Lazarus - OpenGL 3.3 Tutorial - Beleuchtung - Directional Light: Unterschied zwischen den Versionen
(→Vertex-Shader:) |
(→Vertex-Shader:) |
||
| Zeile 23: | Zeile 23: | ||
==Vertex-Shader:== | ==Vertex-Shader:== | ||
<syntaxhighlight lang="glsl">#version 330 | <syntaxhighlight lang="glsl">#version 330 | ||
| + | |||
| + | // Das Licht kommt von Rechts. | ||
| + | #define LightPos vec3(1.0, 0.0, 0.0) | ||
layout (location = 0) in vec3 inPos; // Vertex-Koordinaten | layout (location = 0) in vec3 inPos; // Vertex-Koordinaten | ||
| Zeile 30: | Zeile 33: | ||
uniform mat4 Matrix; // Matrix für die Drehbewegung und Frustum. | uniform mat4 Matrix; // Matrix für die Drehbewegung und Frustum. | ||
| − | |||
| − | |||
float light(vec3 p, vec3 n) { | float light(vec3 p, vec3 n) { | ||
Version vom 7. Januar 2018, 19:21 Uhr
Inhaltsverzeichnis
Beleuchtung - Directional Light
Einleitung
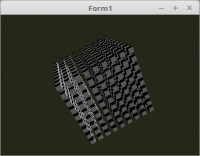
Das Directional-Light entspricht in etwa dem Sonnen-Licht, die Lichtstrahlen kommen alle von der gleichen Richtung.
Im Beispiel hier von Rechts.
Im ersten Beispiel wurde die Beleuchung mit Acos und Pi berechnet.
Dieser Umweg kann man sich sparen, es gibt zwar so ein kleiner Rechnungsfehler, aber diesen kann man getrost ingnorieren.
Dies hat sogar den Vorteil, wen der Einstrahlwinkel des Lichtes flacher als 90° ist, ist die Beleuchtungsstärke gleich null.
Als was flacher als 90° ist, ist negativ.
Für dies gibt es in GLSL eine fertige Funktion clamp, mit der kann man einen Bereich festlegen.
So das es in diesem Beispiel keinen Wert < 0.0 oder > 1.0 gibt.
Der einzige Unterschied zu vorherigem Beispiel ist im Shader-Code. Auch der Hintergrund wurde etwas dunkler gemacht, das man den Licht-Effekt besser sieht.
Bei dem Lichtposition-Vector ist es egal, wie weit die Lichtquelle weg ist. Meistens nimmt man aber trozdem die Länge 1.0 .
Hier sieht man, das anstelle von arcos und Pi, clamp verwendet wurde.
Vertex-Shader:
#version 330
// Das Licht kommt von Rechts.
#define LightPos vec3(1.0, 0.0, 0.0)
layout (location = 0) in vec3 inPos; // Vertex-Koordinaten
layout (location = 1) in vec3 inNormal; // Normale
out vec4 Color; // Farbe, an Fragment-Shader übergeben.
uniform mat4 Matrix; // Matrix für die Drehbewegung und Frustum.
float light(vec3 p, vec3 n) {
vec3 v1 = normalize(p); // Vektoren normalisieren,
vec3 v2 = normalize(n); // so das die Länge des Vektors immer 1.0 ist.
float d = dot(v1, v2); // Skalarprodukt aus beiden Vektoren berechnen.
float c = clamp(d, 0.0, 1.0); // Alles > 1.0 und < 0.0, wird zwischen 0.0 und 1.0 gesetzt.
return c; // Lichtstäke als Rückgabewert.
}
void main(void) {
vec3 Normal = mat3(Matrix) * inNormal;
float col = light(LightPos, Normal);
gl_Position = Matrix * vec4(inPos, 1.0);
Color = vec4(col, col, col, 1.0);
}
Fragment-Shader
#version 330
in vec4 Color; // interpolierte Farbe vom Vertexshader
out vec4 outColor; // ausgegebene Farbe
void main(void)
{
outColor = Color; // Die Ausgabe der Farbe
}
Autor: Mathias
Siehe auch
- Übersichtseite Lazarus - OpenGL 3.3 Tutorial