Animierte Textur: Unterschied zwischen den Versionen
(→Wie wirds gemacht?) |
(→Wie wirds gemacht?) |
||
| (Eine dazwischenliegende Version von einem anderen Benutzer wird nicht angezeigt) | |||
| Zeile 6: | Zeile 6: | ||
==Wie wirds gemacht?== | ==Wie wirds gemacht?== | ||
| − | Wer DelphiGL.com kennt, ist vielleicht auch schon einmal in der Tutorialsektion gestrandet. Dort findet sich auch das mittlerweile bereits legendäre '''Bombermantutorial von Sascha Willems''' (Siehe Links).In diesem werden Animierte Texturen bereits kurz beschrieben. Ich werde hier selbiges wiederholen und auch ein Bild aus dem Tutorial verwenden. | + | Wer DelphiGL.com kennt, ist vielleicht auch schon einmal in der Tutorialsektion gestrandet. Dort findet sich auch das mittlerweile bereits legendäre '''Bombermantutorial von Sascha Willems''' (Siehe Links). In diesem werden Animierte Texturen bereits kurz beschrieben. Ich werde hier selbiges wiederholen und auch ein Bild aus dem Tutorial verwenden. |
Wie ihr aus dem Schlusssatz des letzten Abschnittes vielleicht bereits schließen konntet, werden für die einzelnen Bilder der Animation nicht einzelne Texturen erstellt, sondern es wird nur eine benutzt. Dies spart Verwaltungsaufwand und außerdem bleibt das Projektverzeichnis übersichtlich. | Wie ihr aus dem Schlusssatz des letzten Abschnittes vielleicht bereits schließen konntet, werden für die einzelnen Bilder der Animation nicht einzelne Texturen erstellt, sondern es wird nur eine benutzt. Dies spart Verwaltungsaufwand und außerdem bleibt das Projektverzeichnis übersichtlich. | ||
| Zeile 18: | Zeile 18: | ||
Und dass ist auch schon das ganze Geheimnis. Man nehme eine simple Fläche sowie eine Textur mit mehreren Bildphasen und mappe nacheinander die verschiedenen Bildphasen auf die Fläche. | Und dass ist auch schon das ganze Geheimnis. Man nehme eine simple Fläche sowie eine Textur mit mehreren Bildphasen und mappe nacheinander die verschiedenen Bildphasen auf die Fläche. | ||
| + | |||
| + | Anstatt nun die Texturkoordinaten jedesmal neu zu übergeben, ergibt sich besonders unter Verwendung eines [[VBO|Vertexbufferobjektes]] eine schnellere Möglichkeit um solche Animationen zu realisieren. Verwendet man die [[Tutorial_Matrix2#GL_TEXTURE|Texturmatrix]]. so kann man die Texturkoordinaten im nachhinein einfach transformieren: | ||
| + | Zunächst wird die gesamte Textur (d.h. die Texturkoordinaten von (0|0) bis (1|1)) mit den Vertexdaten zu übergeben. Die Vertexdaten müssen nun nicht mehr direkt verändert werden und können somit im Grafikspeicher verweilen, was den oben angesprochenen Geschwindigkeitsvorteil bringt. Über die Texturmatrix können wir unsere Koordinaten dann beim eigentlichen Rendervorgang so verschieben und stauchen, sodass nur ein Bild aus unserer Animation angezeigt wird. | ||
Ein [[Tools|Tool]] welches auch während des Bombermantutorials angesprochen wurde um Explosionsfolgen zu generieren ist der [[Tools#2D.2FTexturen-Tools|Explosion Generator]]. | Ein [[Tools|Tool]] welches auch während des Bombermantutorials angesprochen wurde um Explosionsfolgen zu generieren ist der [[Tools#2D.2FTexturen-Tools|Explosion Generator]]. | ||
| − | Die Ergebnisse sind erstaunlich gut | + | Die Ergebnisse sind erstaunlich gut, solange man nur mit zwei Dimensionen arbeitet. Im dreidimensionalen Raum wirkt das ganze schnell flach. Abhilfe könnten [[Billboard|Billboards]] schaffen, aber man kann sich auch gleich um andere Möglichkeiten für die entsprechenden [[Techniken_und_Algorithmen#Dynamische_Effekte|Effekte]] kümmern. |
==Siehe Auch== | ==Siehe Auch== | ||
| Zeile 29: | Zeile 32: | ||
[http://delphigl.com/script/do_show.php?name=bombman1&action=2 Bombermantutorial Teil1]<br> | [http://delphigl.com/script/do_show.php?name=bombman1&action=2 Bombermantutorial Teil1]<br> | ||
[http://delphigl.com/script/do_show.php?name=bombman2&action=2 Bombermantutorial Teil2] | [http://delphigl.com/script/do_show.php?name=bombman2&action=2 Bombermantutorial Teil2] | ||
| + | |||
| + | [[Kategorie:Technik oder Algorithmus]] | ||
Aktuelle Version vom 26. Mai 2008, 21:19 Uhr
Wolken, Flammenwände und Explosionen. Solche und ähnliche Effekte können mittels animierten Texturen recht einfach Leben eingehaucht werden.
Inhaltsverzeichnis
Animation?
Als Animation versteht man eine Bildabfolge die vom Betrachter als zusammenhängend und damit als bewegt erkannt/interpretiert wird. Damit ist ein Daumenkino eine Animation, genauso wie OpenGL im allgemeinen (Framebufferinhalte bei Doppelpufferung) und auch schnelle abfolgen von Texturen.
Halt! Nicht so schnell. Wer jetzt verschiedene Texturen erstellen möchte und diese abwechselnd anzeigen will, wird (bei kleinen Texturen) eventuell von anderen "Animateuren" belächelt. Denn es geht auch anders.
Wie wirds gemacht?
Wer DelphiGL.com kennt, ist vielleicht auch schon einmal in der Tutorialsektion gestrandet. Dort findet sich auch das mittlerweile bereits legendäre Bombermantutorial von Sascha Willems (Siehe Links). In diesem werden Animierte Texturen bereits kurz beschrieben. Ich werde hier selbiges wiederholen und auch ein Bild aus dem Tutorial verwenden.
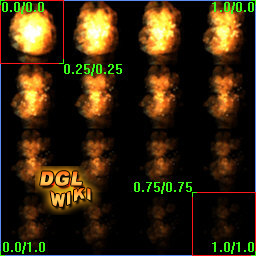
Wie ihr aus dem Schlusssatz des letzten Abschnittes vielleicht bereits schließen konntet, werden für die einzelnen Bilder der Animation nicht einzelne Texturen erstellt, sondern es wird nur eine benutzt. Dies spart Verwaltungsaufwand und außerdem bleibt das Projektverzeichnis übersichtlich. Man erstelle also eine Bilddatei welche alle Stufen der Animation enthält. Diese Stufen sollten so angeordnet sein (regelmäßiger Abstand), dass man später leicht die entsprechende Position auf der Textur ermitteln kann. Ein solches Bild kann z.B. so aussehen:
Eingezeichnet seht ihr bereits, wie der Texturenausschnitt bestimmt werden soll.
Mittels der OpenGL-Befehle glTexCoord kann man den einzelnen Eckpunkten einer Fläche ja Texturkoordinaten zuweisen. Da die einzelnen Animationsschritte gleichmäßig angeordnet sind, kann man den Texturausschnitt der gezeichnet werden soll leicht berechnen. (Eine Verschiebung + Zeilenumbruch wird der OpenGL Programmierer ja wohl ohne Hilfe hinbekommen...)
Und dass ist auch schon das ganze Geheimnis. Man nehme eine simple Fläche sowie eine Textur mit mehreren Bildphasen und mappe nacheinander die verschiedenen Bildphasen auf die Fläche.
Anstatt nun die Texturkoordinaten jedesmal neu zu übergeben, ergibt sich besonders unter Verwendung eines Vertexbufferobjektes eine schnellere Möglichkeit um solche Animationen zu realisieren. Verwendet man die Texturmatrix. so kann man die Texturkoordinaten im nachhinein einfach transformieren: Zunächst wird die gesamte Textur (d.h. die Texturkoordinaten von (0|0) bis (1|1)) mit den Vertexdaten zu übergeben. Die Vertexdaten müssen nun nicht mehr direkt verändert werden und können somit im Grafikspeicher verweilen, was den oben angesprochenen Geschwindigkeitsvorteil bringt. Über die Texturmatrix können wir unsere Koordinaten dann beim eigentlichen Rendervorgang so verschieben und stauchen, sodass nur ein Bild aus unserer Animation angezeigt wird.
Ein Tool welches auch während des Bombermantutorials angesprochen wurde um Explosionsfolgen zu generieren ist der Explosion Generator.
Die Ergebnisse sind erstaunlich gut, solange man nur mit zwei Dimensionen arbeitet. Im dreidimensionalen Raum wirkt das ganze schnell flach. Abhilfe könnten Billboards schaffen, aber man kann sich auch gleich um andere Möglichkeiten für die entsprechenden Effekte kümmern.