Matrix: Unterschied zwischen den Versionen
(→Matrix(Plural Matrizen): Rechtschreibfehler) |
K |
||
| Zeile 70: | Zeile 70: | ||
====Anwenden einer Matrix auf einen Vektor/Punkt==== | ====Anwenden einer Matrix auf einen Vektor/Punkt==== | ||
| − | Möchte man zum Beispiel wissen wie ein Punkt im übergeordneten | + | Möchte man zum Beispiel wissen wie ein Punkt im übergeordneten Koordinaten-System aussieht, so kann man das ganz einfach ausrechnen (wie dies zu Berechnen ist kann der obrigen Zeichung entnommen werden (w wird nicht beachtet)): |
ErgebnisVektor=X*XAchsenVektor + Y*YAchsenVektor + Z*ZAchsenVektor + PositionsVektor | ErgebnisVektor=X*XAchsenVektor + Y*YAchsenVektor + Z*ZAchsenVektor + PositionsVektor | ||
Version vom 7. September 2005, 12:39 Uhr
Inhaltsverzeichnis
Matrix(Plural Matrizen)
Begriffs-Erklärung
Eine Matrix ist eigentlich nichts anderes als das was man in der Programmierung als zwei dimensionales Array(Feld) versteht. Allerdings wird diese tabellenartige Schreibweise gerne für schöne Rechnungen genutzt. Mathematisch beschreiben Matrizen lineare Abbildungen (siehe Wikipedia)
.
Die drei OpenGL Matrizen
In OpenGL gibt es drei Matrizen welche alle mit Hilfe von glTranslate, glScale, glRotate bearbeitet werden können. Welche Matrix von diesen Funktionen beeinfusst werden soll, kann mit glMatrixMode festgelegt werden.
Das sind die 3 Matrizen:
GL_PERSPECTIVE
Sollte nur für die Festlegung der Perspektive genutzt werden.
GL_MODELVIEW
Legt Position und Größe des zu zeichnenden Primitiven fest
GL_TEXTURE
Beinhaltet Informationen wie Texturen dargestellt werden.
Aufbau einer OpenGL-Matrix
Möchte man mit OpenGL an einer bestimmten Stelle etwas zeichnen, so kann man mit Hilfe von glTranslate und glRotate die Modelview-Matrix so manipulieren, dass etwa der mit glVertex übergebene Eckpunkt (0/0/0) im Weltkoordinaten System nicht mehr in der Mitte liegt. Alle Punkte erscheinen scheinbar in einen zweiten Koordinaten System welches etwas verdreht,vegrößert oder verrutsch liegen kann.
Dieses zweite Koordinaten-System wird durch eine Matrix (einem zwei dimensionenlen Array mit vier Spalten und Zeilen) festgehalten.
Damit besser verstanden werden kann wie dies funktioniert, wird die Funktionsweise erstmal anhand eines zwei dimensionalen Koordinaten System demonstiert.
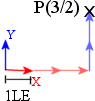
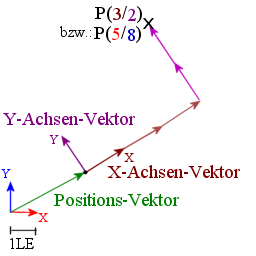
Möchte man in einem einfachen 2D Koordiaten-System den Punkt (X/Y) antragen, so hängt man X mal den Vektor der X-Achse aneinander, und Y mal den Vektor der Y-Achse.
Um die Lage und Größe eines Koordinatensystems zu beschreiben werden also einmal die Vektoren benötiget die 1 Längen Einheit meiner Achsen beschreiben, sowie ein Vektor der ihre Position in Anhängigkeit zum übergeordneten Koordinatensystems beschreibt.
Da die Vektoren in OpenGL nicht wie vielleicht vermutet aus 3, sondern aus 4 Teilen bestehen benötigt, haben Vektoren neben X,Y und Z Werten noch einen W-Wert welcher aber weniger zu interessieren hat.
Alle 4 Vektoren sind in jeweils einer Spalte der Matrix enthalten:
| X-Achse | Y-Achse | Z-Achse | Position | |
|---|---|---|---|---|
| X | X | X | X | |
| Y | Y | Y | Y | |
| Z | Z | Z | Z | |
| W | W | W | W |
Folgendes Format könnte man also nutzen, um eine Matrix mit glGetFloatv auszulesen oder mit glLoadMatrix zu setzen.
TVektor = record X,Y,Z,W:glFloat end; TMatrix = array[(mat_XAchse,mat_YAchse,mat_ZAchse,mat_Position)]of TVektor; PMatrix = ^TMatrix;
Berechnungen
Anwenden einer Matrix auf einen Vektor/Punkt
Möchte man zum Beispiel wissen wie ein Punkt im übergeordneten Koordinaten-System aussieht, so kann man das ganz einfach ausrechnen (wie dies zu Berechnen ist kann der obrigen Zeichung entnommen werden (w wird nicht beachtet)):
ErgebnisVektor=X*XAchsenVektor + Y*YAchsenVektor + Z*ZAchsenVektor + PositionsVektor
Ausführlich sähe dies dann so aus:
Ergebnis.X=X*XAchse.X + X*YAchse.X + X*ZAchse.X + Position.X; Ergebnis.Y=Y*XAchse.Y + Y*YAchse.Y + Y*ZAchse.Y + Position.Y; Ergebnis.Z=Z*XAchse.Z + Y*YAchse.Z + Y*ZAchse.Z + Position.Z;
Matrizen multiplizieren
Das Multiplizieren, also das Hintereinanderausführen von zwei Matrizen ist einfach, wenn man weis, wie man Vektoren auf Matrizen anwendet und dass (in OpenGL) Matrizen aus in die Spalten geschriebenen Vektoren bestehen. Man braucht nämlich nur auf alle Spalten einer Matrix die andere Matrix anwenden und erhält so eine neue Matrix. Wichtig bei der Matrizenmultiplikation ist auch die "Reihenfolge", also welche Matrix auf die Spalten der jeweils Anderen angewendet wird (erst drehen dann verschieben oder erst verschieben und dann drehen macht einen Unterschied).
Die Identitätsmatrix
Ist eine Matrix mit folgenden Werten:
| { | 1 | 0 | 0 | 0 | } |
| 0 | 1 | 0 | 0 | ||
| 0 | 0 | 1 | 0 | ||
| 0 | 0 | 0 | 1 |
Wendet man auf einen Vektor eine solche Matrix an, so bleibt der Vektor gleich.
Um die aktuelle Matrix zur einer Identitätsmatrix zu machen, ruft man glLoadIdentity auf.
Zum leichteren Verständnis
Dieser Abschnitt ist nicht für fortgeschrittene 3D Entwickler gedacht, sollte aber Anfängern die immer noch nicht wissen, was Matrizen eigentlich in OpenGL machen einen leichteren Einblick verschaffen.
Um sich Matrizen in OpenGL leichter vorzustellen, kann man folgendes Bild benutzen:
- Die 3D-Welt ist in einer Art Glaskasten abgelegt in dem es keine Physik gibt (Dinge können in der Luft schweben u.ä.).
- Matrizen sind Maschinen/Greifarme.
- Matrizen sind die einzige Möglichkeit in den Glaskasten hinein zu greifen.
Wie wir weiter oben bereits gelernt haben sind Matrizen ja eigentlich Tabellen mit Zahlen. Diese Zahlen sind die Stellschrauben an unseren "Greifarmen". Mit diesen Stellschrauben können wir die Greifarme im Glaskasten positionieren. Durch den OpenGL-Befehl glMatrixMode können wir auswählen welchen der beiden Arme wir gerade steuern.
ModelView - Der Objektmanipulator
- Wird diese Matrix auf ein Objekt angewendet, ändert sich je nach Einstellung der Matrix dessen Position, Ausrichtung, Größe usw. (Man kann sogar den kompletten Glaskasten damit verschieben.) (Beispiel: Wirft man einen Würfel in eine Drehungsmatrix, kommt am Ende ein gedrehter Würfel raus.)
PerspectivMatrix - Der Kameraarm
- Diese Maschine ist nur für die Ausgabe zuständig. Man kann über die Stellschrauben einstellen, welche Art der Projektion (Parallel-, Perspektivisch-,...), und von welcher Position/Rotation man die Welt sehen will.
Wer nun auf den Geschmack gekommen ist und mittels glLoadMatrix mal selber die Stellschrauben einer der beiden Matrizen ändern möchte, der sollte sich das sehr gute Mathe Script zum Thema Computer Geometrie einmal ansehen (siehe Links). Das eben vermittelte Bild mag zwar helfen. Die Theorie muss aber verstanden werden um damit arbeiten zu können.
Zugehörige Wertrückgaben
Inhalt einer Matrix:
Aktive Matrix:
- glGet mit GL_MATRIX_MODE
Siehe auch
glMatrixMode, glGet, glLoadIdentity, glLoadMatrix, glTranslate, glRotate, glScale