Lazarus - OpenGL 3.3 Tutorial - Beleuchtung - Mehrere Directional Light Quellen: Unterschied zwischen den Versionen
Aus DGL Wiki
(Die Seite wurde neu angelegt: „200px<br><br> =Beleuchtung - Mehrere Directional Light Quellen =…“) |
(→Vertex-Shader:) |
||
| Zeile 44: | Zeile 44: | ||
vec3 r1 = normalize(p); // Vektoren normalisieren, so das die Länge des Vektors immer 1.0 ist. | vec3 r1 = normalize(p); // Vektoren normalisieren, so das die Länge des Vektors immer 1.0 ist. | ||
vec3 r2 = normalize(q); | vec3 r2 = normalize(q); | ||
| − | float d | + | float d = dot(r1, r2); // Skalarprodukt aus beiden Vektoren berechnen. |
return clamp(d, 0.0, 1.0); | return clamp(d, 0.0, 1.0); | ||
} | } | ||
| Zeile 71: | Zeile 71: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
<br><br> | <br><br> | ||
| + | |||
==Fragment-Shader== | ==Fragment-Shader== | ||
<syntaxhighlight lang="glsl">#version 330 | <syntaxhighlight lang="glsl">#version 330 | ||
Version vom 6. Januar 2018, 22:18 Uhr
Inhaltsverzeichnis
Beleuchtung - Mehrere Directional Light Quellen
Einleitung
Wie schon beschrieben, sind auch mehrere Lichtquellen möglich.
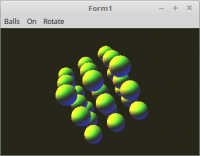
In diesem Beispiel gib es 3 Directionale Lichtquellen, welche sich bewegen.
Das man dies besser sieht sind sie in 3 Farben dargestellt.
Die Meshes besteht aus Kugeln, so sieht man die Übergänge von hell nach dunkel besser.
Das man die Lichteffekte besser sieht, kann man sie übers Menü ein und aus Schalten.
Auch kann man die Rotierung anhalten und die Anzahl Kugeln verändern.
Wen man nur eine Kugel hat, sieht man die Bewegung des Lichtes sehr gut.
Wen man alle 3 Lichter ausschaltet, dann sieht man die Ambiente Hintergrund-Beleuchtung sehr gut.
Hier sieht man, das anstelle von arcos und Pi, clamp verwendet wurde.
Vertex-Shader:
#version 330
#define ambient vec3(0.2, 0.2, 0.2)
#define red vec3(1.0, 0.0, 0.0)
#define green vec3(0.0, 1.0, 0.0)
#define blue vec3(0.0, 0.0, 1.0)
layout (location = 0) in vec3 inPos; // Vertex-Koordinaten
layout (location = 1) in vec3 inNormal; // Normale
out vec4 Color; // Farbe, an Fragment-Shader übergeben.
uniform mat4 Matrix; // Matrix für die Drehbewegung und Frustum.
uniform bool RedOn;
uniform bool GreenOn;
uniform bool BlueOn;
uniform vec3 RedLightPos;
uniform vec3 GreenLightPos;
uniform vec3 BlueLightPos;
float light(vec3 p, vec3 q){
vec3 r1 = normalize(p); // Vektoren normalisieren, so das die Länge des Vektors immer 1.0 ist.
vec3 r2 = normalize(q);
float d = dot(r1, r2); // Skalarprodukt aus beiden Vektoren berechnen.
return clamp(d, 0.0, 1.0);
}
void main(void)
{
gl_Position = Matrix * vec4(inPos, 1.0);
vec3 Normal = mat3(Matrix) * inNormal;
vec3 colRed = light(RedLightPos, Normal) * red;
vec3 colGreen = light(GreenLightPos, Normal) * green;
vec3 colBlue = light(BlueLightPos, Normal) * blue;
Color = vec4(ambient, 1.0);
if (RedOn) {
Color.rgb += colRed;
}
if (GreenOn) {
Color.rgb += colGreen;
}
if (BlueOn) {
Color.rgb += colBlue;
}
}
Fragment-Shader
#version 330
in vec4 Color; // interpolierte Farbe vom Vertexshader
out vec4 outColor; // ausgegebene Farbe
void main(void)
{
outColor = Color; // Die Ausgabe der Farbe
}
Autor: Mathias
Siehe auch
- Übersichtseite Lazarus - OpenGL 3.3 Tutorial