Tutorial OpenGL3
Inhaltsverzeichnis
Vorwort
Willkommen zur Einführung in OpenGL3.x. Im Rahmen, dieses Artikels, werde ich versuchen die Grundlagen für die nutzung von OpenGL3 zu legen und durch Pseudo Code die Verwendung von der API aufzeigen. Mit OpenGL Version 3 hat sich vieles, im vergleich zu den Vorversionen, verändert und entsprechend ist der Umstieg von OpenGL1-2 auf 3 sehr Zeitaufwändig. Dieser Artikel richtet sich mehr an Anfänger als an Programmierer, die von der Vorversion umsteigen wollen.
Grundlagen
OpenGL3 und die Vorgeschichte
OpenGL ist viele Jahre alt und entsprechend gab es immer wieder neue Versionen und Änderungen. Doch entfernte sich OpenGL mit der Zeit vom aktuellen Stand der Technik und veralterte immer mehr. Die API wurde größer und größer, alte nicht mehr gebrauchte Funktionen wurden aus Kompatibilitätsgründen nicht entfernt und die Treiber wuchsen zu riesigen und komplexen Codewerken. Darunter hat entsprechend die Leistung und Qualität stark gelitten. Es musste ein radikaler Schnitt gemacht werden und man beschloss dies mit OpenGL Version 3 zu tun. So hat man sämtlichen balast von früher raus gestrichen und eine Hand voll neuer Funktionen hinzugefügt.
Um die Umstellung für Software leichter zu machen, beschloss man 2 verschiedene Profiele zu unterstützen. Das erste Profiel ist ein OpenGL3 fähiger Grafik Context, welcher auch die alten Befehle ausführen kann und somit die Umstellung Schrittweise ermöglicht. Das zweite Profiel ist ein OpenGL3 fähiger Grafik Context, welcher nur die als nicht veraltet(deprecated) makierten Funktionen ausführen kann und für neue Software gedacht ist. Sollte man mit dem 2. Profiel arbeiten und ruft dennoch eine alte Funktion auf, dann wirft diese ein Fehler und wird nicht ausgeführt.
Mit den neuen Fähigkeiten der Grafikkarten entstanden parallel zu den OpenGL Versionen auch neue Shader Update. OpenGL verwendet Shader, um die Darstellung von 3D Modelle manipulieren zu können. So hat man anfangs mit Assembler ähnlichen Code und später mit C ähnlichen Code mini Programme geschrieben, welche auf dem Grafikprozessor lauffähig waren. Man hatte zwischen Vertice- und Fragment-Shadern/Programmen unterschieden. Mit dem Shader Modell 4 kam eine weitere Shader Kategorie hinzu, unzwar Geometrie Shader. Wärend Vertice-Shader einzelne Punkte eines Drahtgitters manipulieren konnte, hat der Fragment-Shader das ausfüllen des Drahtgitters übernommen(shading) und die Geometrie-Shader erlauben die manipulation des Drahtgitters. Wärend Shader in OpenGL1-2 nicht notwendig waren, kann man in OpenGL3 nicht ohne auskommen, da ein Vertex-/Fragment-Shader zum zeichnen benötigt wird.
Ein sehr beliebtes Werkzeug, in OpenGL1-2, war der immidate mode, welcher das einfache zeichnen von 3D Daten erlaubte. Dieser wurde durch ein glBegin eingeleitet, ein glEnd beendet und alles was dazwischen stand wurde gezeichnet. Dies hatte allerdings auch seinen Preis, so war der Treibercode dadurch enorm komplexer geworden und es mussten aufgrund der vielen möglichen Variationen(gesetzte Flags) viele Prüfungen durchgeführt werden, um einen gültigen Rendercode zu erzeugen. Dieser wurde ebenfalls in OpenGL3 gestrichen und man muss nun sogenannte Vertex Buffer Objects(untermenge von Buffer Objects) verwenden. Diese haben den Vorteil, dass sie wesentlich schneller und recht einfach zu bedienen sind.
In OpenGL1-2 war es möglich die Modelview und Projectionview Matrizen durch bestimmte API Befehle zu manipulieren. Die Modelview Matrix hat die Position eines Objektes so manipuliert, dass es den gewollten Platz in der 3D Welt eingenommen hat und die Projectionview Matrix hat dann die 3D Weltkoordinaten auf 2D Bildschrimkoordinaten transformiert. Mit OpenGL3 sind ist diese Möglichkeit entfernt worden, da nun der Vertexshader diese Arbeit übernommen hat und diese Funktionalität mehr in den Anwendercode als in die Bibliothek gehört.
Die letzten 3 angesprochenden Punkte(Shader,immedate mode und Matrizen) haben großen Einfluss auf den Basis Code einer OpenGL3 Anwendung. Dieser fällt größer und Umfangreicher aus als ein Basis Code für OpenGL1-2 aber wird später kaum größer, aufgrund der Schlankheit der neuen API.
Der Grafikcontext
Der Grafikcontext (GC) ist die Basis von OpenGL, man kann mehrere GCs in einem Prozess haben, was aber selten Sinn macht. Im GC werden alle Notwendigen Informationen gehalten, um mit der GPU zu arbeiten, dabei werden Identifier(ID) verwendet, um Resourcen nach aussen Verfügbar zu machen. Zu solchen Ressourcen gehören z.B. Texturen, Shader, diverse Buffer Objects und alle werden durch IDs zur verfügung gestellt. Neben den ID-Listen werden noch sogenannte States, Informationen für die Bildausgabe und diverse unbekannte Treiberspezifische Daten gespeichert.
Profil
Um die einzelnen Befehlssätze zu Verwalten hat man sogenannte Profile eingeführt. OpenGL3 ist z.B. ein Profil, es gibt noch weitere Profile wie z.B. OpenGL3.1 oder OpenGL3.1 Debug. Die Profile werden vom ARB fest gelegt und es gibt in der Regel 2 Versionen: Einmal mit Funktionen, die als "deprecated" eingestuft wurden, und einmal mit diesen.
Forward compatible context und Full context
Es gibt 2 Varianten eines Context, der Full context ist enthält alle Funktionen, auch die als deprecated maktierten. Der Forward compatible context enthält nur die nicht als deprecated makierten Funktionen des OpenGL Kerns. Bis zur Version 3.1 gab es immer eine abwärts Kompatibilität und der Treiber hatte entschieden, welche OpenGL Version verwendet werden darf. Mit OpenGL 3.1 gibt es keine abwärts Kompatibilität mehr und man kann festlegen, was für ein GC man haben möchte.
Verwaltung der veralteten und neuen Funktionen
Das hinzukommen und das entfernen von OpenGL Funktionen unterliegt dem Deprecation und Extension Mechanismus. Diese funktionieren wie folgt.
Deprecation Path: Core->ARB->Vendor/Extension
Die Funktion wird erst aus den Bereich der Kernfunktionen entfernt und als ARB zur verfügung gestellt. Dann wird sie aus dem ARB entfernt und als Vendor oder Extension weiter geführt. Der Kern wird von der Khronos Group verwaltet, das ARB wird von einer Gruppe bestehend aus AMD/ATI, Nvidia, SGI, Sun, Intel, IBM, Apple, 3DLabs und einigen weiteren zusammen verwaltet und Vendor sowie Extension werden von Firmen wie AMD, Nvidia, SIS und so weiter einzeln verwaltet.
Extension Path: Vendor/Extension->ARB->Core
Wenn eine Extension, von einer Firma, vom ARB als sinnvoll angesehen wird, dann wird diese mit aufgenommen. Funktionen, die vom ARB aufgenommen wurden, werden in der Regel mit der kommenden OpenGL Version in den Kern aufgenommen.
OpenGL3 macht regen gebrauch von diesen Mechanismen, da viele Kernfunktionen als deprecated makiert wurden und nun über die einzelnen Updates aus dem Kern verschwinden. Da sich der Stand der Technik weiter Entwickelt kommen natürlich auch neue Funktionalitäten hinzu, so z.B. Transform Feedback, Instancing oder GLSlang 1.4 .
Verwaltung eines OpenGL3.x GC
Um ein GC ertellen zu können wird eine weitere API benötigt, welche Platformabhänig und durch wgl[Funktionsname]/glX[Funktionsname] erkennbar ist. Mit diesen Befehlen kann man mit den Windows und X11 Desktop Manager zusammen arbeiten. So werden Funktionen für das erstellen, wechseln, zerstören eines GC, laden von Extension, wechseln des Fensterpuffern und Synchronisieren von CPU und GPU ermöglicht. Bisher gibt es noch keine Möglichkeit einen OpenGL3 fähigen GC zu erstellen, ohne dafür eine Funktion vom ARB zu verwenden. Der Nachteil von ARB Funktionen sind, dass man einen gültigen GC benötigt den Zeiger auf diese zu erhalten. Um einen OpenGL 3.0 oder 3.1 GC zu erstellen benötigt man einen OpenGL1-2 GC und die Kernfunktion wglGetProcAddress/glxGetProcAddress. Einen gültigen OpenGL1 bzw. OpenGL2 GC bekommt man über den Befehl wglCreateContext/glxCreateContext und zwischen mehreren GC kann man mit dem Befehl wglMakeCurrent/glxMakeCurrent wechseln. Der Befehl für die Erstellung eines OpenGL3 fähigen GC heisst wglCreateContextAttribsARB/glxCreateContextAttribsARB. Mit OpenGL3.2 soll eine Funktion in den OpenGL Kern kommen, welcher es erlaubt einen OpenGL3 und aufwärts fähigen GC zu erstellen, ohne einen älteren GC vorher zu erstellen.
Die Render Pipeline
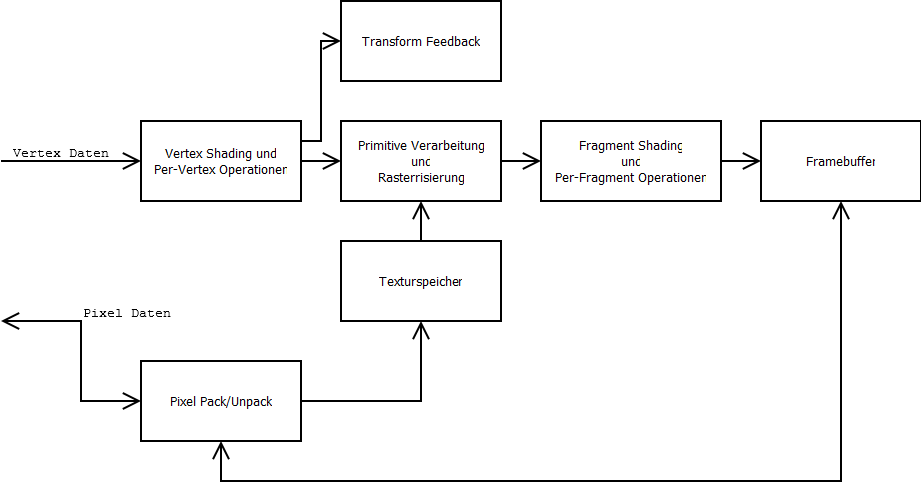
OpenGL 3 sieht folgende Pipeline vor.
 Diese Darstellung ist noch weiter zerlegbar aber momentan reicht dieser Grad an Genauigkeit aus.
Am Anfang der Pipeline stehen die Vertexdaten, diese werden über ein Vertex Buffer Object(VBO) oder über ein Vertex Array(VA) übergeben.
Ein VBO ist ein Stück Speicher, in den Daten hinterlegt werden können, egal ob Vertice, Normalen oder Userdaten.
Man weist dann Teile des Buffers Variablen, im Vertex/Fragment Shader, zu und kann somit eine Interpretation der Daten realisieren.
Die zuweisung, auf ein Shader Attribut wird über VA realisiert, es bildet hierbei die Brücke.
Bei einem VBO gibt es 2 Typen, einmal Element und einmal Vertice, es kann nur ein Element Buffer verwendet werden aber mehrere Vertice Buffer.
Der Element Buffer enhält Indices und unterliegt im vergelich zum Vertex Buffer keiner besonderen Regel.
Die Vertex Buffer hingegen müssen die gleiche länge besitzen, was bedeutet, wenn im einen Vertex Buffer 4 Dateneinheiten stehen, dann müssen auch im anderen Buffer 4 Dateneinheiten vorhanden sein.
Dies lässt sich recht einfach erklären, denn man Geometrie zeichnen will, dann benötigt man N Punkte und zu jeden Punkt gibt es auch eine Normale, Farbinformation, Texturkoordinate und so weiter.
Wenn OpenGL also nun die Geometrie zeichnet, ruft es in allen gebundenen Buffern immer das I. Element auf und würde ein Vertex Buffer nicht entsprechend viele Elemente enthalten, dann gibt es Zeichenfehler.
Diese Darstellung ist noch weiter zerlegbar aber momentan reicht dieser Grad an Genauigkeit aus.
Am Anfang der Pipeline stehen die Vertexdaten, diese werden über ein Vertex Buffer Object(VBO) oder über ein Vertex Array(VA) übergeben.
Ein VBO ist ein Stück Speicher, in den Daten hinterlegt werden können, egal ob Vertice, Normalen oder Userdaten.
Man weist dann Teile des Buffers Variablen, im Vertex/Fragment Shader, zu und kann somit eine Interpretation der Daten realisieren.
Die zuweisung, auf ein Shader Attribut wird über VA realisiert, es bildet hierbei die Brücke.
Bei einem VBO gibt es 2 Typen, einmal Element und einmal Vertice, es kann nur ein Element Buffer verwendet werden aber mehrere Vertice Buffer.
Der Element Buffer enhält Indices und unterliegt im vergelich zum Vertex Buffer keiner besonderen Regel.
Die Vertex Buffer hingegen müssen die gleiche länge besitzen, was bedeutet, wenn im einen Vertex Buffer 4 Dateneinheiten stehen, dann müssen auch im anderen Buffer 4 Dateneinheiten vorhanden sein.
Dies lässt sich recht einfach erklären, denn man Geometrie zeichnen will, dann benötigt man N Punkte und zu jeden Punkt gibt es auch eine Normale, Farbinformation, Texturkoordinate und so weiter.
Wenn OpenGL also nun die Geometrie zeichnet, ruft es in allen gebundenen Buffern immer das I. Element auf und würde ein Vertex Buffer nicht entsprechend viele Elemente enthalten, dann gibt es Zeichenfehler.
Es gibt noch Geometrie Shader, welche in der Abbildung nicht mit eingearbeitet sind, diese sind aktuell nicht im OpenGL Kern implementiert aber über ARB zugreifbar.
Am Ende der Pipeline erhalten wir die Pixelinformationen für das Endgültige Bild.
Geometrie
Vertice
Transform Feedback=
Primitive Verarbeitung
Rasterisierung
Fragment
Der erste Schritt(Garphic Context)
Als erstes wird ein Fenster benötigt, um an diesen unseren GC zu binden. Ich will nicht näher auf die erstellung eines Fensters eingehen, da dies nicht das Thema dieses Artikels ist und verweise auf den Democode am Ende des Artikels. Sobald das Fenster erstellt ist, können wir uns darum kümmern ein passenden GC zu erstellen. Hierzu brauchen wir erstmal Informationen, vom Desktop Manager, welche Möglichkeiten wir überhaupt zur auswahl haben. Es wird ein Double Buffer benötigt und man muss die Farbtiefe sowie Tiefenpuffer Genauigkeit festlegen. Dies wird von den Desktop Managern unterschiedlich gehandhabt, so hat Windows z.B. ein DeviceContext und ein Pixelformat und X11 nennt dies VisualInfo bzw. GLXFBConfig. Ist dieser Schritt getan kann man nun einen alten OpenGL Context erstellen, prüfen ob die ARB Funktion vorhanden ist und dann versuchen einen OpenGL3.x Context zu erstellen.
Windows
void CreateOpenGL3Context()
{
HGLRC TempContext=wglCreateContext(DeviceContext);//erstellt ein alten OpenGL Context
if (TempContext==NULL)
{
cerr<<"Error: Could not create an OpenGL rendering context"<<endl;
return;//beenden
}
wglMakeCurrent(DeviceContext,TempContext);//setzt den erstellten GC als aktuellen GC
//Typdefinition von wglCreateContextAttribsARB
typedef HGLRC (APIENTRY * PFNWGLCREATECONTEXTATTRIBSARBPROC)(HDC hDC, HGLRC hShareContext, const int *attribList);
PFNWGLCREATECONTEXTATTRIBSARBPROC wglCreateContextAttribsARB = NULL;
//abfragen, ob die Funktion existiert
wglCreateContextAttribsARB=(PFNWGLCREATECONTEXTATTRIBSARBPROC)wglGetProcAddress("wglCreateContextAttribsARB");
if(wglCreateContextAttribsARB == NULL)//wenn es diese Funktion nicht gibt, dann hat der -->Treiber<-- keinen OpenGL3 support
{
wglDeleteContext(TempContext);
cerr<<"Error: There is no OpenGL3 context support."<<endl;
return;
}
int attribs[]={WGL_CONTEXT_MAJOR_VERSION_ARB,3,WGL_CONTEXT_MINOR_VERSION_ARB,1,WGL_CONTEXT_FLAGS_ARB,WGL_CONTEXT_FORWARD_COMPATIBLE_BIT_ARB,0};
if (!(Context=wglCreateContextAttribsARB(DeviceContext,0, attribs)))//versuche ein OpenGL3.1 fähigen Context zu erstellen
{
//Entweder hat der Treiber noch keinen OpenGL3.1 support oder die Grafikkarte beherrscht kein OpenGL3.1.
cerr<<"Error: Couldn't create OpenGL3.1 context. Try now OpenGL3.0 context"<<endl;
return;
attribs[3]=0;//Setze minor version auf 0 um ein OpenGL3.0 context zu erstellen.
if (!(Context=wglCreateContextAttribsARB(Win->GetDeviceContext(),0, attribs)))
{
//Die -->Grafikkarte<-- beherrscht kein OpenGL3.
wglDeleteContext(TempContext);//aufräumen und beenden
cerr<<"Error: Couldn't create OpenGL3 context."<<endl;
return;
}
}
wglMakeCurrent(DeviceContext,Context);//wechsel auf den OpenGL3.x context
wglDeleteContext(TempContext);//Zerstöre den temporären Context, denn er wird nicht länger benötigt.
}
X11(Linux/Mac OS)
void CreateOpenGL3Context()
{
GLXContex TempContext=glXCreateContext(Display,VisualInfo,NULL,true);//erstellt ein alten OpenGL Context
if (TempContext==NULL)
{
cout<<"Error: Could not create an OpenGL rendering context"<<endl;
return;
}
glXMakeCurrent(Display,Handle,TempContext);//setzt den erstellten GC als aktuellen GC
//Typdefinition von wglCreateContextAttribsARB
typedef HGLRC (APIENTRY * PFNGLXCREATECONTEXTATTRIBSARBPROC)(Display *dpy,GLXFBConfig config,GLXContext share_context,Bool direct,const int *attrib_list);
PFNGLXCREATECONTEXTATTRIBSARBPROC glXCreateContextAttribsARB = NULL;
//abfragen, ob die Funktion existiert
glXCreateContextAttribsARB=(PFNGLXCREATECONTEXTATTRIBSARBPROC)glXGetProcAddress("glXCreateContextAttribsARB");
if(glXCreateContextAttribsARB == NULL)//wenn es diese Funktion nicht gibt, dann hat der -->Treiber<-- keinen OpenGL3 support
{
glXDeleteContext(TempContext);
cerr<<"Error: There is no OpenGL3 context support."<<endl;
return;
}
int attribs[]={GLX_CONTEXT_MAJOR_VERSION_ARB,3,GLX_CONTEXT_MINOR_VERSION_ARB,1,GLX_CONTEXT_FLAGS_ARB,GLX_CONTEXT_FORWARD_COMPATIBLE_BIT_ARB,0};
if (!(Context=glXCreateContextAttribsARB(Display, FBConfig, NULL, true, attribs)))//versuche ein OpenGL3.1 fähigen Context zu erstellen
{
//Entweder hat der Treiber noch keinen OpenGL3.1 support oder die Grafikkarte beherrscht kein OpenGL3.1.
cerr<<"Error: Couldn't create OpenGL3.1 context. Try now OpenGL3.0 context"<<endl;
return;
attribs[3]=0;//Setze minor version auf 0 um ein OpenGL3.0 context zu erstellen.
if (!(Context=glXCreateContextAttribsARB(Display, FBConfig, NULL, true, attribs)))
{
//Die -->Grafikkarte<-- beherrscht kein OpenGL3.
glXDeleteContext(TempContext);//aufräumen und beenden
cerr<<"Error: Couldn't create OpenGL3 context."<<endl;
return;
}
}
glXMakeCurrent(Display,Handle,TempContext);//wechsel auf den OpenGL3.x context
glXDeleteContext(Display,TempContext);//Zerstöre den temporären Context, denn er wird nicht länger benötigt.
}
Der zweite Schritt(Matrizen, Vektoren und wichtige Werte)
Die Aufgabe von OpenGL ist es Daten Grafik wieder zu geben, in dem diese durch ein Renderprozess in Pixel Umgewandelt werden. Um z.B. einem Dreieck zu rendern, muss eine Renderpipeline durlaufen werden, welche weiter oben schon näher beleuchtet wurde. Neben verschiedenen Mathematischen berechnungen und Optimierungen kommt am Ende ein Rasterisierungsprozess. Dieser Prozess wandelt die 2D Vektordaten in 2D Pixeldaten um und ergibt das gerenderte Bild. In diesem Abschnitt wird der Mathematische Teil von OpenGL näher beleuchtet, der für die nutzung benötigt wird.
Vektoren
OpenGL benötigt sogenannte Vektoren, um aus diesen Objekte zusammen zu setzen. Eine genaue Einleitung, zu Vektoren, kann man hier finden. In folgender Auflistung findet man alle Grundelemente, die OpenGL beherscht und aus denen komplexere Objekte zusammen gesetzt werden können.
- GL_POINTS
- GL_LINES
- GL_LINE_LOOP
- GL_LINE_STRIP
- GL_TRIANGLES
- GL_TRIANGLE_STRIP
- GL_TRIANGLE_FAN
Jedes Element besteht dabei aus 1 bis N Vektoren(Positions-Vektoren).
Matrizen
Matrizen sind 2Dimensionale Vektoren und unterliegen bestimmten Mathematischen Regeln, welche hier näher betrachtet werden. Es gibt 5 wichtige Matrizen, die man unbedingt kennen sollte, die Identity, Modelview, Projectionview, Orthogonal und Textur Matrix. Mehr Informationen zu der Modelview, Projectionview und Textur Matrix findet man hier. Da die Identity Matrix schon im Link davor näher erläutert wurde, fehlt nur noch die Orthogonal Matrix und diese ist recht schnell erklärt. In einigen Fällen ist es notwendig, 3D Koordinaten ohne Perspektivische Verzehrrung in den 2D Raum zu Projezieren(z.B. Grafische Oberfläschen). Die Matrix, die diese Umwandlung, von 3D in 2D Koordinaten bewerkstelligt nennt sich Orthogonal Matrix.
(hier die Formel ordentlich als Bild zeigen)
|2/(Rechts-Links), 0, 0, -(Recht-Links)/(Rechts-Links)|
|0, 2/(Oben-Unten), 0, -(Oben-Unten)/(Oben-Unten)|
|0, 0, -1, -1|
|0, 0, 0, 1|
Mit Links, Oben, Rechts und Unten sind der linke, obere, rechte und untere Rand, des Bildschirmausschnittes, gemeint. Seit OpenGL3 ist der Programmierer verpflichtet, sich um die beschaffung der Matrizen zu kümmern. Der Grund hierfür ist die vereinfachung der API und der besseren Möglichkeit, die berechnung durch eigene Implementierungen effizienter zu realisieren.
Der dritte Schritt(Zeichnen)
Der Grafik Kontext ist erstellt und bereit seine Arbeit zu verrichten. OpenGL3 benötigt zum zeichnen von Primitiven einen Defaultshader und die Primitivendaten. Die Primitivendaten können über ein Vertex Buffer Object(VBO) oder Vertex Array Object(VAO) erzeugt und bereit gestellt werden. VBO's sind sehr einfach zu handhaben, wie folgender Code zeigen wird.
//Erstellungsphase:
glGenBuffers(1,&VBOID);//Erstelle ein Buffer Object.
glBindBuffer(GL_ARRAY_BUFFER,VBOID);//Das Buffer Object soll als ein VBO gebunden werden.
glBufferData(GL_ARRAY_BUFFER,ElementCount*ElementSize,Data,GL_STATIC_DRAW);//Lade die Daten vom Data Pointer in den Grafikspeicher, dabei werden ElementSize*ElementCount Bytes kopiert.
//Zeichenphase:
glBindBuffer(GL_ARRAY_BUFFER,VBOID);
glDrawArrays(GL_POINTS,0,ElementCount);//Zeichne aus dem aktuell gebundenen VBO ElementCount Punkte, von Element 0 beginnend.
glBindBuffer(GL_ARRAY_BUFFER,0);//Binde das Objekt mit der ID 0, welches immer als Leeres Objekt definiert ist.
Dies reicht allerdings noch nicht aus, um unsere Punkte zu zeichnen, da aktuell weder ein Vertexshader noch ein Fragmentshader gebunden ist, der die verarbeitung der Daten übernimmt. In OpenGL 1 bis 2 gab es eine Fixed Function Pipeline bzw. später eine automatisch anpassende Render Pipeline, bestehend aus einen generierten Vertex- und Fragment-Shader sowie den Fixed Function Teil. OpenGL3 geht keinen der beiden Wege, sondern beschreitet einen neuen und legt fest, dass der Entwickler diese beiden Shader selber liefern muss und stellt den rest über Fixed Function bereit. Der Vertex- und Fragment-Shader werden über eine extra Shadersprache implementiert, welche sich OpenGL Shader Language oder kurz GLSL nennt. OpenGL3.1 bietet die GLSL Version 1.4 an, die nähere Behandlung dieses Themas würde aber den Rahmen des Artikels sprengen und wäre auch nicht mehr Einsteigerfreundlich. Ich will daher die API zum verwalten von Shader Objekten näher erläutern und einfach ein fertigen Shadercode liefern.
//Erstellungsphase:
VSO=glCreateShader(GL_VERTEX_SHADER);//Erstellt ein Vertex Shader Objekt.
FSO=glCreateShader(GL_FRAGMENT_SHADER);//Erstellt ein Fragment Shader Objekt.
glShaderSource(VSO,1,&VertexShaderSourcecode,0);//Man übergibt 1 Text, der den Shadercode enthält, mit dem letzten Parameter 0(alle übergebenen Strings sind 0 terminiert).
glShaderSource(FSO,1,&FragmentShaderSourcecode,0);
glCompileShader(VSO);//Compiliert den Shadercode.
//glGetShaderiv(VSO,GL_COMPILE_STATUS,&compiled);//Sollte der Shadercode nicht korrekt sein, dann liefert compiled GL_FALSE zurück, sonnst GL_TRUE.
glCompileShader(FSO);
ShaderID=glCreateProgram();//Erstellt ein Shader Programm Objekt, welches aus einen compilierten Vertex- und Fragment-Shader besteht.
glAttachShader(ShaderID,VSO);//Fügt den Vertexshader hinzu.
glAttachShader(ShaderID,FSO);//Fügt den Fragmentshader hinzu.
glLinkProgram(ShaderID);//Wie bei einer Programmiersprache üblich, wird nach dem compilieren des Sourcode, die entstandenen Codesegmente zu einem Machienencode gelinkt und somit Referenzen aufgelöst.
//glGetProgramiv(ShaderID,GL_LINK_STATUS,&compiled);//Verhält sich wie bei den vorher compilierten Shader.
glEnableVertexAttribArray(glGetAttribLocation(ShaderID,Name));//Finde die Speicheradresse vom Attribute, mit entsprechendem Name und aktiviere das Attribute.
glVertexAttribPointer(glGetAttribLocation(ShaderID,Name),3,GL_FLOAT,GL_FALSE,0,0);//glVertexAttribPointer(Speicheradresse,Vektordimension,Vektortyp,Normalisieren,Datenoffset,Datenpointer)Wenn Datenpointer 0 ist, dann wird das aktuell gebundene Buffer Object verwendet, sonnst die Speicheradresse, auf die Datenpointer zeigt.
Zeichenphase:
glUseProgram(ShaderID);//Binde das zuvor erstellte Programm als aktuell zu nutzendes Program.
glUniformMatrix4fv(glGetUniformLocation(ShaderID,VariableName),1,GL_FALSE,&ProjectionMatrix);//Sucht die Speicheradresse von VariableName, im Shader Program, übergibt diese dann einer weiteren Funktion, um an dieser Speicheradresse unsere ProjectionMatrix zu kopieren(2. Parameter gibt die Anzahl der Matrizen an und der 3. ob die Matrix Transponiert werden soll).
//zeichenaufruf
glUseProgram(0);//Binde das Program Objekt mit der ID 0, welches als Leerer Shader(kein Shader aktiv) implementiert ist.
Wir müssen dem Shader die VBO Daten verfügbar machen, dies geschieht über die VertexAttrib Funktionen. Als erste muss ein Attribut, im Shader, lokalisiert und aktiviert werden, dazu wird glGetAttribLocation und glEnableVertexAttribArray verwendet. Der zweite Schritt wäre dann das binden von unserem VBO an dieses Attribut, indem glGetAttribLocation,glVertexAttribPointer sowie glBindBuffer verwendet wird. Bevor man das VertexAttrib setzen kann, muss das entsprechende VBO vorher gebunden werden, da immer nur ein BO aktiv sein kann. Wenn man mehrere VBO verwenden will, um z.B. noch Farben oder Texturkoordinaten zu binden, dann bindet man erst den ersten Buffer, setzt das VertexAttribut, bindet den zweiten Buffer, setzt das VertexAttribut und so weiter. Das ganze muss nicht jeden Renderdurchgang neu machen, sondern kann es nach dem erstellen der Resourcen einmal machen. Allerdings sind IndexBuffer und/oder einer der Vertexbuffer zu binden, damit der Shader die richtigen Buffer Objects nutzt. Das ganze kann noch weiter vereinfacht werden, indem man ein VAO verwendet, dabei wird ein VAO erstellt, gebunden, dann alle VBO's erstellt, die Vertex Attribute gesetzt und das VAO wieder ausgebunden. Wenn man nun statt der VBO's und so weiter das VAO bindet, wird dieses alle anderen Resourcen(VBO, Vertexbassierte Flags), automatisch binden und setzen.
VertexShader:
#version 140
uniform mat4 ProjectionMatrix;
in vec4 Vertex;
void main(void)
{
gl_Position=ProjectionMatrix*Vertex;
gl_FrontColor=vec4(1.0f,0.0f,0.0f,1.0f);
}
FragmentShader:
#version 140
out vec4 gl_FragColor;
void main(void)
{
gl_FragColor=gl_Color;
}