shader radial blur: Unterschied zwischen den Versionen
Markus (Diskussion | Beiträge) |
Markus (Diskussion | Beiträge) K (Beschreibung angepasst) |
||
| (8 dazwischenliegende Versionen von 3 Benutzern werden nicht angezeigt) | |||
| Zeile 6: | Zeile 6: | ||
!width=20%|Version | !width=20%|Version | ||
|- | |- | ||
| − | |Post-Processing-Shader, welcher die Szene ausgehend | + | |Post-Processing-Shader, welcher die Szene ausgehend von einem beliebigen Punkt verwischt. |
|Markus | |Markus | ||
| − | |1. | + | |1.1 |
|} | |} | ||
| Zeile 19: | Zeile 19: | ||
==Beschreibung== | ==Beschreibung== | ||
| − | Dieser Shader verwischt die Szene ausgehend vom Mittelpunkt des Bildes. | + | Dieser Shader verwischt die Szene ausgehend vom Mittelpunkt des Bildes.<br><br> |
| − | '' | + | Folgende Uniform-Variablen werden verwendet: |
| − | '' | + | {|{{Prettytable_B1}} |
| − | '' | + | !width=20%|Variable |
| − | '' | + | !width=80%|Beschreibung |
| + | |- | ||
| + | |''radial_blur'' | ||
| + | |ändert die Stärke des Blurs | ||
| + | |- | ||
| + | |''radial_bright'' | ||
| + | |ändert die Stärke der Helligkeitsänderung | ||
| + | |- | ||
| + | |''radial_origin'' | ||
| + | |ändert den Ausgangspunkt des Blurs | ||
| + | |- | ||
| + | |''radial_size'' | ||
| + | |muss die Größe eines Texels der Textur der Szene haben <br>bei einer Auflösung von 1280x1024 Pixeln: vec2(1.0 / 1280.0, 1 / 1024.0) | ||
| + | |} | ||
| + | |||
| + | Die ''Texture''-Variable muss nur geändert werden, wenn sich die Szenentextur nicht im ersten Texturslot befindet. | ||
| + | <br><br> | ||
| + | Wenn man einen Explosionseffekt wie im Bild weiter oben erreichen möchte, kann man ''radial_blur'' und ''radial_bright'' mit einer Sinusfunktion über mehrere Frames verändern. | ||
==Besondere Vorraussetzungen== | ==Besondere Vorraussetzungen== | ||
Da es sich um einen Post-Processing-Shader handelt, muss die Szene zuvor in eine Textur gerendert werden. Hier bieten sich FrameBufferObjects an, welche jedoch | Da es sich um einen Post-Processing-Shader handelt, muss die Szene zuvor in eine Textur gerendert werden. Hier bieten sich FrameBufferObjects an, welche jedoch | ||
| − | nicht von alten Grafikkarten unterstützt werden. Optional kann man auch glCopyTexSubImage2D verwenden. Um nun den | + | nicht von alten Grafikkarten unterstützt werden. Optional kann man auch glCopyTexSubImage2D verwenden. Um nun den Blur-Filter auf die Szene anzuwenden, muss man |
| − | die zuvor erstellte Textur binden | + | die zuvor erstellte Textur der Szene binden. Danach wird der Shader aktiviert und ein Quad mit der Größe des Viewports gezeichnet. |
| − | mit der Größe des Viewports gezeichnet. | ||
==Code== | ==Code== | ||
Vertex Shader | Vertex Shader | ||
| − | < | + | <source lang="glsl"> |
void main(void) | void main(void) | ||
{ | { | ||
| Zeile 41: | Zeile 57: | ||
gl_TexCoord[0] = gl_MultiTexCoord0; | gl_TexCoord[0] = gl_MultiTexCoord0; | ||
} | } | ||
| − | </ | + | </source> |
Fragment Shader | Fragment Shader | ||
| − | < | + | <source lang="glsl"> |
| − | // | + | // RadialBlur - Shader |
| + | |||
| + | uniform sampler2D Texture; // scene texture | ||
| + | uniform vec2 radial_size; // texel size | ||
| − | uniform | + | uniform float radial_blur; // blur factor |
| + | uniform float radial_bright; // bright factor | ||
| − | + | uniform vec2 radial_origin; // blur origin | |
| − | uniform vec2 | ||
void main(void) | void main(void) | ||
{ | { | ||
| − | |||
| − | |||
| − | |||
| − | |||
vec2 TexCoord = vec2(gl_TexCoord[0]); | vec2 TexCoord = vec2(gl_TexCoord[0]); | ||
vec4 SumColor = vec4(0.0, 0.0, 0.0, 0.0); | vec4 SumColor = vec4(0.0, 0.0, 0.0, 0.0); | ||
| − | TexCoord += | + | TexCoord += radial_size * 0.5 - radial_origin; |
for (int i = 0; i < 12; i++) | for (int i = 0; i < 12; i++) | ||
{ | { | ||
| − | float scale = 1.0 - | + | float scale = 1.0 - radial_blur * (float(i) / 11.0); |
| − | SumColor += texture2D(Texture, TexCoord * scale + | + | SumColor += texture2D(Texture, TexCoord * scale + radial_origin); |
} | } | ||
| − | gl_FragColor = SumColor / 12.0 * | + | gl_FragColor = SumColor / 12.0 * radial_bright; |
} | } | ||
| − | </ | + | </source> |
Aktuelle Version vom 6. Januar 2010, 15:48 Uhr
Inhaltsverzeichnis
Radial Blur
Zurück zur Shadersammlung
| Beschreibung | Autor | Version |
|---|---|---|
| Post-Processing-Shader, welcher die Szene ausgehend von einem beliebigen Punkt verwischt. | Markus | 1.1 |
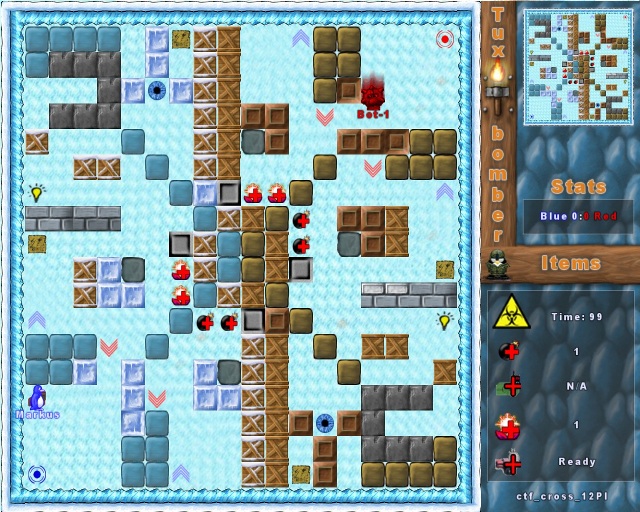
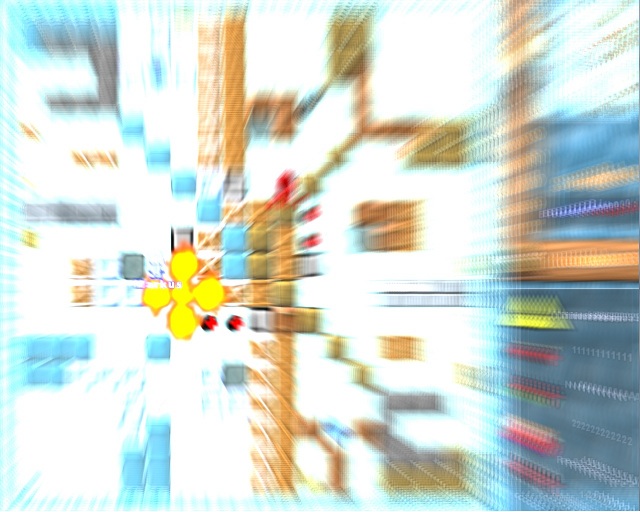
Bilder
Beschreibung
Dieser Shader verwischt die Szene ausgehend vom Mittelpunkt des Bildes.
Folgende Uniform-Variablen werden verwendet:
| Variable | Beschreibung |
|---|---|
| radial_blur | ändert die Stärke des Blurs |
| radial_bright | ändert die Stärke der Helligkeitsänderung |
| radial_origin | ändert den Ausgangspunkt des Blurs |
| radial_size | muss die Größe eines Texels der Textur der Szene haben bei einer Auflösung von 1280x1024 Pixeln: vec2(1.0 / 1280.0, 1 / 1024.0) |
Die Texture-Variable muss nur geändert werden, wenn sich die Szenentextur nicht im ersten Texturslot befindet.
Wenn man einen Explosionseffekt wie im Bild weiter oben erreichen möchte, kann man radial_blur und radial_bright mit einer Sinusfunktion über mehrere Frames verändern.
Besondere Vorraussetzungen
Da es sich um einen Post-Processing-Shader handelt, muss die Szene zuvor in eine Textur gerendert werden. Hier bieten sich FrameBufferObjects an, welche jedoch nicht von alten Grafikkarten unterstützt werden. Optional kann man auch glCopyTexSubImage2D verwenden. Um nun den Blur-Filter auf die Szene anzuwenden, muss man die zuvor erstellte Textur der Szene binden. Danach wird der Shader aktiviert und ein Quad mit der Größe des Viewports gezeichnet.
Code
Vertex Shader
void main(void)
{
gl_Position = gl_ModelViewProjectionMatrix * gl_Vertex;
gl_FrontColor = gl_Color;
gl_TexCoord[0] = gl_MultiTexCoord0;
}
Fragment Shader
// RadialBlur - Shader
uniform sampler2D Texture; // scene texture
uniform vec2 radial_size; // texel size
uniform float radial_blur; // blur factor
uniform float radial_bright; // bright factor
uniform vec2 radial_origin; // blur origin
void main(void)
{
vec2 TexCoord = vec2(gl_TexCoord[0]);
vec4 SumColor = vec4(0.0, 0.0, 0.0, 0.0);
TexCoord += radial_size * 0.5 - radial_origin;
for (int i = 0; i < 12; i++)
{
float scale = 1.0 - radial_blur * (float(i) / 11.0);
SumColor += texture2D(Texture, TexCoord * scale + radial_origin);
}
gl_FragColor = SumColor / 12.0 * radial_bright;
}