Tutorial Bumpmaps mit Blender: Unterschied zwischen den Versionen
Flash (Diskussion | Beiträge) K () |
Flash (Diskussion | Beiträge) K (→Blaue Textur) |
||
| Zeile 85: | Zeile 85: | ||
=== Blaue Textur === | === Blaue Textur === | ||
| − | Die Erstellung der blauen Textur läuft genauso wie die der grünen. Nur wird diesmal halt beim Panel "Map | + | Die Erstellung der blauen Textur läuft genauso wie die der grünen. Nur wird diesmal halt beim Panel "Map Input" die erste Komponente auf Z statt Y gestellt(und der Name sollte natürlich auch anders sein). Auch das "Mix" bei "Map To" muss wie bei Grün auf "Add" abgeändert werden. |
[[Bild:Tutorial_BumbBlend_BlauOhneVorschau1.png|framed|center|Vorläufige Einstellungen für Blau]] | [[Bild:Tutorial_BumbBlend_BlauOhneVorschau1.png|framed|center|Vorläufige Einstellungen für Blau]] | ||
Version vom 2. September 2005, 21:11 Uhr
Inhaltsverzeichnis
Einleitung
Willkommen zu meinen Tutorial über die Bumbmaperstellung mit Blender. Eins vorne weg, falls ihr noch nichts oder nur wenig mit Blender gemacht habt könnt ihr dieses Tutorial trotzdem lesen, ich habe mich bemüht möglichst jeden Schritt detailliert zu beschreiben.
Was und wie cool Bumpmaps oder Normalmaps sind könnt ihr im Bumpmap Artikel nachlesen. Mit Blender ist es möglich solche Bumpmaps zu erstellen und Gute noch dazu. Um Bumpmaps von einem Objekt zu erstellen brauch man zu aller erst einmal das Objekt selbst. In diesem Tutorial gehe ich davon aus, dass das Objekt bereits vorhanden ist.
Beim erstellen der Bumpmaps in Blender geht man für gewöhnlich so vor:
- Kamara richtig positionieren und orthogonalen Modus aktivieren
- allen Objekten ein ganz besonderes Material zuweisen
- Bild rendern und speichern
All diese Schritte werde ich euch erklären und vor allem, wie man dieses besondere Material erstellt.
Also dann viel Spaß mit meinen Tutorial!
Kamara einstellen
OpenGL freundliche Bildgröße
Als Erstes sorgen wir mal dafür, dass unser gerendertes Bild quadratisch ist und eine Seitenlänge vom Format "2 hoch X" hat. Dazu drücken wir F10, um die Panels für die Szene zu bekommen. Wenn sich im unteren Bereich nichts tut, habt ihr vermutlich schon die richtigen Panels. Dann im Panel Format "Size X" und "Size Y" zum Beispiel auf 512 (= 2 hoch 9) stellen.
Positionierung der Kamera
Nun gilt es die Kamera zu positionieren. Es gibt 2 einfache Möglichkeiten dies zu tun. Die eine besteht darin eine solche Draufsicht zu wählen, dass alles sichtbar ist und dann der Kamera die gleiche Sicht zu geben. Die zweite einfache Möglichkeit besteht darin, das Kamera-Objekt auszuwählen und die Position und Rotation direkt per Tastatur einzugeben. Ich würde euch empfehlen erst die erste zu versuchen und dann mit der zweiten die Feineinstellungen zu machen.(Es gibt natürlich noch viel mehr Möglichkeiten das Kamera-Objekt zu verschieben, aber 2 reichen für das Tutorial ;) )
Möglichkeit 1
Für Möglichkeit 1 wechseln wir mit Numpad 7 in die Draufsicht, halten die Shift-Taste und mittlere Maustaste gedrückt und verschieben die Ansicht mit der Maus so lange, bis unsere Objekte in der Mitte sind. Danach, durch das Drehen des Mausrades, so weit rein oder raus zoomen bis unser Gebilde gut sichtbar ist.
Dann im Menu des 3D-Fensters "View/Align View/Align Active Camera To View" auswählen.
Jetzt sollte das Kamera-Objekt als Rahmen erscheinen. Die äußeren gestrichelten Linien beschreiben den Bereich den man nachher im gerenderten Bild sieht.
Möglichkeit 2
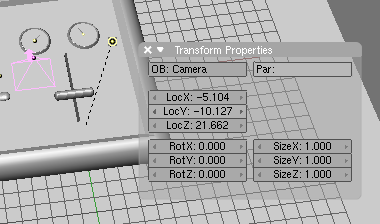
Für die zweite Möglichkeit muss zunächst das Kamera-Objekt ausgewählt werden. Dies könnt ihr mit einem Rechtsklick auf das Kamera-Objekt machen, welches sich dann rosa färbt. Nun einfach N drücken und im Dialog RotX und RotY auf 0 stellen. Dann noch die Kamera entsprechend verschieben, was man mit Numpad 0 (die Kamerasicht) überprüfen kann.
Orthogonales Rendern aktivieren
Sicherstellen das die Kamera ausgewählt ist (sie ist rosa) und dann mit F9 die Panels zum editieren aufrufen.
Ein Klick auf Ortho im Panel Camera dafür sorgen das die gerenderten Bilder die gewünschte Perspektive haben.
Das wundersame Material
Neues Material erstellen
Als erstes wählen wir ein Mesh-Objekt aus, zum Beispiel das große mit der rechten Maustaste, so das es rosa aufleuchtet. Nun die "Material"-Panels mit F5 auswählen und dort dann mit dem "Rote Kugel" Button die "Material Buttons" erscheinen lassen. In diesem Bereich gibt es eine Option "Add Material" mit der wir nun ein neues Material erstellen und dem aktuell ausgewählten Objekt zuweisen.
Als zweites geben wir dem Material einen aussagekräftigeren Namen, anschließend schalten wir die Materialvorschau auf eine kugelförmige Ansicht. Das hat den Grund, das unser Material auf einer absolut ebenen Oberfläche total langweilig - da einfarbig - aussieht. Danach deaktivieren wir Schattierungen und stellen die Grundfarbe auf schwarz. Nun sind alle andern farbgebenden Komponenten abgeschaltet und wir können Blender nun endlich auftragen unsere Objekte auf eine ganz besondere Art einzufärben. Hier nochmal ein Bild zu den Einstellungen:
Panels herrichten
Als nächstes brauchen wir unten etwas Platz. Darum verkleinern wir mal die Panels "Material; Ramps" und "Shaders Mirror Transp". Dies ist durch einen Klick auf die weissen Dreiecke möglich.
Im Panel Texture klicken wir nun auf "Add New". Dadurch bekommt der Panel 2 weitere Reiter, nämlich "Map Input" und "Map To". Für uns sind alle drei Reiter interessat. Darum packen wir jetzt mal den Reiter "Texture" und ziehen ihn aus dem Panel heraus und platzieren den nun entstanden Panel links daneben. Das gleiche machen wir auch noch mit dem Reiter "Map Input". Um die Panels nochmal platzsparender anzuordnen eventuell irgendwo im unteren Bereich rechts hinklicken und "horizontal" auswählen.
Rote Textur
Diese Textur, die wir neu erstellt haben, wird die Rot Komponente des Materials werden. Darum benennen wir sie erstmal im Panel "Texture" von TE:Tex in TE:Rot um. Dann schalten wir im Panel "Map Inupt" mit "Nor" die Normalen als Input ein. Wie rot das Objekt mal wird, soll ja von der X Komponente des Normalen Vektors abhängen, darum deaktiviern wir im gleichen Panel Y als 2 und Z als 3 Komponente.
Im Panel "Map To" ist schon richtig Col für Color, also Farbe aktiviert. Hier brauchen wir nur noch unten die Farbe Rot einstellen in dem wir die Regler entsprechend verschieben. So sollte das dann aussehen:
Nun fragt ihr euch bestimmt warum ihr noch nichts seht. Das liegt daran das wir Blender erstmal anweisen müssen, die Textur selbst zu blenden. Dazu müssen wir die Panelauswahl wechseln und zwar mit F6 auf die "Texture Buttons".
Nun ist hier im Fenster "Texture" für die Textur Rot "None" eingetragen. Dies ändern wir mal in "Blend" ab. Danach wieder auf die "Rote Kugel" klicken um zu den "Material Buttons" zurück zu kommen. Mit Rot sind wir nun fertig.
Grüne Textur
Mit Grün ist es fast das gleiche wie mit Rot. Als erstes klicken wir auf den unbeschrifteten Button unter dem Rot Button im Texture Panel. Dann wird der Name in TE:Gruen abgeändert. Anschliesend wird wie bei Rot im Panel "Map Input" Nor für die Normalen aktiviert. Weiterhin werden die 2 und 3 Komponente deaktiviert und die erste Komponente von X auf Y abgeändert. Danach wird im Panel "Map To" die Farbe auf Grün gesetzt. Jetzt ändern wir aber noch eine weitere Sache ab. Nämlich dort wo gerade noch Mix steht wählen wir nun "Add" aus damit die Grüne Textur zur Roten hinzuaddiert wird. Das ganze sieht dann so aus:
Der letzte Schritt ist der gleiche wie bei Rot. Sprich wir müssen den Textur Typ von "none" auf "blend" abändern.
Blaue Textur
Die Erstellung der blauen Textur läuft genauso wie die der grünen. Nur wird diesmal halt beim Panel "Map Input" die erste Komponente auf Z statt Y gestellt(und der Name sollte natürlich auch anders sein). Auch das "Mix" bei "Map To" muss wie bei Grün auf "Add" abgeändert werden.
Damit ist unser Material auch schon fast fertig, wir machen zum Schluss nur noch eine übliche Optimierung. Schauen wir uns dazu mal die Material-Vorschau nur für den Blauanteil auf einer Kugel an:
Mehr verschiedene Normalen als auf einer Kugel kann man auf einen Objekt nicht sehen. Der Farbverlauf den ihr auf der Kugel sehen könnt geht nur von einem hohen Blauanteil bis einen mittleren Blauanteil. Die Normalen auf der Rückseite haben negative z Werte und bilden den restlichen Farbverlauf nach Schwarz hin. Jetzt fragt sich der Ein oder Andere vielleicht, warum sich der Farbverlauf bis auf die Rückseite erstecken muss und nicht nur auf die Vorderseite beschränkt ist. Schließlich sieht man die Rückseite nie und da wir aus unser jetzigen Ansicht eine Textur machen werden, wird man die Rückseite nie sehen. Genau diesen Punkt werden wir jetzt im folgenden beheben.
Blender macht aus den X, Y und Z Werten der Normalen die von -1 bis 1 gehen, Farbwerte die von 0 bis 1 gehen, in dem er die Zahlen einfach durch 2 teilt und dann 0.5 hinzuaddiert. Diesen Schritt machen wir nun anschliessend wieder rückgängig in dem wir 0.5 abziehen und mit 2 multiplizieren. Somit erhalten wir Farbwerte von -1 bis 1. "Halt Stop!" könnte man jetzt gerechtigt einwerfen, "Wenn 0 keine Farbe bedeutet was bedeutet dann -1?" Die Antwort ist ganz simpel: Alle negativen Zahlen werden als keine Farbe betrachtet, also zu 0 gemacht.
Dass Blender 0.5 abzieht erreichen wir, indem wir im Panel "Map Input" bei ofsX "-0.5" eintragen (von dem X nicht verwirren lassen, das ist so schon richtig). Die Multiplikation mit 2 erreichen wir, indem wir bei sizeX im gleichen Panel 2 eintragen. Die Einstellungen für Blau sollten nun so aussehen:
Und wenn wir alles richtig gemacht haben, sollte unser fertiges Material so aussehen:
Material zuweisen
Nun haben wir unser Material erstellt und können es auch mit "File/Append" im Menu ganz oben in andere Projekte importieren. Um das Material einem weiteren Objekt zuzuweisen einfach es mit Linksklick auswählen, so dass ein rosa Rahmen rundherum erscheint. Dann nicht auf "Add New" klicken, sondern per PullDown Menu daneben unser Material auswählen.
Sobalt ihr allen Materialen das Material zugewiesen habt, könnt ihr mal F12 drücken um das Bild zu rendern. Sollte das gerenderte Bild kleiner sein als erwaret, so müsst ihr eventuell vorher noch die Panels der "Scene" mit F10 anzeigen lassen und dort bei "Render" den "100%" Button drücken.
Um das gerenderte Bild schlussendlich auch abzuspeichern, einfach in obigem Menü auf "File/Save Image" gehen oder F3 drücken.
Schlussworte
Ich hoffe mein Tutorial konnte den Ein oder Anderen davon überzeugen, das Bumpmaps sehr einfach mit Blender zu erstellen sind. Wer einen leichten Short-Key Schock erlitten hat, dem kann ich versichern das man alles auch per Mausklick erreichen kann, nur das zu beschreiben ist halt ein bisschen schwerer als einfach den ShortCut zu nennen, ich hoffe ihr könnt mir das verzeihen ;).
Auch hoffe ich diejenigen von euch, die schon Blender nutzen in eine ganz neue Art des Blendens eingeführt zu haben, schließlich man kann mit Blender nicht nur aus Normalen eine Farbe machen...
In dem Sinne bis noch viel Spaß beim blenden und programmieren. Und denkt daran das Tutorialschreiber für gewöhnlich gerne Feedback bekommen.
Euer Flo
|
|
||
Vorhergehendes Tutorial: Tutorial_BumpMap |
Nächstes Tutorial: Tutorial_StencilSpiegel |
|
|
Schreibt was ihr zu diesem Tutorial denkt ins Feedbackforum von DelphiGL.com. Lob, Verbesserungsvorschläge, Hinweise und Tutorialwünsche sind stets willkommen. |
||