shader radial blur: Unterschied zwischen den Versionen
Flo (Diskussion | Beiträge) K (→Code: GLSlang Quelltext war als C++ markiert.) |
Markus (Diskussion | Beiträge) |
||
| Zeile 8: | Zeile 8: | ||
|Post-Processing-Shader, welcher die Szene ausgehend vom Mittelpunkt verwischt. | |Post-Processing-Shader, welcher die Szene ausgehend vom Mittelpunkt verwischt. | ||
|Markus | |Markus | ||
| − | |1. | + | |1.1 |
|} | |} | ||
| Zeile 21: | Zeile 21: | ||
Dieser Shader verwischt die Szene ausgehend vom Mittelpunkt des Bildes. | Dieser Shader verwischt die Szene ausgehend vom Mittelpunkt des Bildes. | ||
| − | '' | + | ''radial_blur'' ändert die Stärke des Blurs. <br> |
| − | '' | + | ''radial_bright'' ändert die Stärke der Helligkeitsänderung. <br> |
| − | '' | + | ''radial_origin'' ändert den Ausgangspunkt des Blurs. <br> |
| − | '' | + | ''radial_size'' muss die Größe eines Texels der Textur der Szene haben. (bei einer Auflösung von 1280x1024 Pixeln: vec2(1.0 / 1280.0, 1 / 1024.0)) |
| + | |||
| + | {|{{Prettytable_B1}} | ||
| + | !width=20%|Variable | ||
| + | !width=80%|Beschreibung | ||
| + | |- | ||
| + | |''radial_blur'' | ||
| + | |ändert die Stärke des Blurs | ||
| + | |- | ||
| + | |''radial_bright'' | ||
| + | |ändert die Stärke der Helligkeitsänderung | ||
| + | |- | ||
| + | |''radial_origin'' | ||
| + | |ändert den Ausgangspunkt des Blurs | ||
| + | |- | ||
| + | |''radial_size'' | ||
| + | |muss die Größe eines Texels der Textur der Szene haben <br>bei einer Auflösung von 1280x1024 Pixeln: vec2(1.0 / 1280.0, 1 / 1024.0) | ||
| + | |} | ||
==Besondere Vorraussetzungen== | ==Besondere Vorraussetzungen== | ||
| Zeile 45: | Zeile 62: | ||
Fragment Shader | Fragment Shader | ||
<source lang="glsl"> | <source lang="glsl"> | ||
| − | // | + | // RadialBlur - Shader |
| + | |||
| + | |||
| + | uniform sampler2D Texture; // scene texture | ||
| + | uniform vec2 radial_size; // texel size | ||
| − | uniform | + | uniform float radial_blur; // blur factor |
| + | uniform float radial_bright; // bright factor | ||
| − | + | uniform vec2 radial_origin; // blur origin | |
| − | uniform vec2 | ||
void main(void) | void main(void) | ||
{ | { | ||
| − | |||
| − | |||
| − | |||
| − | |||
vec2 TexCoord = vec2(gl_TexCoord[0]); | vec2 TexCoord = vec2(gl_TexCoord[0]); | ||
vec4 SumColor = vec4(0.0, 0.0, 0.0, 0.0); | vec4 SumColor = vec4(0.0, 0.0, 0.0, 0.0); | ||
| − | TexCoord += | + | TexCoord += radial_size * 0.5 - radial_origin; |
for (int i = 0; i < 12; i++) | for (int i = 0; i < 12; i++) | ||
{ | { | ||
| − | float scale = 1.0 - | + | float scale = 1.0 - radial_blur * (float(i) / 11.0); |
| − | SumColor += texture2D(Texture, TexCoord * scale + | + | SumColor += texture2D(Texture, TexCoord * scale + radial_origin); |
} | } | ||
| − | gl_FragColor = SumColor / 12.0 * | + | gl_FragColor = SumColor / 12.0 * radial_bright; |
} | } | ||
</source> | </source> | ||
Version vom 6. Januar 2010, 15:35 Uhr
Inhaltsverzeichnis
Radial Blur
Zurück zur Shadersammlung
| Beschreibung | Autor | Version |
|---|---|---|
| Post-Processing-Shader, welcher die Szene ausgehend vom Mittelpunkt verwischt. | Markus | 1.1 |
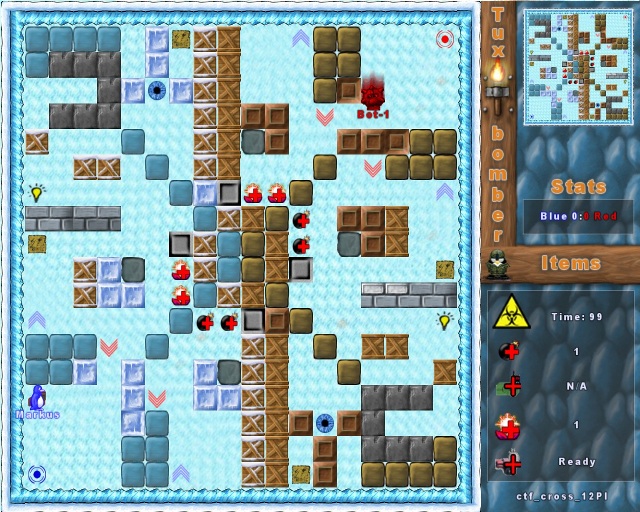
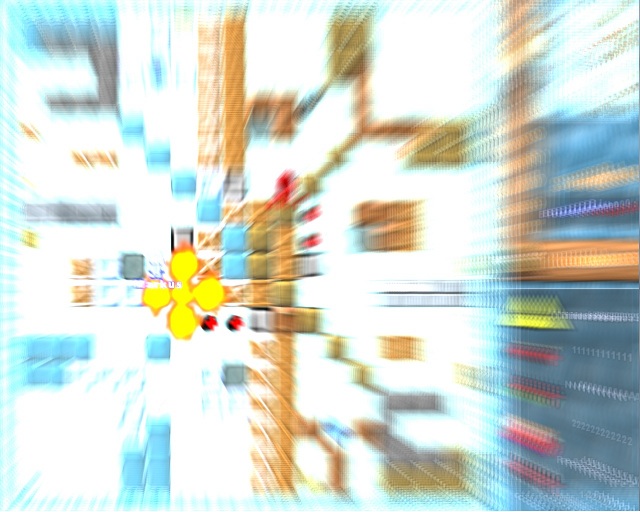
Bilder
Beschreibung
Dieser Shader verwischt die Szene ausgehend vom Mittelpunkt des Bildes.
radial_blur ändert die Stärke des Blurs.
radial_bright ändert die Stärke der Helligkeitsänderung.
radial_origin ändert den Ausgangspunkt des Blurs.
radial_size muss die Größe eines Texels der Textur der Szene haben. (bei einer Auflösung von 1280x1024 Pixeln: vec2(1.0 / 1280.0, 1 / 1024.0))
| Variable | Beschreibung |
|---|---|
| radial_blur | ändert die Stärke des Blurs |
| radial_bright | ändert die Stärke der Helligkeitsänderung |
| radial_origin | ändert den Ausgangspunkt des Blurs |
| radial_size | muss die Größe eines Texels der Textur der Szene haben bei einer Auflösung von 1280x1024 Pixeln: vec2(1.0 / 1280.0, 1 / 1024.0) |
Besondere Vorraussetzungen
Da es sich um einen Post-Processing-Shader handelt, muss die Szene zuvor in eine Textur gerendert werden. Hier bieten sich FrameBufferObjects an, welche jedoch nicht von alten Grafikkarten unterstützt werden. Optional kann man auch glCopyTexSubImage2D verwenden. Um nun den Farbfilter auf die Szene anzuwenden, muss man die zuvor erstellte Textur binden (die Texturstufe muss dem Shader normalerweise nicht mitgeteilt werden, da TMU0 standard ist). Danach wird der Shader aktiviert und ein Quad mit der Größe des Viewports gezeichnet.
Code
Vertex Shader
void main(void)
{
gl_Position = gl_ModelViewProjectionMatrix * gl_Vertex;
gl_FrontColor = gl_Color;
gl_TexCoord[0] = gl_MultiTexCoord0;
}
Fragment Shader
// RadialBlur - Shader
uniform sampler2D Texture; // scene texture
uniform vec2 radial_size; // texel size
uniform float radial_blur; // blur factor
uniform float radial_bright; // bright factor
uniform vec2 radial_origin; // blur origin
void main(void)
{
vec2 TexCoord = vec2(gl_TexCoord[0]);
vec4 SumColor = vec4(0.0, 0.0, 0.0, 0.0);
TexCoord += radial_size * 0.5 - radial_origin;
for (int i = 0; i < 12; i++)
{
float scale = 1.0 - radial_blur * (float(i) / 11.0);
SumColor += texture2D(Texture, TexCoord * scale + radial_origin);
}
gl_FragColor = SumColor / 12.0 * radial_bright;
}