shader radial blur: Unterschied zwischen den Versionen
Markus (Diskussion | Beiträge) |
DGLBot (Diskussion | Beiträge) K (Der Ausdruck ''<cpp>(.*?)</cpp>'' wurde ersetzt mit ''<source lang="cpp">$1</source>''.) |
||
| Zeile 34: | Zeile 34: | ||
==Code== | ==Code== | ||
Vertex Shader | Vertex Shader | ||
| − | <cpp> | + | <source lang="cpp"> |
void main(void) | void main(void) | ||
{ | { | ||
| Zeile 41: | Zeile 41: | ||
gl_TexCoord[0] = gl_MultiTexCoord0; | gl_TexCoord[0] = gl_MultiTexCoord0; | ||
} | } | ||
| − | </ | + | </source> |
Fragment Shader | Fragment Shader | ||
| − | <cpp> | + | <source lang="cpp"> |
// radial blur | // radial blur | ||
| Zeile 71: | Zeile 71: | ||
gl_FragColor = SumColor / 12.0 * BrightFactor; | gl_FragColor = SumColor / 12.0 * BrightFactor; | ||
} | } | ||
| − | </ | + | </source> |
Version vom 10. März 2009, 19:52 Uhr
Inhaltsverzeichnis
Radial Blur
Zurück zur Shadersammlung
| Beschreibung | Autor | Version |
|---|---|---|
| Post-Processing-Shader, welcher die Szene ausgehend vom Mittelpunkt verwischt. | Markus | 1.0 |
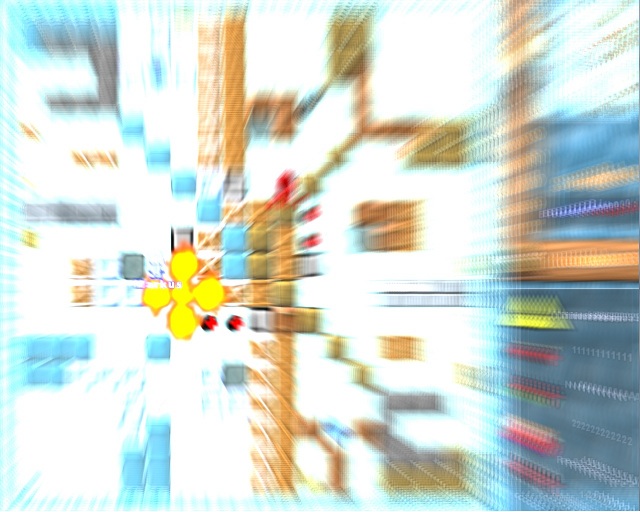
Bilder
Beschreibung
Dieser Shader verwischt die Szene ausgehend vom Mittelpunkt des Bildes.
BlurFactor ändert die Stärke des Blurs.
BrightFactor ändert die Stärke der Helligkeitsänderung.
Origin ändert den Ausgangspunkt des Blurs.
Size muss die Größe eines Texels haben. (bei 1600x1200: vec2(1 / 1600, 1 / 1200))
Besondere Vorraussetzungen
Da es sich um einen Post-Processing-Shader handelt, muss die Szene zuvor in eine Textur gerendert werden. Hier bieten sich FrameBufferObjects an, welche jedoch nicht von alten Grafikkarten unterstützt werden. Optional kann man auch glCopyTexSubImage2D verwenden. Um nun den Farbfilter auf die Szene anzuwenden, muss man die zuvor erstellte Textur binden (die Texturstufe muss dem Shader normalerweise nicht mitgeteilt werden, da TMU0 standard ist). Danach wird der Shader aktiviert und ein Quad mit der Größe des Viewports gezeichnet.
Code
Vertex Shader
void main(void)
{
gl_Position = gl_ModelViewProjectionMatrix * gl_Vertex;
gl_FrontColor = gl_Color;
gl_TexCoord[0] = gl_MultiTexCoord0;
}
Fragment Shader
// radial blur
uniform sampler2D Texture;
//texel size
uniform vec2 Size;
void main(void)
{
float BlurFactor = 0.05;
float BrightFactor = 1.2;
vec2 Origin = vec2(0.5, 0.5);
vec2 TexCoord = vec2(gl_TexCoord[0]);
vec4 SumColor = vec4(0.0, 0.0, 0.0, 0.0);
TexCoord += Size * 0.5 - Origin;
for (int i = 0; i < 12; i++)
{
float scale = 1.0 - BlurFactor * (float(i) / 11.0);
SumColor += texture2D(Texture, TexCoord * scale + Origin);
}
gl_FragColor = SumColor / 12.0 * BrightFactor;
}