Bloom(pseudo-HDR): Unterschied zwischen den Versionen
K (Fake HDR wurde nach Bloom(pseudo-HDR) verschoben) |
K (→Vor- und Nachteile: Aktuallisierung) |
||
| (16 dazwischenliegende Versionen von 6 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
==Konzept== | ==Konzept== | ||
| − | Dieser Artikel zeigt, wie man den bei HDR bekannten Bloom Effekt | + | Dieser Artikel zeigt, wie man den bei HDR bekannten Bloom Effekt erzeugt. |
| + | Dieser simuliert den Einfluss von Eigenschaften der menschlichen Pupille. | ||
Bei dieser Technik ist eine Hardware nötig die OpenGL1.1 API unterstützt. | Bei dieser Technik ist eine Hardware nötig die OpenGL1.1 API unterstützt. | ||
| + | |||
Um die Qualität des Effektes zu erhöhen, ist es nötig eine nicht völlig ausgelastete CPU zu haben. | Um die Qualität des Effektes zu erhöhen, ist es nötig eine nicht völlig ausgelastete CPU zu haben. | ||
| − | Diese Technik funktioniert nur auf den Hintergrund nicht auf | + | {{Hinweis|Diese Technik funktioniert nur auf den Hintergrund, nicht auf leuchtende Objekte.}} |
| + | |||
| + | |||
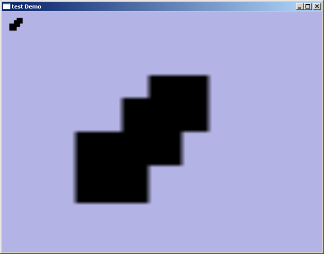
| + | Zuerst brauchen wir eine Textur, die unseren [[Tiefenpuffer|Z-Buffer]] darstellt. | ||
| + | |||
| + | [[Bild:fake_z-buffer.png|center]] | ||
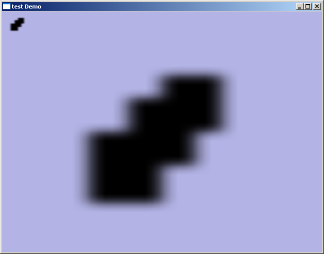
| + | Die Textur muss dann geblurt werden, um einen Verlauf an den Rändern der Geometrie zu erzeugen. | ||
| + | |||
| + | [[Bild:fake_z-buffer-blured.png|center]] | ||
| + | |||
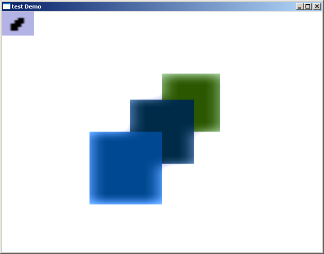
| + | Nun wird die geblurte Textur über die zu rendernde Szene übergeblendet. | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
[[Bild:fake_z-buffer-blured.png]]+[[Bild:szene.png]]=[[Bild:composit.png]] | [[Bild:fake_z-buffer-blured.png]]+[[Bild:szene.png]]=[[Bild:composit.png]] | ||
| Zeile 16: | Zeile 23: | ||
Es gibt mit neuen Techniken die Möglichkeit den Z-Buffer in eine Textur auszulesen aber diese wären warscheinlich nicht so schnell. | Es gibt mit neuen Techniken die Möglichkeit den Z-Buffer in eine Textur auszulesen aber diese wären warscheinlich nicht so schnell. | ||
| − | Wie erstelle ich die Z-Buffer Textur ? | + | Wie erstelle ich also die Z-Buffer Textur ? |
*Modelview Matrix sichern | *Modelview Matrix sichern | ||
| − | *Clearcolor von OpenGL auf Weiß oder andere helle Farben(je nach Himmelfarbe) stellen | + | *Clearcolor von OpenGL auf Weiß oder andere helle Farben (je nach Himmelfarbe) stellen |
| − | *Viewport auf eine niedrige Auflösung stellen(z.B. 128x96 oder 64x48) | + | *[[Viewport]] auf eine niedrige Auflösung stellen(z.B. 128x96 oder 64x48) |
*alle Puffer löschen | *alle Puffer löschen | ||
| − | * | + | *[[Nebel]] aktivieren und die Farbe auf schwarz setzen |
*die Szene rendern | *die Szene rendern | ||
| − | *glCopyTexImage2D ausführen | + | *[[glCopyTexImage2D]] ausführen |
| − | * | + | *Viewport zurück stellen |
*Fog deaktivieren | *Fog deaktivieren | ||
*Modelview Matrix wieder herstellen | *Modelview Matrix wieder herstellen | ||
| − | Dies ist eine ziemlich | + | Dies ist eine ziemlich dreckige Methode aber sie funktioniert und ist ziemlich schnell. |
| − | Nun muss die Textur in unseren | + | Nun muss die Textur in unseren Arbeitspeicher geladen werden und geblurt werden. |
| − | Hierzu verwendet man glGetTexImage und nach dem Blur muss | + | Hierzu verwendet man glGetTexImage und nach dem Blur muss es wieder eine Textur werden, dies macht man mit glTexImage2D. |
| − | Was nun ? | + | Was nun? |
*alle Puffer löschen | *alle Puffer löschen | ||
*die Szene rendern | *die Szene rendern | ||
| − | * | + | *Blending aktivieren |
| − | *glBlendFunc(GL_ONE,GL_ONE); | + | *[[glBlendFunc]](GL_ONE,GL_ONE); |
*die Textur vom Z-Buffer binden | *die Textur vom Z-Buffer binden | ||
| − | *in den | + | *in den [[glOrtho|orthogonalen]] Modus wechseln |
*mit glcolor3f(glowing,glowing,glowing) die Deckungsstärke festlegen | *mit glcolor3f(glowing,glowing,glowing) die Deckungsstärke festlegen | ||
| − | *ein Quad mit den | + | *ein Quad mit den Ausmaßen des Fensters zeichnen |
| − | * | + | *orthogonalen Modus verlassen |
| − | * | + | *Blending deaktivieren |
Um den Effekt zu verbessern, kann man noch einen Variable anlegen, die den invertierten Wert von Glowing darstellt. | Um den Effekt zu verbessern, kann man noch einen Variable anlegen, die den invertierten Wert von Glowing darstellt. | ||
Diesen InvGlowing Wert kann man dann mit den Farbwerten der zu zeichnenden Flächen multiplizieren. | Diesen InvGlowing Wert kann man dann mit den Farbwerten der zu zeichnenden Flächen multiplizieren. | ||
So scheint es dann, dass bei hoher Lichtintensität alles dunkler ist als bei niedriger. | So scheint es dann, dass bei hoher Lichtintensität alles dunkler ist als bei niedriger. | ||
| − | Diesen Effekt kann man durch eine | + | Diesen Effekt kann man durch eine invertierte Z-Buffer Textur auch erreichen. |
| − | Wie man nun die Glowing Variable | + | Wie man nun die Glowing-Variable regelt ist dem Entwickler überlassen. |
| − | Man könnte z.B. sagen, | + | Man könnte z.B. sagen, desto näher man mit dem Sichtfeld der Sonne zuwendet, desto höher ist die Variable. |
Alternativ kann man auch den Regler an den Pixel unter dem Cursor abhängig machen. | Alternativ kann man auch den Regler an den Pixel unter dem Cursor abhängig machen. | ||
==Vor- und Nachteile== | ==Vor- und Nachteile== | ||
'''Vorteile''' | '''Vorteile''' | ||
| − | + | *läuft auf älterer Hardware | |
| − | *läuft auf | ||
'''Nachteile''' | '''Nachteile''' | ||
| − | * | + | *Qualitativ schlechter als mit Shadern |
| − | *Physikalisch nicht korrekt wie bei Shader | + | *Physikalisch nicht korrekt wie bei Shadern |
| + | *Shader laufen heutzutage schneller. | ||
==Beispiel== | ==Beispiel== | ||
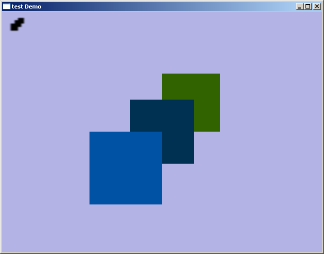
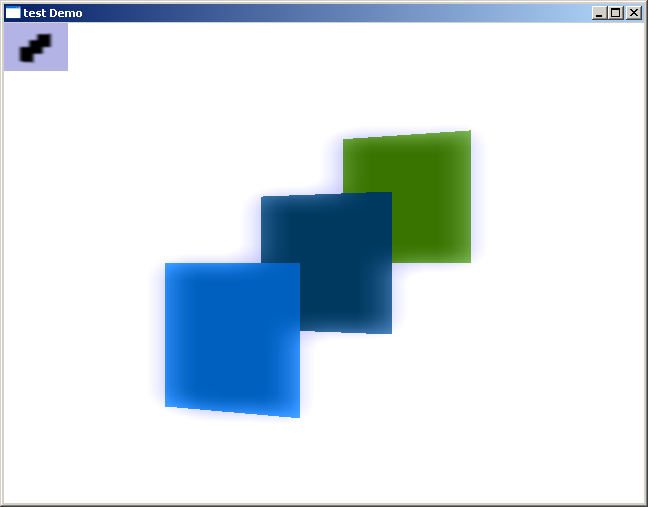
| − | [[Bild:Fake_HDR.png | + | [[Bild:Fake_HDR.png|center|framed|Zu sehen sind 3 Quads, die durch das Hintergrundlicht in ihrer Ausleuchtung beeinflusst werden.]] |
| − | Zu sehen sind 3 Quads, die durch das Hintergrundlicht in ihrer | ||
==Ressourcen== | ==Ressourcen== | ||
| − | *X-Dream Source( | + | *[https://svn.linuxprofessionals.org/filedetails.php?repname=xdream&path=%2Fbranches%2F0.2v%2Fcore%2FXD_Fake_HDR.pas Quellcodebeispiel aus dem X-Dream Source (im SVN)] |
| + | *http://edusworld.org/ew/ficheros/2006/paginasWeb/making_of_sotc.html | ||
| + | |||
| + | [[Kategorie:Anleitung]] | ||
Aktuelle Version vom 24. November 2014, 15:23 Uhr
Inhaltsverzeichnis
Konzept
Dieser Artikel zeigt, wie man den bei HDR bekannten Bloom Effekt erzeugt. Dieser simuliert den Einfluss von Eigenschaften der menschlichen Pupille. Bei dieser Technik ist eine Hardware nötig die OpenGL1.1 API unterstützt.
Um die Qualität des Effektes zu erhöhen, ist es nötig eine nicht völlig ausgelastete CPU zu haben.
| |
Diese Technik funktioniert nur auf den Hintergrund, nicht auf leuchtende Objekte. |
Zuerst brauchen wir eine Textur, die unseren Z-Buffer darstellt.
Die Textur muss dann geblurt werden, um einen Verlauf an den Rändern der Geometrie zu erzeugen.
Nun wird die geblurte Textur über die zu rendernde Szene übergeblendet.
Umsetzung
Um die Z-Buffer Textur als RGB zu bekommen, ist ein weiterer Fake von nöten. Es gibt mit neuen Techniken die Möglichkeit den Z-Buffer in eine Textur auszulesen aber diese wären warscheinlich nicht so schnell.
Wie erstelle ich also die Z-Buffer Textur ?
- Modelview Matrix sichern
- Clearcolor von OpenGL auf Weiß oder andere helle Farben (je nach Himmelfarbe) stellen
- Viewport auf eine niedrige Auflösung stellen(z.B. 128x96 oder 64x48)
- alle Puffer löschen
- Nebel aktivieren und die Farbe auf schwarz setzen
- die Szene rendern
- glCopyTexImage2D ausführen
- Viewport zurück stellen
- Fog deaktivieren
- Modelview Matrix wieder herstellen
Dies ist eine ziemlich dreckige Methode aber sie funktioniert und ist ziemlich schnell.
Nun muss die Textur in unseren Arbeitspeicher geladen werden und geblurt werden. Hierzu verwendet man glGetTexImage und nach dem Blur muss es wieder eine Textur werden, dies macht man mit glTexImage2D.
Was nun?
- alle Puffer löschen
- die Szene rendern
- Blending aktivieren
- glBlendFunc(GL_ONE,GL_ONE);
- die Textur vom Z-Buffer binden
- in den orthogonalen Modus wechseln
- mit glcolor3f(glowing,glowing,glowing) die Deckungsstärke festlegen
- ein Quad mit den Ausmaßen des Fensters zeichnen
- orthogonalen Modus verlassen
- Blending deaktivieren
Um den Effekt zu verbessern, kann man noch einen Variable anlegen, die den invertierten Wert von Glowing darstellt. Diesen InvGlowing Wert kann man dann mit den Farbwerten der zu zeichnenden Flächen multiplizieren. So scheint es dann, dass bei hoher Lichtintensität alles dunkler ist als bei niedriger. Diesen Effekt kann man durch eine invertierte Z-Buffer Textur auch erreichen.
Wie man nun die Glowing-Variable regelt ist dem Entwickler überlassen. Man könnte z.B. sagen, desto näher man mit dem Sichtfeld der Sonne zuwendet, desto höher ist die Variable. Alternativ kann man auch den Regler an den Pixel unter dem Cursor abhängig machen.
Vor- und Nachteile
Vorteile
- läuft auf älterer Hardware
Nachteile
- Qualitativ schlechter als mit Shadern
- Physikalisch nicht korrekt wie bei Shadern
- Shader laufen heutzutage schneller.