Blur: Unterschied zwischen den Versionen
| (9 dazwischenliegende Versionen von einem anderen Benutzer werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
| − | {{ | + | {{Unvollständig|Praxis-Teil fehlt}} |
| − | |||
| − | |||
== Begriffsklärung == | == Begriffsklärung == | ||
| − | |||
| − | |||
| − | |||
In dem man einen Blur-Effekt, zu deutsch ''Weichzeichnen''-Effekt, auf eine Textur oder allgemein ein Bild anwendet, gibt man ihm eine Unschärfe. Im richtigen Leben begegnet man diesem Effekt zum Beispiel bei falsch eingestellten Beamer- oder Overheadprojektoren. Auch beim Fotografieren kann es sein, dass bei falscher Linseneinstellung das Bild sehr unscharf wird - wobei man in diesem Fall genaugenommen von Defokussierung und nicht von Unschärfe spricht. | In dem man einen Blur-Effekt, zu deutsch ''Weichzeichnen''-Effekt, auf eine Textur oder allgemein ein Bild anwendet, gibt man ihm eine Unschärfe. Im richtigen Leben begegnet man diesem Effekt zum Beispiel bei falsch eingestellten Beamer- oder Overheadprojektoren. Auch beim Fotografieren kann es sein, dass bei falscher Linseneinstellung das Bild sehr unscharf wird - wobei man in diesem Fall genaugenommen von Defokussierung und nicht von Unschärfe spricht. | ||
| + | {{Hinweis|Es soll im Folgenden der englische Begriff ''Blur'' verwendet werden, da dieser im Zusammenhang mit Computergrafik am gebräuchlichsten ist und man dazu auch bei einer Internetsuche die meisten und besten Ergebnisse findet}} | ||
| − | Blur wird seit langem in Computerspielen, -bildern und -animationen verwendet, um zum Beispiel die Aufmerksamkeit von unwichtigen Objekten auf Wichtige lenken oder (bei Actionspielen) um anzuzeigen, dass der Spieler getroffen wurde. Vor allem in Rennspielen trifft man heutzutage oft auf den | + | Blur wird seit langem in Computerspielen, -bildern und -animationen verwendet, um zum Beispiel die Aufmerksamkeit von unwichtigen Objekten auf Wichtige lenken oder (bei Actionspielen) um anzuzeigen, dass der Spieler getroffen wurde. Vor allem in Rennspielen trifft man heutzutage oft auf den [[Motion-Blur]]-Effekt. Hier wird das Bild nicht gleichmäßig weichgezeichnet, sondern in eine bestimmte Richtung verwischt, wodurch der Eindruck eine schnellen Bewegung entsteht beziehungsweise verstärkt wird. |
| − | |||
== Theorie == | == Theorie == | ||
| Zeile 38: | Zeile 33: | ||
[[Bild:Anaconda blurred.jpg]] | [[Bild:Anaconda blurred.jpg]] | ||
| + | |||
| + | |||
| + | Das Schwierige am Blurren ist es nun, alle Pixel durch Faktoren so zu gewichten, dass die Summer der Faktoren 1 ergibt. Ist das nicht der Fall, kann es passieren, dass man die Helligkeit, Sättigung oder andere Farbelemente verfälscht. Ein viel verwendet Beispiel dazu ist eine 3x3-Matrix, in der alle Pixel den Faktor 1/9 erhalten: | ||
| + | |||
| + | {|rules="all" border = "1" | ||
| + | | 1/9 | ||
| + | | 1/9 | ||
| + | | 1/9 | ||
| + | |- | ||
| + | | 1/9 | ||
| + | | 1/9 | ||
| + | | 1/9 | ||
| + | |- | ||
| + | | 1/9 | ||
| + | | 1/9 | ||
| + | | 1/9 | ||
| + | |} | ||
| + | |||
| + | Dazu folgendes Gedankenexperiment: Man will ein Bild so blurren, dass nur das mittlere Pixel und alle direkt anliegenden (insgesamt acht) Pixel in die Berechnung miteinbezogen werden. Dem mittleren Pixel gibt man nun einen bestimmten Faktor, als Beispiel hier 0,5. Die Faktoren für die anderen Pixel müssen also in der Addition auch 0,5 ergeben. Man kann hier auf die schnelle mit 0,5 / 8 = 0,0625 als Faktor arbeiten, aber dabei bleibt unbeachtet, dass die Pixel an den Ecken (bzw deren Zentren) weiter vom mittleren Pixel entfernt sind, als die anderen äußeren Pixel. Bei diesem Beispiel kann man das noch vernachlässigen bzw per Hand anpassen. Da aber der Blur-Effekt bei so einer kleinen Matrix nicht sehr stark zur Geltung kommt, werden oft viel mehr umliegende Pixel mit in die Rechnung einbezogen. Wenn man dann das Ganze noch per Hand machen will, hat man ein Problem. | ||
| + | |||
| + | Als Lösung verwendet man die Gaußsche Glockenkurve. Diese Kurve bzw ihre Formel stellt einen Graph dar, dessen Flächeninhalt zur x-Achse von minus bis plus unendlich genau 1 ergibt, sie sieht etwa so aus: | ||
| + | |||
| + | |||
| + | [[Bild:Glocke.jpg]] | ||
| + | |||
| + | |||
| + | Die Funktion dazu sieht so aus: | ||
| + | |||
| + | |||
| + | [[Bild:Dichtefkt.jpg]] | ||
| + | |||
| + | |||
| + | Wir brauchen aber eine zweidimensionale Funktion, da ja die Pixel-Farbwerte auch aus einer zweidimensionalen Textur ausgelesen werden. Außerdem ist folgende Funktion etwas allgemeiner: | ||
| + | |||
| + | |||
| + | [[Bild:Gauss2.jpg]] | ||
| + | |||
| + | |||
| + | Das Sigma steht hier für die Standardabweichung, welche grob gesagt angibt, wie die Funktion gestaucht wird. Je größer der Wert, desto "flacher" ist die Funktion. Diese Konstante wird normalerweise vom Programmierer festgelegt und gibt indirekt die Anzahl der Pixel an, die miteinbezogen werden sollen. Denn obwohl der Graph oben anders aussieht, wird der Funktionswert nie null. Übertragen auf unsere Textur würde das bedeuten, dass man alle Pixel ins Blurren miteinbeziehen müsste. Da aber die Werte sehr schnell sehr klein werden, wird meist nur ein Bereich von zirka [6*sigma]x[6*sigma+1] Pixeln berücksichtigt. | ||
| + | |||
| + | Nun kann man einfach die x- und y-Koordinaten der Pixel relativ zum zentralen Pixel in die Formal einsetzen und erhält so zum Beispiel für das Pixel links über (''x=-1'', ''y=1'') dem zentralen Pixel für die Standardabweichung ''0,84089642'' das Ergebnis f(-1,1)= 0,05472. | ||
| + | |||
| + | Führt man diese Rechnung für alle Elemente der (hier 7x7) Matrix durch, erhält man Folgendes: | ||
| + | |||
| + | |||
| + | {|rules="all" border = "1" | ||
| + | | 1E-6 | ||
| + | | 2.3E-5 | ||
| + | | 0.000191 | ||
| + | | 0.000388 | ||
| + | | 0.000191 | ||
| + | | 2.3E-5 | ||
| + | | 1E-6 | ||
| + | |- | ||
| + | | 2.3E-5 | ||
| + | | 0.000786 | ||
| + | | 0.00656 | ||
| + | | 0.013303 | ||
| + | | 0.00656 | ||
| + | | 0.000786 | ||
| + | | 2.3E-5 | ||
| + | |- | ||
| + | | 0.000191 | ||
| + | | 0.00656 | ||
| + | | 0.05472 | ||
| + | | 0.110979 | ||
| + | | 0.05472 | ||
| + | | 0.00656 | ||
| + | | 0.000191 | ||
| + | |- | ||
| + | | 0.000388 | ||
| + | | 0.013303 | ||
| + | | 0.110979 | ||
| + | | 0.225079 | ||
| + | | 0.110979 | ||
| + | | 0.013303 | ||
| + | | 0.000388 | ||
| + | |- | ||
| + | | 0.000191 | ||
| + | | 0.00656 | ||
| + | | 0.05472 | ||
| + | | 0.110979 | ||
| + | | 0.05472 | ||
| + | | 0.00656 | ||
| + | | 0.000191 | ||
| + | |- | ||
| + | | 2.3E-5 | ||
| + | | 0.000786 | ||
| + | | 0.00656 | ||
| + | | 0.013303 | ||
| + | | 0.00656 | ||
| + | | 0.000786 | ||
| + | | 2.3E-5 | ||
| + | |- | ||
| + | | 1E-6 | ||
| + | | 2.3E-5 | ||
| + | | 0.000191 | ||
| + | | 0.000388 | ||
| + | | 0.000191 | ||
| + | | 2.3E-5 | ||
| + | | 1E-6 | ||
| + | |- | ||
| + | |} | ||
| + | |||
| + | |||
| + | Beachtet man diese Mechanismen, kann Bilder beliebig stark blurren. | ||
| + | |||
| + | |||
| + | |||
| + | == Praxis == | ||
| + | |||
| + | ... | ||
Aktuelle Version vom 27. August 2007, 23:03 Uhr
(Mehr Informationen/weitere Artikel) Praxis-Teil fehlt |
Begriffsklärung
In dem man einen Blur-Effekt, zu deutsch Weichzeichnen-Effekt, auf eine Textur oder allgemein ein Bild anwendet, gibt man ihm eine Unschärfe. Im richtigen Leben begegnet man diesem Effekt zum Beispiel bei falsch eingestellten Beamer- oder Overheadprojektoren. Auch beim Fotografieren kann es sein, dass bei falscher Linseneinstellung das Bild sehr unscharf wird - wobei man in diesem Fall genaugenommen von Defokussierung und nicht von Unschärfe spricht.
Blur wird seit langem in Computerspielen, -bildern und -animationen verwendet, um zum Beispiel die Aufmerksamkeit von unwichtigen Objekten auf Wichtige lenken oder (bei Actionspielen) um anzuzeigen, dass der Spieler getroffen wurde. Vor allem in Rennspielen trifft man heutzutage oft auf den Motion-Blur-Effekt. Hier wird das Bild nicht gleichmäßig weichgezeichnet, sondern in eine bestimmte Richtung verwischt, wodurch der Eindruck eine schnellen Bewegung entsteht beziehungsweise verstärkt wird.
Theorie
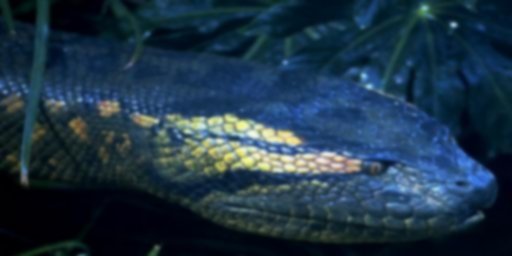
Das Prinzip des Blurrens ist sehr einfach zu verstehen. Man stelle sich ein scharfes Bild vor:
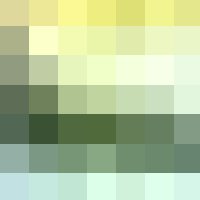
Zoomen wir nun ganz nahe an das Bild heran:
Jetzt folgt der Trick: Man gibt jedem Pixel die durchschnittliche Farbe der Pixel, die um das aktuelle herum liegen. Je nach Anwendung wird meist das aktuelle Pixel am höchsten gewichtet, je weiter sich die anderen Pixel davon befinden, desto weniger werden diese gewichtet. Damit erhält man folgenden Bildausschnitt (Zoom):
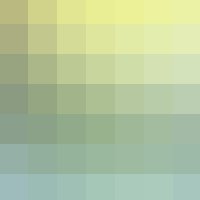
Zoomt man wieder heraus, dann kommt der Effekt richtig zur Geltung:
Das Schwierige am Blurren ist es nun, alle Pixel durch Faktoren so zu gewichten, dass die Summer der Faktoren 1 ergibt. Ist das nicht der Fall, kann es passieren, dass man die Helligkeit, Sättigung oder andere Farbelemente verfälscht. Ein viel verwendet Beispiel dazu ist eine 3x3-Matrix, in der alle Pixel den Faktor 1/9 erhalten:
| 1/9 | 1/9 | 1/9 |
| 1/9 | 1/9 | 1/9 |
| 1/9 | 1/9 | 1/9 |
Dazu folgendes Gedankenexperiment: Man will ein Bild so blurren, dass nur das mittlere Pixel und alle direkt anliegenden (insgesamt acht) Pixel in die Berechnung miteinbezogen werden. Dem mittleren Pixel gibt man nun einen bestimmten Faktor, als Beispiel hier 0,5. Die Faktoren für die anderen Pixel müssen also in der Addition auch 0,5 ergeben. Man kann hier auf die schnelle mit 0,5 / 8 = 0,0625 als Faktor arbeiten, aber dabei bleibt unbeachtet, dass die Pixel an den Ecken (bzw deren Zentren) weiter vom mittleren Pixel entfernt sind, als die anderen äußeren Pixel. Bei diesem Beispiel kann man das noch vernachlässigen bzw per Hand anpassen. Da aber der Blur-Effekt bei so einer kleinen Matrix nicht sehr stark zur Geltung kommt, werden oft viel mehr umliegende Pixel mit in die Rechnung einbezogen. Wenn man dann das Ganze noch per Hand machen will, hat man ein Problem.
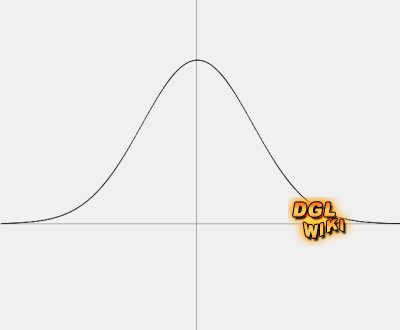
Als Lösung verwendet man die Gaußsche Glockenkurve. Diese Kurve bzw ihre Formel stellt einen Graph dar, dessen Flächeninhalt zur x-Achse von minus bis plus unendlich genau 1 ergibt, sie sieht etwa so aus:
Die Funktion dazu sieht so aus:
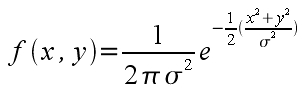
Wir brauchen aber eine zweidimensionale Funktion, da ja die Pixel-Farbwerte auch aus einer zweidimensionalen Textur ausgelesen werden. Außerdem ist folgende Funktion etwas allgemeiner:
Das Sigma steht hier für die Standardabweichung, welche grob gesagt angibt, wie die Funktion gestaucht wird. Je größer der Wert, desto "flacher" ist die Funktion. Diese Konstante wird normalerweise vom Programmierer festgelegt und gibt indirekt die Anzahl der Pixel an, die miteinbezogen werden sollen. Denn obwohl der Graph oben anders aussieht, wird der Funktionswert nie null. Übertragen auf unsere Textur würde das bedeuten, dass man alle Pixel ins Blurren miteinbeziehen müsste. Da aber die Werte sehr schnell sehr klein werden, wird meist nur ein Bereich von zirka [6*sigma]x[6*sigma+1] Pixeln berücksichtigt.
Nun kann man einfach die x- und y-Koordinaten der Pixel relativ zum zentralen Pixel in die Formal einsetzen und erhält so zum Beispiel für das Pixel links über (x=-1, y=1) dem zentralen Pixel für die Standardabweichung 0,84089642 das Ergebnis f(-1,1)= 0,05472.
Führt man diese Rechnung für alle Elemente der (hier 7x7) Matrix durch, erhält man Folgendes:
| 1E-6 | 2.3E-5 | 0.000191 | 0.000388 | 0.000191 | 2.3E-5 | 1E-6 |
| 2.3E-5 | 0.000786 | 0.00656 | 0.013303 | 0.00656 | 0.000786 | 2.3E-5 |
| 0.000191 | 0.00656 | 0.05472 | 0.110979 | 0.05472 | 0.00656 | 0.000191 |
| 0.000388 | 0.013303 | 0.110979 | 0.225079 | 0.110979 | 0.013303 | 0.000388 |
| 0.000191 | 0.00656 | 0.05472 | 0.110979 | 0.05472 | 0.00656 | 0.000191 |
| 2.3E-5 | 0.000786 | 0.00656 | 0.013303 | 0.00656 | 0.000786 | 2.3E-5 |
| 1E-6 | 2.3E-5 | 0.000191 | 0.000388 | 0.000191 | 2.3E-5 | 1E-6 |
Beachtet man diese Mechanismen, kann Bilder beliebig stark blurren.
Praxis
...