glShadeModel: Unterschied zwischen den Versionen
Flash (Diskussion | Beiträge) () |
K (Link auf Originaldoku) |
||
| (38 dazwischenliegende Versionen von 4 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
| − | {{ | + | {{Excellent}} |
=glShadeModel= | =glShadeModel= | ||
| Zeile 13: | Zeile 13: | ||
==Beschreibung== | ==Beschreibung== | ||
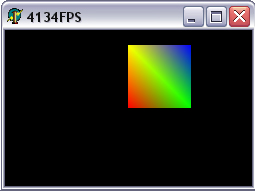
| + | [[Bild:GlShadeModel_SMOOTH.jpg|thumb|right|Farbverlauf bei Smoothshading]] | ||
'''GL_SMOOTH''' | '''GL_SMOOTH''' | ||
: Es bilden sich Farbverläufe zwischen den Eckpunkten eines Primitiven. | : Es bilden sich Farbverläufe zwischen den Eckpunkten eines Primitiven. | ||
| Zeile 18: | Zeile 19: | ||
: Das gesamte Primitiv erhält die Farbe die als letztes dem Polygon zugewiesen wurde. | : Das gesamte Primitiv erhält die Farbe die als letztes dem Polygon zugewiesen wurde. | ||
| − | |||
| − | |||
| − | |||
| − | + | [[Primitive]] können entweder mittels Flat- oder Smoothshading gefärbt werden. Der Vorgabewert '''GL_SMOOTH''' sogt dafür, dass ein Farbverlauf über die Polygonfläche bei der [[Rasterisierung]] berechnet wird. Dies wird angewendet, wenn die Eckpunkte eines Polygons unterschiedlich gefärbt sein sollen. | |
| − | + | Beim sogenannten [[Flat Shading]] legt ein Eckpunkt die Farbe des Polygons fest. Welcher [[Vertex]] das ist, kann der Tabelle entnommen werden. Für gewöhnlich ist dies der letzte Vertex eines Polygons oder Lineabschnittes. Die Ausnahme hierbei bilden einzelne Polygone, bei denen der erste Vertex die Farbe bestimmt. Flat Shading ist im allgemeinen schneller als Smooth Shading, da hierbei keine Farbinterpolation berechnet werden muss. | |
| − | |||
| − | |||
| − | + | Die Farbe eines Eckpunktes ist bei deaktiverter Beleuchtung nur von [[glColor]], bei aktivierter [[Beleuchtung]] zusätzlich noch von der Lichtberechnung abhängig. | |
| − | ! | + | <div align="center"> |
| − | ! Vertex | + | {| {{Prettytable_B1}} |
| + | |+ Farbberechnung bei Flat Shading | ||
| + | ! [[glBegin]] Parameter | ||
| + | ! farbbestimmender [[Vertex]] <br>für Polygon/Punkt/Linie i | ||
|- | |- | ||
| − | | | + | | GL_POLYGON |
| 1 | | 1 | ||
|- | |- | ||
| − | | | + | | GL_POINTS |
| + | | i | ||
| + | |- | ||
| + | | GL_LINES | ||
| + | | 2i | ||
| + | |- | ||
| + | | GL_LINE_STRIP | ||
| + | | i + 1 | ||
| + | |- | ||
| + | | GL_LINE_LOOP | ||
| + | | i + 1 ; letzte Linie: 1 | ||
| + | |- | ||
| + | | GL_TRIANGLES | ||
| + | | 3i | ||
| + | |- | ||
| + | | GL_TRIANGLE_STRIP | ||
| i + 2 | | i + 2 | ||
|- | |- | ||
| − | | | + | | GL_TRIANGLE_FAN |
| i + 2 | | i + 2 | ||
|- | |- | ||
| − | | | + | | GL_QUADS |
| − | | | + | | 4i |
|- | |- | ||
| − | | | + | | GL_QUAD_STRIP |
| 2i + 2 | | 2i + 2 | ||
| − | |||
| − | |||
| − | |||
|- | |- | ||
|} | |} | ||
| + | </div> | ||
==Beispiel== | ==Beispiel== | ||
| − | + | === Farbfestlegung bei GL_FLAT === | |
| − | + | ==== Dreiecke ==== | |
| − | + | <source lang="pascal"> | |
| − | + | glShadeModel(GL_FLAT); | |
| − | + | // Zeichne Dreiecke | |
| − | + | glBegin( GL_TRIANGLES ); | |
| − | + | //Beginn des ersten Dreiecks -> i=1 | |
| − | + | glColor3f(1,0,0); //Kein Effekt | |
| − | {| | + | glVertex3f( 0.0, 1.0, 0.0 ); |
| − | + | glColor3f(0,1,0); //Kein Effekt | |
| − | ! Flat Shading (GL_FLAT) | + | glVertex3f( 1.0, -1.0, 0.0 ); |
| + | glColor3f(0,0,1); | ||
| + | glVertex3f( -1.0, -1.0, 0.0 ); //i=1 -> 1*3=Vetex Nr 3 gibt die Frabe an | ||
| + | //-> dieses Dreick wird Blau (0,0,1) | ||
| + | |||
| + | //Beginn des zweiten Dreiecks -> i=2 | ||
| + | glColor3f(1,0,0); //Kein Effekt | ||
| + | glVertex3f( 3.0, 1.0, 0.0 ); | ||
| + | glColor3f(0,1,0); //Kein Effekt | ||
| + | glVertex3f( 4.0, -1.0, 0.0 ); | ||
| + | glColor3f(1,1,0); | ||
| + | glVertex3f( 2.0, -1.0, 0.0 ); //i=2 -> 2*3=Vetex Nr 6 gibt die Farbe an | ||
| + | //-> Dieses Dreieck wird Gelb (1,1,0) | ||
| + | glEnd; | ||
| + | </source> | ||
| + | ==== Polygon mit unbestimmter Anzahl an Eckpunkten ==== | ||
| + | <source lang="pascal"> | ||
| + | glShadeModel(GL_FLAT); | ||
| + | // Zeichne Dreiecke | ||
| + | glBegin( GL_POLYGON ); | ||
| + | glColor3f(1,0,0); glVertex3f( 0.0, 0.0, 0.0 ); // Vertex Nr 1 | ||
| + | // Ab hier ist die Farbe des Polygons schon festgelegt (Rot) | ||
| + | glColor3f(0,1,0); glVertex3f( 0.0, 1.0, 0.0 ); | ||
| + | glColor3f(1,1,0); glVertex3f( 0.5, 1.5, 0.0 ); | ||
| + | glColor3f(1,0,1); glVertex3f( 1.0, 1.0, 0.0 ); | ||
| + | glColor3f(0,1,0); glVertex3f( 1.0, 0.0, 0.0 ); | ||
| + | glEnd; | ||
| + | </source> | ||
| + | |||
| + | === GL_FLAT vs. GL_SMOOTH === | ||
| + | <div align="center"> | ||
| + | {|{{Prettytable_B1}} | ||
| + | !colspan="2" align="center" | Smooth Shading (GL_SMOOTH) | ||
| + | |- | ||
| + | |<source lang="pascal"> | ||
| + | glShadeModel(GL_SMOOTH); | ||
| + | glBegin(GL_QUADS); | ||
| + | glColor3f(1, 0, 0); glVertex3f(0, 0, 0); | ||
| + | glColor3f(0, 1, 0); glVertex3f(1, 0, 0); | ||
| + | glColor3f(0, 0, 1); glVertex3f(1, 1, 0); | ||
| + | glColor3f(1, 1, 0); glVertex3f(0, 1, 0); | ||
| + | glEnd;</source> | ||
| + | |[[Bild:GlShadeModel_SMOOTH.jpg]] | ||
| + | |- | ||
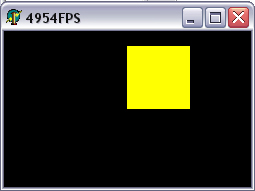
| + | !colspan="2" align="center" | Flat Shading (GL_FLAT) | ||
|- | |- | ||
| − | | | + | |<source lang="pascal"> |
| − | |[[Bild: | + | glShadeModel(GL_FLAT); |
| + | glBegin(GL_QUADS); | ||
| + | glColor3f(1, 0, 0); glVertex3f(0, 0, 0); | ||
| + | glColor3f(0, 1, 0); glVertex3f(1, 0, 0); | ||
| + | glColor3f(0, 0, 1); glVertex3f(1, 1, 0); | ||
| + | glColor3f(1, 1, 0); glVertex3f(0, 1, 0); | ||
| + | glEnd;</source> | ||
| + | |[[Bild:GlShadeModel_FLAT.jpg]] | ||
|- | |- | ||
| − | |||
|} | |} | ||
| + | </div> | ||
==Fehlermeldungen== | ==Fehlermeldungen== | ||
| − | '''GL_INVALID_ENUM''' | + | '''GL_INVALID_ENUM''' wird generiert, wenn ein anderer Wert als '''GL_FLAT''' oder '''GL_SMOOTH''' übergeben wurde.<br> |
| − | ''' | + | '''GL_INVALID_OPERATION''' wird generiert, wenn '''glShadeModel''' zwischen [[glBegin]] und [[glEnd]] aufgerufen wird. |
==Zugehörige Wertrückgaben== | ==Zugehörige Wertrückgaben== | ||
[[glGet]] mit dem Parameter '''GL_SHADE_MODEL'''. | [[glGet]] mit dem Parameter '''GL_SHADE_MODEL'''. | ||
| + | |||
| + | ==Links== | ||
| + | http://www.opengl.org/sdk/docs/man/xhtml/glShadeModel.xml<br> | ||
==Siehe auch== | ==Siehe auch== | ||
| Zeile 82: | Zeile 148: | ||
[[Kategorie:GL|ShadeModel]] | [[Kategorie:GL|ShadeModel]] | ||
| + | [[Kategorie:GL1.0]] | ||
Aktuelle Version vom 2. Mai 2009, 10:14 Uhr
(weitere exzellente Artikel) |
Inhaltsverzeichnis
glShadeModel
Syntax
procedure glShadeModel(mode: GLenum);
Parameter
| mode | Bestimmt einen symbolischen Wert der eine Färbetechnik (Shadingtechnique) repräsentiert. Akzeptierte Werte sind GL_FLAT und GL_SMOOTH. Der Vorgabewert ist GL_SMOOTH. |
|---|
Beschreibung
GL_SMOOTH
- Es bilden sich Farbverläufe zwischen den Eckpunkten eines Primitiven.
GL_FLAT
- Das gesamte Primitiv erhält die Farbe die als letztes dem Polygon zugewiesen wurde.
Primitive können entweder mittels Flat- oder Smoothshading gefärbt werden. Der Vorgabewert GL_SMOOTH sogt dafür, dass ein Farbverlauf über die Polygonfläche bei der Rasterisierung berechnet wird. Dies wird angewendet, wenn die Eckpunkte eines Polygons unterschiedlich gefärbt sein sollen.
Beim sogenannten Flat Shading legt ein Eckpunkt die Farbe des Polygons fest. Welcher Vertex das ist, kann der Tabelle entnommen werden. Für gewöhnlich ist dies der letzte Vertex eines Polygons oder Lineabschnittes. Die Ausnahme hierbei bilden einzelne Polygone, bei denen der erste Vertex die Farbe bestimmt. Flat Shading ist im allgemeinen schneller als Smooth Shading, da hierbei keine Farbinterpolation berechnet werden muss.
Die Farbe eines Eckpunktes ist bei deaktiverter Beleuchtung nur von glColor, bei aktivierter Beleuchtung zusätzlich noch von der Lichtberechnung abhängig.
| glBegin Parameter | farbbestimmender Vertex für Polygon/Punkt/Linie i |
|---|---|
| GL_POLYGON | 1 |
| GL_POINTS | i |
| GL_LINES | 2i |
| GL_LINE_STRIP | i + 1 |
| GL_LINE_LOOP | i + 1 ; letzte Linie: 1 |
| GL_TRIANGLES | 3i |
| GL_TRIANGLE_STRIP | i + 2 |
| GL_TRIANGLE_FAN | i + 2 |
| GL_QUADS | 4i |
| GL_QUAD_STRIP | 2i + 2 |
Beispiel
Farbfestlegung bei GL_FLAT
Dreiecke
glShadeModel(GL_FLAT);
// Zeichne Dreiecke
glBegin( GL_TRIANGLES );
//Beginn des ersten Dreiecks -> i=1
glColor3f(1,0,0); //Kein Effekt
glVertex3f( 0.0, 1.0, 0.0 );
glColor3f(0,1,0); //Kein Effekt
glVertex3f( 1.0, -1.0, 0.0 );
glColor3f(0,0,1);
glVertex3f( -1.0, -1.0, 0.0 ); //i=1 -> 1*3=Vetex Nr 3 gibt die Frabe an
//-> dieses Dreick wird Blau (0,0,1)
//Beginn des zweiten Dreiecks -> i=2
glColor3f(1,0,0); //Kein Effekt
glVertex3f( 3.0, 1.0, 0.0 );
glColor3f(0,1,0); //Kein Effekt
glVertex3f( 4.0, -1.0, 0.0 );
glColor3f(1,1,0);
glVertex3f( 2.0, -1.0, 0.0 ); //i=2 -> 2*3=Vetex Nr 6 gibt die Farbe an
//-> Dieses Dreieck wird Gelb (1,1,0)
glEnd;
Polygon mit unbestimmter Anzahl an Eckpunkten
glShadeModel(GL_FLAT);
// Zeichne Dreiecke
glBegin( GL_POLYGON );
glColor3f(1,0,0); glVertex3f( 0.0, 0.0, 0.0 ); // Vertex Nr 1
// Ab hier ist die Farbe des Polygons schon festgelegt (Rot)
glColor3f(0,1,0); glVertex3f( 0.0, 1.0, 0.0 );
glColor3f(1,1,0); glVertex3f( 0.5, 1.5, 0.0 );
glColor3f(1,0,1); glVertex3f( 1.0, 1.0, 0.0 );
glColor3f(0,1,0); glVertex3f( 1.0, 0.0, 0.0 );
glEnd;
GL_FLAT vs. GL_SMOOTH
Fehlermeldungen
GL_INVALID_ENUM wird generiert, wenn ein anderer Wert als GL_FLAT oder GL_SMOOTH übergeben wurde.
GL_INVALID_OPERATION wird generiert, wenn glShadeModel zwischen glBegin und glEnd aufgerufen wird.
Zugehörige Wertrückgaben
glGet mit dem Parameter GL_SHADE_MODEL.
Links
http://www.opengl.org/sdk/docs/man/xhtml/glShadeModel.xml