shader sepia: Unterschied zwischen den Versionen
Aus DGL Wiki
Markus (Diskussion | Beiträge) (Die Seite wurde neu angelegt: =Sepia= Zurück zur Shadersammlung {|{{Prettytable_B1}} width=100% !width=60%|Beschreibung !width=20%|Autor !width=20%|Version |- |Post-Processing-Shader, welcher e...) |
DGLBot (Diskussion | Beiträge) K (Der Ausdruck ''<cpp>(.*?)</cpp>'' wurde ersetzt mit ''<source lang="cpp">$1</source>''.) |
||
| Zeile 29: | Zeile 29: | ||
==Code== | ==Code== | ||
Vertex Shader | Vertex Shader | ||
| − | <cpp> | + | <source lang="cpp"> |
void main(void) | void main(void) | ||
{ | { | ||
| Zeile 36: | Zeile 36: | ||
gl_TexCoord[0] = gl_MultiTexCoord0; | gl_TexCoord[0] = gl_MultiTexCoord0; | ||
} | } | ||
| − | </ | + | </source> |
Fragment Shader | Fragment Shader | ||
| − | <cpp> | + | <source lang="cpp"> |
// scene texture | // scene texture | ||
uniform sampler2D Texture; | uniform sampler2D Texture; | ||
| Zeile 57: | Zeile 57: | ||
gl_FragColor = mix(Color, Sepia, 1.0); | gl_FragColor = mix(Color, Sepia, 1.0); | ||
} | } | ||
| − | </ | + | </source> |
Version vom 10. März 2009, 19:52 Uhr
Inhaltsverzeichnis
Sepia
Zurück zur Shadersammlung
| Beschreibung | Autor | Version |
|---|---|---|
| Post-Processing-Shader, welcher einen Sepia-Farbfilter auf die Szene anwendet. | Markus | 1.0 |
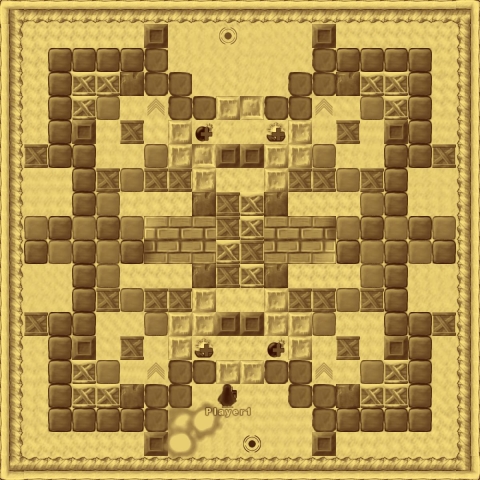
Bilder
Beschreibung
Dieser Shader wendet einen Sepia-Farbfilter auf die Szene an. Dadurch wird das Bild in einem gelblich-bräunlichen Farbton angezeigt.
Besondere Vorraussetzungen
Da es sich um einen Post-Processing-Shader handelt, muss die Szene zuvor in eine Textur gerendert werden. Hier bieten sich FrameBufferObjects an, welche jedoch nicht von alten Grafikkarten unterstützt werden. Optional kann man auch glCopyTexSubImage2D verwenden. Um nun den Farbfilter auf die Szene anzuwenden, muss man die zuvor erstellte Textur binden (die Texturstufe muss dem Shader normalerweise nicht mitgeteilt werden, da TMU0 standard ist). Danach wird der Shader aktiviert und ein Quad mit der Größe des Viewports gezeichnet.
Code
Vertex Shader
void main(void)
{
gl_Position = gl_ModelViewProjectionMatrix * gl_Vertex;
gl_FrontColor = gl_Color;
gl_TexCoord[0] = gl_MultiTexCoord0;
}
Fragment Shader
// scene texture
uniform sampler2D Texture;
void main(void)
{
// Sepia colors
vec4 Sepia1 = vec4( 0.2, 0.05, 0.0, 1.0 );
vec4 Sepia2 = vec4( 1.0, 0.9, 0.5, 1.0 );
vec4 Color = texture2D(Texture, vec2(gl_TexCoord[0]));
float SepiaMix = dot(vec3(0.3, 0.59, 0.11), vec3(Color));
Color = mix(Color, vec4(SepiaMix), vec4(0.5));
vec4 Sepia = mix(Sepia1, Sepia2, SepiaMix);
gl_FragColor = mix(Color, Sepia, 1.0);
}