Rasterisierung: Unterschied zwischen den Versionen
(Bild eingefügt, ein paar Textergänzungen) |
K |
||
| Zeile 1: | Zeile 1: | ||
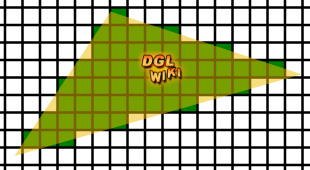
| − | Bei der Rasterisierung werden aus den bisher gesammelten geometrischen Daten, die in den [[Viewport]] gemappt wurden, die [[Fragment]]e generiert, welche dann alle für eine Bildschirmkoordinate benötigten Daten beinhalten. Dazu wird die Primitive (hier: gelbes Dreieck) über das Pixelraster des Viewports gelegt. Alle Fragmente, die zu mindestens 50% von der Primitve verdeckt werden (grün ausgefüllt), werden im Folgenden weiter behandelt. | + | Bei der Rasterisierung werden aus den bisher gesammelten geometrischen Daten, die in den [[Viewport]] gemappt wurden, die [[Fragment]]e generiert, welche dann alle für eine Bildschirmkoordinate benötigten Daten beinhalten. Dazu wird die Primitive (hier: gelbes Dreieck) über das Pixelraster des Viewports gelegt. Alle Fragmente, die zu mindestens 50% von der Primitve verdeckt werden (grün ausgefüllt), werden im Folgenden weiter behandelt. Die anderen werden verworfen. |
[[Bild:Rasterizing.png|310px]] | [[Bild:Rasterizing.png|310px]] | ||
| − | Rasterisierung findet nach dem [[Vertexshader|Vertex-]] und ggf. [[Geometryshader]] statt. Danach werden noch per-Fragment Operationen ([[Tiefentest|Z-Test]], [[Feste_Funktionspipeline#Alpha_Test|Alpha Test]], [[Feste_Funktionspipeline#Stencil_Test|Stencil Test]], [[Fragmentshader]], [[Blending]] etc.) durchgeführt, bevor aus dem Fragment dann ein [[Pixel]] im [[Farbpuffer]] wird. | + | Rasterisierung findet nach dem [[Vertexshader|Vertex-]] und ggf. [[Geometryshader]] statt. Danach werden noch per-Fragment Operationen ([[Tiefentest|Z-Test]], [[Feste_Funktionspipeline#Alpha_Test|Alpha Test]], [[Feste_Funktionspipeline#Stencil_Test|Stencil Test]], [[Fragmentshader]], [[Blending]] etc.) für jedes gerasterte (grün ausgefüllte) Fragment durchgeführt, bevor aus dem Fragment dann ein [[Pixel]] im [[Farbpuffer]] wird. |
Aktuelle Version vom 16. April 2014, 13:29 Uhr
Bei der Rasterisierung werden aus den bisher gesammelten geometrischen Daten, die in den Viewport gemappt wurden, die Fragmente generiert, welche dann alle für eine Bildschirmkoordinate benötigten Daten beinhalten. Dazu wird die Primitive (hier: gelbes Dreieck) über das Pixelraster des Viewports gelegt. Alle Fragmente, die zu mindestens 50% von der Primitve verdeckt werden (grün ausgefüllt), werden im Folgenden weiter behandelt. Die anderen werden verworfen.
Rasterisierung findet nach dem Vertex- und ggf. Geometryshader statt. Danach werden noch per-Fragment Operationen (Z-Test, Alpha Test, Stencil Test, Fragmentshader, Blending etc.) für jedes gerasterte (grün ausgefüllte) Fragment durchgeführt, bevor aus dem Fragment dann ein Pixel im Farbpuffer wird.