen man es im Vertex-Shader berechnet. | + | Der Nachteil dabei, es wird mehr '''GPU'''-Leistung verlangt, als wen man es im Vertex-Shader berechnet.<br> |
| − | |||
<br><br> | <br><br> | ||
Hier sieht man, das die Berechnung des Lichtes im Fragment-Shader ist.<br> | Hier sieht man, das die Berechnung des Lichtes im Fragment-Shader ist.<br> | ||
| + | <br> | ||
==Vertex-Shader:== | ==Vertex-Shader:== | ||
<syntaxhighlight lang="glsl">#version 330 | <syntaxhighlight lang="glsl">#version 330 | ||
| Zeile 15: | Zeile 15: | ||
layout (location = 1) in vec3 inNormal; // Normale | layout (location = 1) in vec3 inNormal; // Normale | ||
| + | // Daten für Fragment-shader | ||
out Data { | out Data { | ||
vec3 pos; | vec3 pos; | ||
| Zeile 29: | Zeile 30: | ||
gl_Position = Matrix * vec4(inPos, 1.0); | gl_Position = Matrix * vec4(inPos, 1.0); | ||
| − | DataOut.Normal = mat3( | + | DataOut.Normal = mat3(ModelMatrix) * inNormal; |
DataOut.pos = (ModelMatrix * vec4(inPos, 1.0)).xyz; | DataOut.pos = (ModelMatrix * vec4(inPos, 1.0)).xyz; | ||
| − | |||
} | } | ||
</syntaxhighlight> | </syntaxhighlight> | ||
<br><br> | <br><br> | ||
| − | |||
==Fragment-Shader== | ==Fragment-Shader== | ||
<syntaxhighlight lang="glsl">#version 330 | <syntaxhighlight lang="glsl">#version 330 | ||
| Zeile 44: | Zeile 43: | ||
#define blue vec3(0.0, 0.0, 1.0) | #define blue vec3(0.0, 0.0, 1.0) | ||
| + | // Daten vom Vertex-Shader | ||
in Data { | in Data { | ||
vec3 pos; | vec3 pos; | ||
| Zeile 68: | Zeile 68: | ||
void main(void) | void main(void) | ||
{ | { | ||
| − | |||
| − | |||
| − | |||
| − | |||
outColor = vec4(ambient, 1.0); | outColor = vec4(ambient, 1.0); | ||
if (RedOn) { | if (RedOn) { | ||
| + | vec3 colRed = light(RedLightPos - DataIn.pos, DataIn.Normal) * red; | ||
outColor.rgb += colRed; | outColor.rgb += colRed; | ||
} | } | ||
if (GreenOn) { | if (GreenOn) { | ||
| + | vec3 colGreen = light(GreenLightPos - DataIn.pos, DataIn.Normal) * green; | ||
outColor.rgb += colGreen; | outColor.rgb += colGreen; | ||
} | } | ||
if (BlueOn) { | if (BlueOn) { | ||
| + | vec3 colBlue = light(BlueLightPos - DataIn.pos, DataIn.Normal) * blue; | ||
outColor.rgb += colBlue; | outColor.rgb += colBlue; | ||
} | } | ||
| Zeile 86: | Zeile 85: | ||
<br>Autor: [[Mathias]] | <br>Autor: [[Mathias]] | ||
| − | |||
== Siehe auch == | == Siehe auch == | ||
* Übersichtseite [[Lazarus - OpenGL 3.3 Tutorial]] | * Übersichtseite [[Lazarus - OpenGL 3.3 Tutorial]] | ||
Version vom 13. Januar 2018, 18:57 Uhr
Inhaltsverzeichnis
Beleuchtung - Point Light Fragment-Shader
Einleitung
Die Berechnung des Lichtes wurde in den Fertex-Shader ausgelagert, somit sieht das Punkt-Licht viel realistischer aus.
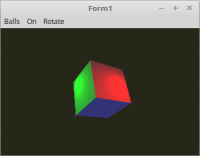
Am besten sieht man dies, wen man nur ein Würfel darstellt.
Der Nachteil dabei, es wird mehr GPU-Leistung verlangt, als wen man es im Vertex-Shader berechnet.
Hier sieht man, das die Berechnung des Lichtes im Fragment-Shader ist.
Vertex-Shader:
#version 330
layout (location = 0) in vec3 inPos; // Vertex-Koordinaten
layout (location = 1) in vec3 inNormal; // Normale
// Daten für Fragment-shader
out Data {
vec3 pos;
vec3 Normal;
} DataOut;
uniform mat4 ModelMatrix;
uniform mat4 Matrix; // Matrix für die Drehbewegung und Frustum.
out vec4 Color; // Farbe, an Fragment-Shader übergeben.
void main(void)
{
gl_Position = Matrix * vec4(inPos, 1.0);
DataOut.Normal = mat3(ModelMatrix) * inNormal;
DataOut.pos = (ModelMatrix * vec4(inPos, 1.0)).xyz;
}
Fragment-Shader
#version 330
#define ambient vec3(0.2, 0.2, 0.2)
#define red vec3(1.0, 0.0, 0.0)
#define green vec3(0.0, 1.0, 0.0)
#define blue vec3(0.0, 0.0, 1.0)
// Daten vom Vertex-Shader
in Data {
vec3 pos;
vec3 Normal;
} DataIn;
uniform bool RedOn;
uniform bool GreenOn;
uniform bool BlueOn;
uniform vec3 RedLightPos;
uniform vec3 GreenLightPos;
uniform vec3 BlueLightPos;
out vec4 outColor; // ausgegebene Farbe
float light(vec3 p, vec3 n) {
vec3 v1 = normalize(p); // Vektoren normalisieren, so das die Länge des Vektors immer 1.0 ist.
vec3 v2 = normalize(n);
float d = dot(v1, v2); // Skalarprodukt aus beiden Vektoren berechnen.
return clamp(d, 0.0, 1.0);
}
void main(void)
{
outColor = vec4(ambient, 1.0);
if (RedOn) {
vec3 colRed = light(RedLightPos - DataIn.pos, DataIn.Normal) * red;
outColor.rgb += colRed;
}
if (GreenOn) {
vec3 colGreen = light(GreenLightPos - DataIn.pos, DataIn.Normal) * green;
outColor.rgb += colGreen;
}
if (BlueOn) {
vec3 colBlue = light(BlueLightPos - DataIn.pos, DataIn.Normal) * blue;
outColor.rgb += colBlue;
}
}
Autor: Mathias
Siehe auch
- Übersichtseite Lazarus - OpenGL 3.3 Tutorial