Benutzer:Coolcat: Unterschied zwischen den Versionen
(Komplettüberarbeitung des Shader-Artikels) |
(→Vertexshader) |
||
| Zeile 15: | Zeile 15: | ||
|} | |} | ||
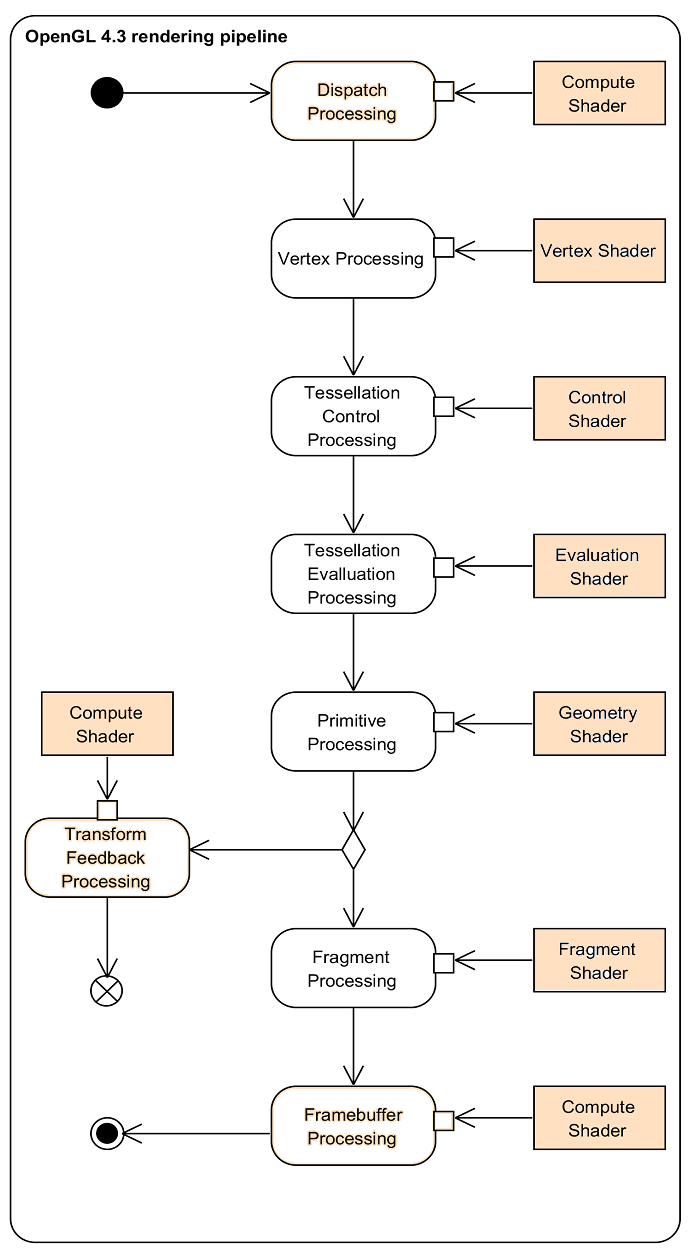
| − | Folgendes Bild zeigt den Aufbau der festen Renderingpipeline. Mit roten Kästen sind die Teile markiert die sich durch eigene kleine Programme, also Shader ersetzen lassen. Weiter unten im Artikel werden diese Teile dann im einzelnen erklärt. Die im Bild als optional markierten Teile sind standardmäßig abgeschaltet und nur auf neuester Grafikhardware verfügbar. | + | Folgendes Bild zeigt den Aufbau der festen Renderingpipeline. Mit roten Kästen sind die Teile markiert die sich durch eigene kleine Programme, also Shader, ersetzen lassen. Weiter unten im Artikel werden diese Teile dann im einzelnen erklärt. Die im Bild als optional markierten Teile sind standardmäßig abgeschaltet und nur auf neuester Grafikhardware verfügbar. |
[[Bild:Pipeline.png]] | [[Bild:Pipeline.png]] | ||
| Zeile 22: | Zeile 22: | ||
=== Vertexshader === | === Vertexshader === | ||
| + | Der Vertexshader erlaubt uns jeden Vertex einzeln zu modifizieren. Wir müssen die Modelview-Transformation sowie die Perspective-Transformation selbst übernehmen. Wollen wir klassisches [[Gouraud Shading]] müssen wir dies auch selbst übernehmen. | ||
| + | |||
| + | ====Beispiel: Heightmap-Terrain==== | ||
| + | Man rendert das Terrain in Blöcken von z.B. 64x64 Faces. Die notwendigen Vertices sind aber nur simple 2D-Vertices ohne eine Höhe. Die Höhe des Terrains wird im Vertexshader aus der Heightmap-Textur ausgelesen und an die entsprechende Koordinate geschrieben. Auch die Vertexnormalen und Texturkoordinaten berechnet man direkt im Shader. Auf diese Weise benötigt man nur einen kleinen Vertex/Indexbuffer für die 65x65 Vertices. | ||
| + | |||
| + | ====Beispiel: Meshanimation==== | ||
| + | Will man ein Meshanimieren muss man normalerweise jeden Teil des Meshes einzelnen rendern. Im Vertexshader kann man jeden Teil des Meshes einzeln transformieren oder auch zwischen den Teilen interpolieren. Diese Methode erfordert natürlich eine Markierung der einzelnen Meshteile. Hier eignet sich beispielsweise ein Farbkanal der Vertexfarbe. | ||
| + | |||
| + | |||
=== Geometryshader === | === Geometryshader === | ||
=== Transform-Feedback === | === Transform-Feedback === | ||
| + | |||
=== Fragmentshader (auch Pixelshader) === | === Fragmentshader (auch Pixelshader) === | ||
Version vom 2. Februar 2009, 17:43 Uhr
Inhaltsverzeichnis
Komplettüberarbeitung des Shader-Artikels
Die traditionelle Funktionspipeline der OpenGL ist eine feste Pipeline, auf die man nur beschränkt durch Statechanges Einfluß nehmen kann. Man hat also an sehr vielen Stellen starre Vorgaben die nur minimal anpassbar sind. So sind z.B. Farbberechnungen oder die Beleuchtung fest definiert und nur wenige ihrer Attribute können variiert werden. Neuere Algorithmen erfordern aber eine viel höhere Flexibiltät. Einzelne Komponenten der Pipeline können durch kleine Programme, sog. Shader ersetzt werden. Bevor man sich mit Shadern beschäftigt hat sollte man die Grundlagen von OpenGL und den Aufbau der Renderingspipeline vollständig verstanden haben.
Es gibt verschiedene Shader-Versionen, das sogenannte ShaderModel, kurz SM. Man sollte immer darauf achten welches SM die eigene Grafikkarte unterstützt. Hier ein paar grobe Richtwerte:
| Hersteller | Chip | ShaderModel |
|---|---|---|
| ATI | Radeon 9800 Pro | 2.0 |
| Nvidia | GeForce 9800 GT | 4.0 |
Folgendes Bild zeigt den Aufbau der festen Renderingpipeline. Mit roten Kästen sind die Teile markiert die sich durch eigene kleine Programme, also Shader, ersetzen lassen. Weiter unten im Artikel werden diese Teile dann im einzelnen erklärt. Die im Bild als optional markierten Teile sind standardmäßig abgeschaltet und nur auf neuester Grafikhardware verfügbar.
Der Scissor- und Stencil-Test ist im Bild nach dem Pixelshader angeordnet. Auf den meisten Diagrammen im Internet ist dies ebenfalls so, daher haben wir uns entschieden diese hier genauso zu machen. Höchstwahrscheinlich ist der Scissor-Test aber direkt im Rasterizer implementiert und auch der Stencil-Test kommt vermutlich aus Performancegründen vor dem Pixelshader. Möglicherweise ist dies auch auf verschiedenen Chips unterschiedlich implementiert. Für das Verständnis der Shader sind diese Implementierungsdetails jedoch unerheblich.
Vertexshader
Der Vertexshader erlaubt uns jeden Vertex einzeln zu modifizieren. Wir müssen die Modelview-Transformation sowie die Perspective-Transformation selbst übernehmen. Wollen wir klassisches Gouraud Shading müssen wir dies auch selbst übernehmen.
Beispiel: Heightmap-Terrain
Man rendert das Terrain in Blöcken von z.B. 64x64 Faces. Die notwendigen Vertices sind aber nur simple 2D-Vertices ohne eine Höhe. Die Höhe des Terrains wird im Vertexshader aus der Heightmap-Textur ausgelesen und an die entsprechende Koordinate geschrieben. Auch die Vertexnormalen und Texturkoordinaten berechnet man direkt im Shader. Auf diese Weise benötigt man nur einen kleinen Vertex/Indexbuffer für die 65x65 Vertices.
Beispiel: Meshanimation
Will man ein Meshanimieren muss man normalerweise jeden Teil des Meshes einzelnen rendern. Im Vertexshader kann man jeden Teil des Meshes einzeln transformieren oder auch zwischen den Teilen interpolieren. Diese Methode erfordert natürlich eine Markierung der einzelnen Meshteile. Hier eignet sich beispielsweise ein Farbkanal der Vertexfarbe.