Lazarus - OpenGL 3.3 Tutorial - Alpha Blending - Reihenfolge sortiert mit Texturen: Unterschied zwischen den Versionen
(Die Seite wurde neu angelegt: „200px<br><br> =Alpha Blending - Reihenfolge sortiert mit Textu…“) |
K (→Einleitung) |
||
| Zeile 8: | Zeile 8: | ||
Zusätzlich habe ich für den Boden noch eine Textur genommen, somit sieht die Scene recht realistisch aus.<br> | Zusätzlich habe ich für den Boden noch eine Textur genommen, somit sieht die Scene recht realistisch aus.<br> | ||
<br> | <br> | ||
| − | Wie Texturen funktionieren, in einem späteren Kapitel<br> | + | Wie Texturen funktionieren, in einem späteren Kapitel.<br> |
<br><br> | <br><br> | ||
Den Speicher für die Position der Bäume reservieren.<br> | Den Speicher für die Position der Bäume reservieren.<br> | ||
| Zeile 80: | Zeile 80: | ||
end;</syntaxhighlight> | end;</syntaxhighlight> | ||
<br><br> | <br><br> | ||
| + | |||
==Vertex-Shader:== | ==Vertex-Shader:== | ||
<syntaxhighlight lang="glsl">#version 330 | <syntaxhighlight lang="glsl">#version 330 | ||
Version vom 2. Mai 2018, 22:24 Uhr
Inhaltsverzeichnis
Alpha Blending - Reihenfolge sortiert mit Texturen
Einleitung
Da mit Texturen welche Alpha-Blending haben das gleiche Problem besteht, wie mit den Würfeln, muss man auch dort sortieren.
Da die Position der Bäume keine Drehbewegung haben, reicht ein Vector für dessen Position, eine Matrix ist nicht nötig.
Für den Boden wird eine Matrix gebrauch, da ich diesen drehe.
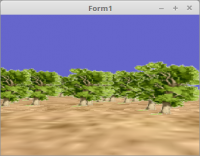
Zusätzlich habe ich für den Boden noch eine Textur genommen, somit sieht die Scene recht realistisch aus.
Wie Texturen funktionieren, in einem späteren Kapitel.
Den Speicher für die Position der Bäume reservieren.
procedure TForm1.FormCreate(Sender: TObject);
var
i: Integer;
begin
for i := 0 to TreeCount - 1 do begin
New(TreePosArray[i]);
end;
Die Position der Bäume wird zufällig bestimmt.
procedure TForm1.InitScene;
const
d = 10;
var
i: integer;
begin
for i := 0 to TreeCount - 1 do begin
TreePosArray[i]^.x := -d / 2 + Random * d;
TreePosArray[i]^.y := 0.0;
TreePosArray[i]^.z := -d / 2 + Random * d;
end;
Der Boden und die Bäume zeichen.
Dabei ist es wichtig, das man zuerst den Boden zeichnet, weil die Bäume Alpha-Blending haben.
Objecte mit Alpha-Blending sollte man immer zum Schluss zeichnen.
// --- Zeichne Boden
SandTextur.ActiveAndBind; // Boden-Textur binden
Matrix.Identity;
Matrix.Translate(0.0, 1.0, 0.0);
Matrix.Scale(10.0);
Matrix.RotateA(Pi / 2);
Matrix.Multiply(GroundPos, Matrix);
Matrix.Multiply(WorldMatrix, Matrix); // Matrixen multiplizieren.
Matrix.Multiply(FrustumMatrix, Matrix);
Matrix.Uniform(Matrix_ID); // Matrix dem Shader übergeben.
glDrawArrays(GL_TRIANGLES, 0, Length(QuadVertex) * 3); // Zeichnet einen kleinen Würfel.
// --- Zeichne Bäume
QuickSort(TreePosArray, 0, TreeCount - 1); // Die Bäume sortieren.
BaumTextur.ActiveAndBind; // Baum-Textur binden
for i := 0 to TreeCount - 1 do begin
Matrix.Identity;
Matrix.Translate(TreePosArray[i]^); // Die Bäume an die richtige Position bringen
Matrix.Multiply(WorldMatrix, Matrix);
Matrix.Multiply(FrustumMatrix, Matrix);
Matrix.Uniform(Matrix_ID);
glDrawArrays(GL_TRIANGLES, 0, Length(QuadVertex) * 3);
end;
Da sieht man, das es recht nur den Vector zu drehen.
procedure TForm1.Timer1Timer(Sender: TObject);
const
rot = 0.0134;
var
i: integer;
begin
for i := 0 to TreeCount - 1 do begin
TreePosArray[i]^.RotateB(rot);
end;
GroundPos.RotateB(rot);
ogc.Invalidate;
end;
Vertex-Shader:
#version 330
layout (location = 0) in vec3 inPos; // Vertex-Koordinaten
layout (location = 10) in vec2 inUV; // Textur-Koordinaten
out vec2 UV0;
uniform mat4 Matrix; // Matrix für die Drehbewegung und Frustum.
void main(void)
{
gl_Position = Matrix * vec4(inPos, 1.0);
UV0 = inUV; // Textur-Koordinaten weiterleiten.
}
Fragment-Shader
#version 330
in vec2 UV0;
uniform sampler2D Sampler; // Der Sampler welchem 0 zugeordnet wird.
out vec4 FragColor;
void main()
{
FragColor = texture( Sampler, UV0 ); // Die Farbe aus der Textur anhand der Koordinten auslesen.
}
Autor: Mathias
Siehe auch
- Übersichtseite Lazarus - OpenGL 3.3 Tutorial