Normalmap: Unterschied zwischen den Versionen
Flash (Diskussion | Beiträge) (Neuer Artikel) |
Flash (Diskussion | Beiträge) K (→Grundprinzip) |
||
| Zeile 3: | Zeile 3: | ||
==Grundprinzip== | ==Grundprinzip== | ||
| − | Will man Farbige Flächen erreichen kann man mit Hilfe von [[glColor]] jedem Vertex eine Farbe geben. Diese wird dann, je nach eingestelltem [[Shading]], noch interpoliert. Das Ergebnis ist aber verhältnismäßig detailarm. | + | Will man Farbige Flächen erreichen kann man mit Hilfe von [[glColor]] jedem Vertex eine Farbe geben. Diese wird dann, je nach eingestelltem [[Flat_Shading|Shading]], noch interpoliert. Das Ergebnis ist aber verhältnismäßig detailarm. |
Beim normalen Texturieren von Flächen erzeugt man einen hohen grafischen Detailgrad indem man, verhältnismäßig einfach gestaltete Flächen, mit einem Bild "bespannt". | Beim normalen Texturieren von Flächen erzeugt man einen hohen grafischen Detailgrad indem man, verhältnismäßig einfach gestaltete Flächen, mit einem Bild "bespannt". | ||
Aktuelle Version vom 12. Januar 2010, 21:44 Uhr
| Einen Satz Beispielbilder für die 3D Version wie für die 2D Version wäre cool |
Eine Normalmap ist eine spezielle Textur bzw. eine Textur deren inhalt nicht als Farbe sondern als Normale interpretiert wird.
Inhaltsverzeichnis
Grundprinzip
Will man Farbige Flächen erreichen kann man mit Hilfe von glColor jedem Vertex eine Farbe geben. Diese wird dann, je nach eingestelltem Shading, noch interpoliert. Das Ergebnis ist aber verhältnismäßig detailarm.
Beim normalen Texturieren von Flächen erzeugt man einen hohen grafischen Detailgrad indem man, verhältnismäßig einfach gestaltete Flächen, mit einem Bild "bespannt". So kann man z.B. auf einem Viereck (4 Vertices) ein detailliertes Bild anzeigen.
So wie Texturen einen höheren Farbdetailgrad erzeugen, so erzeugen Normalmaps einen höheren Detailgrad für die Normalen einer Fläche. Normalen werden mit glNormal, vergleichbar wie das oben genannte glColor, spezifiziert. Über die Fläche hinweg werden die Normalen ebenso wie die Farben bei Smooth-Shading, linear interpolliert. Eine Normalmap enhält in den 3 Farbkanälen keine Farbwerte, sondern die Komponenten der Normale. Der RGB-Wert (1,0,0) wird also nicht als "ROT" interpretiert, sondern als "Vector der Länge 1 in X Richtung". RGB wird so quasi zu XYZ-Koordinaten.
Wozu braucht man Normalmaps
Die Hauptanwendung von Normalmaps liegt in der Beleuchtungsberechnung. Der Helligkeitseindruck eines Punktes einer Fläche ist bestimmt durch die Materialeigenschaften (siehe glMaterial) der Fläche, der Entfernung zur Lichtquelle und der Lage der Fläche im Raum. Die Lage im Raum wird für die Lichtberechnung durch die Normale angegeben (diese steht immer senkrecht auf der Fläche).
So wie man nun mit Texturen die Farbe für Teile der Fläche anders festlegen kann, kann man mit Normalmaps die eine andere Lage "simulieren". Simulieren deshalb, weil die Teile der Fläche sich nicht aus der Fläche herausbewegt haben. Sie wirken nur durch die Lichtberechnung anders ausgerichtet. Dies sieht man vor Allem an den Rändern der Flächen. Hier liegt auch der Unterschied zum Displacementmapping
Bumpmapping nennt man diesen Effekt.
2D Bumpmapping
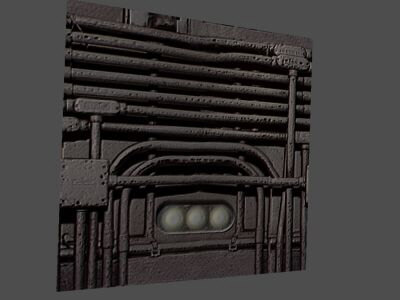
2D Bumpmapping entspricht dem zuvor beschriebenen Verfahren. Ein Beispiel zeigt die Wirkung. Mehr Details findet man im Bumpmapping-Artikel.
3D Bumpmapping
Beim 3D Bummapping müssen die Informationen über die Normalen für ein komplettes 3D Objekt vorliegen. Die Idee 3D Texturen zu verwenden liegt nahe und würde sicherlich qualitativ hochwertige Ausgaben liefern. Allerdings wäre eine echte kubische 3D Textur zu speicherintensiv. Es reicht aus, wenn man 6 2D Texturen (eine pro Richtung) verwendet und dann die selbe Technik anwendet, wie man sie zur Erzeugung von Spiegelungen kennt: sogenannte Cubemaps.