GUI Leitfaden
Bitte haben Sie etwas Geduld und nehmen Sie keine Änderungen vor, bis der Artikel hochgeladen wurde. |
Nach Anregung im Forum entsteht hier ein Artikel zum Thema GUI plus Editor für Spiele. KEIN Tutorial, es wird also weder Code geben noch wird es eine direkte Anleitung. Mehr eine Gedankensammlung und ein Leitfaden aus Erfahrungen mit meiner eigenen GUI. --Sascha Willems 12:33, 8. Mär. 2009 (UTC)
Inhaltsverzeichnis
Einleitung
Wer ein etwas komplexeres Spiel mit einer 3D-API entwickelt wird früher oder später an dem Punkt angelangt sein, an dem er eine graphische Benutzeroberfläche (engl. "GUI" - Graphical user interface) benötigt um dem Spieler wichtige Daten zu präsentieren, und um diesen mit dem Spiel interagieren zu lassen. Mit steigender Spielkomplexität wird eine gute GUI immer wichtiger, denn während z.B. ein Jump'n'Run (Beispiele wären hier Sonic, Mario) nur wenige GUI-Elemente benötigt (Punkte, Leben, Lebensenergie) die zudem meist nur als Anzeigen dienen (also keine Nutzerinteraktion erwarten), benötigen komplexe Spiele wie z.B. Strategiespiele komplexe Nutzeroberflächen um alle wichtigen Daten in ansprechender Form präsentieren zu können, und v.a. um den Spieler auch mit dem Spiel interagieren lassen zu können.
In diesem Artikel (es handelt sich hier nicht um ein Tutorial per se) werde ich mein Erfahrungen, die ich während der Entwicklung einer GUI für Projekt "W" gesammelt habe (und immernoch tue, das Projekt wird ja weiterentwickelt), zusammenfassen und so versuchen eine Leitfaden für die Erstellung einer komplexen Spiele-GUI zu geben. Der Artikel soll nicht als Anleitung gesehen werden, sondern wie gesagt als Leitfaden an dem man sich bei der Erstellung der eigenen GUI orientieren kann, nicht soll. Er soll v.a. zeigen welche Dinge es bei der Erstellung einer solchen GUI zu beachten gibt.
Warum eine eigene GUI?
Zum einen weil OpenGL keine eigene GUI-Bibliothek bietet, und zum anderen weil man für ein Spiel das eine 3D-API nutzt letztendlich nicht die Standard UI-Elemente des Betriebssystems nutzen kann. Diese sehen nicht nur langweilig aus, sondern deren Aussehen kann auch nur sehr rudimentär angepasst werden. Ausserdem ist nicht garantiert dass diese auch über dem Renderkontext gezeichnet werden. Fertige OpenGL GUI-Bibliotheken gibts es zudem auch kaum, und für Delphi/Pascal (momentan, siehe DGLGUI) erst recht nicht.
Zudem trägt die Benutzeroberfläche viel zum "Look and Feel" eines Spiels bei, weshalb man hier je nach Komplexität letztendlich sowieso eine eigene Lösung entwickeln muss.
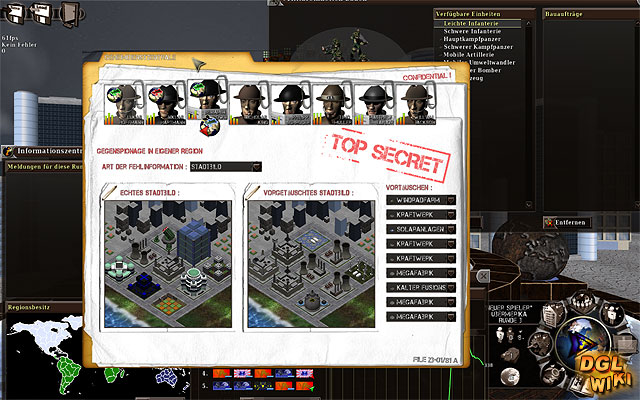
(Finale GUI aus Projekt "W" - "Phase 2")
Gedanken zur GUI
Hinweis : Dieser Abschnitt ist stark von meinem persönlichen Programmierstil gekennzeichnet. Riesige UML-Diagramme oder umfangreiche Planung ist nicht mein Stil, ich programmiere gerne "on-the-fly".
Objektorientiert entwickeln
Eigentlich ein "überflüssiger" Punkt, da selbstverständlich. Bei kaum einem anderen Projekt lässt sich OOP so schön und effektiv anwenden wie bei einer GUI. Es sollte ein Basisobjekt geben (TGLGUIItem) welches alle grundlegenden Eigenschaften (Größe, Position, evtl. auch weiterführende Dinge wie Schriftart) und Funktionen (Speichern und Laden, Zeichnen, dort wo nötig mit virtual arbeiten) besitzt die siche alle GUI-Element teilen. Hier sollte man aber nicht immer den kleinsten gemeinsamen Nenner suchen, also auch ruhig die ein oder andere Eigenschaft bzw. Funktion ins Grundelement verlegen die nur von zwei oder drei abgeleiteten Elementen genutzt wird. Das kostet zwar ein wenig mehr Speicher, spart aber viel Arbeit. Zusätzlich zu den Elementen der GUI gibt es dann als Grundelement noch das Fenster TGLWindow) welches letzendlich ein Kontainer für eben diese Objekt ist und ein paar zusätzliche Funktionen zur Nutzerinteraktion bereitstellt.
Nicht zu sehr an der Windows-UI orientieren
Auch wenn es naheliegend wäre die eigene GUI an der UI von Windows (oder Linux) zu orientieren sollte man davon Abstand halten. Während die Benutzeroberfläche von Windows für Anwendungen (dazu noch mehrere gleichzeitig) ausgelegt ist, soll die eigene GUI ja auch zum "Look-and-Feel" des Spiels beitragen und auch einfach zu nutzen sein. Die Windows UI ist sehr abstrakt gehalten, da es für sie keinen direkt definierten Einsatzbereich gibt, ist also entsprechend komplex. Bei der GUI für das eigene Spiel (die dann wenn überhaupt nur in weiteren eigenen Spielen genutzt wird) muss man nichtg krampfhaft versuchen diese Funktionalität nachzubauen. Das kostet viel Zeit und Arbeit die man besser in andere Bereiche investiert (Gameplay, Grafik). Zudem wird man je nach Spiel auch GUI-Elemente benötigen die es so nicht in Windows gibt. In Projekt "W" gibt es z.B. ein Element namens TGLSkinnedControl welches neben einer Hintergrundtextur Unterelemente besitzt die auf einer polygonalen Auswahlkontur basieren. So hat man ein GUI-Element das quasi jede Form annehmen kann und für grafisch aufwendige GUI-Elemente genutzt werden kann die keiner Standardform entsprechend. Man könnte ein solches Element von der Funktionalität her natürlich auch mit normalen GUI-Elementen (z.B. Buttons) nachbilden, rein optisch wäre dass dann aber weniger schön und würde den "Look-and-Feel" des Spiels stark stören.
Die GUI parallel zum Spiel entwickeln
Dieser Punkt ergänzt quasi den oberen Punkt. Wer von Anfang an eine GUI plant die alle möglichen Elemente beinhaltet und alles möglich kann macht sich unnötig viel Arbeit. GUI-Elemente sollte man dann implementieren wenn man diese benötigt, die GUI also nur erweitern wenn dies für das Spiel benötigt wird. Man implementiert zuerst also nur einen Grundstock von Elementen die definitiv benötigt werden, z.B. Fenster, Buttons, Panels, Memos, Listboxen und erweitert dann nach und nach. Da man ja ein Grundelement hat (TGLGUIItem) ist es relativ einfach die GUI um neue Elemente zu erweitern. Das ist letztendlich weitaus effizienter als von Anfang an alle möglichen GUI-Elemente zu implementieren die man dann letztendlich nicht benötigt.
Ein erweiterbares Format verwenden
Wie im vorgen Punkt erwähnt wächst die GUI mit dem Spiel, und selbst wenn man abstrakt entwickelt und von Anfang an alles implementiert wird man irgendwann an einen Punkt kommen an dem man die GUI erweitern muss, sei es um neue Elemente, oder einfach nur eine neue Eigenschaft für ein bestehendes Element. Spätestens dann wird es sich auszahlen wenn man ein erweiterbares Format gewählt hat, denn während eigene binäre Format nur schwer zu erweitern sind lassen sich mit einem Format wie XML (für das es in Delphi direkten Support gibt) leicht Veränderungen an der GUI realisieren. Statt sein eigenes Format erweitern zu müssen kann man in XML einfach einen neuen Attribut an einen bestehenden Knoten anhängen oder einfach neue Knoten hinzufügen. Zusätzlich ist XML (wenn man ordentlich Attribut- und Knotennamen vergibt) auch noch vom Menschen lesbar, man kann dort also schnell Fehler finden bzw. es sogar selbst von Hand erweitern.
Von Anfang an einen GUI-Editor mitentwickeln
Auch wenn man anfänglich noch das ein oder andere Fenster seiner GUI von Hand erstellen kann (dank XML kein Problem), so sollte man doch direkt mit der Entwicklung eines GUI-Editors beginnen. Spätestens wenn man komplexere Fenster erstellen will übersteigt der Zeitaufwand fürs manuelle Erstellen direkt in XML den Zeitaufwand für die Entwicklung eines GUI-Editors. Also am besten gleichzeitig mit der GUI auch den passenden Editor entwickeln. Hilfreich wäre es zudem wenn direkt in der GUI einige Flags für den Editormodus implementiert werden. Rein optisch wird es zwischen der Darstellung der GUI im Editor und Spiel bis auf Sichtbarkeit einiger Elemente keine Unterschiede geben, aber z.B. bei der Auswahl von Elementen sieht es im Editormodus anders aus als im Spielmodus, und während man im Spiel oft Elemente komplett ausblendet sollten diese im Editor zumindest via Knopfdruck sichtbar zu machen sein.
Optische Anpassbarkeit und Flexibilität
In diesem Punkt wird sich die eigene GUI i.d.R. sehr stark von der des Betriebssystems abheben. Zwar bietet z.B. Windows inzwischen Unterstützung für Themes, diese gelten aber global und sind nicht wirklich flexibel. Da die eigene GUI aber oft selbst innerhalb eines einzigen Spiels optisch anpassbar sein sollte (wird sie in mehreren Spielen verwendet ist dies natürlich mandatorisch), muss entsprechende Funktionalität direkt in ihr verankert werden. Grundlegend sind hier sog. "Skins". Ein "Skin" (einen passenden deutschen Begriff gibt es hierfür leider nicht) ist im Prinzip eine Textur die alle graphischen Teile der GUI beinhaltet (Fensterrahmen, Buttonteile, Pfeile, etc.) die dann später mittels Texturemapping aus dieser Datei gesampelt werden. Da die eigenen GUI-Elemente in Einzelteilen gerendert werden müssen die entsprechenden Teile nicht 1:1 in der Textur abgelegt werden, sondern werden dann entsprechend beim Rendern des Elements mehrfach oder gestreckt aus dieser Textur gerendert.
Ausserdem sollte die GUI nicht komplett statisch sein, sprich ein Button sollte beginnen sich optisch abzuheben wenn man den Cursor darauf positioniert. Dank OpenGL sollte dies kein Problem sein und hier sind vielfältige Effekte denkbar. In Projekt "W" z.B. ändern sich Buttons beim Mouseover (im "Skin" gibt es für Buttons je einen normalen Teil und einen hervorgehobene), Teile einer TGLSkinnedControl hingegen werden weich eingeblendet und vergrößert und vice versa. Hier sind also kaum Grenzen gesetzt, man könnte dies sogar mit einem Partikelsystem verbinden dass z.B. Funken sprühen lässt wenn man einen Button selektiert, oder gar Flammen um diesen herum erscheinen lässt. Animationen sind natürlich auch denkbar. Auch hier sollte man sich keinesfalls an Windows orientieren, sondern die Möglichkeiten nutzen die OpenGl bietet. Die GUI für ein Spiel muss nicht immer rein praktischer Natur sein (je nach Spiel darf sie das auch garnicht sein, man denke an Spiele die die GUI direkt ins Gameplay integrieren), hier kann man ruhig mal etwas verspieltes machen.
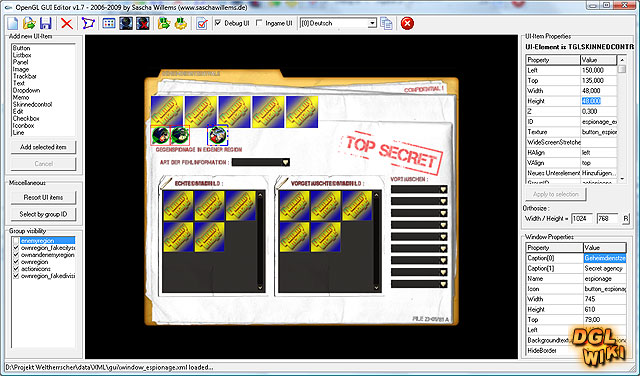
Der GUI-Editor
Eine komplexe GUI benötigt wie bereits angesprochen einen entsprechenden Editor mit dem man seine Fenster erstellen kann, und da ich im Forum bereits mehrfach darauf angesprochen wurde werde ich anhand des Editors von Projekt "W" aufzeigen wie ich einen GUI-Editor aufgebaut habe. Natürlich ist dieser auch auf meine GUI angepasst (deshalb auch keine Veröffentlichung), aber sicherlich findet hier jeder den ein oder anderen Punkt den er auch gerne in seinem eigenen Editor sehen würde.