Texture Splatting: Unterschied zwischen den Versionen
(Fränkeln entschärft. Anmerkung zur Größe von Alpha-Maps.) |
K (Daß -> Dass) |
||
| Zeile 1: | Zeile 1: | ||
| − | Texture Splatting ist eine Methode, um durch Texturen Terrains möglichst realistisch darzustellen. Die komplette Landschaft wird mit einigen gekachelten Grund-Texturen gepflastert. An unterschiedlichen Stellen bekommen die Texturen dabei eine unterschiedliche Gewichtung, so | + | Texture Splatting ist eine Methode, um durch Texturen Terrains möglichst realistisch darzustellen. Die komplette Landschaft wird mit einigen gekachelten Grund-Texturen gepflastert. An unterschiedlichen Stellen bekommen die Texturen dabei eine unterschiedliche Gewichtung, so das z.B. an einem Ort Gras wächst, an anderen hingegen Geröll herumliegt. |
==Prozedurale Alphamaps== | ==Prozedurale Alphamaps== | ||
| Zeile 22: | Zeile 22: | ||
RenderQuad(); | RenderQuad(); | ||
| − | Zu beachten ist, | + | Zu beachten ist, dass die Alpha-Maps nicht wie im Beispiel die gleiche Größe zu haben brauchen, wie die Grund-Texturen, denn die Alpha Maps ziehen sich auf die ein oder andere Weise Úber die gesamte Karte (was nicht bedeuten muss, dass diese nicht in kleinere Abschnitte aufgeteilt ist und evtl. nur bei Bedarf erzeugt wird.), während die Grund-Texturen gekachelt immer wieder auftauchen. |
Aus Geschwindigkeitsgründen sind jedoch meistens PixelShader im Einsatz: 3 Alphamaps werden zusammen in den Kanälen für die Farben rot, grün und blau gesteckt und an die erste Textur Einheit gebunden. Die 3 zugehörigen Grundtexturen werden dann an die restlichen Textur Einheiten gebunden und schon kann man mithilfe eines Pixel Shaders 3 Grundtexturen in einem Durchgang anzeigen. Hat man 8 Textureinheiten zur Verfügung, kann man diese natürlich mit einer weiteren zusammengebastelten Alphamap und 3 weiteren Grundtexturen belegen und kann so in einem Durchgang 6 Grundtexturen anzeigen. Ist das nicht genug rendert man die Landschat mehrfach und blendet alle weiteren Stufen dazu. | Aus Geschwindigkeitsgründen sind jedoch meistens PixelShader im Einsatz: 3 Alphamaps werden zusammen in den Kanälen für die Farben rot, grün und blau gesteckt und an die erste Textur Einheit gebunden. Die 3 zugehörigen Grundtexturen werden dann an die restlichen Textur Einheiten gebunden und schon kann man mithilfe eines Pixel Shaders 3 Grundtexturen in einem Durchgang anzeigen. Hat man 8 Textureinheiten zur Verfügung, kann man diese natürlich mit einer weiteren zusammengebastelten Alphamap und 3 weiteren Grundtexturen belegen und kann so in einem Durchgang 6 Grundtexturen anzeigen. Ist das nicht genug rendert man die Landschat mehrfach und blendet alle weiteren Stufen dazu. | ||
Version vom 18. März 2012, 17:02 Uhr
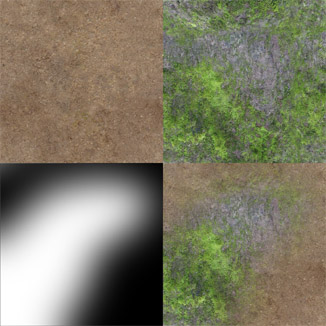
Texture Splatting ist eine Methode, um durch Texturen Terrains möglichst realistisch darzustellen. Die komplette Landschaft wird mit einigen gekachelten Grund-Texturen gepflastert. An unterschiedlichen Stellen bekommen die Texturen dabei eine unterschiedliche Gewichtung, so das z.B. an einem Ort Gras wächst, an anderen hingegen Geröll herumliegt.
Prozedurale Alphamaps
Um die Gewichtung der Texturen zu speichern setzt man häufig prozedurale Alphamaps ein. Anhand von Vorgaben und oder der Höheninformationen der Landschaft wird für jede der Grund-Texturen eine Alpha Map erzeugt. Beim Rendering sollen diese dann beschreiben, wieviel von einer Textur an einer bestimmten Stelle zu sehen sein wird. Im Tutorial Heightmap Texturen wird ein Verfahren vorgestellt, welches man für diesen Zweck nur leicht abzuändern braucht.
Splattings Rendern
Um das Ganze dann zu rendern kann man bei fester OpenGL Pipeline einfach auf Blending setzen: 2 oder mehr Texturen werden anhand jeweils einer Alphamap zusammengeblendet (die erste Textur bekommt keine Alphamap, sie wird normal gezeichnet ).
GL.Color4d(1, 1, 1, 0); GL.BindTexture(GL.TEXTURE_2D, tex1); RenderQuad(); GL.Enable(GL.BLEND); GL.Color4d(0, 0, 0, 1); GL.BindTexture(GL.TEXTURE_2D, alpha2); GL.BlendFunc(GL.ONE, GL.ONE); RenderQuad(); GL.Color4d(1, 1, 1, 0); GL.BindTexture(GL.TEXTURE_2D, tex2); GL.BlendFunc(GL.DST_ALPHA, GL.ONE_MINUS_DST_ALPHA); RenderQuad();
Zu beachten ist, dass die Alpha-Maps nicht wie im Beispiel die gleiche Größe zu haben brauchen, wie die Grund-Texturen, denn die Alpha Maps ziehen sich auf die ein oder andere Weise Úber die gesamte Karte (was nicht bedeuten muss, dass diese nicht in kleinere Abschnitte aufgeteilt ist und evtl. nur bei Bedarf erzeugt wird.), während die Grund-Texturen gekachelt immer wieder auftauchen.
Aus Geschwindigkeitsgründen sind jedoch meistens PixelShader im Einsatz: 3 Alphamaps werden zusammen in den Kanälen für die Farben rot, grün und blau gesteckt und an die erste Textur Einheit gebunden. Die 3 zugehörigen Grundtexturen werden dann an die restlichen Textur Einheiten gebunden und schon kann man mithilfe eines Pixel Shaders 3 Grundtexturen in einem Durchgang anzeigen. Hat man 8 Textureinheiten zur Verfügung, kann man diese natürlich mit einer weiteren zusammengebastelten Alphamap und 3 weiteren Grundtexturen belegen und kann so in einem Durchgang 6 Grundtexturen anzeigen. Ist das nicht genug rendert man die Landschat mehrfach und blendet alle weiteren Stufen dazu.