Benutzer:Coolcat
Inhaltsverzeichnis
Komplettüberarbeitung des Shader-Artikels
Die traditionelle Funktionspipeline der OpenGL ist eine feste Pipeline, auf die man nur beschränkt durch Statechanges Einfluß nehmen kann. Man hat also an sehr vielen Stellen starre Vorgaben die nur minimal anpassbar sind. So sind z.B. Farbberechnungen oder die Beleuchtung fest definiert und nur wenige ihrer Attribute können variiert werden. Neuere Algorithmen erfordern aber eine viel höhere Flexibiltät. Einzelne Komponenten der Pipeline können durch kleine Programme, sog. Shader ersetzt werden. Bevor man sich mit Shadern beschäftigt hat sollte man die Grundlagen von OpenGL und den Aufbau der Renderingspipeline vollständig verstanden haben.
Es gibt verschiedene Shader-Versionen, das sogenannte ShaderModel, kurz SM. Man sollte immer darauf achten welches SM die eigene Grafikkarte unterstützt. Hier ein paar grobe Richtwerte:
| Hersteller | Chip | ShaderModel |
|---|---|---|
| ATI | Radeon 9800 Pro | 2.0 |
| Nvidia | GeForce 9800 GT | 4.0 |
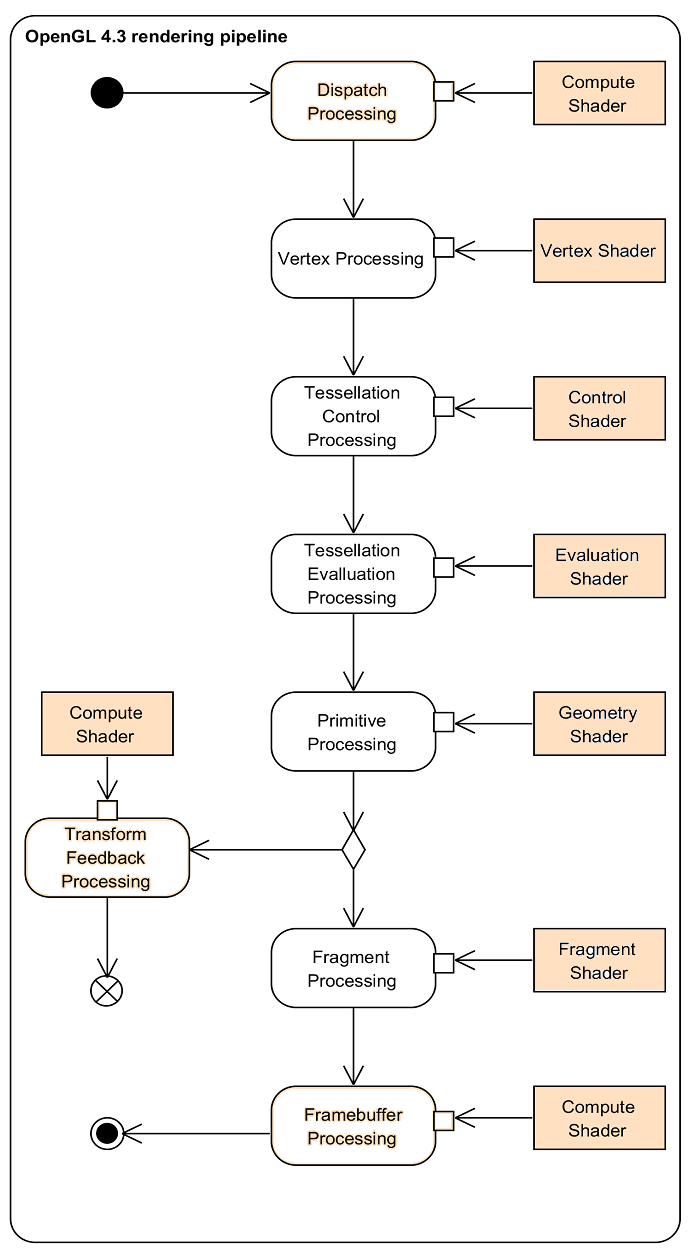
Folgendes Bild zeigt den Aufbau der festen Renderingpipeline. Mit roten Kästen sind die Teile markiert die sich durch eigene kleine Programme, also Shader, ersetzen lassen. Weiter unten im Artikel werden diese Teile dann im einzelnen erklärt. Die im Bild als optional markierten Teile sind standardmäßig abgeschaltet und nur auf neuester Grafikhardware verfügbar.
Der Scissor- und Stencil-Test ist im Bild nach dem Pixelshader angeordnet. Auf den meisten Diagrammen im Internet ist dies ebenfalls so, daher haben wir uns entschieden diese hier genauso zu machen. Höchstwahrscheinlich ist der Scissor-Test aber direkt im Rasterizer implementiert und auch der Stencil-Test kommt vermutlich aus Performancegründen vor dem Pixelshader. Möglicherweise ist dies auch auf verschiedenen Chips unterschiedlich implementiert. Für das Verständnis der Shader sind diese Implementierungsdetails jedoch unerheblich.
Vertexshader
Der Vertexshader erlaubt uns jeden Vertex einzeln zu modifizieren. Wir müssen die Modelview-Transformation sowie die Perspective-Transformation selbst übernehmen. Wollen wir klassisches Gouraud Shading müssen wir dies auch selbst übernehmen.
Beispiel: Heightmap-Terrain
Angenommen wir benötigen für jeden Vertex eine Position, eine Normale und zwei Sets von Texturkoordinaten, also insgesamt 10 Floats bzw. 40 Bytes. Bei einer Heightmapgröße von 4096x4096 benötigen wir also 640 Mb Speicher. Dies ist also nicht wirklich sinnvoll, insbesondere da viele Grafikkarten nur 512 oder gar 256 Mb Speicher haben. Dies ist also mit der festen Funktionspipeline nicht praktikabel zu lösen.
Gewöhnlich rendert man das Terrain nicht am Stück sondern in Blöcken von z.B. 64x64 Quads. Wir verwenden nun einen kleinen Vertexbuffer der 65x65 minimale Vertices enthält: Jeweils nur eine 2D-Position. Die Höhe des jeweiligen Vertex wird im Vertexshader aus der Heightmap-Textur ausgelesen und an die entsprechende Koordinate geschrieben. Auch die Vertexnormalen und Texturkoordinaten berechnet man direkt im Shader. Letzlich benötigen wir nur den vernachlässigbar kleinen Vertex-, den ebenfalls sehr kleinen Indexbuffer und natürlich die Heightmaptextur. Angenommen wir verwenden 16bit Graustufen dann hat diese Textur eine Größe von 32 Mb. Dies sollte auch auf älteren Grafikkarten im Rahmen des machbaren sein.
Beispiel: Meshanimation
Will man ein Meshanimieren muss man normalerweise jeden Teil des Meshes einzelnen rendern. Im Vertexshader kann man jeden Teil des Meshes einzeln transformieren oder auch zwischen den Teilen interpolieren. Diese Methode erfordert natürlich eine Markierung der einzelnen Meshteile. Hier eignet sich beispielsweise ein Farbkanal der Vertexfarbe.