Benutzer:Coolcat: Unterschied zwischen den Versionen
(→Vertexshader) |
(→Fragmentshader (auch Pixelshader)) |
||
| Zeile 38: | Zeile 38: | ||
== Fragmentshader (auch Pixelshader) == | == Fragmentshader (auch Pixelshader) == | ||
| − | Im Fragmentshader dürfen wir die Berechnung des Farbwertes eines Fragments (Pixel) selbst übernehmen. Angenommen wir verarbeiten Dreiecke, dann erhalten wir die interpolierten Vertexattribute als Shader-Input. Als Output schreiben wir in der Regel in gl_FragColor, der Farbe die in den Framebuffer geschrieben werden soll. | + | Im Fragmentshader dürfen wir die Berechnung des Farbwertes eines Fragments (Pixel) selbst übernehmen. Angenommen wir verarbeiten Dreiecke, dann erhalten wir die interpolierten Vertexattribute als Shader-Input. Als Output schreiben wir in der Regel in gl_FragColor, der Farbe, die in den Framebuffer geschrieben werden soll. |
==== Beispiel: Per-Pixel-Lighting ==== | ==== Beispiel: Per-Pixel-Lighting ==== | ||
| Zeile 44: | Zeile 44: | ||
Beim Per-Pixel-Lighting übergibt man vom Vertexshader zusätzliche die Normale des Vertex. Im Fragmentshader erhält man dann also die interpolierte Normale aller drei Vertices. Nun führt man das Phong-Modell das sonst im Vertexshader (bzw. in der festen Pipeline) ausgewertet würde einfach im Fragmentshader auf Grundlage dieser Normale durch. Man erhält also für jeden Pixel die korrekte Beleuchtung. | Beim Per-Pixel-Lighting übergibt man vom Vertexshader zusätzliche die Normale des Vertex. Im Fragmentshader erhält man dann also die interpolierte Normale aller drei Vertices. Nun führt man das Phong-Modell das sonst im Vertexshader (bzw. in der festen Pipeline) ausgewertet würde einfach im Fragmentshader auf Grundlage dieser Normale durch. Man erhält also für jeden Pixel die korrekte Beleuchtung. | ||
| + | |||
| + | ==== Beispiel: Bump-Mapping ==== | ||
| + | Anstatt wie beim [[Tutorial_glsl2#Per-Pixel-Lighting|Per-Pixel-Lighting]] die Normale über das Dreieck zu interpolieren können wir auch eine sogenannte Bump-Map benutzen. Dabei kodiert man in den RGB-Farbkanälen einer Textur eine Normale. Diese können wir dann im Pixelshader auslesen und zur Berechnung der Beleuchtung verwenden. So können wir mit geringem Aufwand ein wesentlich höheres Detail vortäuschen. | ||
==== Beispiel: Toon-Shader ==== | ==== Beispiel: Toon-Shader ==== | ||
| − | In einigen Fällen will man gar keine realistische Beleuchtung, sondern der Szene eher einen cartoon-artigen Look verpassen. In einem Cartoon werden in der Regel nur wenige Farben verwendet und Silhouetten werden durch schwarze Striche verstärkt. Ein solcher Shader ist ziemlich einfach, wenn man Diffuse-Beleuchtung verstanden hat. | + | In einigen Fällen will man gar keine realistische Beleuchtung, sondern der Szene eher einen cartoon-artigen Look verpassen. In einem Cartoon werden in der Regel nur wenige Farben verwendet und Silhouetten werden durch schwarze Striche verstärkt. Ein solcher Shader ist ziemlich einfach, wenn man die Diffuse-Beleuchtung verstanden hat. |
Die Grundidee liegt in einer 1D-Textur die man als Color-Lookup verwendet. Diese Textur kann ziemlich klein sein und enthält einfach nur ein paar Farbabstufungen, zum Beispiel: | Die Grundidee liegt in einer 1D-Textur die man als Color-Lookup verwendet. Diese Textur kann ziemlich klein sein und enthält einfach nur ein paar Farbabstufungen, zum Beispiel: | ||
Version vom 2. Februar 2009, 23:36 Uhr
Inhaltsverzeichnis
Komplettüberarbeitung des Shader-Artikels
Konzept
Die traditionelle Funktionspipeline der OpenGL ist eine feste Pipeline, auf die man nur beschränkt durch Statechanges Einfluß nehmen kann. Man hat also an sehr vielen Stellen starre Vorgaben die nur minimal anpassbar sind. So sind z.B. Farbberechnungen oder die Beleuchtung fest definiert und nur wenige ihrer Attribute können variiert werden. Neuere Algorithmen erfordern aber eine viel höhere Flexibiltät.
Einzelne Komponenten der Pipeline können nun aber durch kleine Programme, sog. Shader ersetzt werden. Diese Shader werden in der C ähnlichen Hochsprache GLSL geschrieben. Es gibt Variablen, if-Bedingungen, Schleifen, beliebige Texturzugriffe, ... vom Prinzip ist auf aktuellen Grafikchips fast alles möglich was auch auf auf einer CPU geht. Der wesentliche Unterschied beim Programmieren der GPU ist jedoch, dass die Programme parallel laufen. Die aktuelle CPUs haben bis zu 4 parallel arbeitende Kerne. Demnächst wird es wohl auch CPUs mit 8 Kernen geben. Im Vergleich dazu hat beispielsweise die GeForce GTX 295 zwei GPUs mit jeweils 240 Kernen [1]. Diese Kerne können jedoch, anderes wie bei der CPU, untereinander nicht kommunizieren. Daher holen Grafikkarten ihre enorme Geschwindigkeit. Es ist also schwierig bis unmöglich einen sequenziellen Algorithmus effizient auf der GPU zu implementieren.
Aktuelle Hardware kennt mittlerweile nur noch Shader. Die feste Funktionspipeline existiert nur noch als Softwarelösung. Der Grafiktreiber setzt die feste Funktionspipeline also einfach als Shader um.
Eine kleine Warnung an OpenGL-Anfänger vorweg: Bevor man sich ernsthaft mit Shadern beschäftigt, sollte man die Grundlagen von OpenGL und den Aufbau der Renderingpipeline vollständig verstanden haben!
Es gibt verschiedene Shader-Versionen, das sogenannte ShaderModel, kurz SM. Man sollte immer darauf achten welches SM die eigene Grafikkarte unterstützt. SM 1.0 unterstützt beispielsweise noch keine if-Bedingungen oder Schleifen. In SM 2.0 gibt es noch keine Texturzugriffe im Vertexshader. Ab SM 4.0 gibt es dann endlich auch Integer-Arithmetik und die Datentypen int bzw. unsigned. Hier ein paar grobe Richtwerte:
| Hersteller | Chip | ShaderModel |
|---|---|---|
| ATI | Radeon 9800 Pro | 2.0 |
| Nvidia | GeForce 9800 GT | 4.0 |
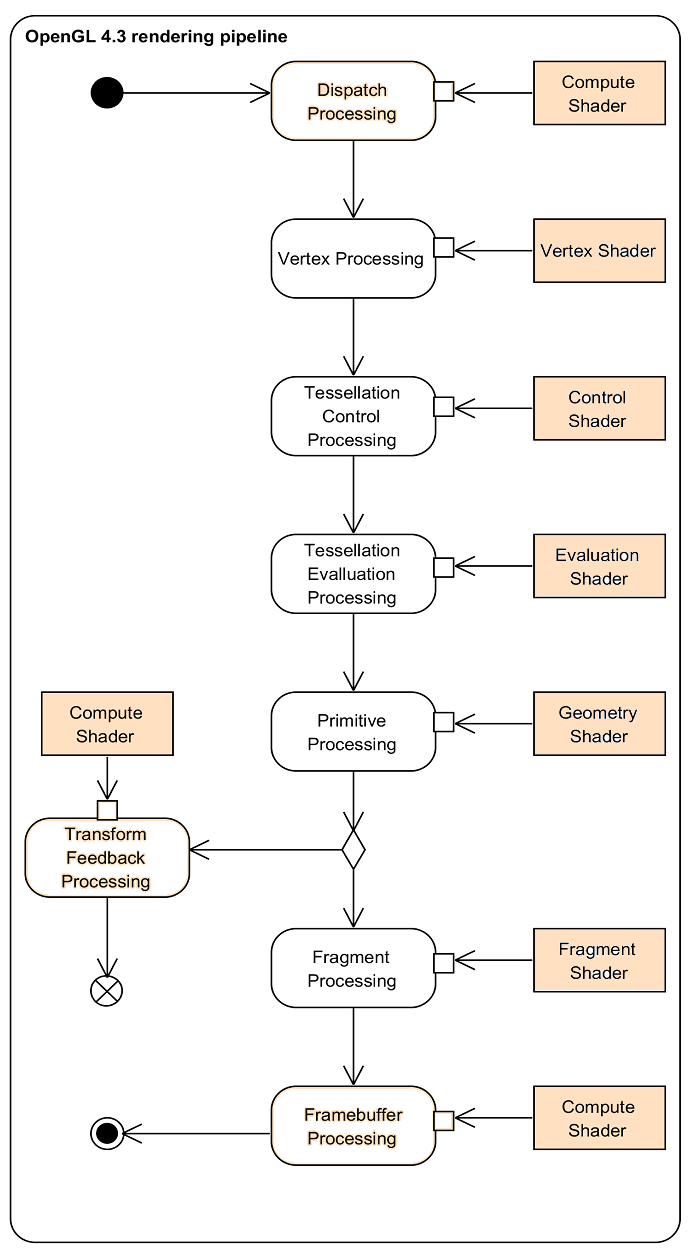
Folgendes Bild zeigt den Aufbau der festen Renderingpipeline. Die Teile der Pipeline, die sich durch eigene kleine Programme, also Shader, ersetzen lassen, sind mit roten Kästen markiert. Weiter unten im Artikel werden diese Teile dann im einzelnen kurz erklärt und die Möglichkeiten an kleinen Beispielen erläutert. Die im Bild als optional markierten Teile sind standardmäßig abgeschaltet und nur auf neuester Grafikhardware verfügbar.
Der Scissor- und Stencil-Test ist im Bild nach dem Pixelshader angeordnet. Auf den meisten Diagrammen im Internet ist dies ebenfalls so, daher haben wir uns entschieden diese hier genauso zu machen. Höchstwahrscheinlich ist der Scissor-Test aber direkt im Rasterizer implementiert und auch der Stencil-Test kommt vermutlich aus Performancegründen vor dem Pixelshader. Möglicherweise ist dies auch auf verschiedenen Chips unterschiedlich implementiert. Für das Verständnis der Shader sind diese Implementierungsdetails jedoch unerheblich.
Vertexshader
Der Vertexshader erlaubt uns jeden Vertex einzeln zu modifizieren. Wir können und müssen die Modelview-Transformation sowie die Perspective-Transformation selbst übernehmen. Wollen wir klassisches Gouraud Shading müssen wir dies auch selbst übernehmen.
Beispiel: Heightmap-Terrain
Angenommen wir benötigen für jeden Vertex eine Position, eine Normale und zwei Sets von Texturkoordinaten, also insgesamt 10 Floats bzw. 40 Bytes. Bei einer Heightmapgröße von 4096x4096 benötigen wir also 640 Mb Speicher. Dies ist also nicht wirklich sinnvoll, insbesondere da viele Grafikkarten nur 512, 256 oder gar nur 128 Mb Speicher haben. Dies ist also mit der festen Funktionspipeline nicht praktikabel zu lösen.
Gewöhnlich rendert man das Terrain nicht am Stück sondern in Blöcken von z.B. 64x64 Quads. Wir verwenden nun einen kleinen Vertexbuffer der 65x65 minimale Vertices enthält: Jeweils nur eine 2D-Position. Im Vertexshader verschieben wir die 2D-Vertices an die richtige Stelle. Die Höhe des jeweiligen Vertex wird aus der Heightmap-Textur ausgelesen und an die entsprechende Koordinate geschrieben. Auch die Vertexnormalen und Texturkoordinaten berechnet man direkt im Shader. Letztlich benötigen wir nur den kleinen Vertexbuffer, den ebenfalls sehr kleinen Indexbuffer und natürlich die Heightmaptextur. Angenommen wir verwenden 16bit Graustufen dann hat diese Textur eine Größe von 32 Mb. Dies sollte auch auf älteren Grafikkarten im Rahmen des machbaren sein.
Beispiel: Meshanimation
Will man ein Meshanimieren muss man normalerweise jeden Teil des Meshes einzelnen rendern. Im Vertexshader kann man jeden Teil des Meshes einzeln transformieren oder auch zwischen den Teilen interpolieren. Diese Methode erfordert natürlich eine Markierung der einzelnen Meshteile. Hier eignet sich beispielsweise ein Farbkanal der Vertexfarbe.
Fragmentshader (auch Pixelshader)
Im Fragmentshader dürfen wir die Berechnung des Farbwertes eines Fragments (Pixel) selbst übernehmen. Angenommen wir verarbeiten Dreiecke, dann erhalten wir die interpolierten Vertexattribute als Shader-Input. Als Output schreiben wir in der Regel in gl_FragColor, der Farbe, die in den Framebuffer geschrieben werden soll.
Beispiel: Per-Pixel-Lighting
Die klassische Anwendung des Fragmentshader ist sicherlich das Per-Pixel-Lighting. Die feste Funktionspipeline erlaubt nur pro Vertex eine Beleuchtungsfarbe zu berechnen. Über die Fläche des Dreiecks wird diese Farbe dann interpoliert. Das sieht ziemlich grauenhaft aus, insbesondere da Specular-Highlights komplett verloren gehen oder verstärkt werden können.
Beim Per-Pixel-Lighting übergibt man vom Vertexshader zusätzliche die Normale des Vertex. Im Fragmentshader erhält man dann also die interpolierte Normale aller drei Vertices. Nun führt man das Phong-Modell das sonst im Vertexshader (bzw. in der festen Pipeline) ausgewertet würde einfach im Fragmentshader auf Grundlage dieser Normale durch. Man erhält also für jeden Pixel die korrekte Beleuchtung.
Beispiel: Bump-Mapping
Anstatt wie beim Per-Pixel-Lighting die Normale über das Dreieck zu interpolieren können wir auch eine sogenannte Bump-Map benutzen. Dabei kodiert man in den RGB-Farbkanälen einer Textur eine Normale. Diese können wir dann im Pixelshader auslesen und zur Berechnung der Beleuchtung verwenden. So können wir mit geringem Aufwand ein wesentlich höheres Detail vortäuschen.
Beispiel: Toon-Shader
In einigen Fällen will man gar keine realistische Beleuchtung, sondern der Szene eher einen cartoon-artigen Look verpassen. In einem Cartoon werden in der Regel nur wenige Farben verwendet und Silhouetten werden durch schwarze Striche verstärkt. Ein solcher Shader ist ziemlich einfach, wenn man die Diffuse-Beleuchtung verstanden hat.
Die Grundidee liegt in einer 1D-Textur die man als Color-Lookup verwendet. Diese Textur kann ziemlich klein sein und enthält einfach nur ein paar Farbabstufungen, zum Beispiel:
0.2, 0.2, 0.2, 0.4, 0.4, 0.4, 0.6, 0.6, 0.6, 0.8, 0.8, 0.8
Anstatt die erhaltene Diffuse-Beleuchtung direkt zu verwenden, verwendet man diesen Wert der ja zwischen 0 und 1 liegt einfach als 1D-Texturkoordinate für den Color-Lookup. Dadurch bekommen wir die groben Farbschattierungen.
Wenn wir auch Silhouetten erhalten wollen, benötigten wir zwei Passes: Im ersten Pass setzen wir zunächst
glDepthRange(0.01, 1.0);
und rendern dann das Mesh mit unserem Toonshader. glDepthRange staucht den Viewing-Frustum ein wenig, so das wir leicht größere Tiefenwerte erhalten. Das erlaubt uns nun im zweiten Pass die Silhouette zu rendern. Dazu wird der Shader deaktiviert und das folgende gesetzt.
glDepthRange(0.0, 1.0); glPolygonMode(GL_FRONT_AND_BACK, GL_LINE); glColor3f(0,0,0); glLineWidth(1.0); // für stärkere Silhouette hier mehr einstellen glCullFace(GL_FRONT);
Dann einfach das Mesh nochmal rendern. Der Z-Buffer sorgt dafür das die Silhouette nur am Rand unseres Meshes gezeichnet wird.
Geometryshader
Der Geometryshader ist Teil von Shader Model 4.0 und somit nur auf neueren Grafikkarten verfügbar. Zudem gehört er wirklich zu den fortgeschrittenen Dingen in der Computergrafik. Als Anfänger sollte man sich also vielleicht erstmal mit Vertexshader und Fragmentshader zufriedengeben.
Der Geometryshader kann vom Prinzip die gleichen Dinge tun wie der Vertexshader, hat aber diverse Vorteile:
- verarbeitet man z.B. Dreiecke, kann man ein Dreieck als ganzes Verarbeiten. Man kann also gleichzeitig auf alle 3 Vertices des Dreiecks zu greifen.
- es gibt neben den bekannten GL_POINTS, GL_LINES und GL_TRIANGLES neue Input-Geometrietypen, z.B.: GL_TRIANGLES_ADJACENCY_EXT und GL_TRIANGLE_STRIP_ADJACENCY_EXT. Diese erlauben es nicht nur auf das aktuelle Dreieck zuzugreifen, sondern auch auf die benachbarten Dreiecke. Bei GL_TRIANGLES_ADJACENCY_EXT bekommt man dann zum Beispiel ein Array der Größe 6 für jedes Attribut des Vertex. Diese Adjazenz-Informationen müssen natürlich auch bereits so im Vertexbuffer gegeben sein.
- der Geometryshader stellt neue Funktionen bereit mit denen man neue Primitive zusammenbauen kann. Es gibt drei mögliche Output-Geometrietypen: GL_POINTS, GL_LINE_STRIP und GL_TRIANGLE_STRIP
- alle Primitive die den Geometryshader verlassen muss man selbst erzeugen. Man kann also insbesondere auch einfach keine Primitive erzeugen.
Kommen wir zu den Nachteilen der aktuellen Implementierung:
- Anzahl der Output-Vertices und der Geometrietyp müssen im voraus festgelegt werden. Egal ob die Vertices erzeugt werden oder nicht wird der dafür nötige Speicher reserviert. Aus diesem Grund ist die Performance eines Geometryshaders sehr stark von dieser einmal vom Programmierer konstant festgelegten Anzahl Output-Vertices abhängig. [2]
- Der Geometryshader eignet sich nur für kleine Modifikationen, nicht für Heavy-Output Algorithmen.
Beispiel: Shadow-Volumes
Shadow-Volumes haben den Nachteil das man zusätzliche Geometrie für die Seiten des Volumes erzeugen muss. Dafür gibt es verschiedene Wege.
- Man kann die zusätzliche Geometrie auf der CPU erzeugen und in drei Passes (1. Frontfaces, 2. Backfaces extrudiert, 3. Seiten) rendern. Dies ist offensichtlich ineffizient.
- jede Kante im Mesh durch zwei degenerierte Dreiecke ersetzen. Im Vertexshader kann man dann Backfacing-Polygone extrudieren. Dies erhöht die Vertexanzahl um den Faktor 2. Die Anzahl der Dreiecke wird um den Faktor 4 erhöht.
- der Geometryshader erlaubt es nun die zwei benötigten Dreiecke einfach dann zu erzeugen wenn man sie benötigt. Da man zusätzlich Adjazenz-Informationen benötigt, vergrößert sich auch hier der Vertexbuffer um den Faktor 2. Allerdings bleibt die Anzahl der Dreiecke konstant und es ist nicht notwendig degenerierte Dreiecke zu rendern.
Beispiel: Cube-Maps / Environment-Mapping
Der Geometryshader stellt ein neues Vertexattribut gl_Layer zur Verfügung. Dieses erlaubt es zu bestimmen in welchen Framebuffer ein Dreieck gerendert werden soll. Dies kann man nun benutzen um in 6 Framebuffer gleichzeitig zu rendern. Der Geometryshader arbeitet dabei als Geometrie-Duplizierer. Für jeden Framebuffer muss die Geometrie mit einer eigenen Transformationsmatrix transformiert. Man muss natürlich beachten, dass das Frustum-Culling so ebenfalls zu einem großen Teil im Shader stattfinden muss. Aber, letztendlich kann man so in einem einzigen Durchgang alle 6 Seiten einer Environment-Cubemap rendern!
Transform-Feedback (auch Stream-Out)
Auch Transform-Feedback ist ein Feature von Shader Model 4.0 und somit nur auf neueren Grafikkarten verfügbar. Transform-Feedback gehört ebenfalls zu den fortgeschrittenen Dingen in der Computergrafik und sei daher für Anfänger zunächst nicht zu empfehlen.
Bei diesem Feature handelt es sich nicht um einen Shader im eigentlichen Sinne. Jedoch arbeitet Transform-Feedback eng mit dem Vertexshader bzw. dem Geometryshader zusammen. Diese Funktion ermöglicht es einzelne oder alle Output-Variablen aus dem Shader abzugreifen und in ein (oder mehrere) Buffer-Objekte zu schreiben. Buffer-Objekte sind einfach nur Speicherbereiche die sich flexibel als Textur, als Vertexbuffer oder auch Indexbuffer interpretieren lassen. Immer so wie man es gerade braucht.
Transform-Feedback stellt also eine flexiblere Alternative zu Framebuffer-Objekten dar.
Beispiel: Meshanimation
Für diverse Algorithmen muss man die Szene mehrfach, zum Teil auch aus verschiedenen Perspektiven rendern. Natürlich kann man ein Mesh jedes mal komplett neu berechnen. Man könnte aber auch beim ersten Durchgang die Vertexdaten abgreifen und in einen temporären Buffer schreiben. Beim nächsten Pass kann man einfach diesen Buffer als Vertexbuffer interpretieren und rendern.
Quellen
[1] NVIDIA GeForce GTX 295 [2] NVIDIA GeForce 8 and 9 Series GPU Programming Guide, insbesondere Abschnitt 4.6