Zylindrisches Billboard: Unterschied zwischen den Versionen
Flo (Diskussion | Beiträge) K (→Anleitung: Pascal Tags eingesetzt) |
Flo (Diskussion | Beiträge) K (→Beispiel: Pascal Tags eingesetzt) |
||
| Zeile 27: | Zeile 27: | ||
== Beispiel == | == Beispiel == | ||
| − | + | ||
| − | + | <pascal> | |
| − | + | // Variable zum speichern der Modelview-Matrix | |
| − | + | var | |
| − | + | ModelViewMatrix:TMatrix4f; | |
| − | + | ||
| − | + | ||
| − | + | // Viereck beschreibende Daten | |
| − | + | const | |
| − | + | LaengezuBreite=4.0; // 4 mal so lang wie breit. | |
| − | + | PunktA:TVektor4f=(X:2;Y:1;Z:-2;W:1); | |
| − | + | PunktB:TVektor4f=(X:-2;Y:-2;Z:-4;W:1); | |
| − | + | ||
| − | + | procedure ZeichenRoutine; | |
| − | + | var | |
| − | + | OA,OB:TVektor4f; | |
| − | + | AB:TVektor4f; | |
| − | + | AC,AD:TVektor4f; | |
| − | + | P1,P2,P3,P4: TVektor4f; | |
| − | + | begin | |
| − | + | glClear(GL_COLOR_BUFFER_BIT or GL_DEPTH_BUFFER_BIT); | |
| − | + | glMatrixMode(GL_MODELVIEW); | |
| − | + | glLoadIdentity; | |
| − | + | glTranslatef(0,0,-6); | |
| − | + | ||
| − | + | // Modelview Matrix in einer Variablen ablegen | |
| − | + | glGetFloatv(GL_MODELVIEW_MATRIX,@ModelViewMatrix); | |
| − | + | ||
| − | + | // Position der Punkte nach Multiplikation mit der ModelViewMatrix; | |
| − | + | OA := VektormalMatrix(PunktA,ModelViewMatrix); | |
| − | + | OB := VektormalMatrix(PunktB,ModelViewMatrix); | |
| − | + | ||
| − | + | // Vektor von A nach B | |
| − | + | AB := SubVektor(OB,OA); | |
| − | + | ||
| − | + | // Gekürzte Vektorprodukt Ergebnisse | |
| − | + | AC.X := AB.Y /LaengezuBreite; | |
| − | + | AC.Y := -AB.X /LaengezuBreite; | |
| − | + | AC.Z := 0; | |
| − | + | AC.W := 0; | |
| − | + | AD.X := -AC.X; | |
| − | + | AD.Y := -AC.Y; | |
| − | + | AD.Z := 0; | |
| − | + | AD.W := 0; | |
| − | + | ||
| − | + | //Punkte des Vierecks aus Vektoren zusammenbauen | |
| − | + | P1 := AddVektor(OA,AC); | |
| − | + | P2 := AddVektor(OA,AD); | |
| − | + | ||
| − | + | P3 := AddVektor(P2,AB); | |
| − | + | P4 := AddVektor(P1,AB); | |
| + | |||
| + | // Schon berücksichtigte Modelview-Matrix auf die Indentitäts-Matrix setzen | ||
| + | glLoadIdentity; | ||
| + | // Viereck ausgeben | ||
| + | glBegin(GL_LINE_LOOP); | ||
| + | glColor3f(1,0,0); glVertex4fv(@P1); | ||
| + | glColor3f(0,0,1); glVertex4fv(@P2); | ||
| + | glColor3f(1,0,1); glVertex4fv(@P3); | ||
| + | glColor3f(1,1,1); glVertex4fv(@P4); | ||
| + | glEnd; | ||
| + | end; | ||
| + | </pascal> | ||
Version vom 3. Dezember 2005, 18:33 Uhr
(Mehr Informationen/weitere Artikel) {{{1}}} |
Zylindrisches Billboard
Wie schon der Name aussagt dient ein zylindrisches Billboard zur Darstellung eines Zylindrischen Körpers wie etwa einen Baumstamm. Neben solchen direkt zylindrischen Körpern, kann ein solches Billboard auch genutzt werden um Lichtstrahlen darzustellen.

Anleitung
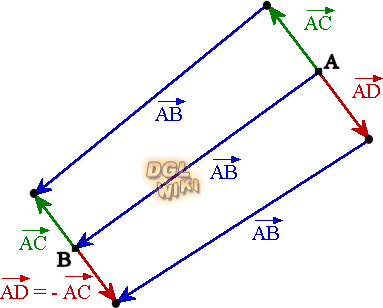
Ein Rechteck kann, wenn eine Breite bekannt ist, an 2 Punkten aufgehängt werden. Ausgehend von dieser Basis werden als erstes die zwei Punkte mit der Modelview Matrix multipliziert, um ihrere spätere Position zu ermitteln.
Danach wird ein Vektor AB errechnet, der von Punkt A nach Punkt B zeigt.
Das Kreuzprodukt vom diesem und den Vektor (0,0,1) ergeben dann zwei neue Vektoren (z.B Vektor AC und Vektor AD).
Durch eine Längenänderung dieser Vektoren kann die Breite des Rechtecks bestimmt werden.
Durch entsprechende Addition der Vektoren kann man nun das gewünschte Rechteck beschreiben:
OC := OA + AC; OD := OA + AD; OE := OA + AB +AD; OF := OA + AB +AC;
Dazu folgende Sikzze:
Da die Modelview Matrix schon berücksichtigt wurde setzt man diese nun auf die Identitäts Matrix und kann das Rechteck CDEF rendern.
Beispiel
// Variable zum speichern der Modelview-Matrix
var
ModelViewMatrix:TMatrix4f;
// Viereck beschreibende Daten
const
LaengezuBreite=4.0; // 4 mal so lang wie breit.
PunktA:TVektor4f=(X:2;Y:1;Z:-2;W:1);
PunktB:TVektor4f=(X:-2;Y:-2;Z:-4;W:1);
procedure ZeichenRoutine;
var
OA,OB:TVektor4f;
AB:TVektor4f;
AC,AD:TVektor4f;
P1,P2,P3,P4: TVektor4f;
begin
glClear(GL_COLOR_BUFFER_BIT or GL_DEPTH_BUFFER_BIT);
glMatrixMode(GL_MODELVIEW);
glLoadIdentity;
glTranslatef(0,0,-6);
// Modelview Matrix in einer Variablen ablegen
glGetFloatv(GL_MODELVIEW_MATRIX,@ModelViewMatrix);
// Position der Punkte nach Multiplikation mit der ModelViewMatrix;
OA := VektormalMatrix(PunktA,ModelViewMatrix);
OB := VektormalMatrix(PunktB,ModelViewMatrix);
// Vektor von A nach B
AB := SubVektor(OB,OA);
// Gekürzte Vektorprodukt Ergebnisse
AC.X := AB.Y /LaengezuBreite;
AC.Y := -AB.X /LaengezuBreite;
AC.Z := 0;
AC.W := 0;
AD.X := -AC.X;
AD.Y := -AC.Y;
AD.Z := 0;
AD.W := 0;
//Punkte des Vierecks aus Vektoren zusammenbauen
P1 := AddVektor(OA,AC);
P2 := AddVektor(OA,AD);
P3 := AddVektor(P2,AB);
P4 := AddVektor(P1,AB);
// Schon berücksichtigte Modelview-Matrix auf die Indentitäts-Matrix setzen
glLoadIdentity;
// Viereck ausgeben
glBegin(GL_LINE_LOOP);
glColor3f(1,0,0); glVertex4fv(@P1);
glColor3f(0,0,1); glVertex4fv(@P2);
glColor3f(1,0,1); glVertex4fv(@P3);
glColor3f(1,1,1); glVertex4fv(@P4);
glEnd;
end;