Animierte Textur: Unterschied zwischen den Versionen
Flash (Diskussion | Beiträge) |
(→Wie wirds gemacht?) |
||
| Zeile 8: | Zeile 8: | ||
Wer DelphiGL.com kennt, ist vielleicht auch schon einmal in der Tutorialsektion gestrandet. Dort findet sich auch das mittlerweile bereits legendäre '''Bombermantutorial von Sascha Willems''' (Siehe Links).In diesem werden Animierte Texturen bereits kurz beschrieben. Ich werde hier selbiges wiederholen und auch ein Bild aus dem Tutorial verwenden. | Wer DelphiGL.com kennt, ist vielleicht auch schon einmal in der Tutorialsektion gestrandet. Dort findet sich auch das mittlerweile bereits legendäre '''Bombermantutorial von Sascha Willems''' (Siehe Links).In diesem werden Animierte Texturen bereits kurz beschrieben. Ich werde hier selbiges wiederholen und auch ein Bild aus dem Tutorial verwenden. | ||
| − | Wie | + | Wie ihr aus dem Schlusssatz des letzten Abschnittes vielleicht bereits schließen konntet, werden für die einzelnen Bilder der Animation nicht einzelne Texturen erstellt, sondern es wird nur eine benutzt. Dies spart Verwaltungsaufwand und außerdem bleibt das Projektverzeichnis übersichtlich. |
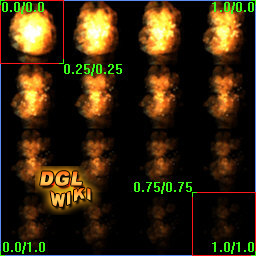
Man erstelle also eine Bilddatei welche alle Stufen der Animation enthält. Diese Stufen sollten so angeordnet sein (regelmäßiger Abstand), dass man später leicht die entsprechende Position auf der Textur ermitteln kann. Ein solches Bild kann z.B. so aussehen: | Man erstelle also eine Bilddatei welche alle Stufen der Animation enthält. Diese Stufen sollten so angeordnet sein (regelmäßiger Abstand), dass man später leicht die entsprechende Position auf der Textur ermitteln kann. Ein solches Bild kann z.B. so aussehen: | ||
Version vom 11. Dezember 2004, 13:04 Uhr
Wolken, Flammenwände und Explosionen. Solche und ähnliche Effekte können mittels animierten Texturen recht einfach Leben eingehaucht werden.
Inhaltsverzeichnis
Animation?
Als Animation versteht man eine Bildabfolge die vom Betrachter als zusammenhängend und damit als bewegt erkannt/interpretiert wird. Damit ist ein Daumenkino eine Animation, genauso wie OpenGL im allgemeinen (Framebufferinhalte bei Doppelpufferung) und auch schnelle abfolgen von Texturen.
Halt! Nicht so schnell. Wer jetzt verschiedene Texturen erstellen möchte und diese abwechselnd anzeigen will, wird (bei kleinen Texturen) eventuell von anderen "Animateuren" belächelt. Denn es geht auch anders.
Wie wirds gemacht?
Wer DelphiGL.com kennt, ist vielleicht auch schon einmal in der Tutorialsektion gestrandet. Dort findet sich auch das mittlerweile bereits legendäre Bombermantutorial von Sascha Willems (Siehe Links).In diesem werden Animierte Texturen bereits kurz beschrieben. Ich werde hier selbiges wiederholen und auch ein Bild aus dem Tutorial verwenden.
Wie ihr aus dem Schlusssatz des letzten Abschnittes vielleicht bereits schließen konntet, werden für die einzelnen Bilder der Animation nicht einzelne Texturen erstellt, sondern es wird nur eine benutzt. Dies spart Verwaltungsaufwand und außerdem bleibt das Projektverzeichnis übersichtlich. Man erstelle also eine Bilddatei welche alle Stufen der Animation enthält. Diese Stufen sollten so angeordnet sein (regelmäßiger Abstand), dass man später leicht die entsprechende Position auf der Textur ermitteln kann. Ein solches Bild kann z.B. so aussehen:
Eingezeichnet seht ihr bereits, wie der Texturenausschnitt bestimmt werden soll.
Mittels der OpenGL-Befehle glTexCoord kann man den einzelnen Eckpunkten einer Fläche ja Texturkoordinaten zuweisen. Da die einzelnen Animationsschritte gleichmäßig angeordnet sind, kann man den Texturausschnitt der gezeichnet werden soll leicht berechnen. (Eine Verschiebung + Zeilenumbruch wird der OpenGL Programmierer ja wohl ohne Hilfe hinbekommen...)
Und dass ist auch schon das ganze Geheimnis. Man nehme eine simple Fläche sowie eine Textur mit mehreren Bildphasen und mappe nacheinander die verschiedenen Bildphasen auf die Fläche.
Ein Tool welches auch während des Bombermantutorials angesprochen wurde um Explosionsfolgen zu generieren ist der Explosion Generator.
Die Ergebnisse sind erstaunlich gut... ...solange man nicht 3Dimensional arbeitet. Dann wirkt das ganze schnell flach. Abhilfe könnten Billboards schaffen, aber man kann sich auch gleich um andere Möglichkeiten für die entsprechenden Effekte kümmern.